尤大为何放弃Webpack?来探索一下 Vite
Posted 前端开发博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了尤大为何放弃Webpack?来探索一下 Vite相关的知识,希望对你有一定的参考价值。
点击上方“前端开发博客”,选择“设为星标”
回复“2”加入前端群
本文同步在掘金博主:「橙红年代」个人博客shymean.com上。
掘金原文链接: https://juejin.im/post/5ea2361de51d454714428b44
预备知识
vite重度依赖module sciprt的特性,因此需要提前做下功课,参考:javascript modules 模块 - MDN。
module sciprt允许在浏览器中直接运行原生支持模块
<script type="module">
// index.js可以通过export导出模块,也可以在其中继续使用import加载其他依赖
import App from ./index.js
</script>
当遇见import依赖时,会直接发起http请求对应的模块文件。
开发环境
本文使用的版本为vite@0.3.2,附github项目地址~目前这个项目貌似每天都在更新
首先克隆仓库
git clone https://github.com/vuejs/vite
cd vite && yarn
环境安装完毕后在项目下创建examples目录,新增index.html和Comp.vue文件,这里直接用README.md中的例子
首先是inidex.html
<div id="app"></div>
<script type="module">
import { createApp } from vue
import Comp from ./Comp.vue
createApp(Comp).mount( #app )
</script>
然后是`Comp.vue``
<template>
<button @click="count++">{{ count }} times</button>
</template>
<script>
export default {
data: () => ({ count: 0 })
}
</script>
<style scoped>
button { color: red }
</style>
然后在exmples目录下运行
../bin/vite.js
即可在浏览器http://localhost:3000打开预览,同时支持文件热更新哦~
如果需要调试源码,启动npm run dev即可,会开启tsc -w --p监听src目录的改动并实时输出到dist目录下,接下来就可以开启欢乐的源码时间~
入口文件
目前这个项目迭代非常频繁(昨天还有historyFallbackMiddleware这个中间件呢今天貌似就没了),但是大概的实现思路应该是基本确定了,因此先确定本次源码阅读目标:了解如何在不使用webpack等打包工具的前提下直接运行vue文件。基于这个目的,主要是了解实现思路,理清整体结构,不用拘泥于具体细节。
从入口bin/vite.js开始
const server = require( ../dist/server ).createServer(argv)
可以看见createServer方法,直接定位到src/server/client.tx。vite使用的是Koa构建服务端,在createServer中主要通过中间件注册相关功能
// src/index.ts
// 提前预告这四个插件的作用
const internalPlugins: Plugin[] = [
modulesPlugin, // 处理入口html文件script标签和每个vue文件的模块依赖
vuePlugin, // vue单页面组件解析,将template、script、style解析成不同的响应内容,可以理解为简易版的vue-loader
hmrPlugin, // 使用websocket实现文件热更新
servePlugin // koa配置插件,目前看来主要是配置协商缓存相关
]
export function createServer({
root = process.cwd(),
middlewares: userMiddlewares = []
}: ServerConfig = {}): Server {
const app = new Koa()
const server = http.createServer(app.callback())
// 预留了userMiddlewares方便提供后续API
;[...userMiddlewares, ...middlewares].forEach((m) =>
m({
root,
app,
server
})
)
return server
}
vite是通过下面这种middleware的形式注册koa中间件,
export const modulesPlugin: Plugin = ({ root, app }) => {
// 每个插件实际上是注册koa中间件
app.use(async (ctx, next) => {})
}
看起来跟Vue2的源码结构比较类似,通过装饰器逐步添加功能~目前只需要理清这四个插件的作用就可以了。
// vue2源码结构
initMixin(Vue)
stateMixin(Vue)
eventsMixin(Vue)
lifecycleMixin(Vue)
renderMixin(Vue)
moduleResolverMiddleware
这个中间件的作用编译index.html和SFC等文件内容,处理相关的依赖。
比如上面的html文件script标签内容,通过rewriteImports等方法的处理会被编译成
import { createApp } from /__modules/vue // 之前是import { createApp } from vue
import Comp from ./Comp.vue
createApp(Comp).mount( #app )
这样当浏览器解析并运行这个module类型的script标签时,就会请求对应的模块文件,其中
/__modules/vue是koa服务器的静态资源目录文件,./Comp.vue是我们编写的单页面组件文件此外貌似还会提供
sourcemap等功能
对于入口文件而言,需要script标签下相关依赖。对于单页面组件而言,在vue-loader中,也需要处理tmplate、script和style标签;在vite中,这些依赖都会被当做css和js`文件请求的方式进行加载。
单页面组件主要包含template、script和style标签,其中script标签内代码的导出会被编译成
// 加载热更新模块客户端,后面会提到
import "/__hmrClient"
let __script; export default (__script = {
data: () => ({ count: 0 })
})
// 根据type进行区分,样式文件type=style
import "/Comp.vue?type=style&index=0"
// 保留css scopeID
__script.__scopeId = "data-v-92a6df80"
// render函数文件type=template
import { render as __render } from "/Comp.vue?type=template"
__script.render = __render
__script.__hmrId = "/Comp.vue"
而style及template标签会被重写成/Comp.vue?type=xxx的形式,重新发送http请求,这个通过query参数的形式区分并加载SFC文件各个模块内容的方式,与vue-loader中通过webpack的resourceQuery配置进行处理如出一辙,如果了解vue-loader运行原理的同学看到这里估计就已经恍然大悟了,之前写过一篇从vue-loader源码分析CSS-Scoped的实现,里面也介绍了vue-loader的大致原理。
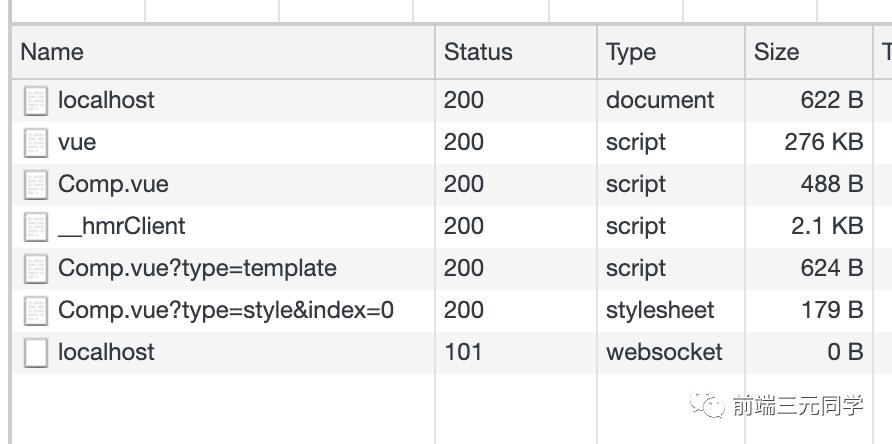
回到vite,现在我们清楚了moduleResolverMiddleware的作用,主要就是重写模块路径,将SFC文件的依赖通过query参数进行区分,方便浏览器通过url加载实际模块。打开浏览器控制台,可以查看具体的文件请求
VuePlugin
前面提到单页面组件的template和style会被处理成单独的的import路径,通过query.type区分,那么当服务器接收到对应的url请求时,如何返回正确的资源内容呢?答案就在第二个插件VuePlugin中。
单页面文件的请求有个特点,都是以*.vue作为请求路径结尾,当服务器接收到这种特点的http请求,主要处理
根据
ctx.path确定请求具体的vue文件使用
parseSFC解析该文件,获得descriptor,一个descriptor包含了这个组件的基本信息,包括template、script和styles等属性下面是Comp.vue文件经过处理后获得的descriptor
{
filename: /Users/Txm/source_code/vite/examples/Comp.vue ,
template: {
type: template ,
content: <button @click="count++">{{ count }} times1</button>,
loc: {
source: <button @click="count++">{{ count }} times1</button>,
start: [Object],
end: [Object]
},
attrs: {},
map: {
version: 3,
sources: [Array],
names: [],
mappings: ;AACA ,
file: /Users/Txm/source_code/vite/examples/Comp.vue ,
sourceRoot: ,
sourcesContent: [Array]
}
},
script: {
type: script ,
content: export default {data: () => ({ count: 0 })},
loc: {
source: export default {data: () => ({ count: 0 })},
start: [Object],
end: [Object]
},
attrs: {},
map: {
version: 3,
sources: [Array],
names: [],
mappings: ;AAKA;AACA;AACA ,
file: /Users/Txm/source_code/vite/examples/Comp.vue ,
sourceRoot: ,
sourcesContent: [Array]
}
},
styles: [
{
type: style ,
content: button { color: red },
loc: [Object],
attrs: [Object],
scoped: true,
map: [Object]
}
],
customBlocks: []
}
然后根据
descriptor和ctx.query.type选择对应类型的方法,处理后返回ctx.bodytype为空时表示处理
script标签,使用compileSFCMain方法返回js内容type为
template时表示处理template标签,使用compileSFCTemplate方法返回render方法type为
styles时表示处理style标签,使用compileSFCStyle方法返回css文件内容
回头整理一下流程
入口文件依赖
Comp.vue的script代码Com.vue依赖tempplate编译的render方法,依赖style标签编译的css代码,这两个文件放在script的编译代码中进行依赖声明
// Comp.vue返回的文件内容,可以看见跟入口文件的script标签内容比较相似
import { updateStyle } from "/__hmrClient"
const __script = {
data: () => ({ count: 0 })
}
// style标签内容解析后的css代码
updateStyle("92a6df80-0", "/Comp.vue?type=style&index=0")
__script.__scopeId = "data-v-92a6df80"
// temlpate标签内容解析后的render
import { render as __render } from "/Comp.vue?type=template"
__script.render = __render
__script.__hmrId = "/Comp.vue"
export default __script
每个标签内容解析完成之后,会通过LRUCache缓存起来,方便下次重复使用
export const vueCache = new LRUCache<string, CacheEntry>({
max: 65535
})
至此,我们就大致了解了vite是如何通过koa直接运行vue文件的,其思路跟vue-loader比较类似,借助module script处理文件依赖,然后通过拼接不同的query.type处理单页面文件解析后的各个资源文件,最后响应给浏览器进行渲染。
hmrPlugin
前面提到vite也是支持文件热更新的,既然没有使用webpack,那该是如何做到的呢?答案就是自己实现一个哈哈哈~
热更新主要通过webSocket实现,包括ws服务端和ws客户端两个部分,hmrPlugin主要负责ws服务端的部分,ws客户端在src/client.ts中实现,并通过在第一步处理模块依赖时import "/__hmrClient"将服务端和客户端关联起来。
目前主要定义了下面几种消息类型
reloadrerenderstyle-updatestyle-removefull-reload
当文件发生变化时,服务端在handleVueSFCReload方法中会根据变化的类型推送不同的消息,当客户端接收到对应消息时,会结合vue.HMRRuntime进行处理或者重新加载新的资源。
热更新这里目前还有不少TODO,感觉是一个学习热更新原理的不错案例,先码一下后面回头重新细读。
关于热更新的原理,社区有不少原理分析了,不妨移步阅读
Webpack 热更新
轻松理解webpack热更新原理
servePlugin
这个插件主要用于实现一些koa请求和响应的配置。
经过上面的分析,每次请求时,都会从入口文件开始,依次分析每个依赖
对于普通文件,直接查找服务器静态资源,通过
servePlugin中配置koa-static实现对于vue文件,会重新拼接http请求,对于每个请求,包括
path和query,其中path用于确定组件文件,query.type用于确定具体使用啥方法来返回响应内容
在上面这一步,很明显对于每个vue文件而言,都会发送多个http请求,然后执行查找和解析的操作是很频繁的,如果不配置缓存,服务器的性能负担比较大,koa-conditional-get和koa-etag应该就是为了解决这个问题,不过目前看起来还没有实现。
小结
至此,就完成了vite源码的基础阅读,由于本地阅读源码的主要目的是了解整个工具的实现原理和大致功能,因此并没有深入了解每个函数的实现细节,几个比较重要的方法包括rewriteImports、compileSFCMain、compileSFCTemplate、compileSFCStyle、updateStyle等均没有展示具体代码实现,主要的收获是了解了
结合module script和query.type实现一套类似于vue-loader的机制,直接在服务端运行vue文件
使用websocket手动实现热更新,由于时间关系这里并没有细读~
刚看见vite介绍时就觉得这会是一个非常有趣的工具,虽然还没有正式发布,耐不住去看了一下。感觉主要的作用有
使用vite快速开发demo,而不必安装一大堆依赖
类似于
jsfiddle等在线预览vue文件,方便开发、测试和分发单文件组件
目前看来vite还缺少打包等重要特性,应该是没法替代webpack等工具的。不过感觉vite应该也不是用来替换现有开发工具的,所以后面大概也不会添加打包等功能吧~
推荐阅读
END

关注下方「前端开发博客」,回复 “简历模板”
领取33个精选前端简历模板
❤️ 看完两件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我两个小忙:
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
关注公众号「前端开发博客」,每周重点攻克一个前端面试重难点

如果觉得这篇文章还不错,来个【分享、点赞、在看】三连吧,让更多的人也看到~

公众号也开始通过互动率推送了,互动少了可能就很晚或者收不到文章了。
大家点个在看,星标我的公众号,就可以及时获得推文。

点个在看少个Bug
以上是关于尤大为何放弃Webpack?来探索一下 Vite的主要内容,如果未能解决你的问题,请参考以下文章