小技巧|配置好用的Chrome DevTools
Posted 做工程师不做码农
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小技巧|配置好用的Chrome DevTools相关的知识,希望对你有一定的参考价值。
第一时间接收我的随机文章
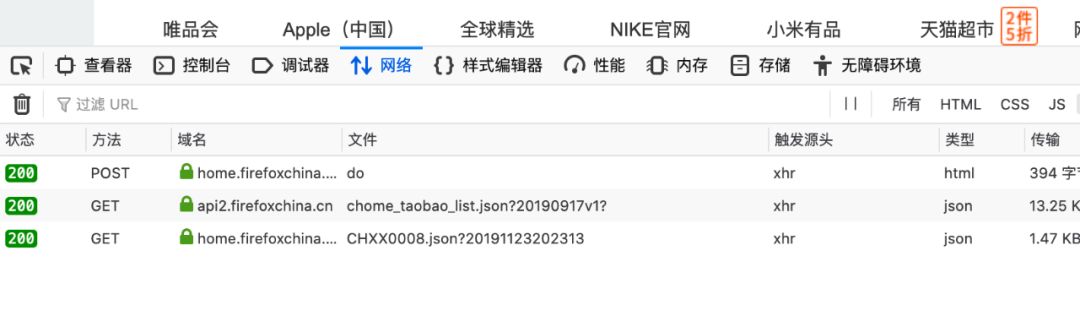
0. 显示网络请求的Method和status
鼠标右键打开菜单,选择Method

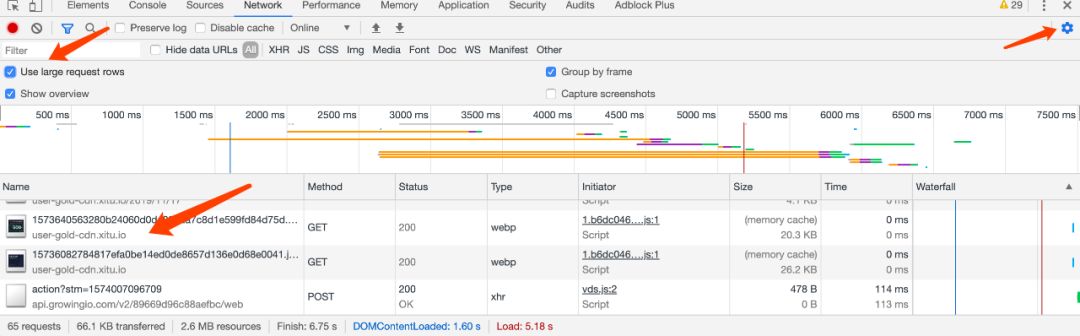
1. 请求行使用大行模式

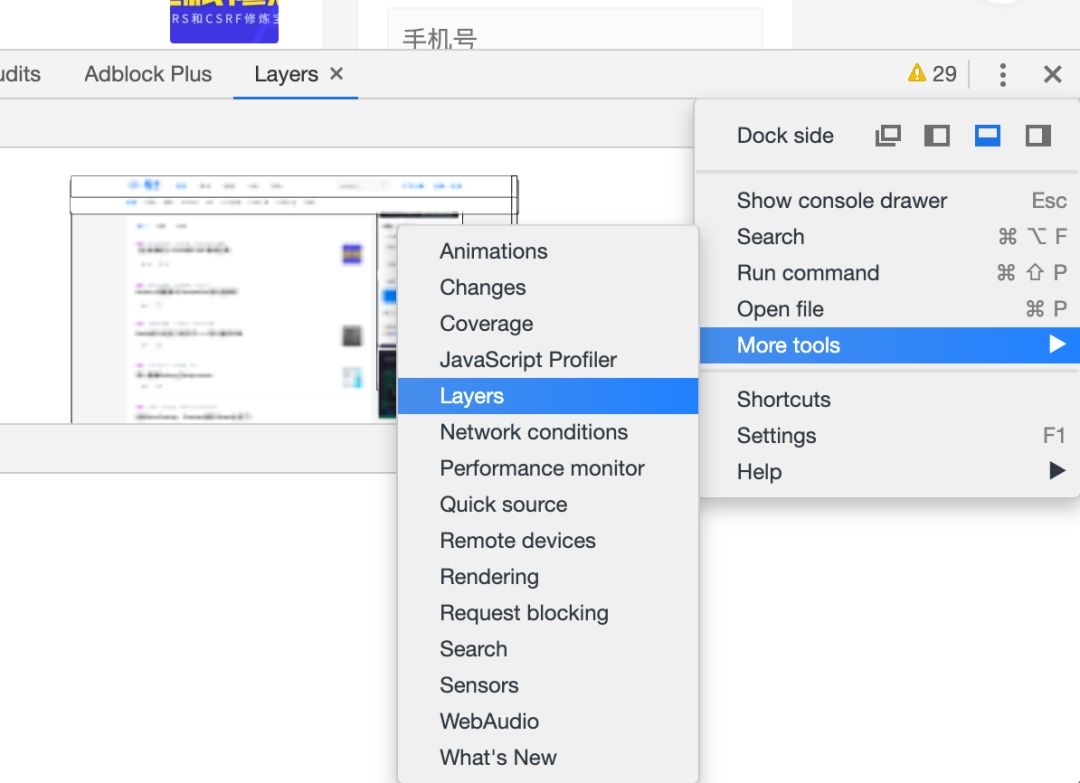
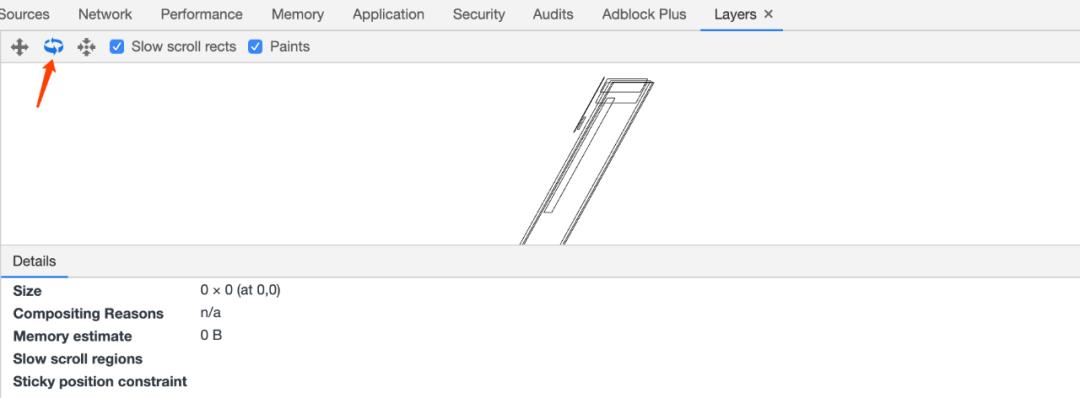
2. 显示CSS布局层级信息

然后我们在Layers标签中看到页面布局信息,还可以360°旋转,这个在Firefox中表现更好

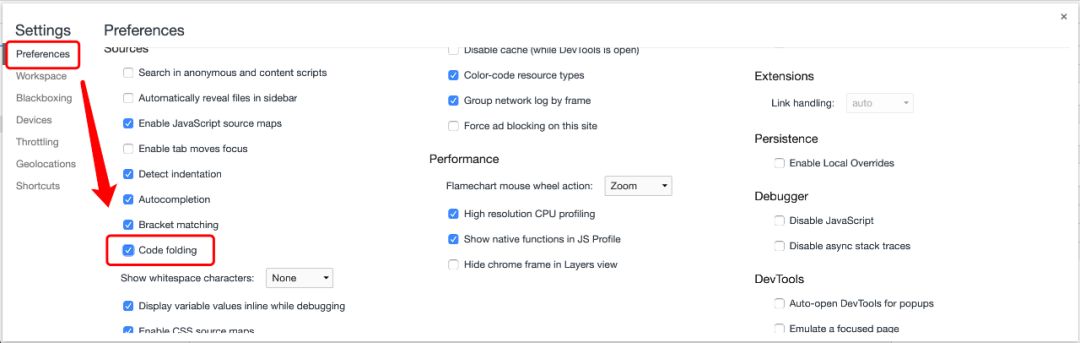
3. 开启Source面板中代码折叠
我们在查看页面源码的时候,js代码默认是不可以折叠的,开启这个开关即可以折叠代码了,Settings -> Preferences -> Sources -> 勾选Code Folding

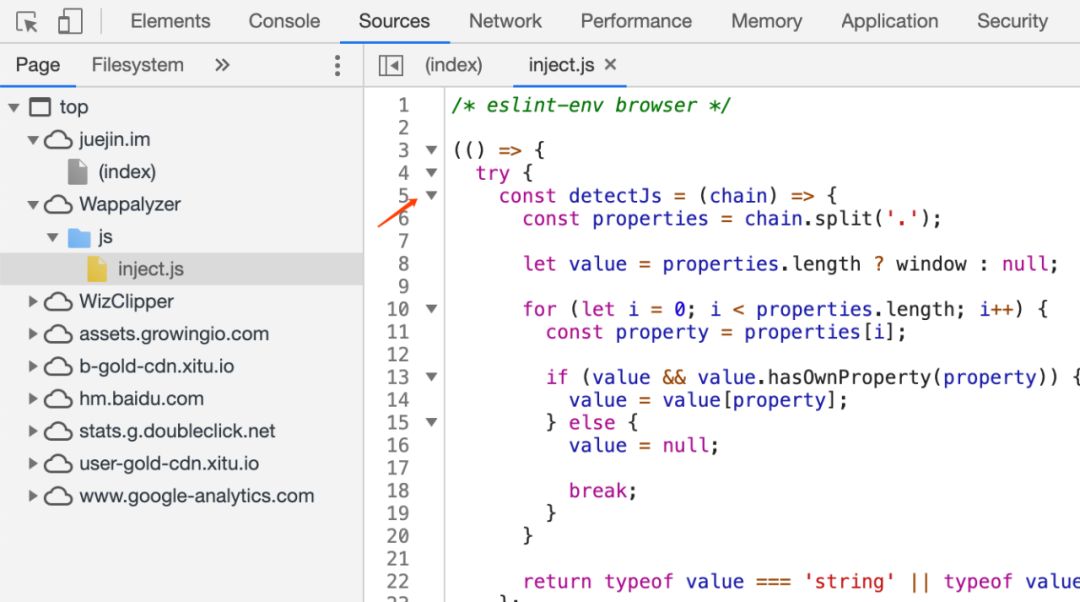
效果

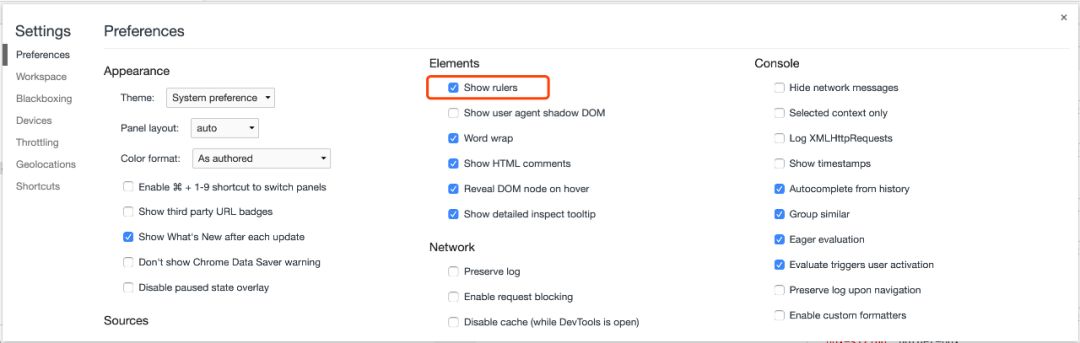
4. 开启页面元素查看时显示标尺
设置 Settings -> Preferences -> Elements -> 勾选Show rules

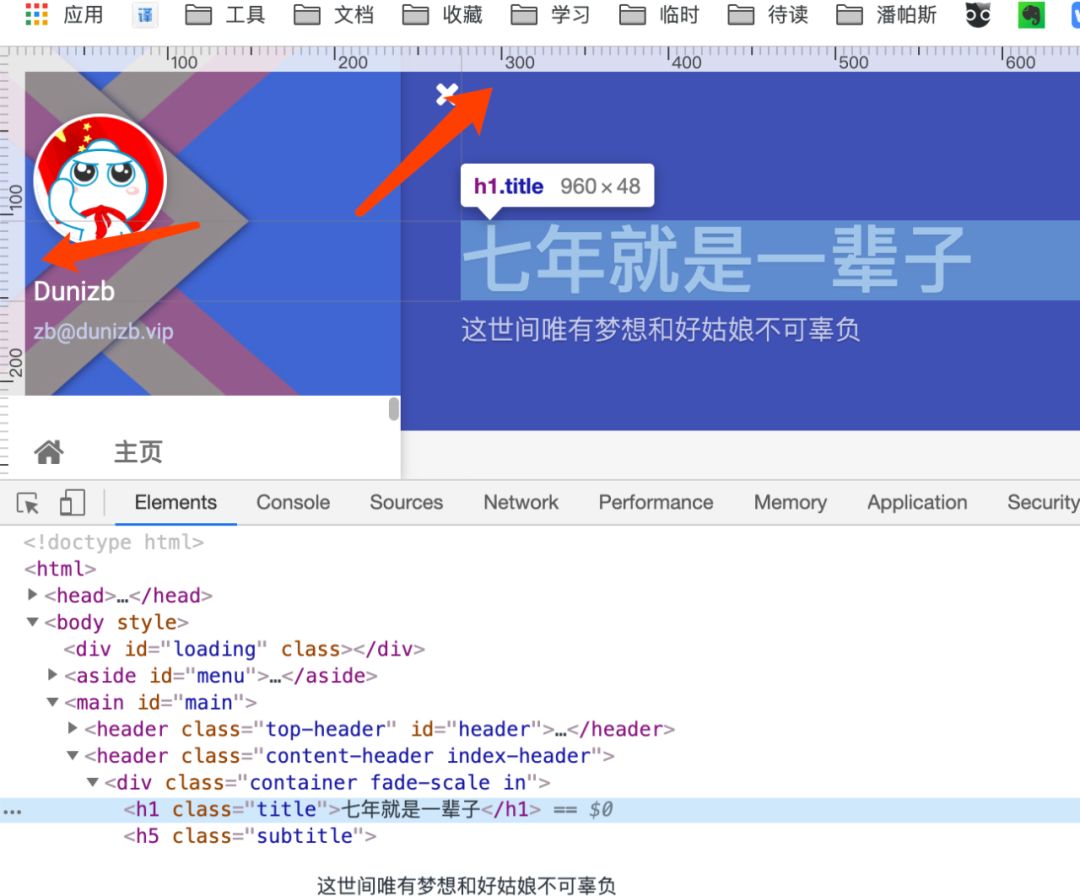
效果

5. 模拟网速和禁止缓存
这个相信很多人都知道
Online里面的选项:
Fast 3G,模拟很快的3G网络
Slow 3G,模拟很慢的3G网络
Offline,模拟断网的情况
相关文章
点个在看少个 bug 以上是关于小技巧|配置好用的Chrome DevTools的主要内容,如果未能解决你的问题,请参考以下文章