半小时 !!一篇文0基础让你轻松上热榜
Posted @了凡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了半小时 !!一篇文0基础让你轻松上热榜相关的知识,希望对你有一定的参考价值。
文章目录

前言
博主介绍:
– 本人是了凡,意思为希望本人任何时候以善良为先,以人品为重,喜欢了凡四训中的立命之学、改过之法、积善之方、谦德之效四训,更喜欢每日在简书上投稿每日的读书感悟笔名:三月_刘超。专注于 Go Web 后端,辅学Python、Java、算法、前端等领域。
想要自己的文章更多人看到,想要上热榜,想要粉丝关注度! 一篇文美化你的个人界面, 《建议收藏本篇文章》让其他人看你的文章变得有趣起来!
为什么要上热榜?
《如果明白自己的需求可以!直接跳过!这个标题哦》
👸小红: 小明你为什么每天都在整你的博客?为什么不踏踏实实的学真材实料呢?每天都玩一些虚的!我不喜欢你去学那些上热榜的东西
🐶小明: 我每天整我的博客也只是我学习后的一种输出手段,不然每天只会输入知识你不输出知识肯定不稳固,再者我想上热榜,你知道上热榜需要学多少东西么?需要知道那些东西么?
👸小红: 我不知道,我也不想知道,因为我不喜欢
🐶小明: 首先你的知识需要输出就像你每天给别人解决问题一样,以及你每学一段知识后要做题写小项目一样这都是输出的一种手段目的也是为了学习,但是我输出到博客上可以让更多的人看到,这点你赞同么?
👸小红: 嗯。。应该赞同吧
🐶小明: 那既然你赞同,我每天写那么多的博客有一部分不也是为了曝光率更高,让更多人学习到我学习的么?本来博客不就是一个技术交流平台么?
👸小红: 是啊!
🐶小明: 我认为一篇质量好的文章,为什么要被埋没?反而是那些写的质量不好的标题党来污染博客风气,所以现在博客也加入了一些其他判断一篇博客好坏的方法,比如收藏量,访问量,点赞量,还有评论量等等
👸小红: 嗯嗯,这点我赞同!
🐶小明: 所以你本来的文章写的就不差就只是修饰一下自己的文章让读者更容易理解看起来不会那么枯燥,这样不好么?而且一篇好的技术文章首先你至少要将这个知识点理解很透彻才可以给读者讲明白不是么?为了给读者看明白你就要换位思考,当你是读者你看到这篇文章是什么心情? 如何让读者更快的明白那个地方是重点?更快更方便的了解知识?这都是一门学问
👸小红: 嗯嗯,你讲的都对!你说啥都对
🐶小明: 当然了你在帮助别人的时候,别人也会帮助你啊
👸小红: 帮助什么了?
🐶小明: 你的访问量高了,点赞多了,收藏多了是不是意味着你的文章好,是不是读者给你的支持对你的鼓励,这样你不才能更加努力的学习,学的更加深度,才能再次发表有质量的文章不是么?
👸小红: 好像确实是这样
🐶小明: 所以说修饰博客、上热榜、也是很有必要的,也不会花费多少时间最多半天偶尔有空吃饭时间学习一下,再实验一下不就可以了么?
👸小红: 嗯嗯,小明你真棒!
🐶小明: 接下来我们就开始学习吧!
如何修饰自己的博客?
个人的博客模板讲解
🐶小明: 先看一下我自己的模板效果图吧!

👸小红: 哇哦,很不错的样子,但是我的个人模板没开通怎么办
🐶小明: 没关系,因为目前只有一部分人开通了,我的也没有开通,所以我只能将自己写好的模板写一个草稿下次直接使用快捷键Ctrl+A 全部选中,然后Ctrl+C复制,最后Ctrl+V进行粘贴到新的文章内就可以使用了
👸小红: 哇哦,你这个方法算是钻CDSN漏洞了,针不错
👸小红: 咦!你的文字怎么变大的?还有你的图片怎么放在上面的

🐶小明: 文字不是变大了,是每小节的标题,图片可以使用QQ的截图Ctrl+Alt+A屏幕截图点击你的博客进行粘贴
标题效果

🐶小明: 都是以添加几个#表示的,#越多字体越小
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
👸小红: 哦~ 这样啊,那图片呢
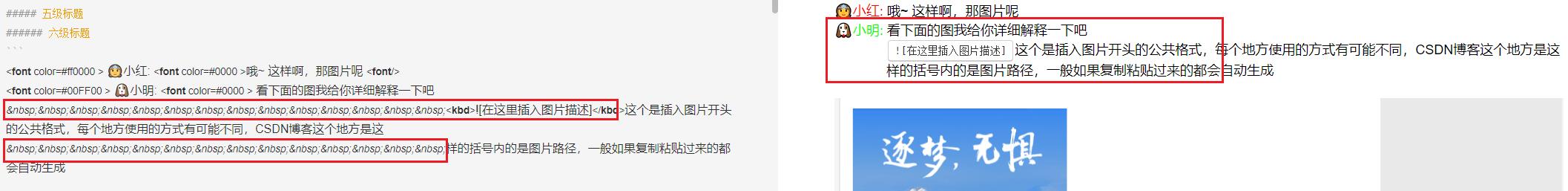
🐶小明: 看下面的图我给你详细解释一下吧![在这里插入图片描述]这个是插入图片开头的公共格式,每个地方使用的方式有可能不同,CSDN博客这个地方是这样的括号内的是图片路径,一般如果复制粘贴过来的都会自动生成

👸小红: 哦哦,那下面这个框呢这么好看肯定很复杂吧

🐶小明: 这个一点也不复杂,这个不是框,是font表单
👸小红: 什么是font表单啊
🐶小明: 来我教你
🐶小明: >这个放在每一行的开头就会生成一个小框,例如下面这个
🐶小明: 而字体的具体格式是<font ><font/>想要增加字体颜色就是color=#后面加上颜色的RGB码
👸小红: 什么是RGB码啊
🐶小明: 你直接在百度上搜索一种颜色点击百科,下面这个就是了

🐶小明: 想要增加字体大小就是size=后面加上数字就是了 比如:size=5这个样
所有源码
> <font color=#0080FF size=3>博主介绍:
>
> -- <font > 本人是了凡,意思为希望本人任何时候以善良为先,以人品为重,喜欢了凡四训中的立命之学、改过之法、积善之方、谦德之效四训,更喜欢每日在简书上投稿每日的读书感悟笔名:三月_刘超。专注于 Go Web 后端,辅学Python、Java、算法、前端等领域。
</font>
效果
博主介绍:
– 本人是了凡,意思为希望本人任何时候以善良为先,以人品为重,喜欢了凡四训中的立命之学、改过之法、积善之方、谦德之效四训,更喜欢每日在简书上投稿每日的读书感悟笔名:三月_刘超。专注于 Go Web 后端,辅学Python、Java、算法、前端等领域。
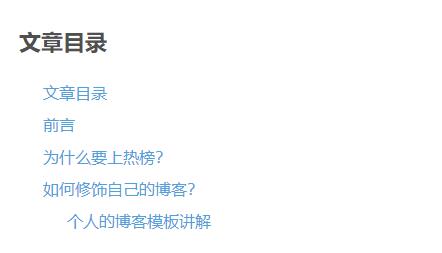
👸小红: 哇哦!看起来真不错,对了下面那个目录怎么回事啊,还可以点击直接到达指定的标题下,我一直想学呢

🐶小明: 这个也很简单,就是在一段文章的开头添加@[TOC](文章目录)就可以了,括号中的内容可以修改哦
🐶小明: 友情提示:可以添加在整篇文章的任何地方都有不同的效果哦
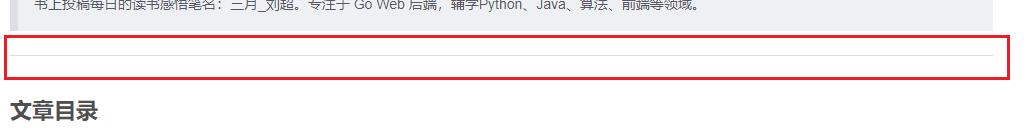
👸小红: 嗯嗯,小明真贴心 ,那下面那条间隔线就是那条黑线怎么画出来的呢

🐶小明: 那个是 hr标签 属于html语言的 看下源码吧
<hr style=" border:solid; width:100px; height:1px;" color=#000000 size=1">
👸小红: 这个看起来好复杂
🐶小明: 其实很简单的<hr 这里填入具体格式>这个就是具体使用方法了
🐶小明: style是HTML中的一个样式标签,有这个标签可以任意修改你想要呈现什么样的你的文章
👸小红: 哦~ 听起来还是挺复杂的
🐶小明: 没事,我可以慢慢讲给你具体如何实现 ,你多实验几次就好了,具体样式先拿这个横线来举例吧
👸小红: 嗯嗯,好的
🐶小明: border:solid中的border是一个边框属性,属于CSS语言与HTML做搭档用的而solid是实线的表示方法
👸小红: 那width是什么呢?
🐶小明: width你看到后面还有一个100px了么?它是这个样式标签的宽度也就是我这个线的长度
👸小红: height:1px这个我知道,就是线的高度也就是线粗细了吧
🐶小明: 是的,小红学的真快
👸小红: 嘻嘻,谢谢夸奖,那这个就学完了??
🐶小明: 对的呢
👸小红: 好快啊
🐶小明: 接下来我们学习其他更高级的吧
👸小红: 啊!更高级的,听起来好难呢
🐶小明: 没事,如果难了可以先收藏起来哦,以后有空了再去自己的收藏里查看
进阶强化版
👸小红: 小明我们之前一直用的Ctrl这个外框怎么设置的很醒目可以让读者瞬间注意到这个地方,它是怎么设置的呢?
🐶小明: 它就是<kbd>标签,比如:<kbd>Ctrl</kbd>两头作为开始<kbd>和结束</kbd>中间写上要加重的内容
👸小红: 哦。。明白了,那你开始讲课吧
🐶小明: 好的,之前用到了占位符的方式进行文章对齐你们肯定没有发现!顺便科普一下其他的特殊符号 例如:
| 特殊字符 | 描述 | 字符代码 |
|---|---|---|
| ³ | 立方(上标³) | ³ |
| ² | 平方(上标²) | ² |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| °C | 摄氏度 | °C |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| 空格符 | | |
| 缩进一个中文的空格 |   | |
| 不断行的空白格 | |
👸小红: 哇哦!那要怎么用的
🐶小明: 可以看到下图右侧的文章有的过长就会造成阅读不美观,但是如果用了占位符进行缩进就很不错了,其他的用法都一样只是不同的场景当然了都是HTML语言里的

👸小红: 哦~这样啊,那HTML语言听厉害的
🐶小明:那当然了,如果想学关注我,后序会有这类文章更新哦
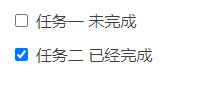
👸小红: 小明啊,最近我在写每日计划,总是任务打不出来怎么办呢
🐶小明:那是什么任务啊
👸小红: 是下图这样的

🐶小明:哦~这个好办啊看源码
- [ ] 任务一 未完成
- [x] 任务二 已经完成
🐶小明:-+空格+[ ]+空格+内容就可以了,如果完成了[ ]里面写入X就可以了
👸小红: 这样啊,那-单写是什么呢
🐶小明:看效果
- 内容一
- 内容二
源码
- 内容一
- 内容二
👸小红: 哦哦,明白了,还有其他使用方式么
🐶小明:再看下图

👸小红: 哦~ 不是太懂唉
🐶小明:它在换行开头时候加入-这个符号会使近几行文字变大
👸小红: 哦哦,小明你懂的真多
🐶小明:那当然啦,关注我,后序会有更多精彩文章哦
以上是关于半小时 !!一篇文0基础让你轻松上热榜的主要内容,如果未能解决你的问题,请参考以下文章
清华大一Python作业太难上热榜!只上3节课,手撸AI算法,网友:离本科毕设只差一篇万字论文...