Angular.js
Posted zjone391
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular.js相关的知识,希望对你有一定的参考价值。
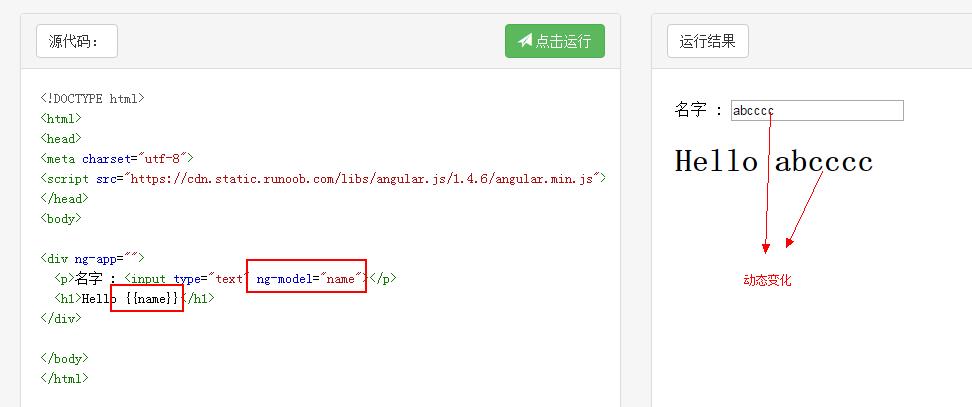
ng-model 指令把输入域的值绑定到应用程序变量 name。

AngularJS 指令
正如您所看到的,AngularJS 指令是以 ng 作为前缀的 html 属性。
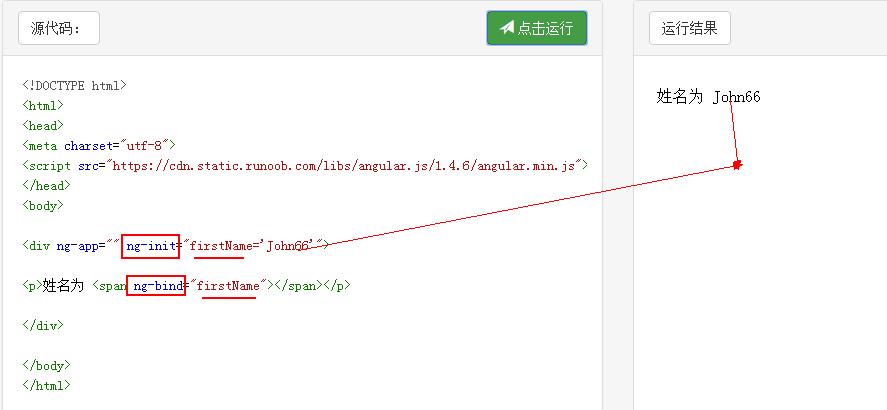
ng-init 指令初始化 AngularJS 应用程序变量。

HTML5 允许扩展的(自制的)属性,以 data- 开头。
AngularJS 属性以 ng- 开头,但是您可以使用 data-ng- 来让网页对 HTML5 有效。

AngularJS 表达式
AngularJS 表达式写在双大括号内:{{ expression }}。
AngularJS 表达式把数据绑定到 HTML,这与 ng-bind 指令有异曲同工之妙。
AngularJS 将在表达式书写的位置"输出"数据。
AngularJS 表达式 很像 JavaScript 表达式:它们可以包含文字、运算符和变量。
实例 {{ 5 + 5 }} 或 {{ firstName + " " + lastName }}

AngularJS 应用
AngularJS 模块(Module) 定义了 AngularJS 应用。
AngularJS 控制器(Controller) 用于控制 AngularJS 应用。
ng-app指令定义了应用, ng-controller 定义了控制器。

以上是关于Angular.js的主要内容,如果未能解决你的问题,请参考以下文章