推荐 15 个 Angular.js 应用扩展指令
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐 15 个 Angular.js 应用扩展指令相关的知识,希望对你有一定的参考价值。

几天前我们看到Angular 1.4.0发布了-一个以社团为驱动的发布版本涵盖了400多个GitHub的提交,增加了对特性的提升,比如动画,以及可用性。官方新闻发布稿覆盖了绝大部分,这同样值得放于官方版本库中。
Angular.js 是一个神奇的JS框架,这一点毫无疑问,但是尽管受欢迎度和社团日益增长,但是社团中的很多开发者觉得Angular是另外一种浪费个人时间和效率的形式。在这些最不招人喜欢的问题中你会发现,测试和调试简直就是一个噩梦。你可以从网络上找到一些分散的报告,这里有一些;一个深入的观点关于为何你一点儿都不应该选择Angular。
搁置这些争议,我们不在这里分析这个框架的优劣,而是着重介绍如何利用额外的部件和工具,去扩展既存的 Angular 文件,帮助我们成为更好的开发者。这里要介绍的,是一些非常有用的 Angular.js 指令,能助力扩展你的应用,让你无需辛苦地编码,就能给应用一个新的体验和模样。
angular-lazytube

使用这个指令,你可以不用再依赖于笨重的一直都要加载的iframe了,Angular.js的LazyTube指令是用来帮助你轻松的加载视频,视频将会被优雅的分解并且给你的用户一个无缝的体验。
Angular PDF Viewer

Angular可以做很多事情(正如你将在这个贴里看到的),其中有一个是让你的用户从浏览器中直接阅读PDF文件,尽管很多浏览器都提供了这个功能,但是它更加友好的让用户在浏览器中看而不需要单独下载。
angular morris chart

如果你知道这个神奇的JS库中的morris.js,那么你会爱上这个指令。它允许你将直接morris.js的好处运用到你的Angular.js工程中。用到你图表上吧!
ng-readingtime

你是否曾经遇到一些网站或者博客,这些网站和博客共享内容的同时,同样提供给你你要花多久去读这些内容?这条指令就是被用来实现这个目的的,在某些情况下这个指令被证明很有用,比如要花费多久去阅读一些内容。
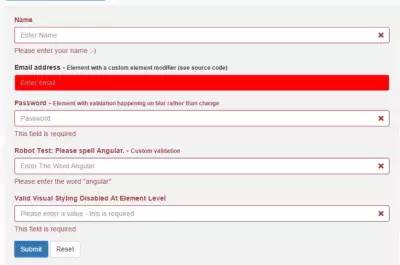
Angular-auto-validate

一个为AngularJS自动校验的模块,它支持动态元素修改来消除多余的html,并且给用户校验错误的提示。
ngEmbed

一个AngularJS过滤器/指令,它可以将文本变为表情符号,嵌入视频(youtube/vimeo/mp4,ogg),音频,PDF,高亮代码语法以及以一个普通的文本字符串形式嵌入任何服务。
ng-lazy-image

如视频一样,图片有时候也会很耗费带宽,对于那些提供大量图片的站点,使用Lazy image加载会是一个不错的主意。响应式的图片会更棒。
scroll-trigger

任何建立在 Angular.js之上的商业化的站点/工程,都应该利用这条指令,它允许你建立一个智能渠道,这个渠道可以获取如下内容:到当一个站点的特定部分被访问到时,说明这个用户对你的产品或多或少感兴趣
angular-atomic-notify

不建立单独的消息通知条和消息盒子,可以为你节约大把的时间,这条指令可以提供任何你想要、以愉快和流畅的方式通知给你的用户。这个集成已经使用Font Awsome和JQuery完成。
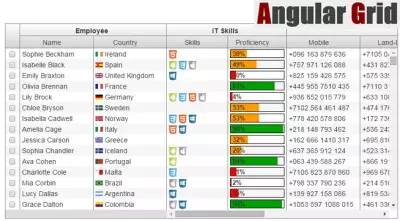
Angular Grid

Angular Grid 是一种Angular.js构建指令,它在需要的时候使用Angular,但在其它任意地方都支持原生态的javascript。一个由只使用 Angular的这种指令构建的网格,比起原生态语言构建的,明显要慢。其特性丰富,轻量级,最小的占用空间,并且没有外部依赖。Angular Grid会让你的应用程序运行的更快。
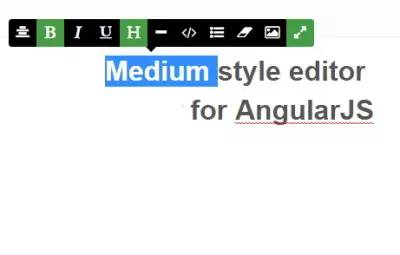
ngMeditor

你可曾见过过流行的博客网站Medium使用的编辑器?那是一件非常棒的工作,然而,也有许多人看起来并不喜欢它。把它放到你自己的Angular应用程 序中可能意味着,你的使用者可以访问他们已经熟悉的东西。这就是Angular指令所提供的内容,一个简单易用的Medium内容编辑器的复制品。
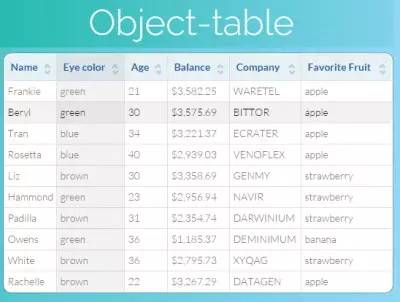
Object-table

在过去的许多年中,Web技术日新月异,这个指令可能就正是其中的一个例子。我们再也不需要依赖风格匮乏的HTML表格,现在我们可以获取到类似Object-tables的表格,它是一个巧妙的Angular表格指令。尝试着用用吧!
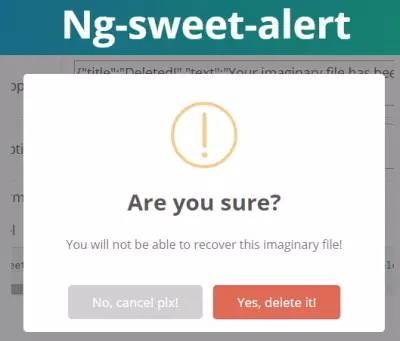
Ng-sweet-alert

关于警告指令最棒的是,使用时,你无需编写额外的JavaScript代码,它会自然的集成所使用的HTML相关内容。它具备平滑的设计,通过测试这个例子,其中的过渡过程也非常平滑。
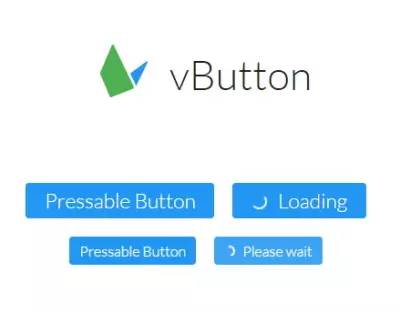
vButton

一个让你能创建指示性按钮非常简单的命令,内置的加载图标功能可以加强你的用户体验
vModal
你是否有过点击一个东西然后不得不在弹出的对话框中返回内容?这就是 vModal 为生成精确的方法而服务的。易于使用,流畅而且可以定制样式.
Angular.js 应用指令
从修改来说,Angular.js 因为简单的可适应的指令,能在几分钟内从杂乱中生成,而脱颖而出;支持所有的前沿的技术,在应用中使用指令就像在其他的编程语言中使用类库.
在最重要的指令中,,我们已经提前分享了简单的方式构建多语言的Angualr.js 应用覆盖了 Angular.js 关联的内容。同样翻译了一系列免费学习 Angular.js 框架书籍中比较受欢迎的文章。当然我们也推荐您从我们的最佳学习 ReactJS 资源中获取最新的特性。一种Angular的竞争对手,但是也值得我们去检验。
以上是关于推荐 15 个 Angular.js 应用扩展指令的主要内容,如果未能解决你的问题,请参考以下文章
Angular JS - 6 - Angular JS 常用指令