前端 Vue.js 快速开发微信小程序,基于 Vue 的小程序开发框架:Megalo发布!
Posted 前端大牛爱好者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端 Vue.js 快速开发微信小程序,基于 Vue 的小程序开发框架:Megalo发布!相关的知识,希望对你有一定的参考价值。
Megalo 是基于 Vue(Vue@2.5.16)的小程序开发框架,让开发者可以用 Vue 的开发方式开发小程序应用。
Megalo 是为了跨 H5 和小程序两端的应用提供一个高效的解决方案,只需要少量改动即可完成 H5 和小程序之间的代码迁移。
Megalo 目前支持微信小程序、支付宝小程序、百度智能小程序。
DEMO:https://github.com/kaola-fed/megalo-demo
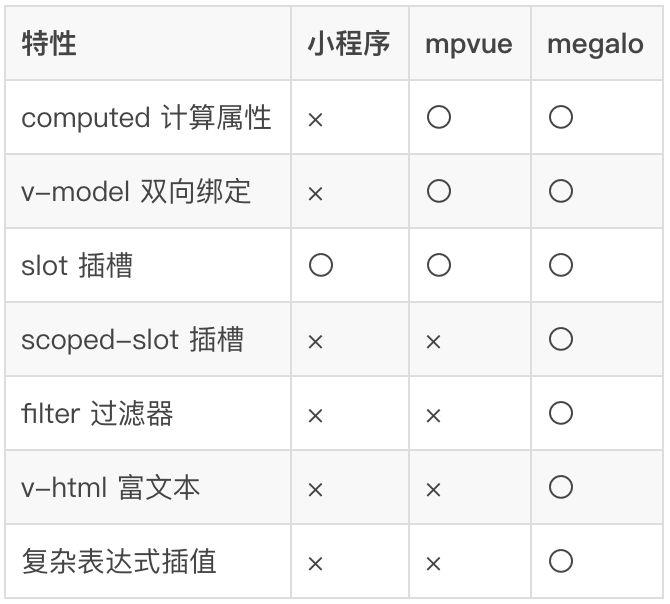
相比于其他小程序开发模式,由于支持更多特性,megalo 更贴近 Vue 原生的开发模式。

下面我们就来试试他的效果。
跟着文档走
官方文档的第一部分就是快速入门,顺藤摸瓜,构建一个 megalo 项目。
安装
$ npm install -g @megalo/cli

构建
$ megalo megalo-yanxuan-demo

打包
以微信小程序为入口
$ npm run dev:wechat
至此一个完整的 megalo 项目就构建好了,接下来我们开始转移源码
转移 weex 项目
我从以前 weex 的 demo 项目,yanxuan-weex-demo,为基础进行转移,转移过程中涉及到很多 weex 特有的 api 的移除和转换。
网络请求
以网络请求为例,weex 是使用的 stream
let stream = weex.requireModule('stream');
export default {
methods: {
GET (api, callback) {
return stream.fetch({
method: 'GET',
type: 'json',
url: api
}, callback)
}
}
}
因为小程序都有提供网络请求的 API,所以此处对此进行改造,如下
export default {
methods: {
GET (api, callback) {
let { platform } = this.$mp || {},
request = ()=>{}
switch(platform) {
case 'wechat':
request = wx && wx.request
break;
case 'alipay':
request = my && my.httpRequest
break;
case 'swan':
request = swan && swan.request
break;
default:
break;
}
request && request({
url: api,
success: callback
})
}
}
}
类似的还有 toast、message 等组件的改造。
组件
由于 weex 中的 <recycle-list>、<loading>、<refresh>、<scroller>等组件在小程序组件内是不存在的,所以有三种解决方案
自定义一个同名 vue 组件
找小程序可用的组件替换
实在不行就砍掉需求吧
比如 weex 的 <slider> 组件,可以用小程序的 <swiper> 替换,好在微信、支付宝和百度小程序都有支持。
css
Weex 容器默认的宽度 (viewport) 是 750px,小程序以 750rpx 为基。所以直接将需要的 px 转换成 rpx。
另外自己实现了 1 像素的 wpx,替换成 px 即可。
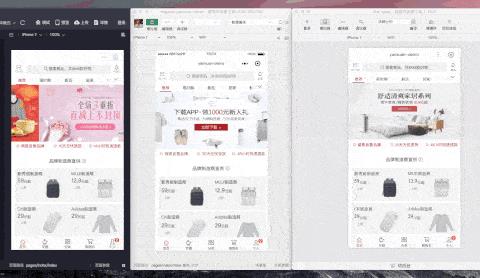
执行三端效果
最后看下改造效果。同时执行三端

效果比预想的要好,没有过多的适配出错
demo 源码
(https://github.com/zwwill/megalo-yanxuan-demo)抛给大家供大家把玩。
哪些可以转
只要现有工程没有做以下几件事,理论上,都是可以转移的,只需要稍微更新一下格式
使用 megalo 暂不支持的 vue 特性
涉及浏览器特有的 dom 操作,window、userAgent、location、getElementById 等
使用第三方组件库且该组件库使用了 dom 操作
使用了 vue-router,暂不支持
全局使用 vuex
不过,方案都是可以调整的,以上功能在社区均可以找到替代方案。
换之即可。
设置星标不迷路

有你想看的精彩
前端大牛爱好者:每天一篇前端技术文章,不定时前端干货发送
欢迎长按(扫描)二维码关注:前端大牛爱好者
以上是关于前端 Vue.js 快速开发微信小程序,基于 Vue 的小程序开发框架:Megalo发布!的主要内容,如果未能解决你的问题,请参考以下文章