数据库原理实验——使用draw.io绘图
Posted Maynine丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据库原理实验——使用draw.io绘图相关的知识,希望对你有一定的参考价值。
在线访问地址: draw.io
1.认识界面

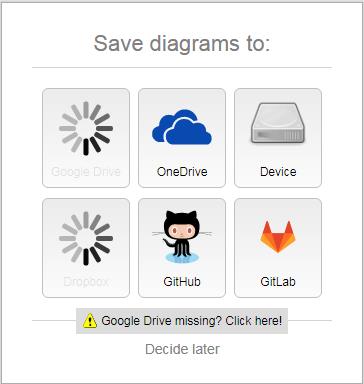
第一次进入,会让我们选择存储方式,我们既可以用onedrive、github等云存储的方式,也可以把将来建立好的文件存在Device(设备)中,这里我就先选择进行设备存储,然后建立一个新图表。

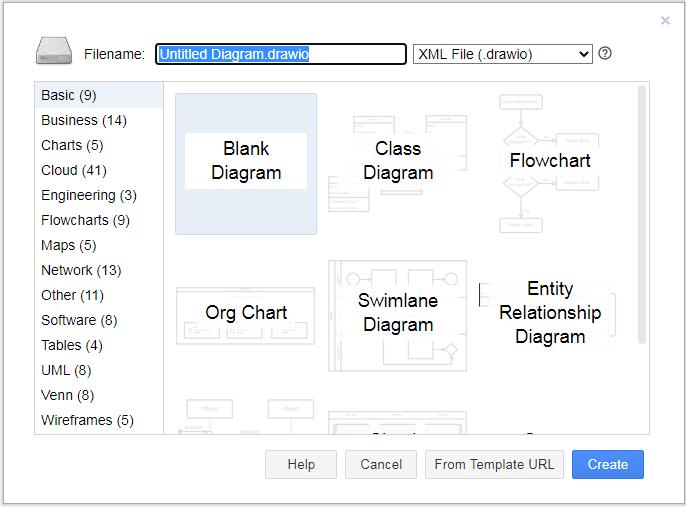
draw.io提供了各种类型的图,如流程图、表格、E-R图等,我们选择E-R图,点击创建。

先不着急了解其他东西,看到右上角的小地球了吗,现在就可以把英文改成中文啦~

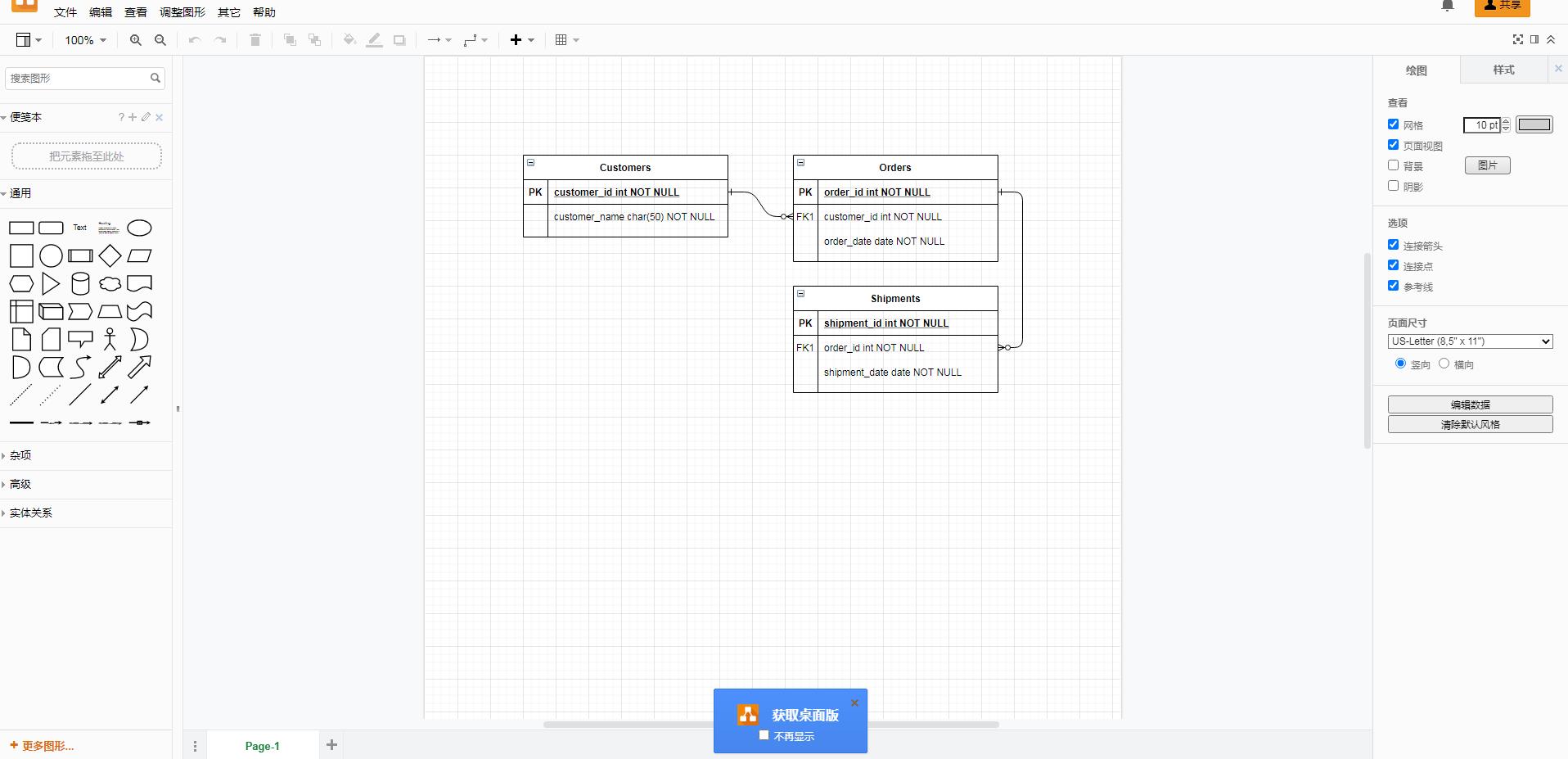
改成中文是不是亲切了很多,现在让我们来看一下界面
左侧边栏是我们可以用的各种图形
中间是我们的绘图界面,里面的表格是draw.io提前生成好的
右侧就是图形的一些属性,包括颜色、大小等等
2.一些需要用到的操作
在左侧的图形栏里点击或拖入,创建一个矩形和椭圆

双击图形,我们可以在中间加入文本,文本编辑时,我们也可以在右边栏里修改字体和字体大小。

将鼠标指针移到图形上的绿点并拖动,我们就可以把两个图形用线连起来了

但直接连出来是带有箭头的线,而E-R图中是不带箭头的,那怎么修改呢?
我们点击线,在右侧边栏就可以修改线的属性。

右下角修改为无就不带箭头了,然后把左下角航点属性改为直线

双击直线可以直接在线上标注文本,或者在左边栏点击文本框,将文本框移至直线旁。
一些比较深入的功能可以参照大佬的博客学习
绘图神器draw.io(写文必备)
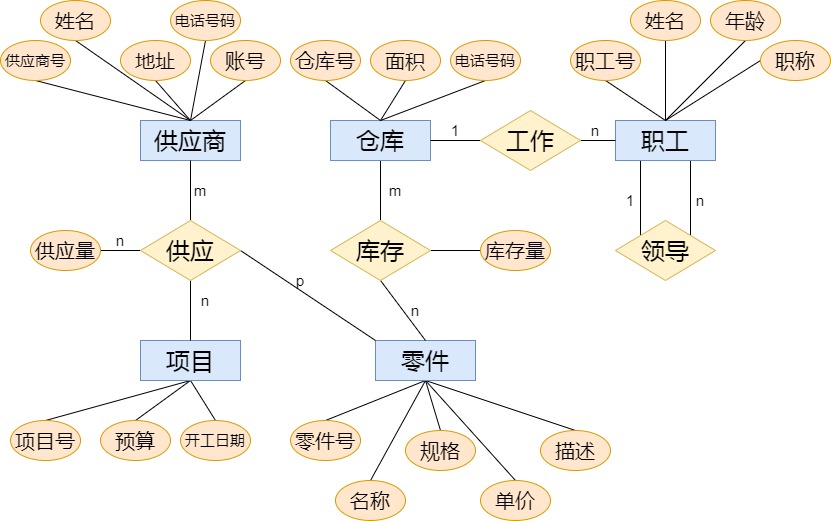
3.按照题目绘制E-R图

利用刚才的学习的draw.io的操作,就可以画出下面的图了

以上是关于数据库原理实验——使用draw.io绘图的主要内容,如果未能解决你的问题,请参考以下文章
通过在markdown中的引用嵌入图表(例如draw.io原理图作为xml文件)
❤️你还在用visio画图吗?已经落伍啦!快来试试轻量级绘图神器draw.io吧!❤️