前端基础:100道CSS面试题总结
Posted QIANDXX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础:100道CSS面试题总结相关的知识,希望对你有一定的参考价值。
前言
CSS 是层叠样式表(Cascading Style Sheets)的简称。CSS 主要作用是美化网页、布局页面。CSS 规则主要由两个主要部分构成:选择器及一条或多条声明。在前端基础面试中,CSS 是不会缺席的,下面就给大家分享下 CSS 的常见面试题。
CSS面试题:
- 介绍一下标准的 CSS 的盒子模型?低版本 IE 的盒子模型有什么不同的?
- CSS 选择符有哪些?
- ::before 和:after 中双冒号和单冒号有什么区别?解释一下这 2 个伪元素的作用。
- 伪类与伪元素的区别
- CSS 中哪些属性可以继承?
- CSS 优先级算法如何计算?
- 关于伪类 LVHA 的解释?
- CSS3 新增伪类有那些?
- 如何居中 div?
- display 有哪些值?说明他们的作用。
- position 的值 relative 和 absolute 定位原点是?
- CSS3 有哪些新特性?(根据项目回答)
- 请解释一下 CSS3 的 Flex box(弹性盒布局模型),以及适用场景?
- 用纯 CSS 创建一个三角形的原理是什么?
- 一个满屏品字布局如何设计?
- CSS 多列等高如何实现?
- 经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用 hack 的技巧?
- li 与 li 之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
- 为什么要初始化 CSS 样式?
- 什么是包含块,对于包含块的理解?
- CSS 里的 visibility 属性有个 collapse 属性值是干嘛用的?在不同浏览器下以后什么区别?
- width:auto 和 width:100%的区别
- 绝对定位元素与非绝对定位元素的百分比计算的区别
- 简单介绍使用图片 base64 编码的优点和缺点。
- ‘dsplay’、'position’和’float’的相互关系?
- margin 重叠问题的理解。
- 对 BFC 规范(块级格式化上下文:block formatting context)的理解?
- IFC 是什么?
- 请解释一下为什么需要清除浮动?清除浮动的方式
- 使用 clear 属性清除浮动的原理?
- zoom:1 的清除浮动原理?
- 移动端的布局用过媒体查询吗?
- 使用 CSS 预处理器吗?喜欢哪个?
- CSS 优化、提高性能的方法有哪些?
- 浏览器是怎样解析 CSS 选择器的?
- 在网页中应该使用奇数还是偶数的字体?为什么呢?
- margin 和 padding 分别适合什么场景使用?
- 抽离样式模块怎么写,说出思路,有无实践经验?
- 简单说一下 css3 的 all 属性。
- 为什么不建议使用统配符初始化 css 样式。
- absolute 的 containingblock(包含块)计算方式跟正常流有什么不同?
- 对于 hasLayout 的理解?
- 元素竖向的百分比设定是相对于容器的高度吗?
- 全屏滚动的原理是什么?用到了 CSS 的哪些属性?
- 什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的 IE?
- 视差滚动效果,如何给每页做不同的动画?
- 如何修改 chrome 记住密码后自动填充表单的黄色背景?
- 怎么让 Chrome 支持小于 12px 的文字?
- 让页面里的字体变清晰,变细用 CSS 怎么做?
- font-style 属性中 italic 和 oblique 的区别?
- 设备像素、css 像素、设备独立像素、dpr、ppi 之间的区别?
- layout viewport、visual viewport 和 ideal viewport 的区别?
- position:fixed; 在 android 下无效怎么处理?
- 如果需要手动写动画,你认为最小时间间隔是多久,为什么?
- 如何让去除 inline-block 元素间间距?
- 有一个高度自适应的 div,里面有两个 div,一个高度 100px,希望另一个填满剩下的高度。
- png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
- 浏览器如何判断是否支持 webp 格式图片
- 什么是 Cookie 隔离?
- style 标签写在 body 后与 body 前有什么区别?
- 什么是 CSS 预处理器/后处理器?
- 阐述一下 CSSSprites
- 使用 rem 布局的优缺点?
- 画一条 0.5px 的线
- transition 和 animation 的区别
- 什么是首选最小宽度?
- 为什么 height:100%会无效?
- min-width/max-width 和 min-height/max-height 属性间的覆盖规则?
- 内联盒模型基本概念
- 什么是替换元素?
- 替换元素的计算规则?
- content 与替换元素的关系?
- margin:auto 的填充规则?
- margin 无效的情形
- border 的特殊性?
- 什么是基线和 x-height?
- line-height 的特殊性?
- vertical-align 的特殊性?
- overflow 的特殊性?
- 无依赖绝对定位是什么?
- absolute 与 overflow 的关系?
- clip 裁剪是什么?
- relative 的特殊性?
- 什么是层叠上下文?
- 什么是层叠水平?
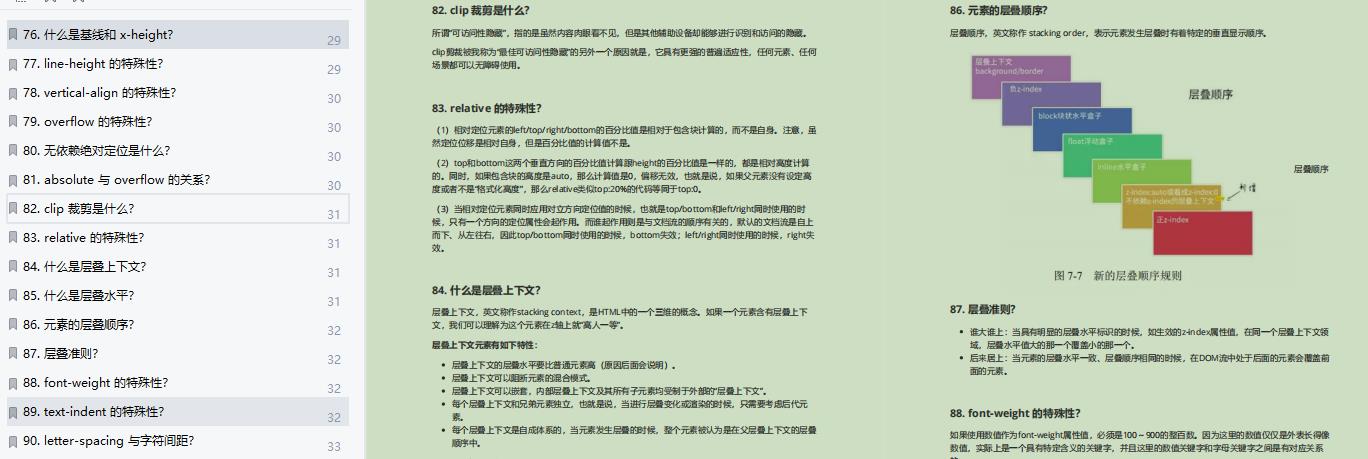
- 元素的层叠顺序?
- 层叠准则?
- font-weight 的特殊性?
- text-indent 的特殊性?
- letter-spacing 与字符间距?
- word-spacing 与单词间距?
- white-space 与换行和空格的控制?
- 隐藏元素的 background-image 到底加不加载?
- 如何实现单行/多行文本溢出的省略(…)?
- 常见的元素隐藏方式?
- css 实现上下固定中间自适应布局?
- css 两栏布局的实现?
- css 三栏布局的实现?
- 实现一个宽高自适应的正方形
- 实现一个三角形
篇幅有限,需要文中 《100道CSS面试题总结》完整版(含解析)PDF文档可以【点击这里】免费领取!
以上是关于前端基础:100道CSS面试题总结的主要内容,如果未能解决你的问题,请参考以下文章