为什么我会放弃 Webpack 而选择 Vite
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为什么我会放弃 Webpack 而选择 Vite相关的知识,希望对你有一定的参考价值。
【CSDN 编者按】如今对于每一位前端工程师来说,Webpack 已经成为一项基础技能,它基本上包办了本地开发、编译压缩、程序打包等工作。从这个角度来看,Webpack 确实是伟大的,但即使它如此伟大,也有个巨大的问题,就是 Webpack太难用了。
以下为译文:
Webpack 是当今最流行的打包工具之一。大量生产应用程序和框架(比如Next.js、Create React App 等)的打包和构建都采用了 Webpack。此外,它还拥有最大的插件库,在这方面超过了任何其他同类工具。然而,自 Webpack 问世以来,时代已经发生了变化,如今在很多情况下,它已不是最佳工具。

为什么 Webpack 得到了迅速发展
Webpack 于 2014 年首次发布,当时的 javascript 生态系统与现在有很大的不同。在当时,Grunt 和 Gulp 在构建工具领域占据主导地位,它们的高级插件功能十分齐备,比如自动发布,或编译 Sass 等。许多软件包都是通过 CDN(Content Delivery Network,内容发布网络)提供的。
但是,如果想在本地打包 npm 软件包,以在前端代码中使用,而不希望使用托管版本,则需要使用 Browserify。Browserify 的问题在于,尽管它拥有插件支持,但比不上 Grunt 或 Gulp 等构建工具。而 Webpack 将打包和构建结合到了一个工具中,降低了配置的难度。

现在的生态系统
如今,市场上出现了很多其他打包软件,比如 Rollup、Parcel、Vite 和Snowpack,以及新的原生模块系统 ESM(即 ECMAScript 模块)。这些新的打包程序具有更简单的配置,我们可以更轻松地添加/创建插件和配置设置,而且一些打包程序还通过 ESM 实现了超快速的加载,且打包更小。因此, Webpack 不再是最好的工具。

为什么不应该使用 Webpack
3.1 速度慢
在启动开发服务器时,Webpack 必须打包所有模块。因此,服务器的启动速度非常慢,通常需要 2~30 秒,甚至 150 秒才能启动完成。
为了加快启动速度,Parcel 之类的打包程序使用了缓存,Webpack 在版本5中也实现了缓存,但尚未在所有框架和插件获得和支持,有些打包程序(比如 Vite 和 Snowpack)利用原生 ESM 大幅提高了速度,加载时间甚至缩短到了 250 毫秒。
尽管 Webpack 也做了这方面的改进,但很难在开发模式下添加对 ESM 的支持,而且近期内都不太可能会实现。
3.2 易于配置
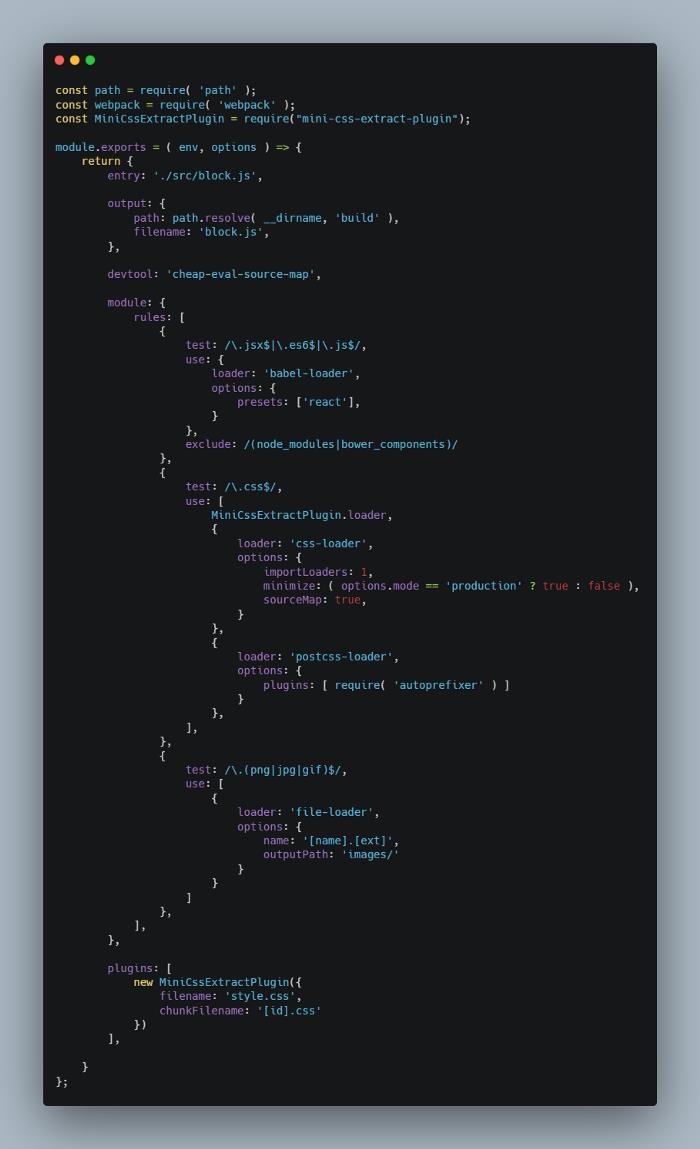
众所周知,学习 Webpack 的配置非常困难。你需要一系列的插件完成很多简单的操作(比如加载 CSS 等),而且配置文件非常复杂。

图:一个简单的Webpack配置文件
许多打包软件,比如 Parcel 和 Vite 也支持许多操作,包括上图中的大多数操作,但无需任何配置文件,并且大多数现代打包软件的配置语法都非常简单。例如 Create React App 完全可以自动管理,只不过灵活性非常差,随着应用开发的进行,很多情况下你不得不“弹出”配置文件(也就是说,你需要删除工具自带的配置文件,手动编写)。
3.3 打包大小
由于 Webpack 需要使用 polyfill 来加载模块,因此它生成的包远远大于其他使用 ESM 和现代 JavaScript 语法的包。
虽然使用 polyfill 可以获得浏览器的支持,但我们也可以利用插件,通过 nomodule 标记来最大化浏览器的支持,同时又可以保持现代浏览器的速度。但是,由于 webpack 当前不支持现代 ESM,因此实现不了这一点。

备选方案
如今市面上有许多其他打包软件可供选择,它们可以帮助你解决上述三个问题或部分问题。
Parcel:部分解决问题1,完全解决问题2;
Rollup:完全解决问题3,部分解决问题1和2;
Vite:完全解决所有3个问题;
Snowpack:完全解决问题1和3,部分解决问题2。

总结
尽管 Webpack 有大量的插件和社区支持,但是从很多方面来说,如今它算不上是最好的选择。就个人而言,我更喜欢 Vite,因为它有效地解决了上述所有问题,不仅配置与 Parcel 一样简单,而且还可以使用 ESM。另外,上面列出的四个打包程序质量都很高。
原文链接:https://uxdesign.cc/android-1-0-how-does-it-look-today-476cbe74616a
声明:本文由CSDN翻译,转载请注明来源。

60+专家,13个技术领域,CSDN 《IT 人才成长路线图》重磅来袭!

以上是关于为什么我会放弃 Webpack 而选择 Vite的主要内容,如果未能解决你的问题,请参考以下文章
是什么让尤大选择放弃Webpack?面向未来的前端构建工具 Vite
来了来了,最新vite源码分析,vite到底为什么比webpack快