新技术来了,你没必要继续折腾WebGL了!
Posted GIS小丸子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新技术来了,你没必要继续折腾WebGL了!相关的知识,希望对你有一定的参考价值。
我在前面的文章中提到过目前基于WebGL的前端三维可视化存在的一些问题:
1、前端浏览体验和数据量有很大关系,需要花费大量的数据进行数据的轻量化以及切片处理,但是同样要忍受切片调度加载的问题;
2、前端性能的稳定性不高,高负载的情况下容易出现崩溃;
3、无法支持大分辨率的场景问题;
这些问题在目前情况下似乎都是无解的,要么就是退回到CS架构;要么就是限定使用场景,比如圈定一个比较小的数据使用范围,以此来获得比较好的使用体验;
但是这个都只是权宜之计,在当下强调全场景内容分发的时代,限定内容的分发渠道肯定是不明智之举,在数字互联时代,所有的内容制作者都希望尽可能触及到更多的消费者,将内容能在不同的平台上分享,包括手机、平板电脑、个人电脑以及交互式屏幕。
显然在当前的技术背景下继续折腾WebGL 或者H5都是不明智,因为天花板已经很明显了,既然“重前端”的模式有瓶颈,那是否可以考虑将高负载的“渲染”放置到能力强大的后端,解放前端?
那一个理想的后端渲染方案应该实现哪些特性?
1、各种终端和平台都可以在无需安装的前提下无缝访问三维场景;
2、客户端可以非常高效的访问三维场景,无需等待数据的下载;
3、场景的交互与数据量无关,在前端都可以获得一致的访问体验;
为此一些游戏引擎厂商提出了一种新的三维“云渲染”方案-基于WebRTC的视频流推送技术:
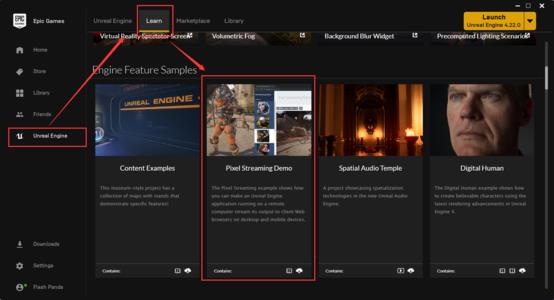
UE称之为PixelStreaming;
Unity称之为RenderStreaming;
由于基本原理一致,就是将场景通过后端渲染,然后采用实时视频流推送到网页端,并且能够实现前端到后端的交互同步。虚幻引擎相应的宣传以及资料多一些,下面就以此为例介绍一下:

像素流送以插件形式集成在游戏引擎中,插件会对主机服务器的图形流信息进行编码,然后通过 WebRTC 协 议将其发送给位于接收端的浏览器和设备。事实上,通过在高性能主机系统上运行渲染引擎,用户能在所有终 端设备上享受到与主机相同的画质,并且能体验到所有的渲染引擎功能。
由于数据保存在主机上,并且只有像素被流送到查看设备上,所以诸如像素流送这类流送解决方案本质上要比 客户端下载方案更快速、更安全。此外,用户会话数据可以在引擎中捕获以满足任何指标需求。
什么是WebRTC?
WebRTC(网页实时通信)是一种通过网页浏览器和移动应用程序进行实时通信的协议。该协议允许以直接链接 的方式传输音频和视频,用户无需下载任何插件或应用程序。通信命令通过 API 接口提交,前端只要声明一个<video></video>标签就可以实现视频流的加载和交互。
如何搭建像素流架构?
借助 WebRTC 协议,像素流送插件可以在主机服务器上与网络中的服务器或客户端进行通信,像素流送可以通过单台服务器运行,也可以通过允许动态扩展并提供足够硬件的 GPU 云环境运行。在这些情况 中,关键之处是对所需规模进行分析,因为这直接关系到最终主机环境的成本以及用户体验的流畅程度。
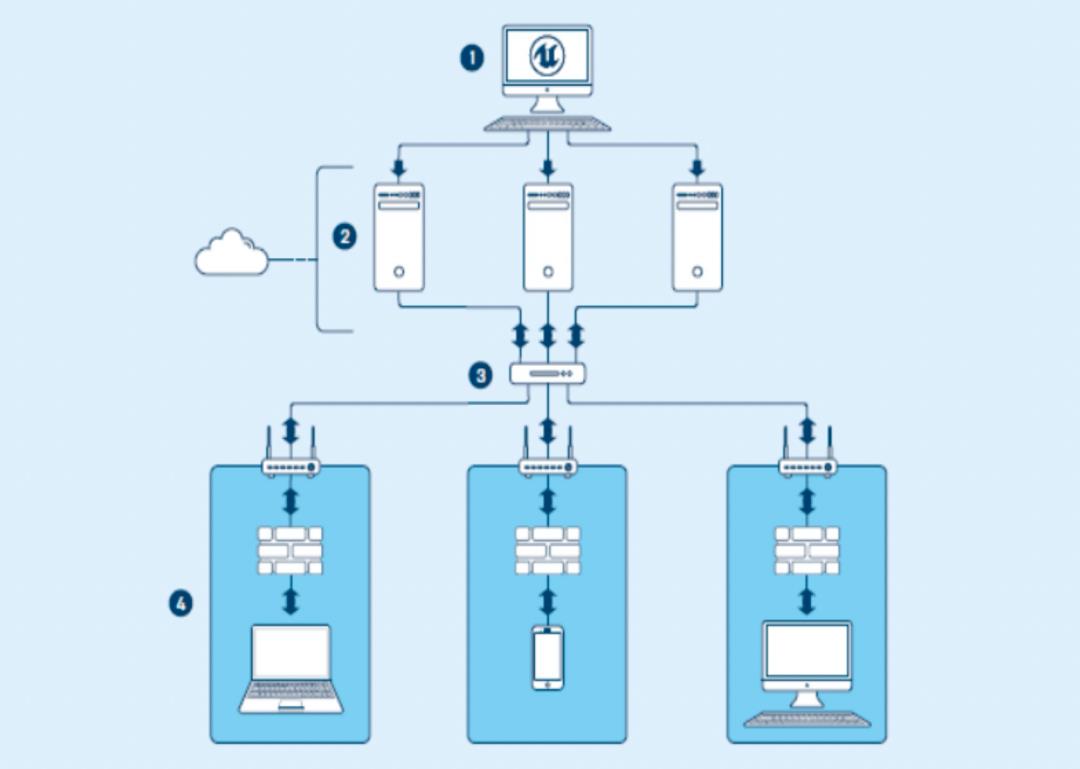
如果某个应用程序需要支撑大量的最终用户访问,并且这些用户所使用的硬件和软件设置五花八门,那么就需要采用拥有可延展特性的云环境来实现像素流送。图中展示了多终端场景下的推流布局,该布局同样适用于对数据 访问存在安全要求并且需要跟踪记录的共享体验。

1:虚幻引擎开发内容 2:采用 Web RTC 协议并且位于云中的 UE4 服务器应用程序 3:STUN/TURN 服务器 4:用户显示 /交互设备
在大多案例场景中,不同用户需要不同的交互体验和推流内容。该系统会为每个用户运行一个单独的像素流 送组件堆栈,并将每个用户指向一台单独的网络服务器和主机。匹配器会负责将每个请求者重定向至属于它的信令和网络服务器,从而为客户端及其 WebRTC 代理服务器建立 连接。只要用户在服务器上一直保持活跃状态,匹配器就会不断为用户推流内容。匹配器组件可以在渲染引擎 以及其他服务器组件中找到。
需要怎样的支持环境?
每个堆栈都需要一个唯一的标识符和端口来控制体验。许多消费级显卡最多只能同时运行两个编码器,从而限制了电脑上可以运行的实例数量。对于专业级显卡来说,例如英伟达的 Quadro 或 Tesla 系列,或者基于云的 GPU 实例(AWS)则没有这些限制。
英伟达的 GPU 自从 Kepler 架构开始都包含一个名为 NVENC 的硬件编码器,它能为视频编码提供独立于图形 性能的全面硬件加速功能。通过将涉及编码的复杂计算任务转移到 NVENC 上,图形引擎和 CPU 将能够专注于 其他操作。NVENC 使得以下工作成为可能:
-
在不使用 CPU 的情况下,以高质量和超低延迟对游戏和应用程序进行编码和推流 -
为归档、OTT 推流和网络视频提供极高质量的编码 -
单次流送编码的功耗极低(瓦特/流送)
视频编码硬件 NVENC 可通过英伟达的视频编码解码器 SDK 获得。该专用加速器支持对 Windows 和 Linux 上 的许多常见视频编码解码器进行硬件加速编码。
1. 硬件编码以及像素流送的生成过程。NVENC 编码器通过缓冲区与 CPU 和 CUDA 核心协同工作并生成像素流,然后 通过 CPU 发送到分发网络中。
最后总结一下,目前基于视频流的“云渲染”方案其实已经有了很成熟的商业应用,在一些小场景的可视化中使用常规的WebGL可视化技术应该是没有问题的,而且成本可控,但是对于一些效果要求高,数据量大,效果酷炫的场景,可能就需要考虑这种“云渲染”的方案了,还是那句话随着未来5G的普及,这种模式应该是可以更好的适应未来场景下的可视化开发场景。
参考资料:
1、Unity RenderStreaming:
https://gitee.com/Unity-Technologies/UnityRenderStreaming/tree/chore/promotion
2、UE 流送参考:
https://docs.unrealengine.com/zh-CN/Platforms/PixelStreaming/PixelStreamingReference/index.html
测试视频:
1、Unity官方实时云渲染RenderStreaming小测评:
https://www.bilibili.com/video/av68637388/
2、UE4像素流技术 | UE4 Pixel Streaming(官方汉化):
https://www.bilibili.com/video/av83445467/
以上是关于新技术来了,你没必要继续折腾WebGL了!的主要内容,如果未能解决你的问题,请参考以下文章
[webGL学习技术分享]基于three.js构建WebGL实例