前端性能优化
Posted Smile沛沛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端性能优化相关的知识,希望对你有一定的参考价值。
性能优化
性能优化原则
- 多使用内存、缓存或者其他方法
- 减少CPU计算量、减少网络加载耗时
- (适用于所有编程性能优化、空间换时间)
从哪些方面入手
- 加载更快
- 减少资源体积:压缩代码
- 减少访问次数:合并代码(js、css、雪碧图)、ssr服务端渲染(数据一起给前端)、缓存
- 使用更快的网络:CDN(根据地域做静态文件访问服务)
- 渲染更快
- css放进head中,js放到body最下面
- 尽早执行js,用DOMContentLoad去触发
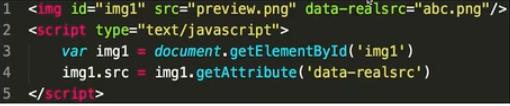
- 懒加载(图片懒加载、上滑加载更多)
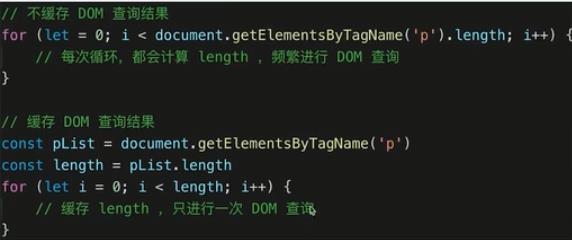
- 对dom查询进行缓存
- 频繁dom操作合并到一起插入都没结构
- 节流throttle和防抖debounce (渲染更加流畅)
示例
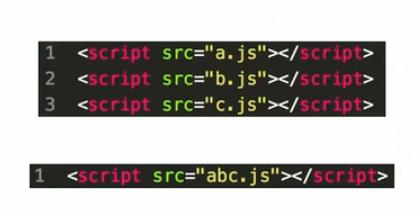
- 资源合并

- 缓存
- 静态资源加hash后缀,根据文件内容计算哈希
- 文件内容不变、则哈希不变,那么url不变
- url和文件不变,则会自动触发http缓存机制返回304(减少了资源请求)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MRKAfF2C-1621331027223)(/Users/yqp/Library/Application Support/typora-user-images/image-20210518173205903.png)]
-
SSR(server side render)
- 服务端渲染:将网页和数据一起加载一起渲染
- 非SSR(前后端分离):先加载网页、再加载数据、再渲染数据
- 早先的JSP、php、APS都属于ssr,现在的react vue ssr
-
懒加载

- 缓存dom查询

- 多个dom操作合并一起插入dom结构

- 尽早开始js执行
- 在dom渲染结束之后就可以开始js执行没必要等到图片、视频等多媒体资源都加载完成之后再去执行

以上是关于前端性能优化的主要内容,如果未能解决你的问题,请参考以下文章