Python 的一万种用法:制作 Web 可视化页面
Posted AI科技大本营
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python 的一万种用法:制作 Web 可视化页面相关的知识,希望对你有一定的参考价值。


来源 | 法纳斯特
头图 | 下载于ICphoto
一谈到Web页面,可能大家首先想到就是html、CSS或javascript。
本次小F给大家介绍一下如何用Python制作一个数据可视化网页,使用到的是Streamlit库,轻松将一个Excel数据文件转换为一个Web页面,提供给所有人在线查看。

每当你对Excel文件进行更改保存,Web页面还能够实时进行更新,确实挺不错的。
Streamlit的文档和教程地址如下:
https://docs.streamlit.io/en/stable/
https://streamlit.io/gallery

相关的API使用可以去文档中查看,都有详细的解释。
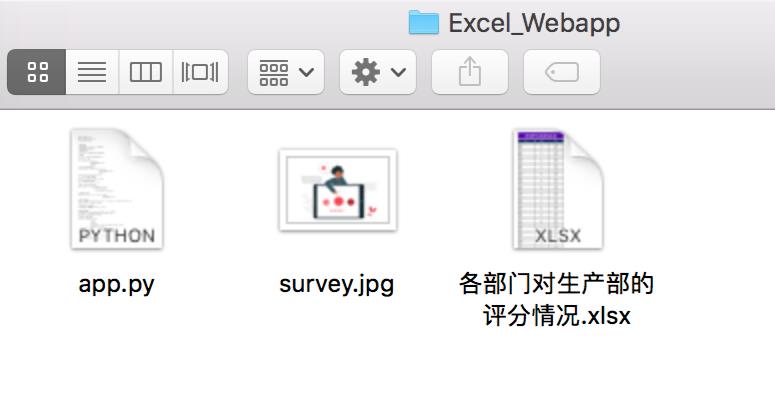
项目一共有三个文件,程序、图片、Excel表格数据。

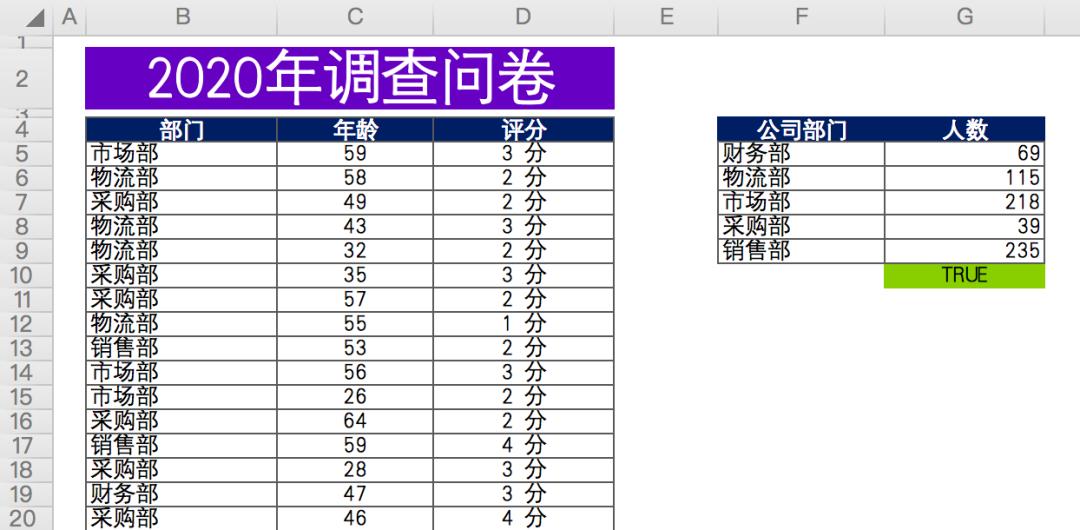
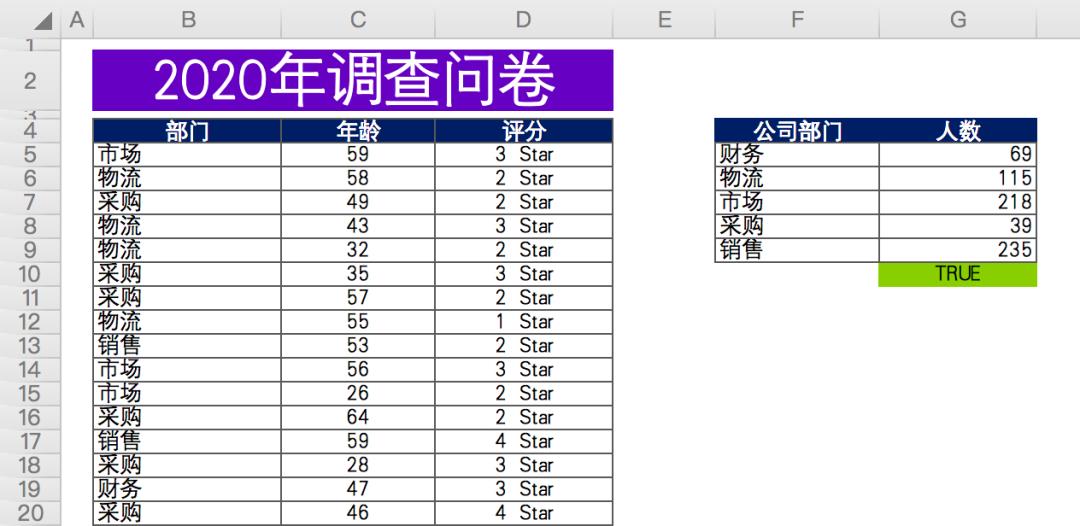
数据情况如下,某公司年底问卷调查(虚构数据),各相关部门对生产部门在工作协作上的打分情况。

有效数据总计约676条,匿名问卷,包含问卷填写人所属部门,年龄,评分。
最后对各部门参与人数进行汇总计数(右侧数据)。
首先来安装一下相关的Python库,使用百度源。
# 安装streamlit
pip install streamlit -i https://mirror.baidu.com/pypi/simple/
# 安装Plotly Express
pip install plotly_express==0.4.0 -i https://mirror.baidu.com/pypi/simple/
# 安装xlrd
pip install xlrd==1.2.0 -i https://mirror.baidu.com/pypi/simple/
因为我们的数据文件是xlsx格式,最新版的xlrd,只支持xls文件。
所以需要指定xlrd版本为1.2.0,这样pandas才能成功读取数据。
命令行终端启动网页。
# 命令行终端打开文件所在路径
cd Excel_Webapp
# 运行网页
streamlit run app.py
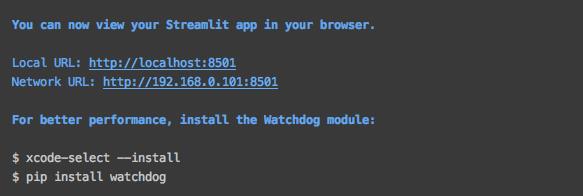
成功以后会有提示,并且浏览器会自动弹出网页。

如果没有自动弹出,可以直接访问上图中的地址。
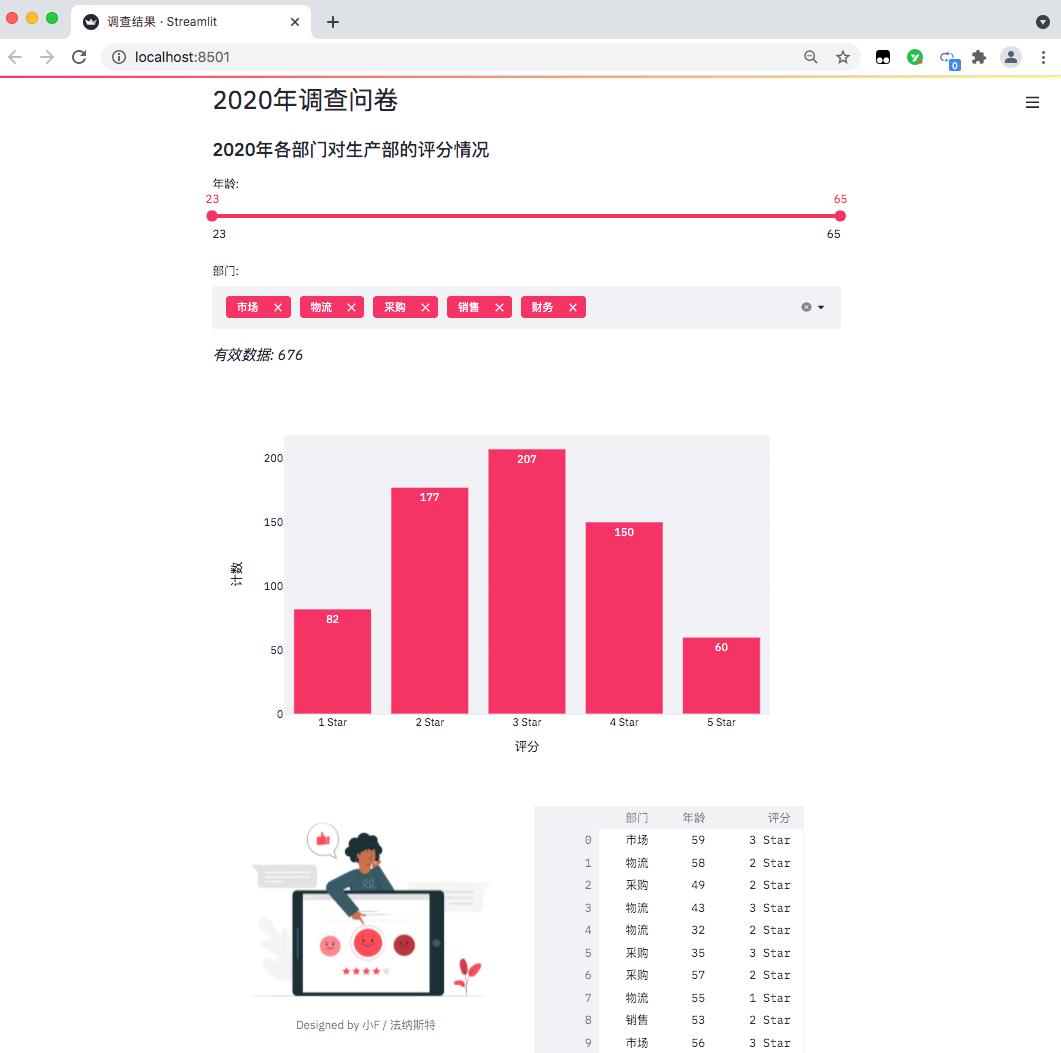
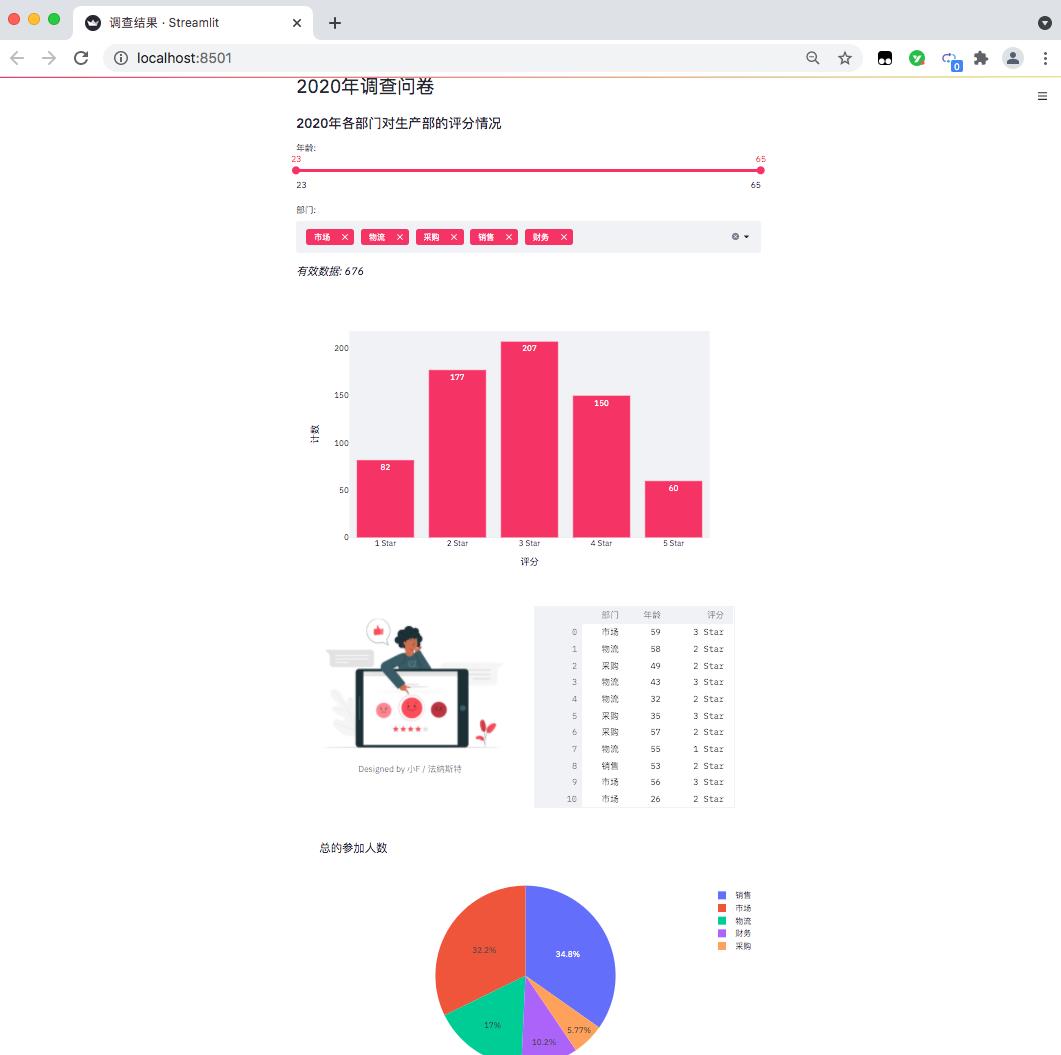
得到结果如下,一个数据可视化网页出来了。

目前只能在本地访问查看,如果你想放在网上,可以通过服务器部署,需要自行去研究~
下面我们来看看具体的代码吧。
import pandas as pd
import streamlit as st
import plotly.express as px
from PIL import Image
# 设置网页名称
st.set_page_config(page_title='调查结果')
# 设置网页标题
st.header('2020年调查问卷')
# 设置网页子标题
st.subheader('2020年各部门对生产部的评分情况')
导入相关的Python包,pandas处理数据,streamlit用来生成网页,plotly.express则是生成图表,PIL读取图片。

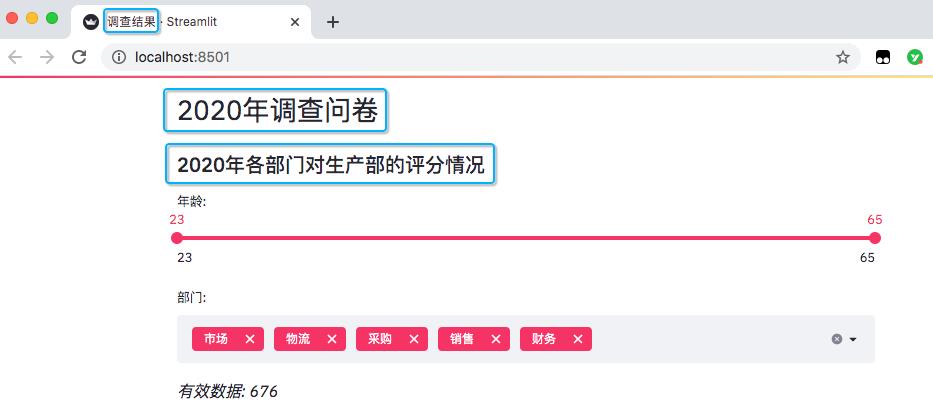
设置了网页名称,以及网页里的标题和子标题。
# 读取数据
excel_file = '各部门对生产部的评分情况.xlsx'
sheet_name = 'DATA'
df = pd.read_excel(excel_file,
sheet_name=sheet_name,
usecols='B:D',
header=3)
# 此处为各部门参加问卷调查人数
df_participants = pd.read_excel(excel_file,
sheet_name=sheet_name,
usecols='F:G',
header=3)
df_participants.dropna(inplace=True)
# streamlit的多重选择(选项数据)
department = df['部门'].unique().tolist()
# streamlit的滑动条(年龄数据)
ages = df['年龄'].unique().tolist()
读取Excel表格数据,并且得出年龄分布以及部门情况,一共是有5个部门。

添加滑动条和多重选择的数据选项。
# 滑动条, 最大值、最小值、区间值
age_selection = st.slider('年龄:',
min_value=min(ages),
max_value=max(ages),
value=(min(ages), max(ages)))
# 多重选择, 默认全选
department_selection = st.multiselect('部门:',
department,
default=department)
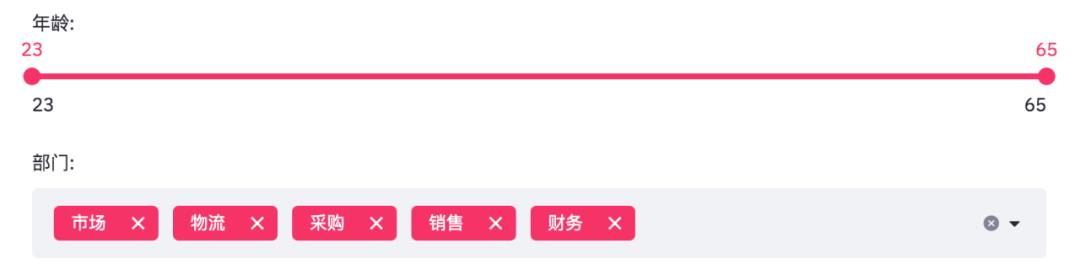
结果如下。

年龄是从23至65,部门则是市场、物流、采购、销售、财务这几个。
由于滑动条和多重选择是可变的,需要根据过滤条件得出最终数据。
# 根据选择过滤数据
mask = (df['年龄'].between(*age_selection)) & (df['部门'].isin(department_selection))
number_of_result = df[mask].shape[0]
# 根据筛选条件, 得到有效数据
st.markdown(f'*有效数据: {number_of_result}*')
# 根据选择分组数据
df_grouped = df[mask].groupby(by=['评分']).count()[['年龄']]
df_grouped = df_grouped.rename(columns={'年龄': '计数'})
df_grouped = df_grouped.reset_index()
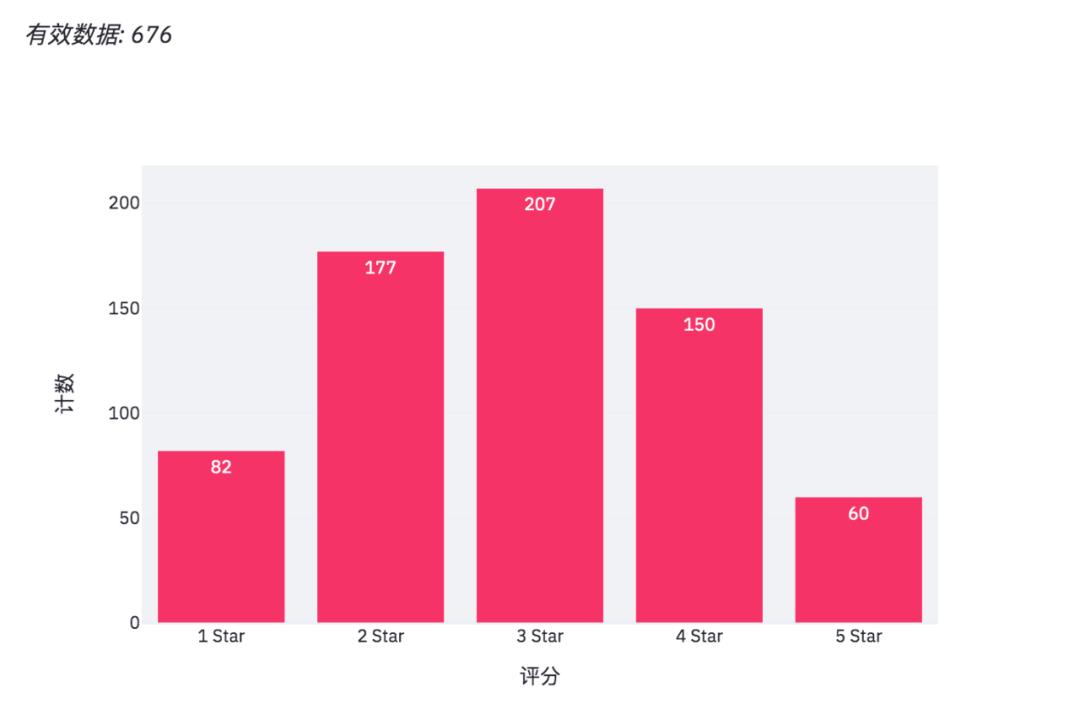
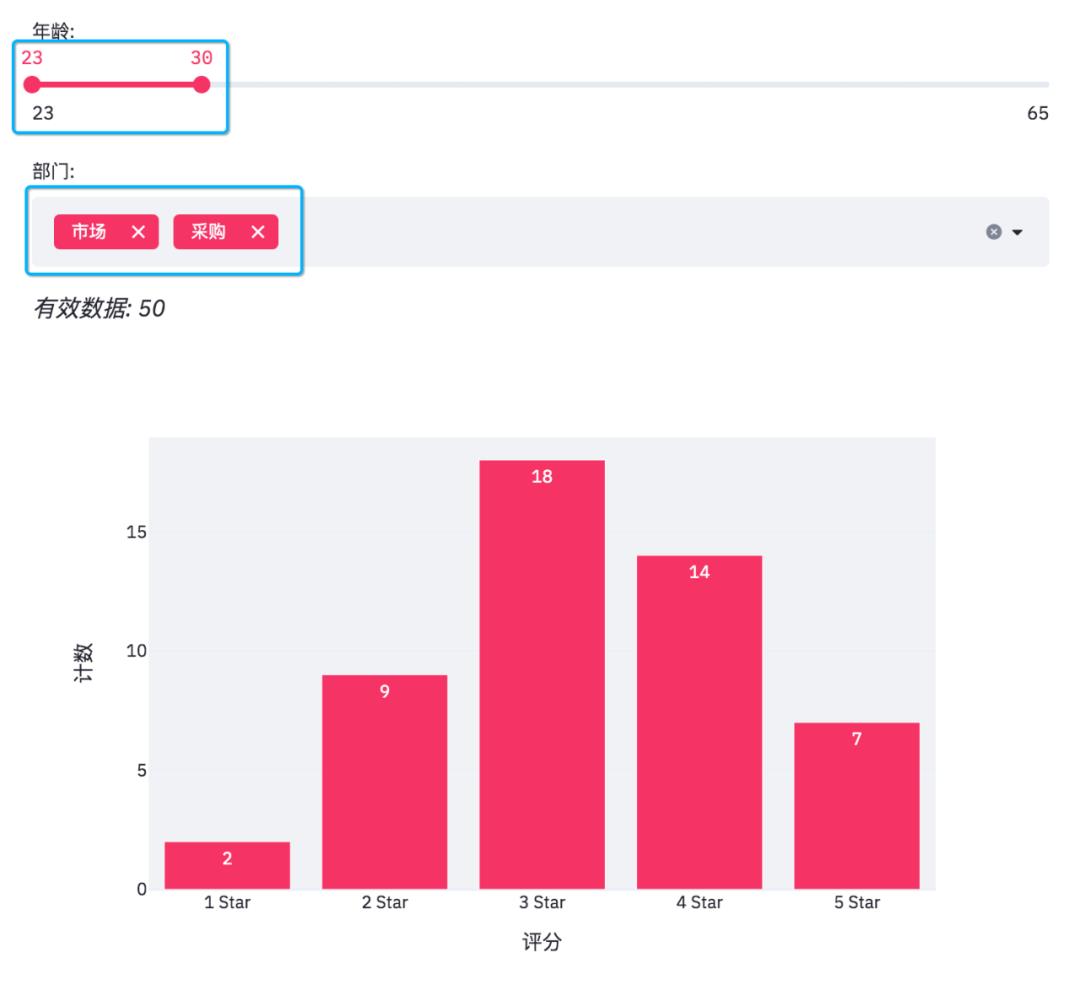
得到数据便可以绘制柱状图了。
# 绘制柱状图, 配置相关参数
bar_chart = px.bar(df_grouped,
x='评分',
y='计数',
text='计数',
color_discrete_sequence=['#F63366']*len(df_grouped),
template='plotly_white')
st.plotly_chart(bar_chart)
使用plotly绘制柱状图。

当我们在网页调整选项时,有效数据和柱状图也会随之变化。

此外streamlit还可以给网页添加图片和交互式表格。
# 添加图片和交互式表格
col1, col2 = st.beta_columns(2)
image = Image.open('survey.jpg')
col1.image(image,
caption='Designed by 小F / 法纳斯特',
use_column_width=True)
col2.dataframe(df[mask], width=300)
得到结果如下。

可以看到表格有一个滑动条,可以使用鼠标滚轮滚动查看。
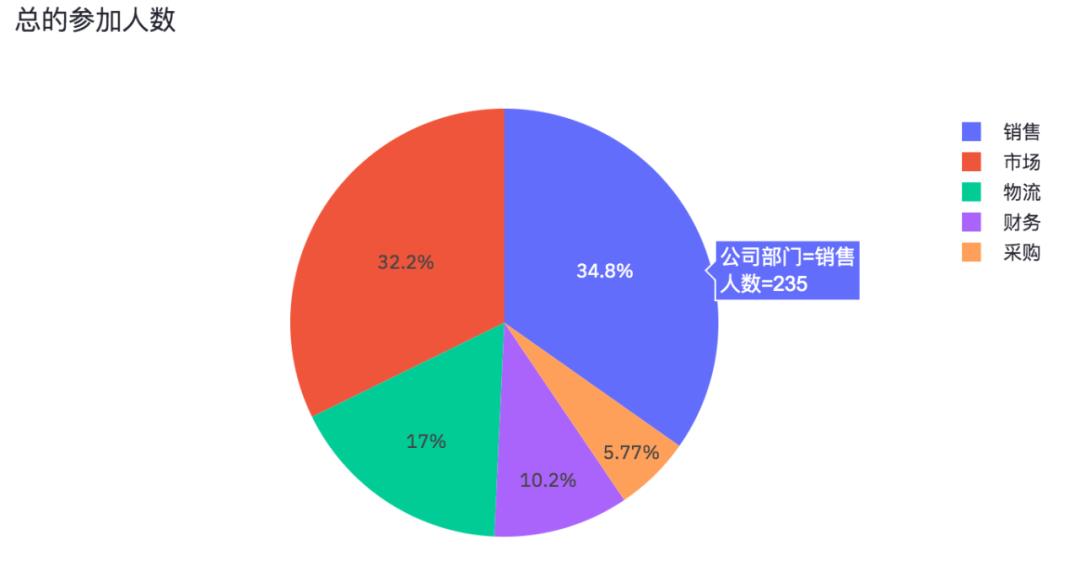
最后便是绘制一个饼图啦!
# 绘制饼图
pie_chart = px.pie(df_participants,
title='总的参加人数',
values='人数',
names='公司部门')
st.plotly_chart(pie_chart)
结果如下。

各部门参加问卷调查的人数,也是一个可以交互的图表。

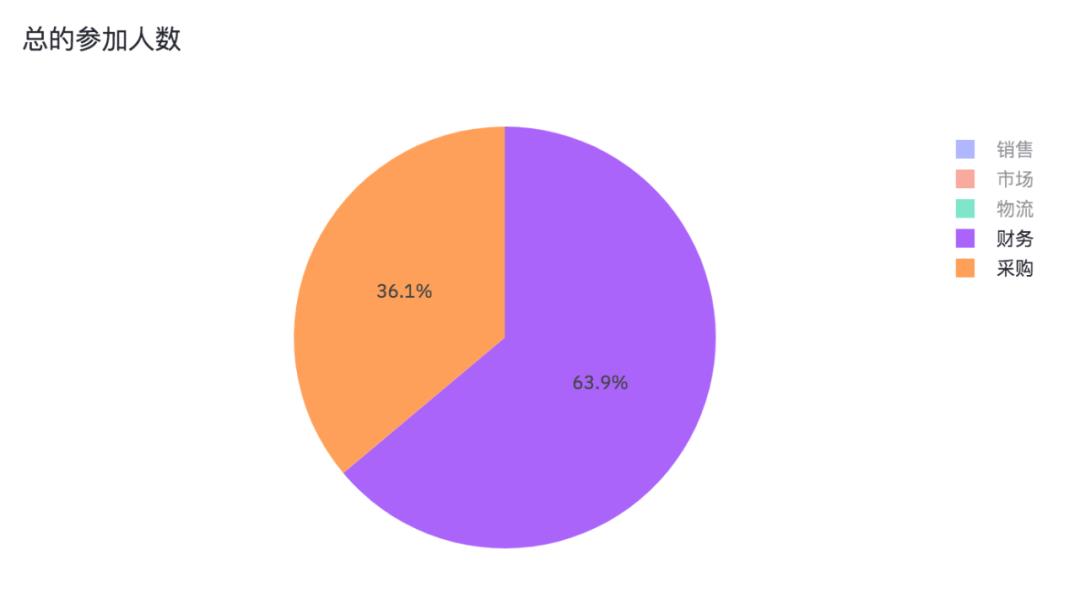
将销售、市场、物流取消掉,我们就能看出财务和采购参加问卷调查的人数占比情况。
好了,本期的分享就到此结束了,有兴趣的小伙伴可以自行去实践学习。

更多精彩推荐 遏制企业数据泄露,大咖切磋云安全的攻防之道Mendix 披露低代码方法论,解读真实技术趋势
张一鸣卸任CEO,立下10年之约,期望突破线性延伸王炸不断,半导体巨头们到底在打什么牌
Python 爬影评,《悬崖之上》好看在哪里点分享点收藏点点赞点在看
以上是关于Python 的一万种用法:制作 Web 可视化页面的主要内容,如果未能解决你的问题,请参考以下文章
CSDN 1024程序员节 ·沪深城市嘉年华:共话程序员技术生涯的一万种可能