Google图解:Chrome 快是有原因的,科普浏览器架构!
Posted 承香墨影
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google图解:Chrome 快是有原因的,科普浏览器架构!相关的知识,希望对你有一定的参考价值。
Chrome 是程序员的标配了,而从全球的市场份额来看,它在全球市场的份额已经超过 60%。
在 Chrome 10 周年之际,官方发布了一个系列文章,用图解的方式,很清晰的讲解了现代浏览器的运行原理,Chrome 之所以这么好用,这么快,是有原因的。
这个系列,一共 4 篇文章,第一篇主要讲解的是 Chrome 的多进程架构,配图很有意思,也很好理解,算是科普的文章。有兴趣可以看下去,如果反响好的话,后面 3 篇我会持续翻译,觉得好就点个赞或者留言分享吧!
CPU、GPU、内存和多进程架构
我们将通过 4 篇博客,来介绍 Chrome 浏览器从高级架构到渲染管道的具体细节。如果你想知道,浏览器是如何将你的代码转换为功能性网站;或者你想确定,为什么可以使用特定技术能提高性能,那么本系列适合你。
作为本系列的第 1 部分,我们将介绍关键技术名词和 Chrome 的多进程架构。
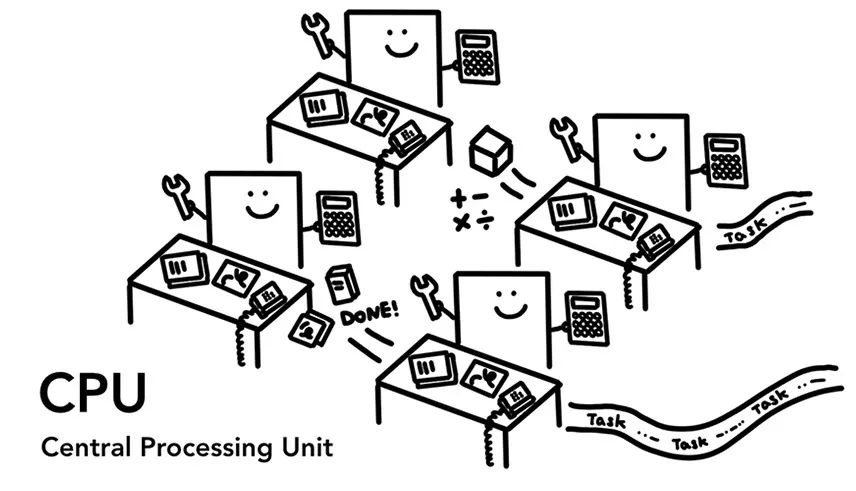
1. CPU(中央处理器)

CPU(Central Procession Unit) 可以被认为是你计算机的大脑。CPU 核心,就像办公室工作人员,可以逐个处理交代给他们的许多不同的任务。它可以处理从数学到艺术的所有事情,并把处理结果返回出去。曾经大多数 CPU 都是单核,但在现代硬件中,你通常会操作的是多核 CPU,多核 CPU 为你的手机和计算机提供更强的计算能力。
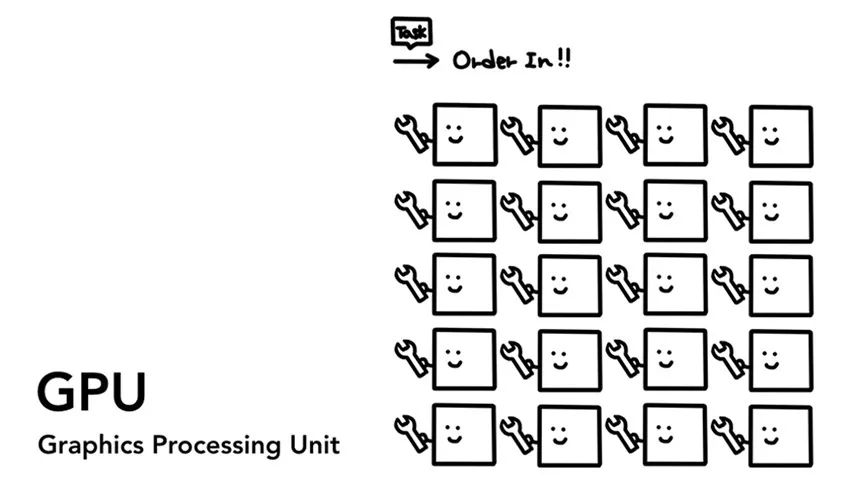
2. GPU

GPU(Graphics Processing Unit)是计算机的另一部分。与 CPU 不同,GPU 更擅长处理简单任务,同时可以跨多个核心。
顾名思义,它最初是为处理图形而诞生的。这就是为什么在图形处理中,当我们说到 “使用 GPU” 或者 “GPU 支持” 的时候,通常就在说快速渲染和平滑交互。近年来,随着 GPU 加速发展,仅在 GPU 上就可以实现越来越多的计算任务。

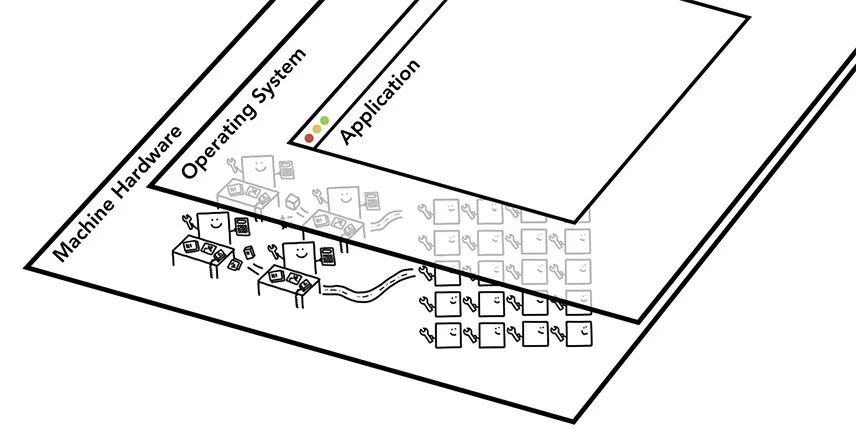
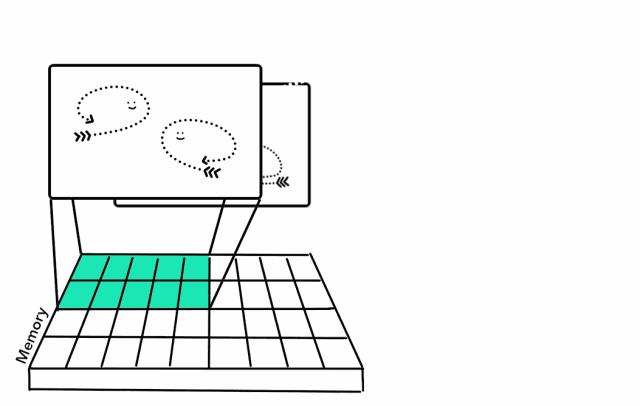
如上图所示,三层计算机体系结构中,硬件位于底部,操作系统位于中间,应用程序则在最上层。
当你在计算机或手机上启动应用程序时,CPU 和 GPU 就是为应用程序提供有力的支持。通常,应用程序使用操作系统提供的机制在 CPU 和 GPU 上运行。
Process 和 Thread 上执行的程序
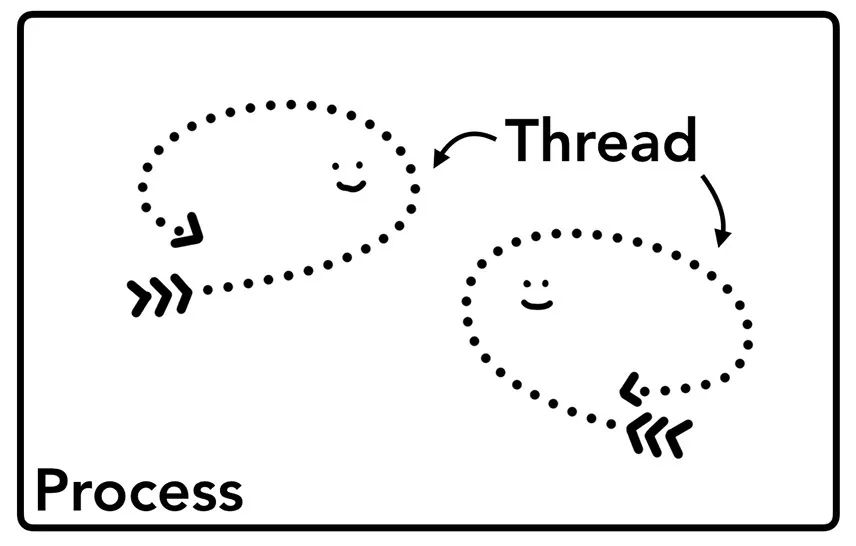
在深入浏览器架构之前,要掌握的另一个概念是 Process(进程) 和 Thread(线程)。
进程可以理解是应用程序的执行程序,线程则是存在于进程内部,并执行其进程程序的部分功能。

进程作为线程的边界,而线程就像游动在进程中的鱼。

进程可以通过操作系统,启动另一个进程来执行不同的任务。此时,系统将为新进程分配不同的内存。如果两个进程间需要通信,他们可以利用 IPC(Inter Process Communication)的方式进行通信。
许多应用程序都是以这种方式执行的,因此如果某个工作进程(例如一个选项卡)无响应,重启它,并不会影响相同应用程序的其他进程。

浏览器架构
那么如何使用进程和线程构建 Web 浏览器?
它可能是一个具有许多不同线程或许多不同进程的进程,只有少数线程能够通过 IPC 进行通信。

这里有个非常重要的点需要注意,这些不同的架构是实现细节。关于如何构建 Web 浏览器没有标准规范,不同浏览器的架构可能完全不同。
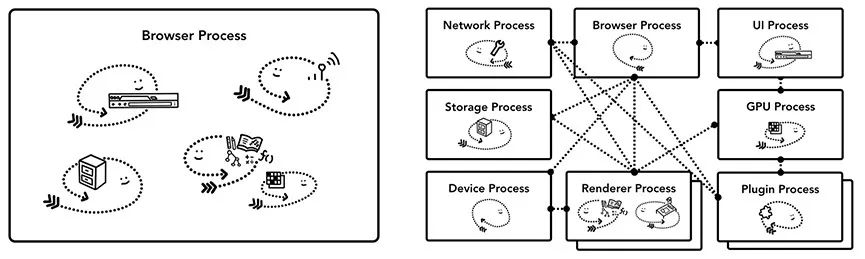
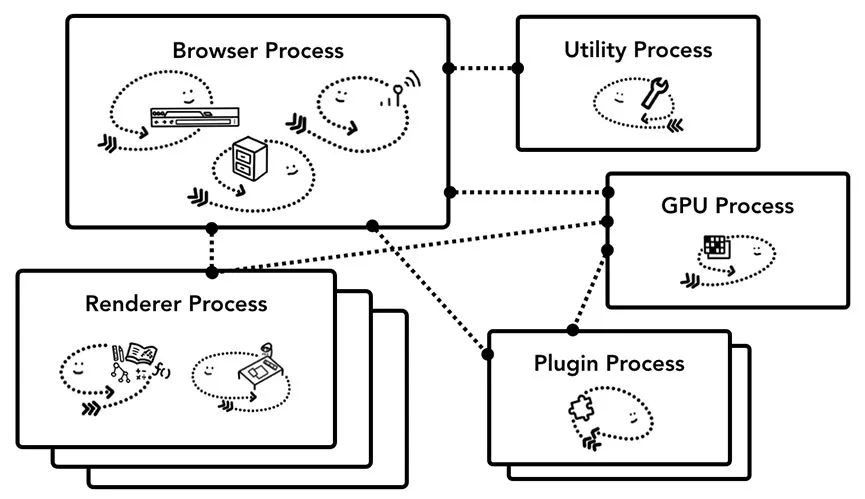
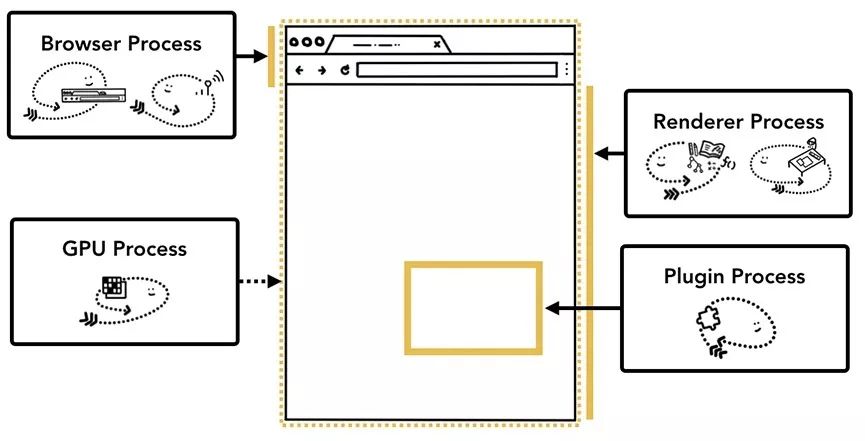
最重要的是浏览器进程,如何与负责应用程序不同部分的其他进程协调。对于渲染器进程,将创建多个进程,并将其分配给每个选项卡。直到最近,Chrome 才为每个标签提供了一个执行进程,现在它尝试为每个站点提供自己的进程,包括 iframe。

如图所示,Chrome 的多进程架构,渲染进程会显示多个图层,表示 Chrome 为每个选项卡运行多个渲染器进程。
这些进程控制什么?
下面介绍了每个 Chrome 进程以及其控制的范围:
渲染器(Renderer):控制选项卡内,网站里显示的所有内容。
插件(Plugin):控制网站使用的插件,例如:Flash。
GPU:独立于其他进程,专用于处理 GPU 任务,它被分成不同的进程,因为 GPU 会处理来自多个进程的请求,并将它们绘制在相同的 Surface 中。
不同的进程,用于处理 Chrome 的不同部分。

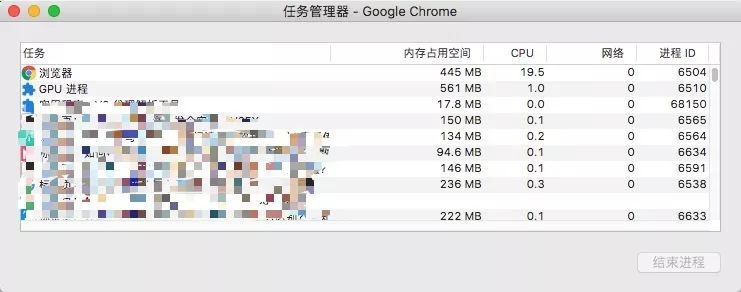
这将打开一个窗口,其中包含当前正在运行的进程列表以及它们使用的 CPU/Memory 信息。

Chrome 采用多进程架构的好处
之前,我曾提到 Chrome 使用多个渲染器进程。在最简单的情况下,你可以想象每个选项卡都有自己的渲染器进程。
假设你打开了 3 个选项卡,每个选项卡都拥有独立的渲染器进程。如果一个选项卡没有响应,则可以关闭无响应的选项卡,并继续使用,同时保持其他选项卡处于活动状态。如果所有选项卡,都在一个进程上运行,则当一个选项卡无响应时,所有选项卡都不会响应。这就很尴尬了。

将浏览器的工作,分成多个进程的另一个好处是安全性和沙盒。由于操作系统提供了限制进程权限的方法,因此浏览器可以从某些功能中,对某些进程进行沙箱处理。例如,Chrome 浏览器可以对处理用户输入(如渲染器)的进程,限制其文件访问的权限。
每个进程都有自己的私有内存空间,因此它们通常包含公有基础功能(例如 V8 是 Chrome 的 javascript 引擎)。这意味着更多的内存使用,因为如果它们是同一进程内的线程,则无法以它们的方式共享。
为了节省内存,Chrome 限制了它可以启动的进程数量。限制会根据设备的内存和 CPU 功率动态调整,但当 Chrome 达到限制时,它会在一个新的进程中打开这个站点。
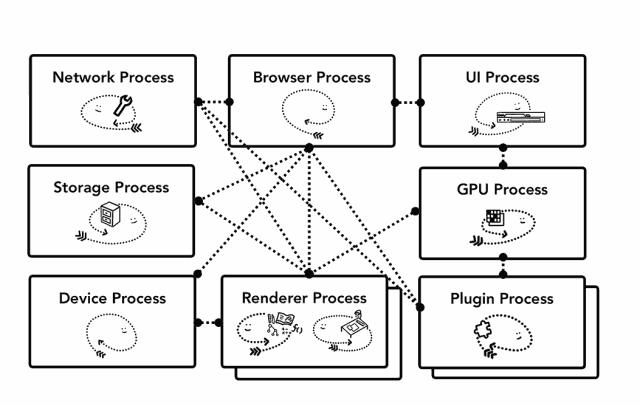
Chrome 服务化 — 更省内存
同样的方法也适用于浏览器进程。Chrome 正在进行体系结构更改,以便将浏览器程序的每个部分,作为一项服务运行,从而可以轻松拆分为不同的流程或汇总为同一个流程。
一般的想法是,当 Chrome 在强大的硬件上运行时,它可能会将每个服务拆分为不同的进程,从而提供更高的稳定性,但如果它位于资源约束的设备上,Chrome 会将服务整合到一个进程中,从而节省内存占用。在此更改之前,在类似 android 的平台上,已经使用类似的方法,来整合流程以减少内存使用。

站点隔离 — 独立渲染进程
站点隔离是 Chrome 中最近推出的一项功能,可以为每个跨网站 iframe 运行单独的渲染器进程。
我们一直在讨论,每个选项卡有一个独立的渲染器进程,它允许跨站点 iframe 在单个渲染器进程中运行,并在不同站点之间共享内存空间。在同一个渲染器进程中运行 a.com 和 b.com 似乎没问题。
该同源策略是网络的核心安全模型,它确保一个站点在未经同意的情况下无法访问其他站点的数据,绕过此策略是安全攻击的主要目标。
进程隔离是分离站点的最有效方法。因为 Meltdonw 和 Spectre 这两个经典漏洞,我们需要使用进程分离网站,这是非常重要的。默认情况下,自 Chrome 67 启用桌面隔离功能后,选项卡中的每个跨站点 iframe 都会获得单独的渲染器进程。
启用站点隔离是一项多年的工程积累。站点隔离并不像分配不同的渲染器过程那么简单,它从根本上改变了 iframe 彼此通信的方式。当我们在运行在不同进程上的 iframe 页面上,打开 devtools,就意味着 devtools 必须实现这些后台通信的功能,并且看起来是无缝的。即使使用简单的文字查找(Ctrl+F),来查找页面中的单词,这个操作也是在搜索不同渲染器进程。正因为如此,浏览器工程师将站点隔离这个功能的发布,当做一个重要里程碑的原因。
小结
在这篇文章中,我们介绍了浏览器体系结构的高级视图,并介绍了多进程体系结构的优点。我们还介绍了 Chrome 中,与多进程架构密切相关的服务化和站点隔离。在下一篇文章中,我们将开始深入研究这些进程和线程之间发生的事情,以便显示一个网站。
看完本文,你理解 Chrome 为什么这么快了吗?为什么配置越好的设备可以做到越流畅?欢迎在留言区讨论。
本文是本系列的第 1 篇,如果喜欢可以点赞、留言、转发以示支持,后续再有新文章发布,我会持续翻译。
「」
以上是关于Google图解:Chrome 快是有原因的,科普浏览器架构!的主要内容,如果未能解决你的问题,请参考以下文章