前端面试:99道前端基础面试题
Posted QIANDXX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端面试:99道前端基础面试题相关的知识,希望对你有一定的参考价值。

99道前端基础面试题
主要内容包括html,CSS,javascript,浏览器,性能优化等等,需要可以点击领取 PDF文档!
- 你如何理解HTML结构的语义化
- 说说 title 和 alt 属性
- Html5 有哪些新特性、移除了哪些元素
- Label的作用是什么?是怎么用的?
- 浏览器是怎么对 Html5 的离线储存资源进行管理和加载的呢
- iframe有那些缺点?
- HTML W3C的标准
- Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
- HTML全局属性(global attribute)有哪些
- viewport的content属性作用
- meta 相关
- div+css的布局较table布局有什么优点
- 简述一下src与href的区别
- 知道的网页制作会用到的图片格式有哪些
- 如何在 HTML5页面中嵌入音频与视频?
- 水平居中的方法
- 垂直居中的方法
- link 与 @import 的区别
- 三列布局(中间固定两边自适应宽度)
- BFC 有什么用
- 清除浮动的几种方式
- CSS3有哪些新特性
- css3 新增伪类 - 伪元素
- 为什么要初始化CSS样式
- IE盒子模型 、W3C盒子模型

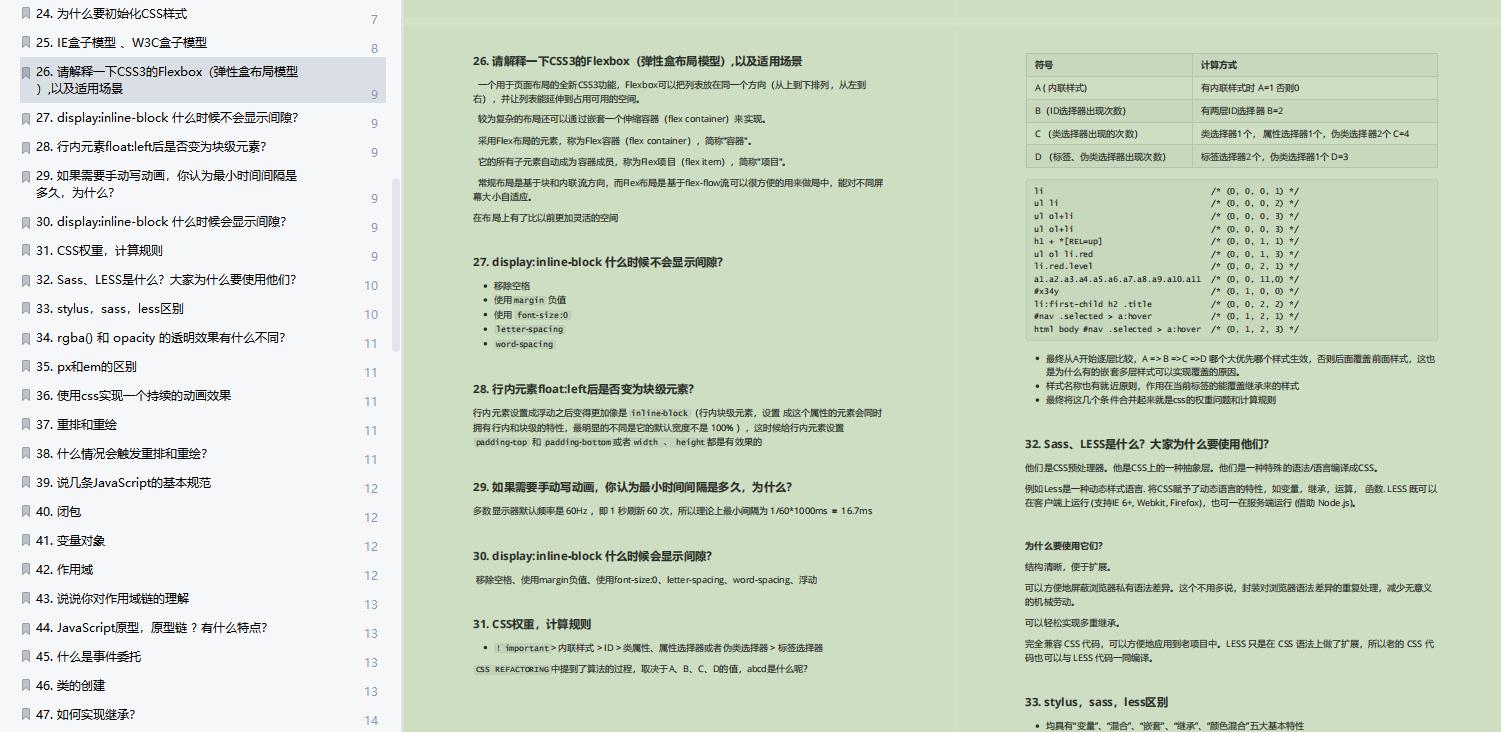
- 请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景
- display:inline-block 什么时候不会显示间隙?
- 行内元素float:left后是否变为块级元素?
- 如果需要手动写动画,你认为最小时间间隔是多久,为什么?
- display:inline-block 什么时候会显示间隙?
- CSS权重,计算规则
- Sass、LESS是什么?大家为什么要使用他们?
- stylus,sass,less区别
- rgba() 和 opacity 的透明效果有什么不同?
- px和em的区别
- 使用css实现一个持续的动画效果
- 重排和重绘
- 什么情况会触发重排和重绘?
- 说几条JavaScript的基本规范
- 闭包
- 变量对象
- 作用域
- 说说你对作用域链的理解
- JavaScript原型,原型链 ? 有什么特点?
- 什么是事件委托
- 类的创建
- 如何实现继承?
- 谈谈This对象的理解
- 事件模型
- new操作符具体干了什么呢?

- Ajax原理
- Ajax解决浏览器缓存问题
- 如何解决跨域问题?
- 说说你对AMD和Commonjs的理解
- js的7种基本数据类型
- 介绍js有哪些内置对象
- JS有哪些方法定义对象
- 你觉得jQuery源码有哪些写的好的地方
- null,undefined 的区别
- 谈谈你对ES6的理解
- 面向对象编程思想
- 如何通过JS判断一个数组
- 异步编程的实现方式
- 对原生Javascript了解方向
- sort 快速打乱数组
- 数组去重操作
- JS 原生拖拽节点
- 深拷贝、浅拷贝
- 节流防抖
- 变量提升
- JS中的垃圾回收机制
- 如何理解前端模块化
- js单线程
- 说说event loop
- 描述下this

- ajax、axios、fetch区别
- 浏览器存储的方式有哪些
- 浏览器内核的理解
- HTTP 的请求方式场景
- HTTP状态码
- 从浏览器地址栏输入URL后发生了什么?
- 请你谈谈Cookie的优缺点
- cookies , sessionStorage 和 localStorage 的区别
- 浏览器缓存
- 浏览器渲染的步骤
- GET 和 POST 请求的区别
- 什么是reflow
- 什么时候会导致reflow发生呢?
- 减少reflow对性能的影响
- SEO优化
- server优化
- css优化
- js方面
- webpack优化点
- 加载优化
- 页面渲染优化
- 图片优化
- 脚本优化
- 为什么利用多个域名来存储网站资源会更有效?

篇幅有限,需要可以点击这里 免费领取 99道前端基础面试题 完整版PDF文档(含答案解析)
最后 (面试小技巧)
简历内容:
-
个人信息:姓名,联系电话,邮箱这些必要的一定不能忘记写。
-
多写项目实战积累经验,可以让HR觉的你经验丰富。即使没有太多内容可写,也不要弄虚作假,尽量把项目描述的详细一点。比如做过哪些项目,用了哪些技术,遇到过什么问题,如何解决问题,这都是应该写清楚的地方。
-
简历不要太长,最好控制在两页之内,把最能体现自己价值的内容写清楚。
答题技巧:
-
尽量不要止步于问题,而是把回答的点发散出去,引导面试官提问,展示自己的水平。注意,引导的前提是你确实熟悉这一块的内容,否则就是给自己挖坑了。
-
如果你不能很好的理解面试官的提问,最好先弄明白面试官到底想问什么,而不是直接回答问题导致出现文不对题的情况。
面试总结
- 面试结束以后,尽快的将面试中遇到的问题记录下来,然后复盘整个面试。对于涉及到的题目,可以查询下资料验证自己是否答错了,如果答错了,就应该把这个知识漏洞补起来。
以上是关于前端面试:99道前端基础面试题的主要内容,如果未能解决你的问题,请参考以下文章
前端面试套餐:Vue面试题总结+JavaScript前端经典面试题+100道 CSS 面试题
朝夕教育2023年03月 其他-Web前端基础面试题(http_20道)