前端开发程序员选择Vue.js的5大理由
Posted 菜鸟教程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发程序员选择Vue.js的5大理由相关的知识,希望对你有一定的参考价值。
随着在Github上的支持数节节攀升,时至今日,Vue.js以明显的优势击败了Angular和React,成为当前最热门的javascript前端框架。
StateofJS的调查结果显示,使用过Vue并将再次使用Vue的开发人员数量从2017年的19.6%上升到2018年的28.8%。在同一份调查的“用户满意度最高的前端框架”这一项上,Vue获得了91.2%的最高分。
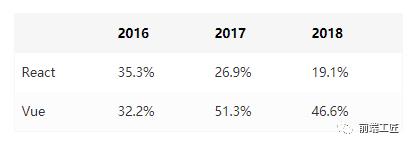
让我们来看看下面的统计结果:

表中的百分比是指“听说过并愿意学习它”的比例。统计数字来源: stateofjs.com
那么,是什么原因使得 Vue 的支持者或使用者月月攀升呢?我们下面来谈谈Vue的过人之处:
1、 平缓的学习曲线
Vue 平缓的学习曲线赢得了初学者和高级开发人员的欢心。你只需要对Javascript、html和CSS有一个基本的理解就可以开始使用Vue来构建您的应用。当然如果您在使用框架方面有一些经验会更好,特别是您正在构建的是复杂的Web应用。
2、模块化、灵活的开发环境
Vue的Web应用是使用组件构建的,Vue 的 Web 应用是使用组件构建的。因为 Vue 已经根据项目需要为开发人员提供了许多灵活性和适应性,而且 Vue 的单文件组件是松散耦合的,这可以提高代码重用性,进而缩短了开发时间。
基于组件的架构是构建将来有扩展需求的应用的理想选择。Vue要求构建大型应用时一开始就使用模块化来构建系统。但是Vue在这里也给了开发人员一些灵活性,因为Vue、Webpack或Browserify推荐的bundler具有用您选择的预处理器转换源代码的能力。
3、 丰富的生态系统
Vue以丰富的代码库和成套方便开发的工具,满足了开发人员的所有需求。这些有名的旨在提高编码体验的工具包括:用于状态管理的Vuex和用于路由管理的Vue-routing, 后者可以将单页应用程序的和对应的URL一一映射,让构建单页面应用变得易如反掌。
4、 特有的响应机制
各种HTML元素中的数据在现代的Web应用中动态地渲染。Vue的特有的响应机制可以自动刷新用户界面。这种方法节省了大量的时间和额外的代码行,以便开发人员可以集中精力来开发其他功能,从而提高效率。
5、 高性能
Vue.js速度很快。尽管它不是最快的框架,但Vue.js目前所具有的特性足以为SPA和UI提供完美的用户体验。
那我们应该将Vue.js添加到我的技术堆栈中吗?当然!
今天为大家整理了一份Vue系统学习清单,带着大家快速了解Vue的基本逻辑和语法。其中综合实战项目包含了Vue+Vue-router+Vuex+axios+webpack等vue全家桶相关知识,特别适合作为大家在学习Vue时的第一个综合项目。
另附赠尤雨溪6月4日Vue3.0技术分享PDF一份。
PS:本套视频由百度T8顶级前端大牛MAX亲自操刀,耗时一年研发的精品课程——《Web全栈工程师》,浓缩了MAX团队8年以来的实战经验,以此来帮助初级前端工程师实现全方位进阶。
课程深度对标百度T6--T7,阿里P7-P8,适合具备1-4年开发经验的前端程序员们学习。
MAX老师简介:
百度T8顶级前端架构师,W3C WebPlatform 工作组核心成员,9 年一线大厂前端经验,曾就职于阿里、百度。拥有丰富的前后端全栈工作经验,独立负责数亿级 PV 的项目,在 ES6/7/next、Node.js、Vue、小程序、PWA 等的使用上具备顶级的实战经验。历经从 jQuery 到模块化,到大前端,再到现在小程序的前端进化史。
以上是关于前端开发程序员选择Vue.js的5大理由的主要内容,如果未能解决你的问题,请参考以下文章