Gridea+Github搭建个人静态博客
Posted 小帅随笔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gridea+Github搭建个人静态博客相关的知识,希望对你有一定的参考价值。
小帅同学
读完需要
速读仅需2分钟
之前小帅写过了hexo+github搭建博客四期教程
本期文章通过Gridea+github在搭建个人静态博客
与hexo相比,大大减少了工作量,很容易搭建出来
当你已经根据教程操作一遍之后,把一些数据保存下来,再给你一台新电脑,毫不夸张的说5分钟就可以搞定整套流程
真正做到了小白也可以在GitHub Pages搭建静态博客
劣势就是Gridea的主题较少,可定制度低
如果你不太在意,那使用这个也是良策
预览图:

1. 了解工作
Gridea官网:https://gridea.dev
Gridea,一个静态博客写作客户端
零成本、开源、易用、强大。记录生活、心情、知识、笔记、创意…
Gridea 特色
Markdown:使用最酷的 Markdown 进行创作,专注内容,其他的交给 Gridea
封面图:快去挑选一张漂亮的封面图,为文章添彩,外链图也没问题哦
自定义标签:用标签来为文章进行归类,以你喜欢的方式:编程、旅行、读书笔记…,化繁为简、不必纠结
自定义菜单:我们提供了自定义菜单功能,同时贴心地准备了主页、归档和标签列表快捷选择。当然,你也可以创建外部菜单到任何地方
跨设备:或许你工作使用 Mac,生活使用 Windows,又或许你是使用 Linux 的极客,这都不是事儿,Gridea 全都支持!同时支持更改源文件夹,利用 OneDrive、Dropbox 等同步工具,跨设备管理博客轻而易举!
多平台:大部分情况下你用 Github Pages 来托管博客就够了,但我们同时提供了 Coding Pages 的支持
多评论:Gridea 内置了 Gitalk 和 DisqusJS 两个评论系统,你可以任选其一,利用评论结交更多朋友吧!
多主题:我们目前提供了 4 款内置主题,总有一款会获得你的芳心,更有趣的是,我们为每款主题提供了丰富的自定义配置,稍加配置,遇见大不同
多语言:是的,我们贴心地为您内置了中文简体和 English 两种语言
RSS:RSS 也是一个不错的信息订阅方式
2. GitHub 配置
2.1 申请账号
首先去github:https://github.com
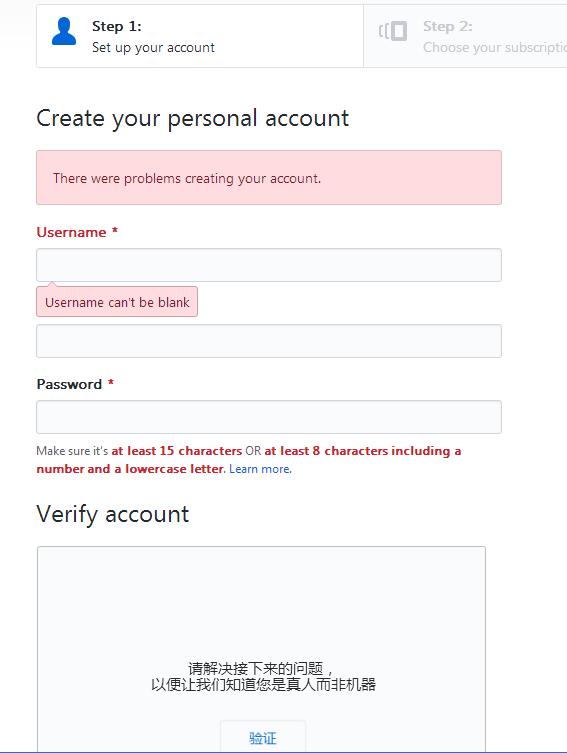
申请github账号,按要求填写就行了
如果你已经有了账号,直接从【2.2 创建仓库】这步开始即可

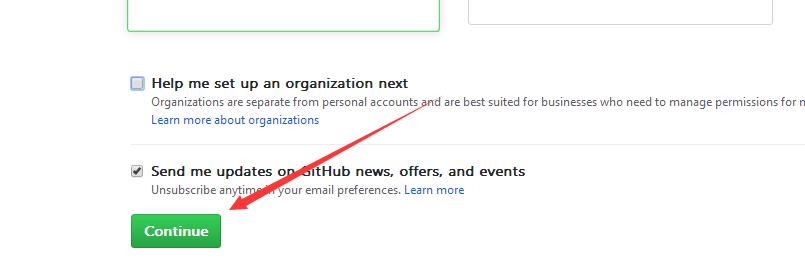
直接【continue】

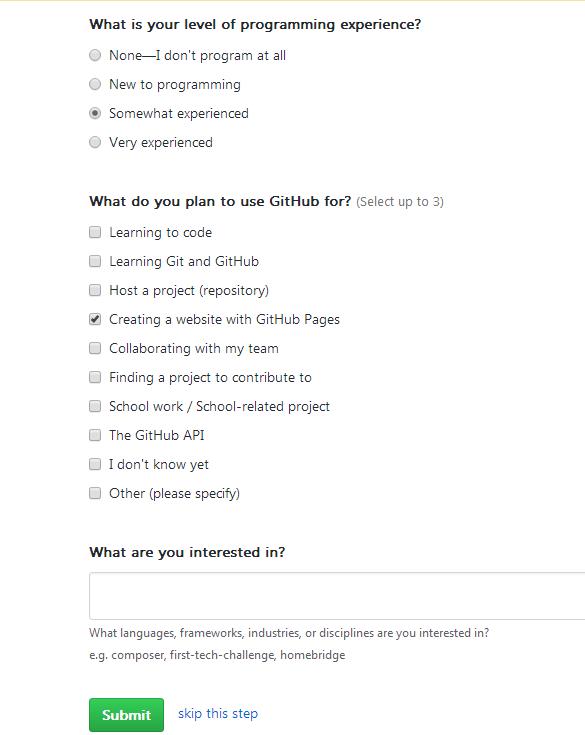
翻译一下,看心情添加

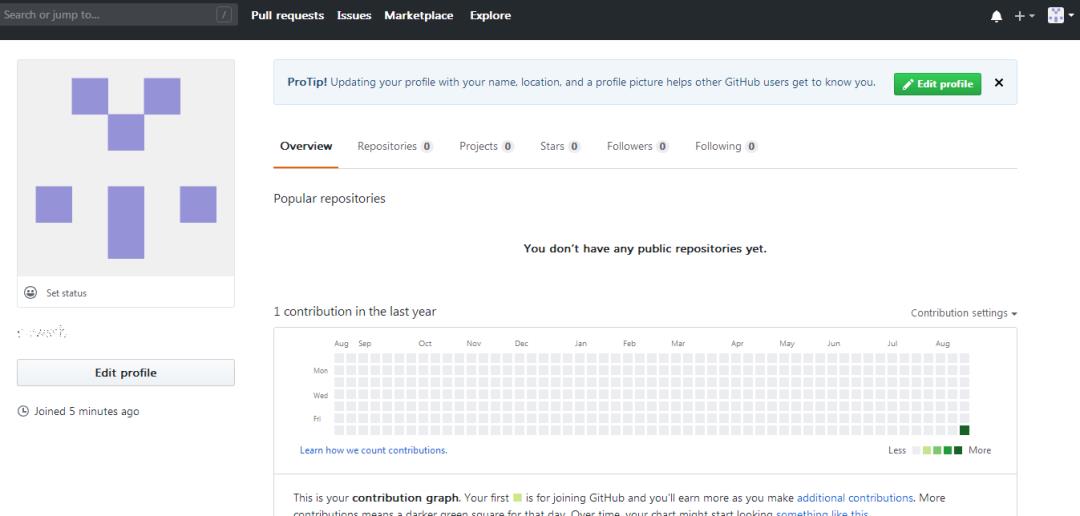
然后去邮箱里验证一下就可以啦,登上我们的github账号。

2.2 创建仓库
注意:为了能通过 【你的GitHub用户名.github.io】域名访问,你的仓库(repository) 应该直接命名为:
你的GitHub用户名.github.io
例如我的
Github用户名为gms2020则仓库名为 gms2020.github.io
使用这种方式还有一个好处是,在没有自定义域名的情况下,使你的博客域名更短。
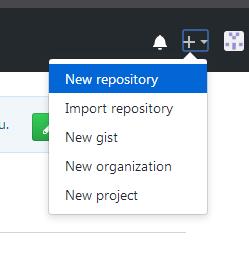
1、点击右上角的加号,选择【New repository】

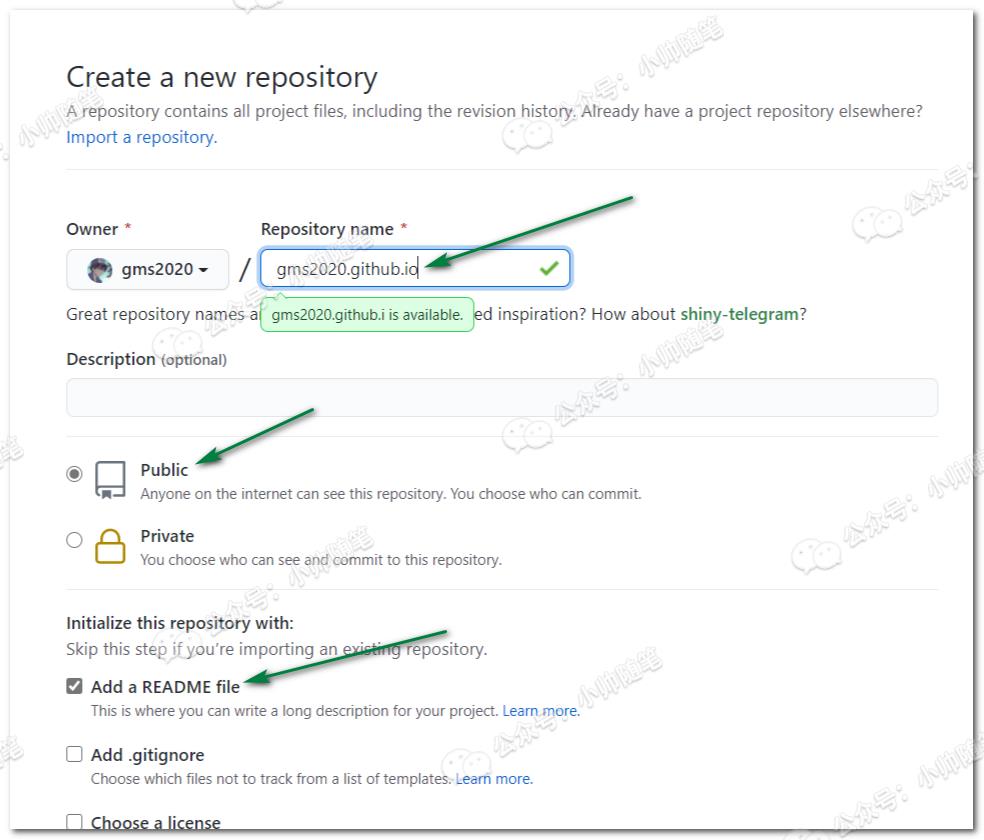
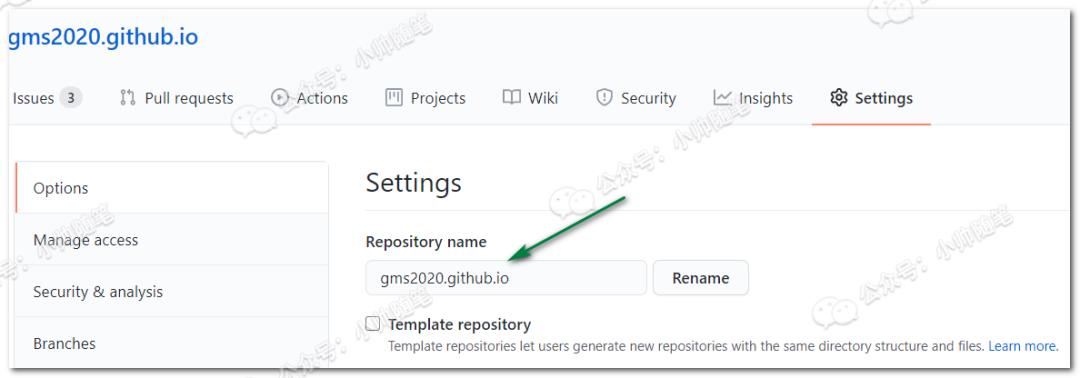
2、然后对仓库信息进行设置。注意箭头标识的几个地方

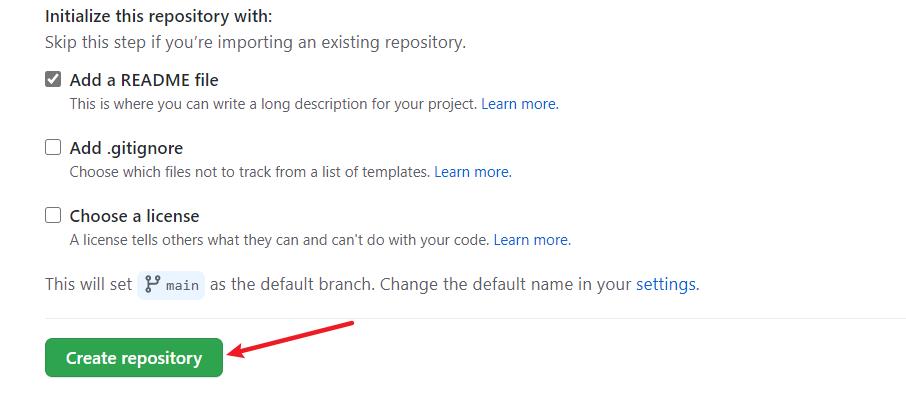
3、设置好点击【Create repository】

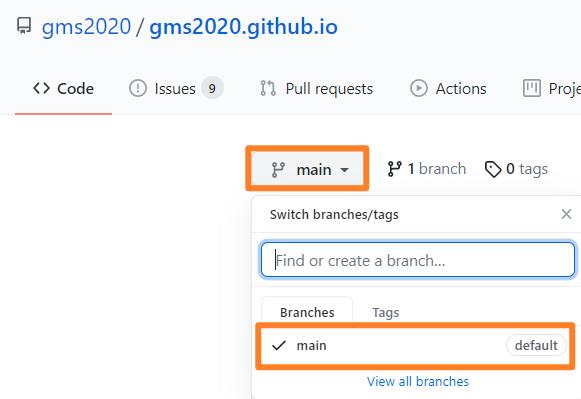
注:在2021.04.11号,GitHub新的仓库,分支命名为main,所以创建好后进入仓库,可以看下是什么分支(比如我的是main分支)

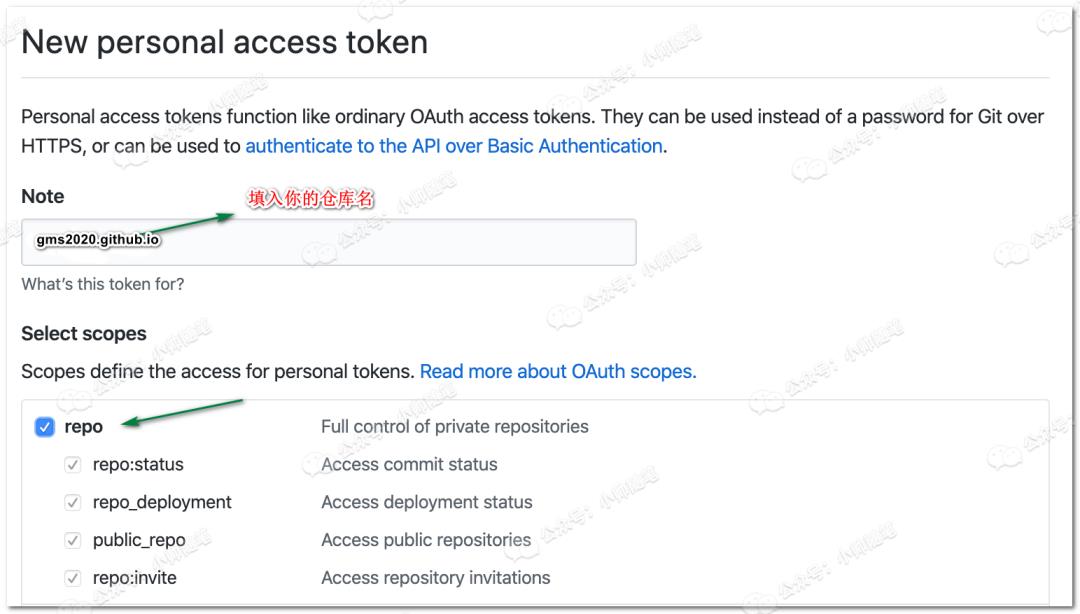
2.3 生成仓库Token
1、点击这里:
https://github.com/settings/tokens/new
创建一个 Token,勾选上 repo 的相关权限即可

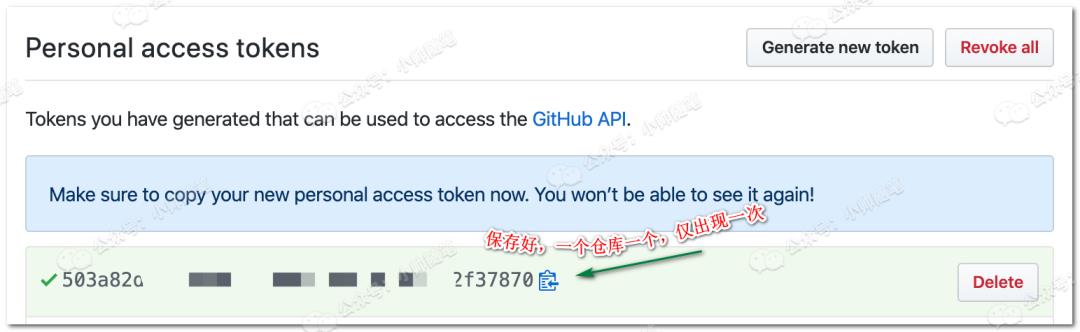
2、生成之后记得把 Token 复制到你的本地保存,因为一旦关闭网页将不能再看到它。

3. 安装Gridea
1、官网安装 Gridea:https://gridea.dev
Gridea v0.9.2版本已经更换 Git 部署模块,本地不需要安装 Git 也可以畅快使用 Gridea。
2、不限速云盘:
https://gmengshuai.lanzoux.com/iqEMCjie20d(密码:xiao)
https://cloud.189.cn/t/IzMRNbVNBvIn
http://shandianpan.com/f/5WBO
https://moecloud.cn/s/OpmOHq
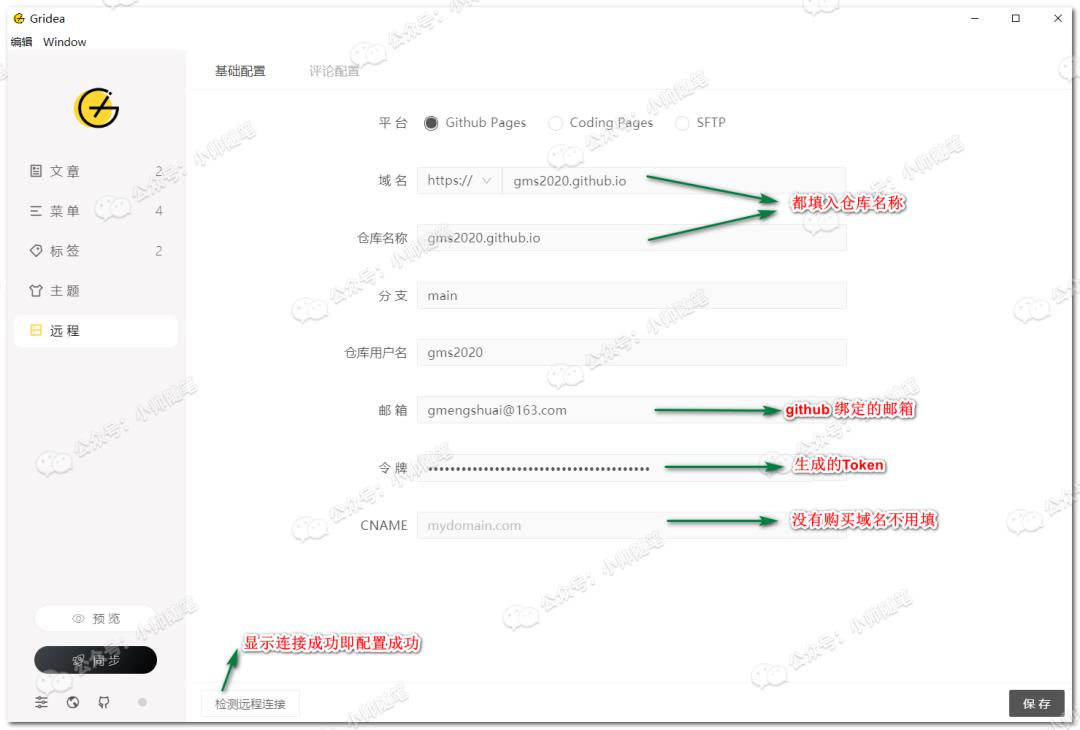
4. 配置Gridea
Gridea 提供了将博客部署到 GitHub Pages、Coding Pages 和通过 SFTP 的方式上传到自己的服务器的功能。
下面将以 GitHub 为例,来讲一下部署流程。
进入 Gridea 进行远程设置【遗憾的是此软件进入和同步都需越狱上网】
按照下图的示例进行设置,然后点击「检测远程链接」,进行配置检查(显示连接成功即配置成功)

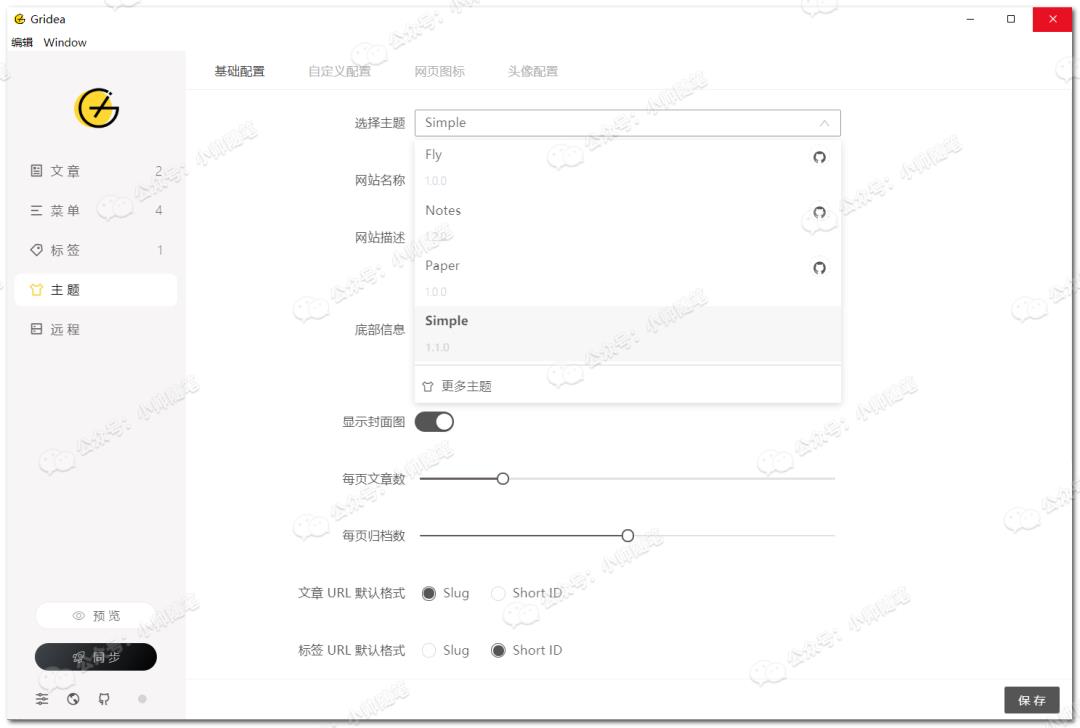
5. 主题选择
软件内提供了四款主题,都是简约派的
想要使用更多的主题可以进入官网下载
如何进入官网?
点击软件内部的【更多主题】进入官网
主题官网:https://gridea.dev/themes
选择一个喜欢的进行下载

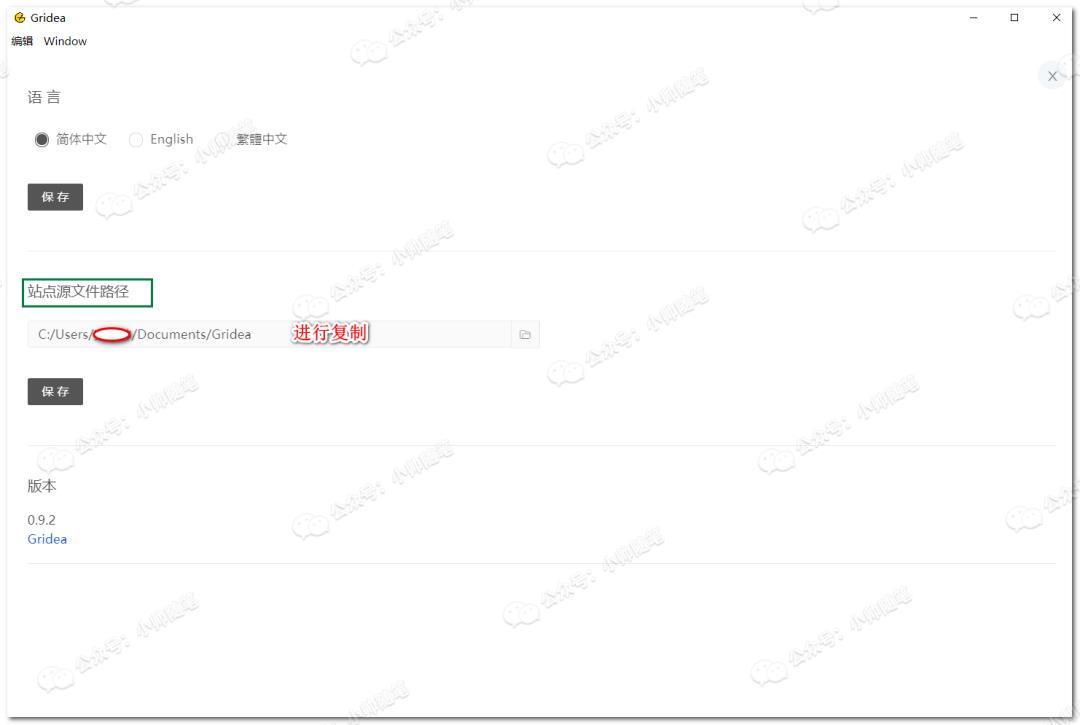
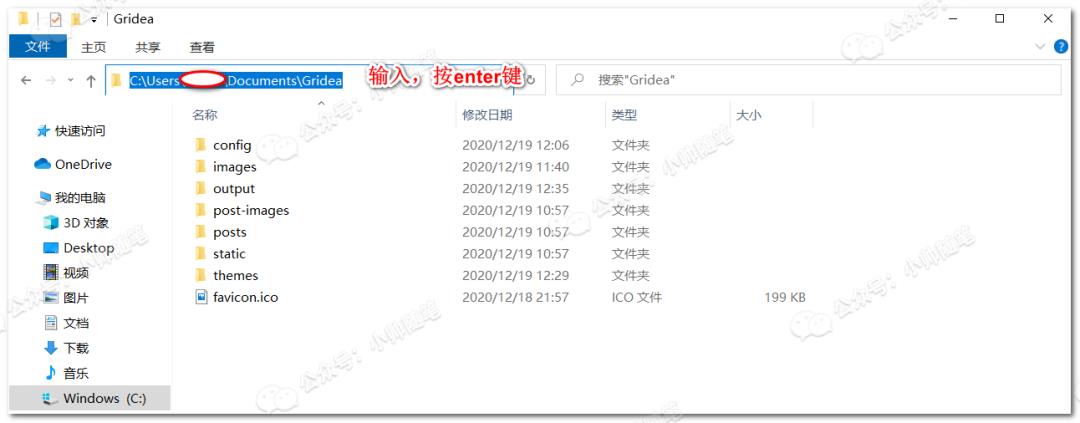
下载后进行解压,把解压的文件夹放入【站点源文件路径】中的主题(themes)文件夹中
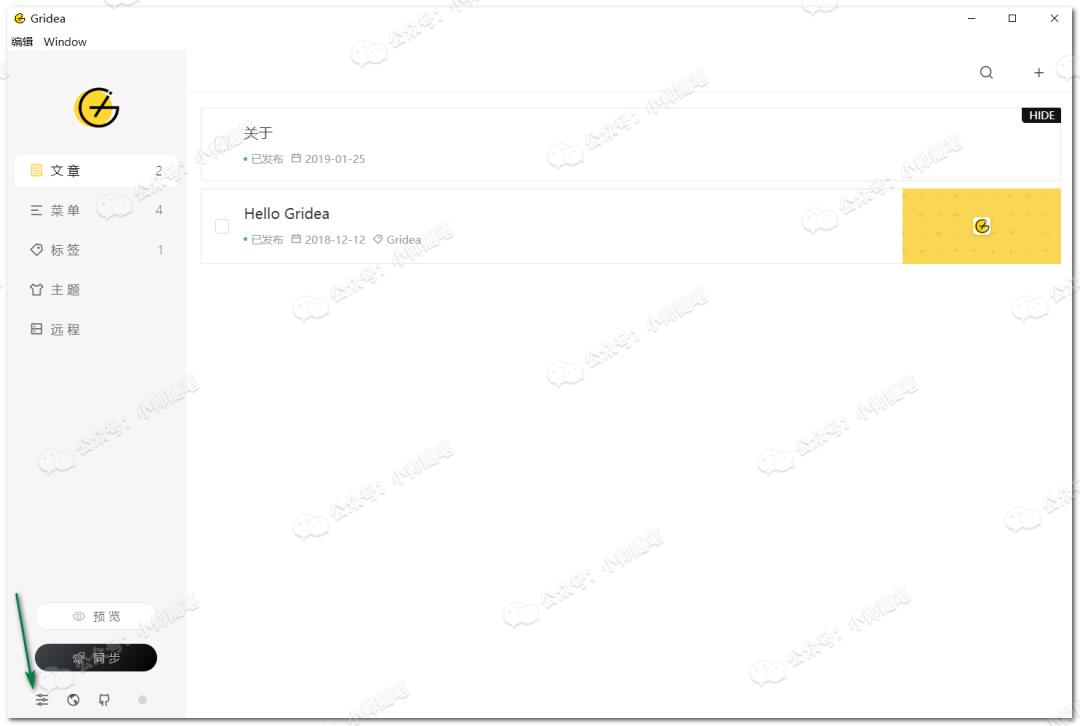
【站点源文件路径】在哪里?
看下图进行操作



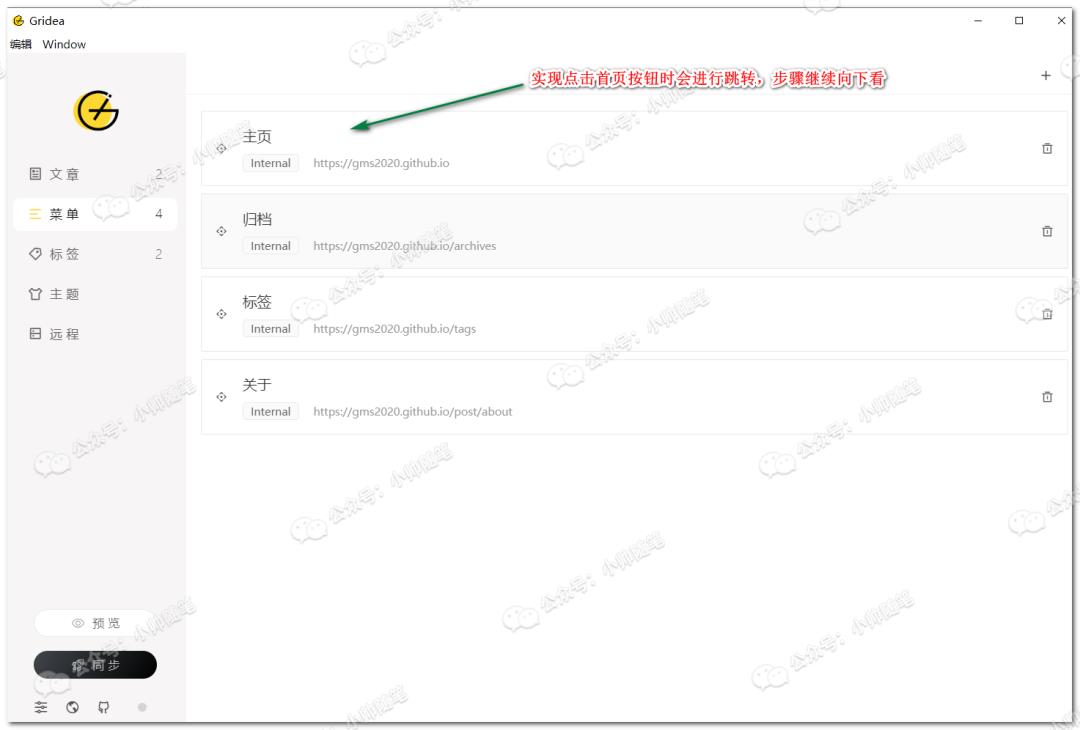
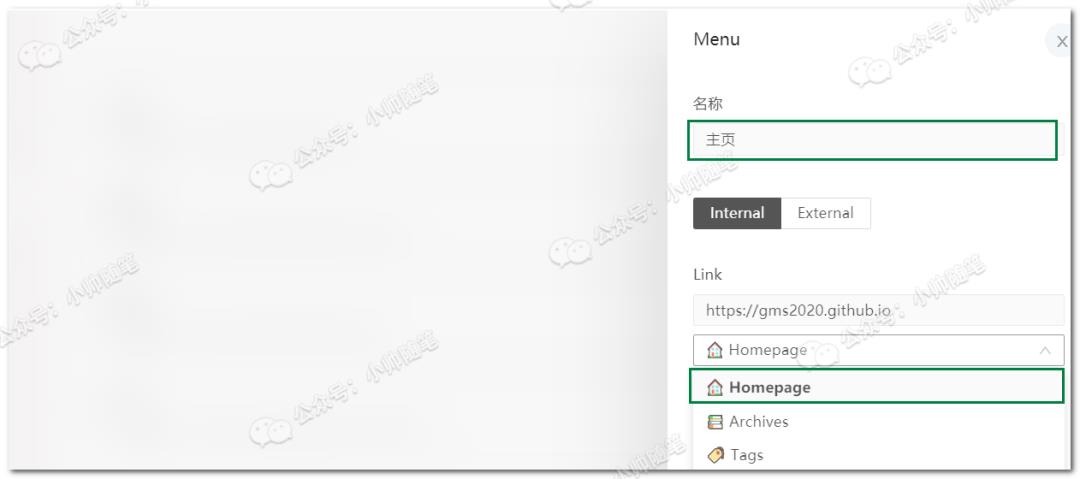
6. 菜单设置
点击菜单选项,进行跳转,还需要小小的更改一下
下面以【首页】这项菜单为例

第一步

第二步

其它菜单设置同上
7. 评论配置(可选)
Gridea配置Gitalk评论系统
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件,可以使用GitHub账号进行登录。
Gridea官方文档中并没有对Gitalk评论进行配置对教程,其实步骤很简单,不过在配置的过程中有一些我们需要注意的地方,话不多说,直接上教程。
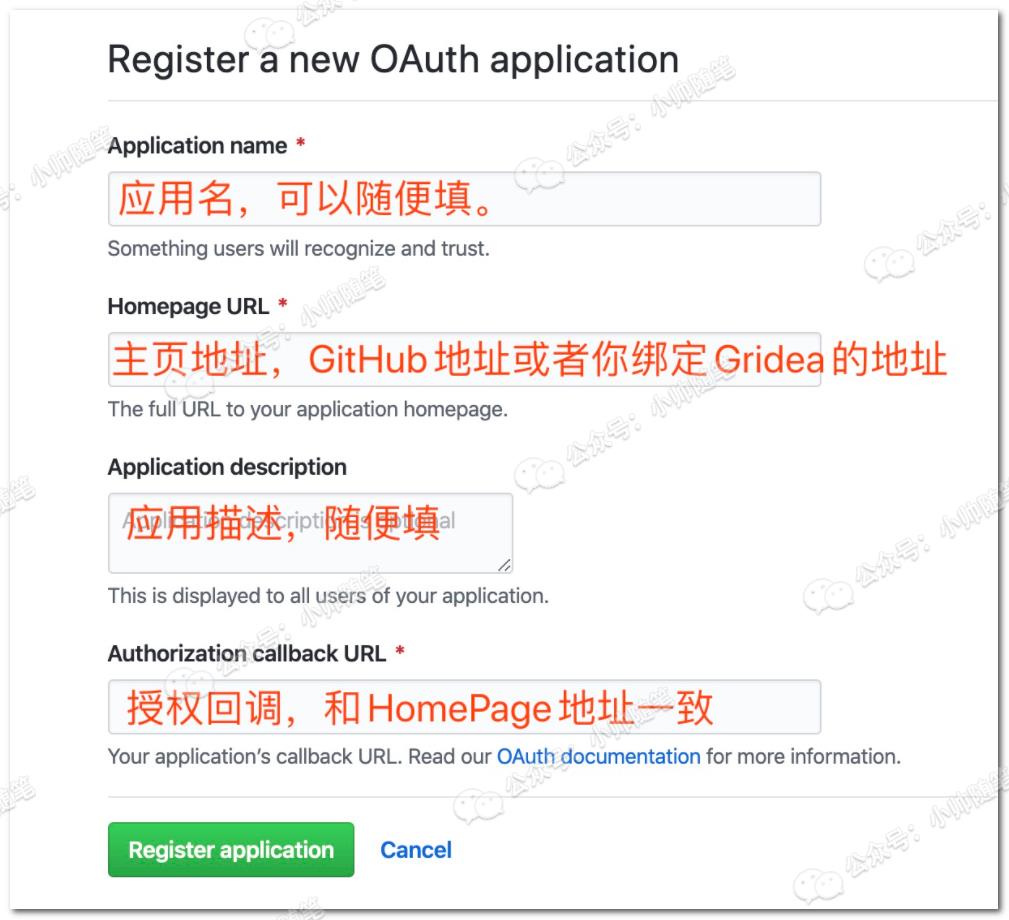
1、首先,需要在GitHub账号设置里配置一个OAuth Application
https://github.com/settings/applications/new
如图:

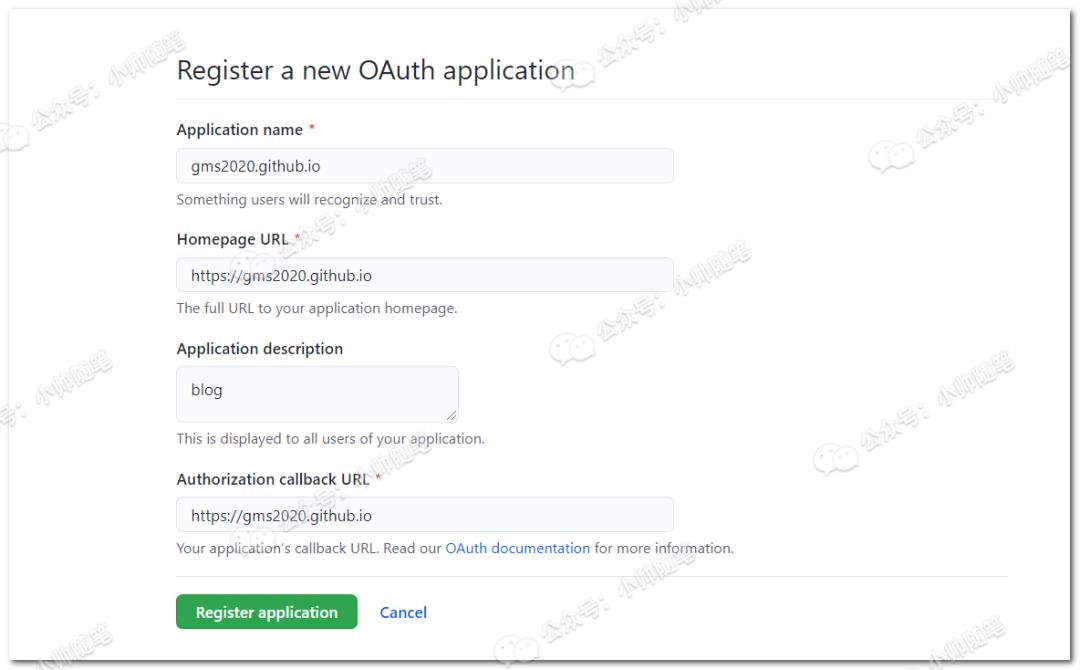
例如:

⚠️需要注意的是HomePage URL和Authorization callback URL需要填写https而不是http
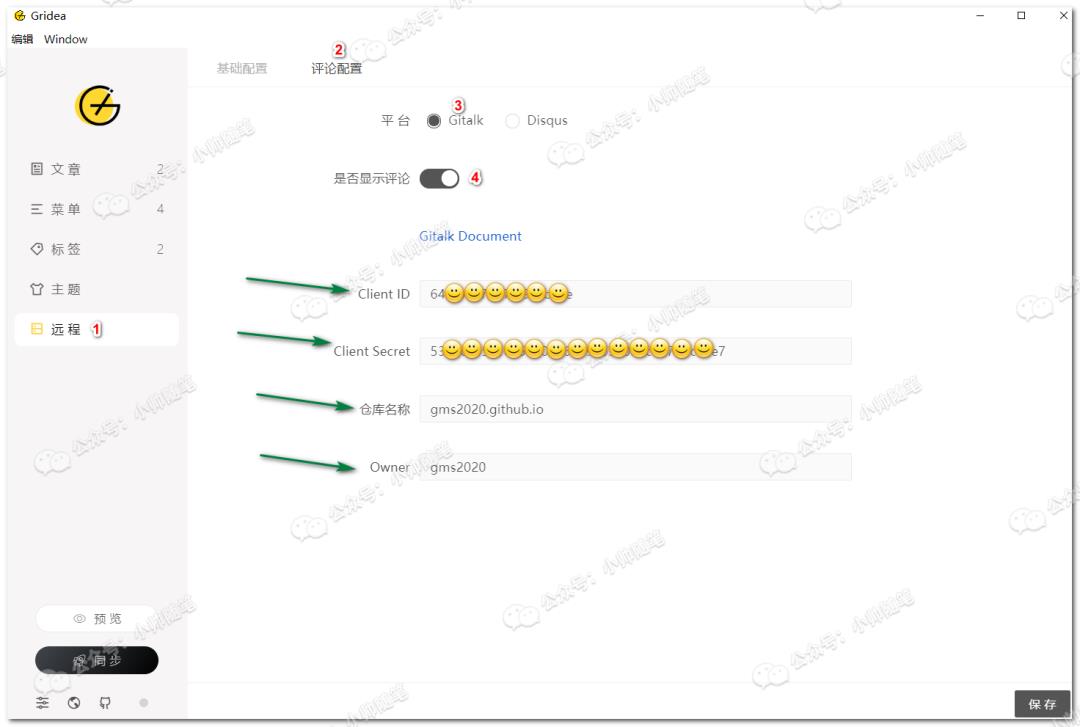
2、配置完成后,会获得Client ID 和Client Secret,打开Gridea远程设置中完善配置,如下图:

⚠️仓库名称一定要输入正确,若不知道,进入自己的仓库的设置中看一下,配置错误会出现[404 not found]

3、出现「未找到相关的 Issues 进行评论请联系 @_ 初始化创建」的提示解决方法
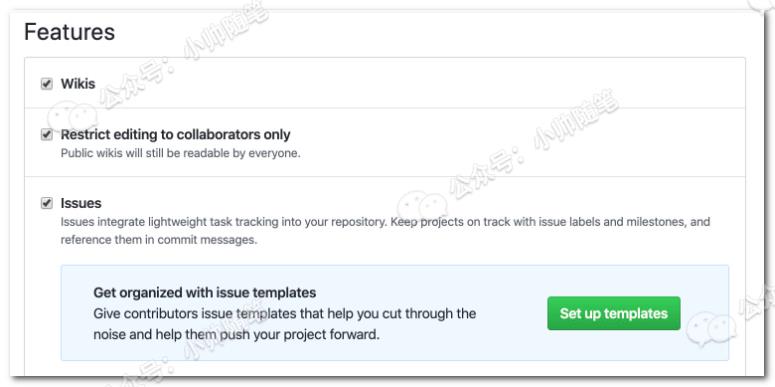
还有一个原因是因为你的部署站点的Git仓库未打开issue,在仓库中把issue打开即可。(具体设置在仓库
setting中设置,如下图)

8. 小结一下
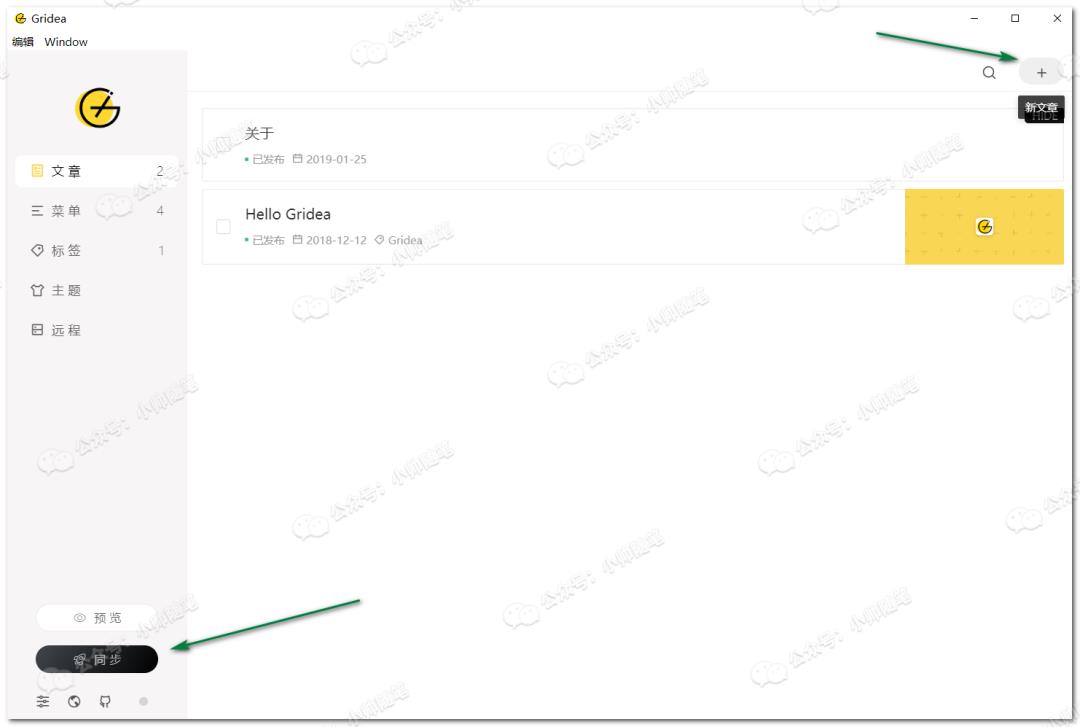
点击右上角的加号就可以进行愉快的写文章了
写完后点击左下角的【预览】即可实现本地预览
点击【同步】即可实现推送到github仓库

评论配置
以上是关于Gridea+Github搭建个人静态博客的主要内容,如果未能解决你的问题,请参考以下文章