微前端方案 qiankun 只是更完善的 single-spa
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微前端方案 qiankun 只是更完善的 single-spa相关的知识,希望对你有一定的参考价值。
一个前端应用能够单独跑,也能被作为一个模块集成到另一个应用里,这种架构方式就叫做微前端。
它在前端领域能解决一些特定的问题:
中后台系统中,有一些别的技术栈开发的历史模块,但是希望能够在另一个应用集成进来
saas 类的前端应用,业务比较复杂,可能模块很多,希望能拆分成多个应用独立维护,也能够集成到一起
跨技术栈的应用集成、大的项目拆分成独立的小项目,这些是微前端解决的典型问题。
微前端的实现方案有很多,比较流行的是 single-spa 以及对它做了一层封装的 qiankun。
今天我们就来了解下这两个微前端实现方案:
single-spa
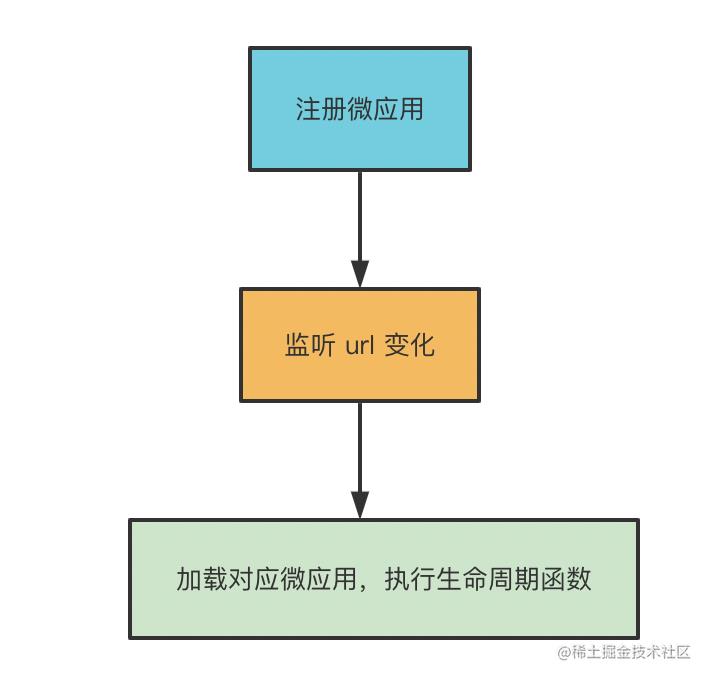
微前端的基本需求就是在 url 变化的时候,加载、卸载对应的子应用,single spa 就实现了这个功能。
它做的事情就是注册微应用、监听 URL 变化,然后激活对应的微应用:

注册一个微应用是这样的:
import registerApplication from 'single-spa';
registerApplication(
name: 'app',
app: () =>
loadScripts('./chunk-a.js');
loadScripts('./chunk-b.js');
return loadScripts('./entry.js')
activeWhen: '/appName'
)
singleSpa.start() // 启动主应用要指定当 url 是什么的时候,去加载子应用,怎么加载。
它要求子应用的入口文件导出 bootstrap、mount、unmount 的生命周期函数,也就是在加载完成、挂载前、卸载前执行的逻辑。
比如 react 的子应用:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './index.tsx'
export const bootstrap = () =>
export const mount = () =>
ReactDOM.render(<App/>, document.getElementById('root'));
export const unmount = () => 这部分逻辑还可以简化,single-spa 提供了和 react、vue、angular 等集成的包,可以直接用:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './index.tsx';
import singleSpaReact from 'single-spa-react';
const reactLifecycles = singleSpaReact(
React,
ReactDOM,
rootComponent: App
);
export const bootstrap = reactLifecycles.bootstrap;
export const mount = reactLifecycles.mount;
export const unmount = reactLifecycles.unmount;这就是完成了微前端的基本需求,能够在 url 变化的时候,加载、卸载对应的子应用。
但是 single spa 做的事情比较简单,不够完善,比如说:
加载微应用的时候要指定加载哪些 js、css,如果子应用的打包逻辑发生了变化,这里也要跟着变
一个页面可能有多个子应用,之间会不会有样式的冲突、JS 的冲突?
多个子应用之间通信怎么处理?
这些都要使用 sigle-spa 的时候,自己去解决。
所以说 single-spa 并不够完善,于是 qiankun 就出来了:
qiankun
qiankun 并不是新的微前端框架,它只是解决了 single-spa 没解决的一些问题,是更完善的基于 single-spa 的微前端方案。
它解决了哪些问题呢?
我们一个个来看一下:
加载子应用的资源的方式
用 single-spa 的时候,要在注册的时候指定如何加载子应用:
import registerApplication from 'single-spa';
registerApplication(
name: 'app',
app: () =>
loadScripts('./chunk-a.js');
loadScripts('./chunk-b.js');
return loadScripts('./entry.js')
activeWhen: '/appName'
)一般我们会结合 SystemJS 来用,简化加载的逻辑,但是依然要知道子应用有哪些资源要加载,子应用打包逻辑变了,这里加载的方式就要跟着变。
能不能把这个加载过程给自动化了呢?
比如我根据 url 加载子应用的 html,然后解析出其中的 JS、CSS,自动去加载。
qiankun 就是按照这个思路来解决的:
它会加载入口 html,解析出 scripts、styles 的部分,单独去加载,而其余的部分,会做一些转换之后放到 dom 里。
比如这样一段 html:

qiankun 会把 head 部分转换成 qiankun-head,把 script 部分提取出来自己加载,其余部分放到 html 里:

这样也就不再需要开发者指定怎么去加载子应用了,实现了解析 html 自动加载的功能。
这个功能的实现放在 import-html-entry 这个包里。
single-spa 的实现叫做 Config Entry 或者 JS Entry,也就是要自己指定怎么加载子应用,而 qiankun 这种叫做 Html Entry,会自动解析 html 实现加载。
所以说,注册 qiankun 应用的时候就更简单了一点,只要指定 html 的地址就行:
import registerMicroApps, start from 'qiankun';
registerMicroApps([
name: 'vue app',
entry: '//localhost:7100',
container: '#container-vue',
activeRule: '/micro-vue'
,
name: 'react app',
entry: '//localhost:7101',
container: '#container-react',
activeRule: '/micro-react'
,
]);
start();而且 qiankun 还支持预加载,会在空闲的时候加载解析出的 script 和 style:

除了实现了基于 html 的自动加载,qiankun 还实现了 JS 和 CSS 的沙箱:
JS、CSS 沙箱
子应用之间肯定要实现隔离,不能相互影响,也就是要实现 JS 和 CSS 的隔离。
single-spa 没有做这方面的处理,而 qiankun 实现了这个功能。
JS 的隔离也就是要隔离 window 这个全局变量,其余的不会有啥冲突,本来就是在不同函数的作用域执行的。
qiankun 实现 window 隔离有三种思路:
快照,加载子应用前记录下 window 的属性,卸载之后恢复到之前的快照
diff,加载子应用之后记录对 window 属性的增删改,卸载之后恢复回去
Proxy,创建一个代理对象,每个子应用访问到的都是这个代理对象
这几个实现思路都比较容易理解。
前两种思路有个问题,就是不能同时存在多个子应用,不然会冲突。一般常用的还是第三种 Proxy 的思路。
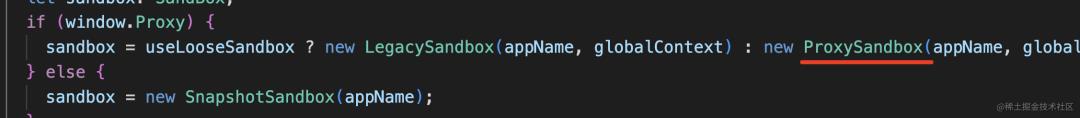
在 qiankun 里有这样的策略选择逻辑:

当支持 Proxy,并且传入的配置没设置 loose,就会使用 Proxy 的方式。
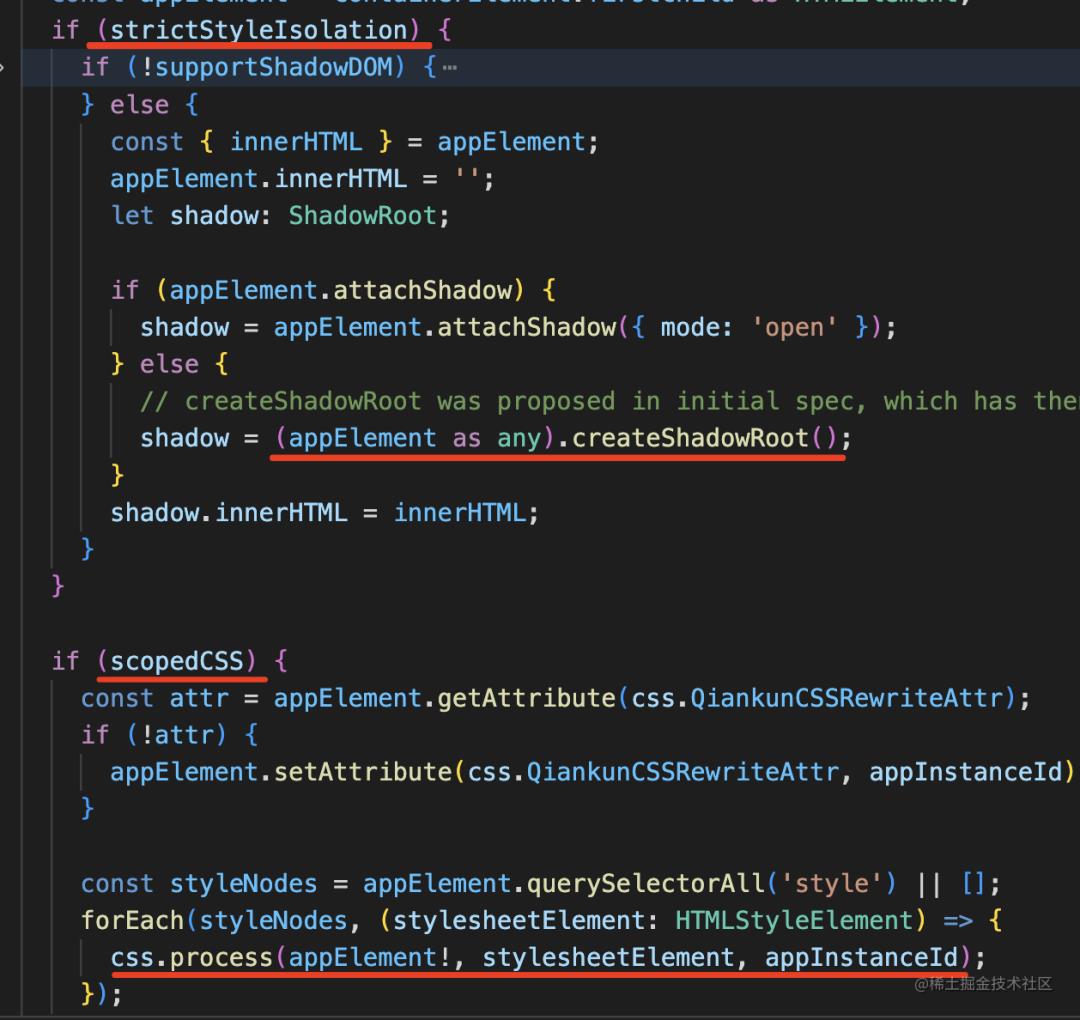
而 CSS 的隔离就是使用 shadow dom 了,这是浏览器支持的特性,shadow root 下的 dom 的样式是不会影响其他 dom 的。
当然,也有另一种策略,就是 scoped css 的思路,在 css 选择器里加一个前缀,并且在 dom 上也加一个 ID。
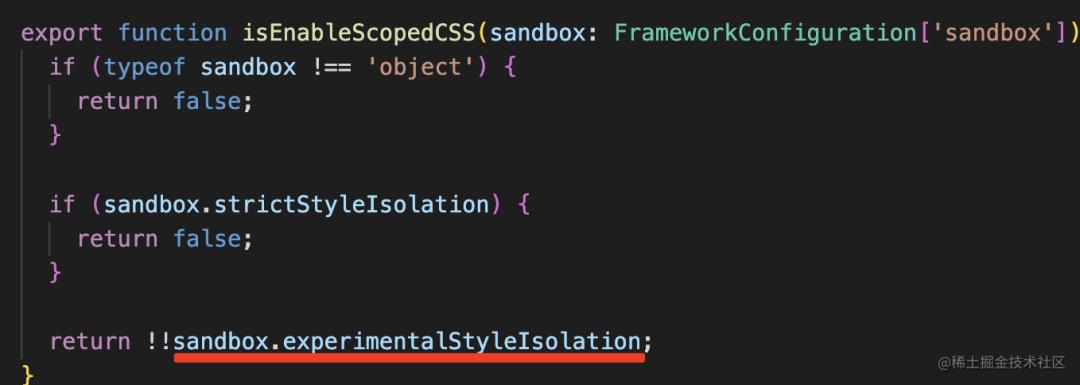
不过这种还是实现性的,需要手动开启:

在源码里可以看到这两种方式:

总之,JS、CSS 的隔离都有多种方案,可以通过配置来选择。
此外,qiankun 还内置了应用间状态管理的方案:
应用间的状态管理
多个子应用、子应用和主应用之间自然有一些状态管理的需求,qiankun 也实现了这个功能。
使用起来是这样的:
主应用里做全局状态的初始化,定义子应用获取全局状态的方法 getGlobalState 和全局状态变化时的处理函数 onGlobalStateChange:
import initGlobalState from 'qiankun'
const initialState =
user:
name: 'guang'
const actions = initGlobalState(initialState)
actions.onGlobalStateChange((newState, prev) =>
for (const key in newState)
initialState[key] = newState[key]
)
actions.getGlobalState = (key) =>
return key ? initialState[key] : initialState
export default actions子应用里可以通过参数拿到 global state 的 get、set 方法:
export async function mount(props)
const globalState = props.getGlobalState();
props.setGlobalState(user: name: 'dong')
综上,其实 qiankun 就是更完善一些的 signle-spa,通过 html entry 的方式解决了要手动加载子应用的各种资源的麻烦,通过沙箱实现了 JS、CSS 的隔离,还实现了全局的状态管理机制。
子应用里大概这样写:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
if (window.__POWERED_BY_QIANKUN__)
__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
function render(props)
const container = props;
ReactDOM.render(<App />, container ? container.querySelector('#root') : document.querySelector('#root'));
if (!window.__POWERED_BY_QIANKUN__)
render();
export async function bootstrap()
console.log('[react16] react app bootstraped');
export async function mount(props)
props.onGlobalStateChange((value, prev) => console.log(`[onGlobalStateChange - $props.name]:`, value, prev), true);
props.setGlobalState(
ignore: props.name,
user:
name: props.name,
,
);
render(props);
export async function unmount(props)
const container = props;
ReactDOM.unmountComponentAtNode(container ? container.querySelector('#root') : document.querySelector('#root'));
qiankun 会在跑子应用之前在 window 沙箱设置 POWERED_BY_QIANKUN 的变量,如果有这个变量就不要直接渲染,在 mount 生命周期里做渲染,否则就直接渲染。
还要指定静态资源的加载地址,通过 webpack_public_path 的全局变量。
其余的就和 single-spa 差不多了。
总结
前端应用能够单独跑,也能被集成到另一个应用中跑,这种架构叫做微前端架构。它在跨技术栈的应用集成、大项目拆分的场景下是很有用的。
主流的微前端方案是 single-spa 以及基于 single-spa 的 qiankun:
single-spa 实现了路由切换的时候,对子应用的加载、卸载。
但是它不够完善,没有解决资源加载、沙箱、全局状态管理的问题,而 qiankun 做的更完善了一些:
基于 html 自动分析 js、css,自动加载,不需要开发者手动指定如何加载
基于快照、Proxy 的思路实现了 JS 隔离,基于 Shadow Dom 和 scoped css 的思路实现了 CSS 隔离
提供了全局状态管理的机制
所以说,qiankun 基于 single-spa,使用方式差不多,但是各方面的功能更完善一些。
以上是关于微前端方案 qiankun 只是更完善的 single-spa的主要内容,如果未能解决你的问题,请参考以下文章