小技巧:如何用 Chrome 将 SVG 转成 PNG
Posted gocodinginmyway
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小技巧:如何用 Chrome 将 SVG 转成 PNG相关的知识,希望对你有一定的参考价值。
怎么把 SVG 转成 PNG ?用 Chrome 吧,非常好用,还能设定自己想要的尺寸。
什么是 SVG ?
SVG (Scalable Vector Graphics,可缩放矢量图形) 是基于 XML 、用于描述二维矢量图形的一种图形格式。 SVG 由 W3C 制定,是一个开放标准。
SVG 转 PNG 有哪些办法?
- 在线转换
- 在线编辑器
- 本地软件,如: AI, Inkscape 等
- 代码转换
但都会有些问题:
- 在线转换:改不了颜色、尺寸。
- 尤其 SVG 图标,一般 24x24 黑色。
- 在线编辑器:编辑不好,用着总不怎么灵光。
- 本地软件:需要下载安装,可能操作不好。就简单转 PNG 而已。
- Sketch 导入 SVG 图标( path 属性描述)效果异常; AI 也是,也可能是操作不熟。
- 代码转换:算了吧。
现代浏览器
现代浏览器(Chrome, Edge 等)本身就能预览 SVG ,不如直接截图?也是个办法。
不过,发现 Microsoft Edge 可以直接另存 SVG ,但尺寸只能跟随窗口改变,不精确。
那 Google Chrome 呢?首先想到的是插件,但没找到一个好用的。后来发现,「开发者工具」里就能够导出。
Chrome 将 SVG 转 PNG
准备一个 SVG 图标
准备了一个 svg.svg 做演示。你也可以到 Simple Icons: https://simpleicons.org 下载一个。
Chrome 打开 SVG 图标
直接把 SVG 图标拖动到 Chrome 页面,打开:

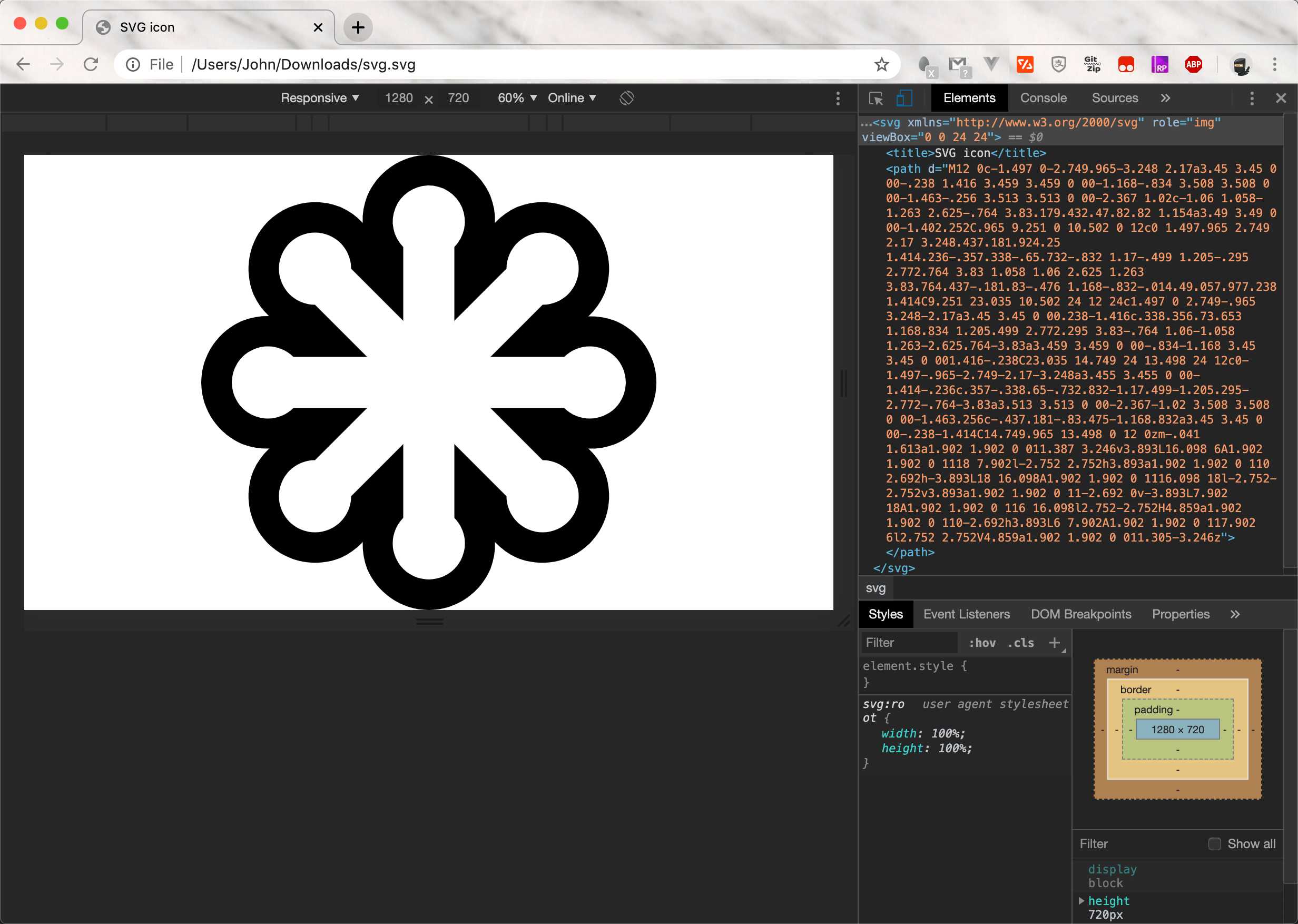
F12 或右键「审查元素」打开「开发者工具」
页面右侧顶部工具栏,打开第二个按钮「Toggle device toolbar」(Elements 左侧那个)。

调整 SVG 的尺寸和颜色
- 页面左侧上部,设定尺寸
- 如
500x500
- 如
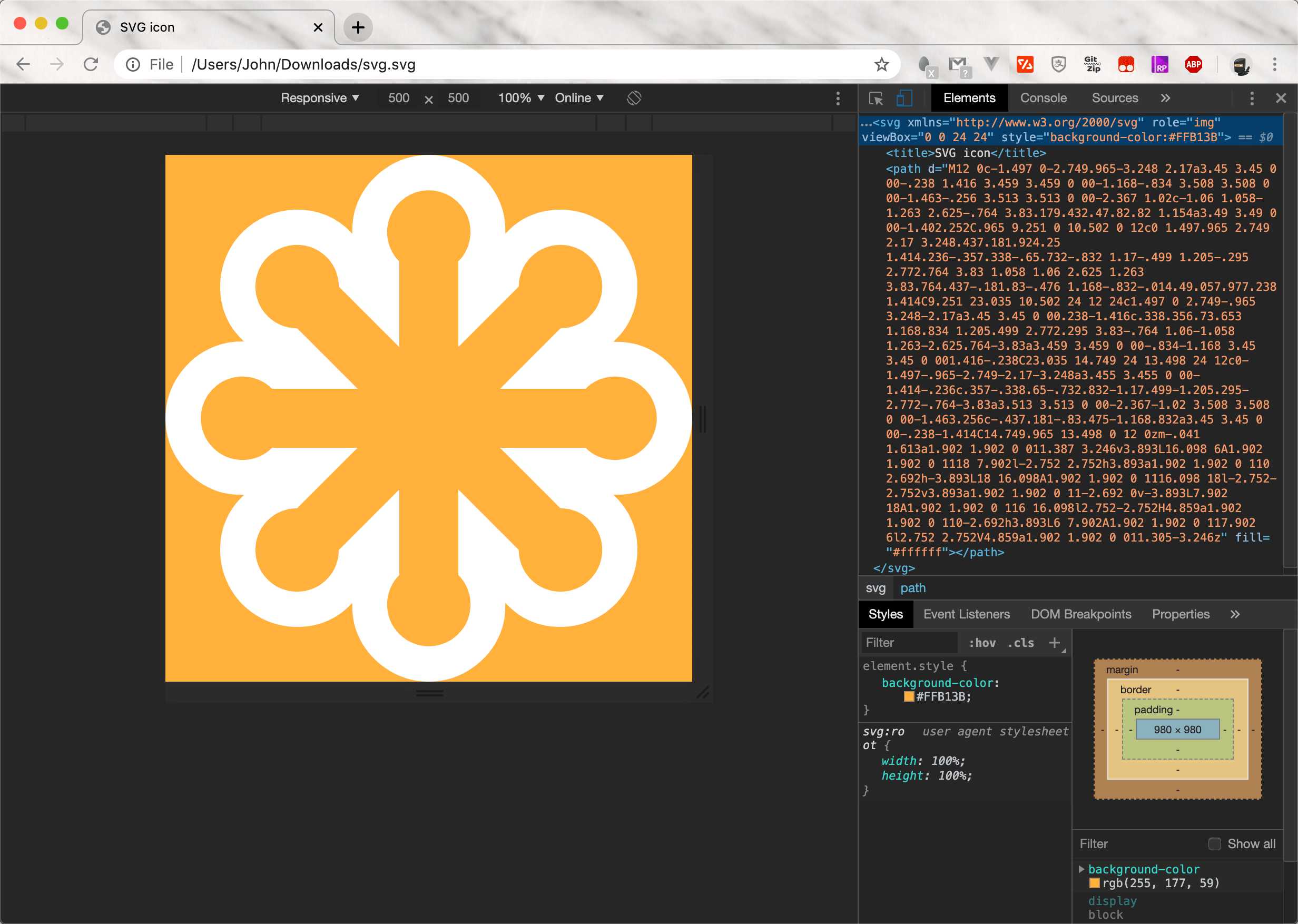
- 页面右侧上部,修改颜色
svg添加属性style="background-color:#FFB13B",设定背景色path添加属性fill="#ffffff",设定前景色

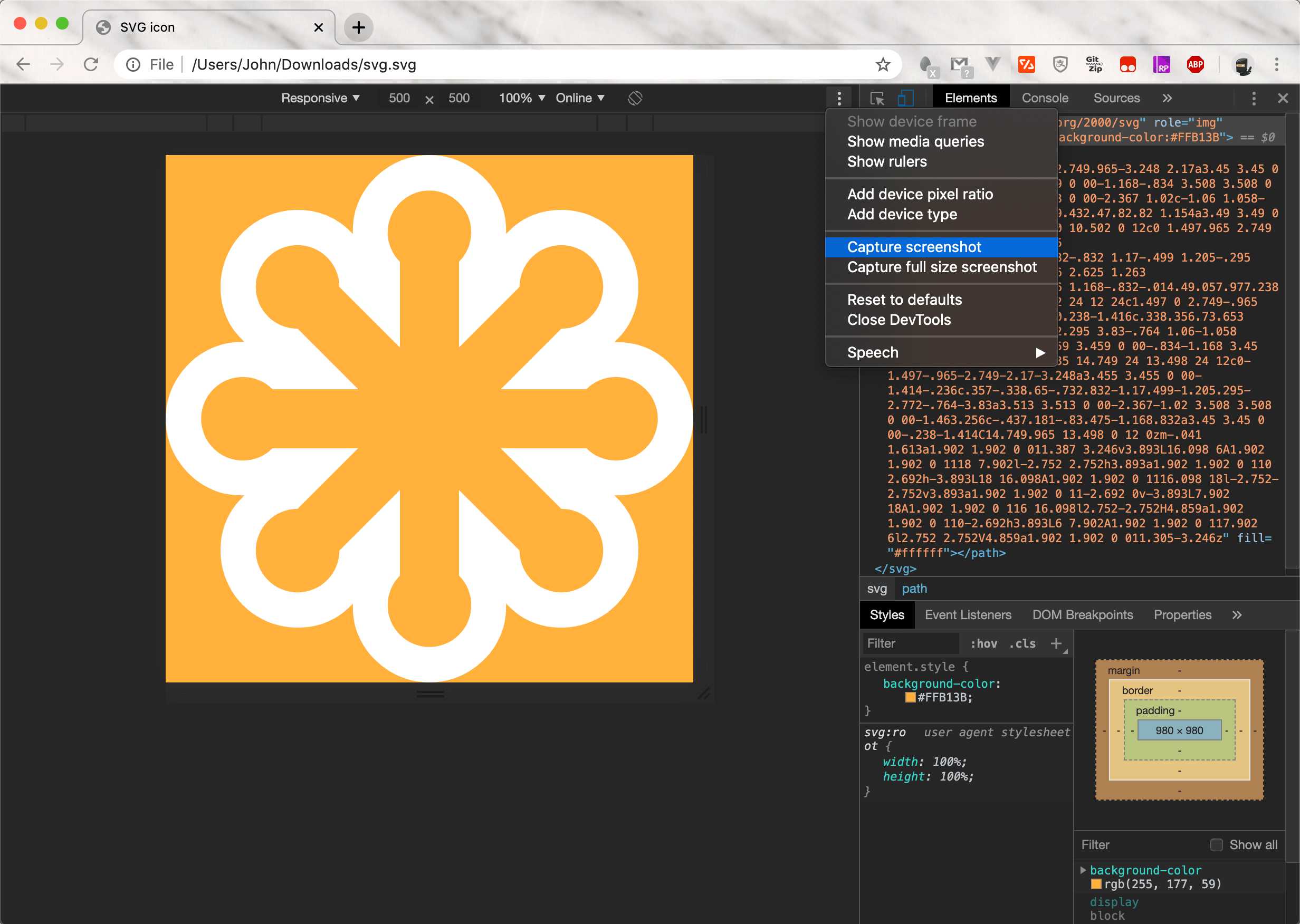
将 SVG 转成 PNG
页面左侧右上角打开「更多」,选择「Capture screenshot」:

就会保存成 PNG 到下载目录。
但 macOS 上 PNG 尺寸会放大一倍:

可以设定尺寸时减小一倍,或者用 PS 编辑。
此外,「Capture full size screenshot」可以截取页面长图。
结语
什么时候用上了这个小技巧,想得起 GoCoding 就最好了。
以上是关于小技巧:如何用 Chrome 将 SVG 转成 PNG的主要内容,如果未能解决你的问题,请参考以下文章