微前端开发工具single-spa
Posted 前端欢乐秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微前端开发工具single-spa相关的知识,希望对你有一定的参考价值。
什么是微前端?
随着业务的不断升级,有时候会遇到在多个项目中重复使用相同组件的问题。如果每个项目都复制一套相同的代码,可能短时间内能够达到业务要求,但是会给后期的项目维护提高成本,并且复制也不利于代码的重用。微前端的出现就是为了解决这样的问题,它是一种由独立交付的多个前端应用组成整体的架构风格。具体的,将前端应用分解成一些更小、更简单的能够独立开发、测试、部署的小块,而在用户看来仍然是内聚的单个产品。
微前端开发的优势
-
没有框架的限制 -
每个微前端都可以拥有自己的git仓库和构建配置工具,这意味着每个微前端都可以独立构建和部署 -
更内聚,松耦合 -
增量开发方便
single-spa
single-spa就是一个微前端开发的一种解决方案
让我们现在全局安装
npm install --global create-single-spa
# or
yarn global add create-single-spa
执行以下命令
create-single-spa
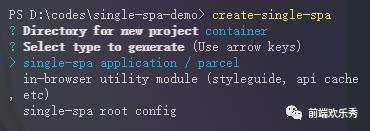
按照交互,我们一步一步地创建我们的项目,解释一下每一步的意思
新项目的名字,这里因为我们是首次创建项目,所以我们需要一个容器来装我们的独立应用,所以我们可以取一个比较直观的名字

这里有三个选项
-
single-spa应用(以vue,react,angular等主流开发框架为主体的应用,你甚至可以不用开发框架,用传统的开发方式来写) -
公共工具 -
single-spa容器(用来聚合项目下的每个独立的应用)
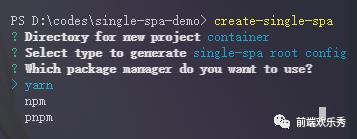
 你可以选择你喜欢的包管理工具
你可以选择你喜欢的包管理工具

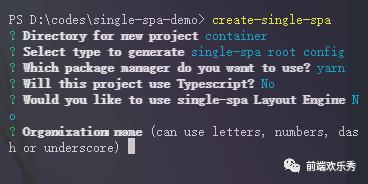
组织名字,这个属性在注册组件时会用到
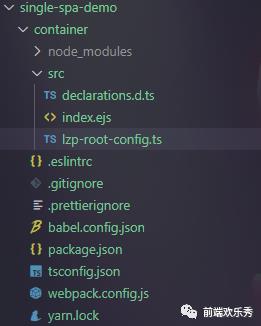
下一步我们的容器就生成好了,项目结构如下

可以看到有一个lzp-root-config的文件,这个文件就是我们项目容器的配置文件,lzp就是刚才填写的organization name
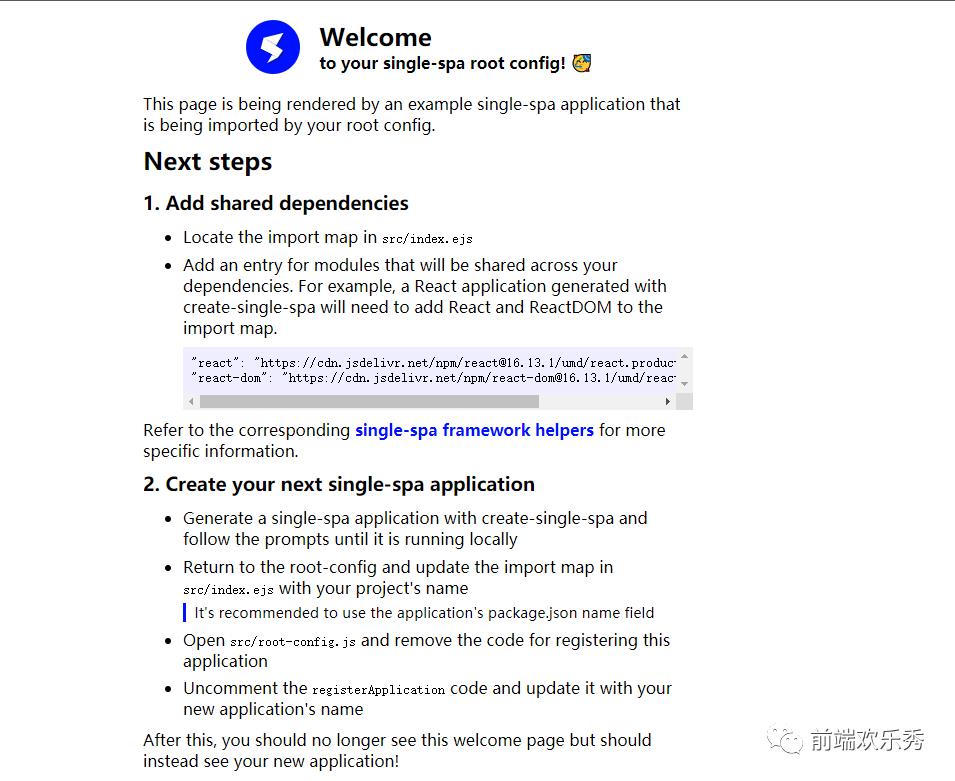
在container目录下运行yarn start或npm start项目就跑起来了 访问http://localhost:9000/

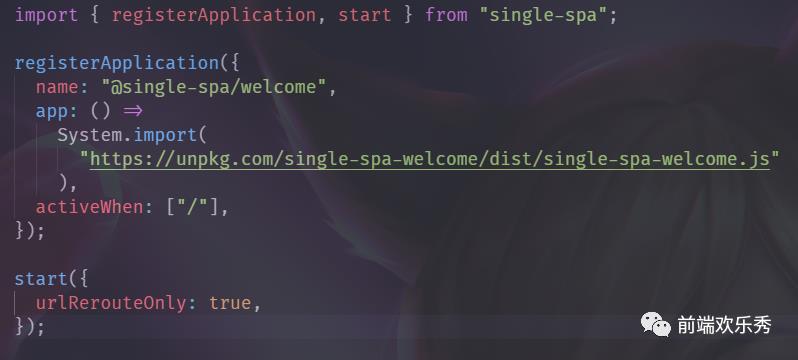
这个时候我们打开root-config

可以看到配置文件从single-spa中引入了两个方法registerApplication和startregisterApplication可以接受一个对象
-
name: 字符串类型,“@组织名称/应用名称” -
app: 函数类型,返回promise,通过systemjs引用打包好的微前端应用模块 -
activeWhen:路由匹配时激活应用 还可以使用 customProps来接收自定义参数,在生命周期钩子函数执行时会被作为参数传入
start:
必须在你single spa的配置中调用!在调用 start 之前, 应用会被加载, 但不会初始化,挂载或卸载。start 的原因是让你更好的控制你单页应用的性能。举个栗子,你想立即声明已经注册过的应用(开始下载那些激活应用的代码),但是实际上直到初始化AJAX(或许去获取用户的登录信息)请求完成之前不会挂载它们 。在这个例子里,立马调用 registerApplication 方法,完成AJAX后再去调用 start方法会获得最佳性能。这里的urlRerouteOnly表示是否可以通过history.pushState()和history.replaceState()更改触发single-spa路由
现在我们尝试新建两个应用react-demo和vue-demo运行create-single-spa
? Directory for new project react-demo/vue-demo
.......
? Select type to generate single-spa application/parcel

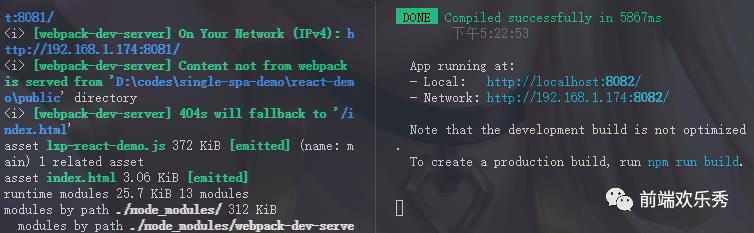
分别进入到这两个项目所在的根目录运行(我这里使用的yarn)yarn start和yarn serve

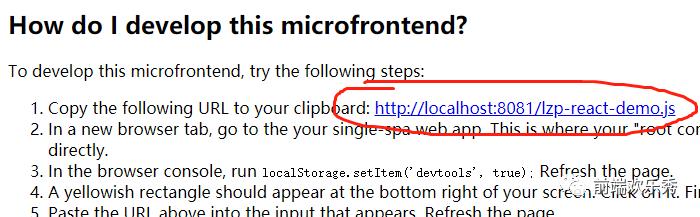
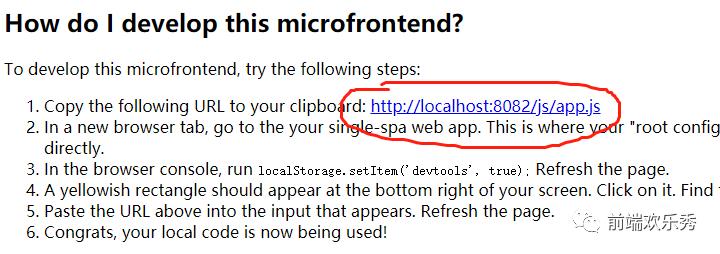
访问http://localhost:8081/和http://localhost:8082/


因为我们运行的是integrated模式,所以如果我们要访问这两个应用需要通过容器配置路由去访问,复制这两个链接
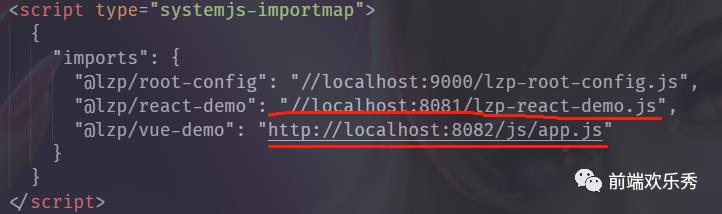
那么我们如何通过配置路由去访问这两个应用呢?打开container/src/index.ejs(ejs是一个模板引擎,实质上还是html)



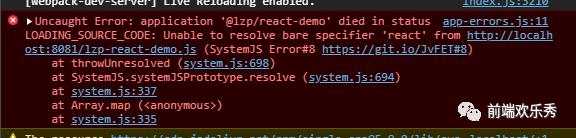
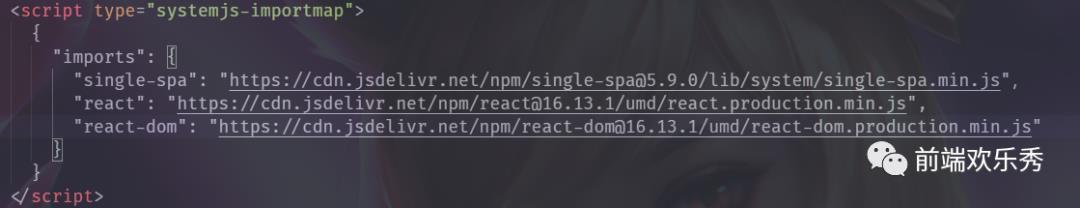
????? 然后在这里找到了答案 https://github.com/single-spa/single-spa/issues/560 原因是需要将react相关的库添加到import map中

再次尝试访问

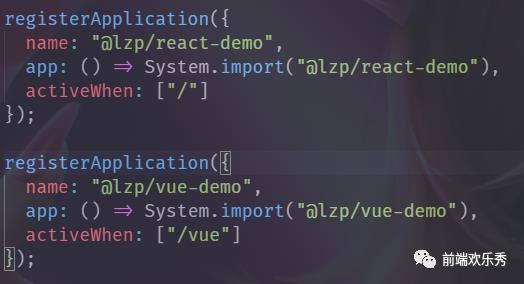
但是这里又发现了一个新问题,当我访问/vue时,react-demo应用也被加载进来了,原因是/vue也包含了/ 如果我想要访问/vue时不加载react-demo该怎么做呢?
activeWhen还可以接受一个函数参数为location 改写react-demo的注册配置
这样就可以实现了
总结
这里仅仅是介绍了single-spa最基础的内容,它的其他属性和事件也值得我们花时间去学习。
微前端开发的解决方案除了single-spa之外,热门的还有qiankun,mooc等解决方案,在开发当中应该了解每种解决方案各自的优缺点,再针对自身的业务来进行技术选型,希望大家都能找到合适的工具让自己的开发效率高起来。
兼听则明,偏听则暗。
如果我有什么理解得不对的地方,欢迎指正。
错误:请检查您的网络连接状态
在 Google 翻译中打开
以上是关于微前端开发工具single-spa的主要内容,如果未能解决你的问题,请参考以下文章
微前端方案 qiankun 只是更完善的 single-spa