Chrome نىڭ ئاچقۇچىلار قورالى(DevTools) ئىشلىتىش ماھارىتى
Posted 维知网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome نىڭ ئاچقۇچىلار قورالى(DevTools) ئىشلىتىش ماھارىتى相关的知识,希望对你有一定的参考价值。
“مەيلى سىز تور بىكەت يېزىڭ، ئەپچاق ئېچىڭ ۋە ياكى ئەپ ياساڭ chrome نىڭ ئاچقۇچىلار قورالىدىن قېچىپ قۇتۇلالمايسىز، مەزكۇر يازمىدا chrome ئاچقۇچىلار قۇرالىنىڭ تۇلۇق چۈشەندۈرۈلىشى يېزىلدى.”
مانا شۇنداق قىلىپ، تۇلۇق بولغان Chrome نىڭ ئاچقۇچىلار قورالى ئىشلىتىش دەرسلىكى پۈتتى. گەرچە نەچچە سائەت ۋاقتىم كەتتى دەپ قارىساممۇ، پروگراممىغا قىزىقىدىغان ۋە يېڭىدىن ئۆگىنىۋاتقان دوستلىرىمىزنىڭ زۈرۈر بىلىملىرى دەپ قارىغانلىقىم ئۈچۈن ئەرزىيدۇ دەپ قارايمەن. 
ئەگەر ئاكتىپ ئىنىرگىيىلىك بىلىملەرگە ۋاقتىدا دىققەت قىلىپ تۇراي دەپ ئويلىغان بولسىڭىز، بىلىملەر تورى سالونىنى قوشىۋېلىڭ. 
01
—
9 چوڭ ئىقتىدار
1. Elements ئېلېمېنت تاختىسى: بەت تەڭشەش ۋە تەكشۈرۈش، DOM ۋە CSS تەڭشەش.
2. Network تور تاختىسى: ئىلتىماس تەڭشەش، تىنىچ بەتتىكى ئۇچۇرلارنىڭ كېلىش مەنبەسىنى ئېنىقلاش، بىكەتنىڭ ئىقتىدارىنى سىناش.
3. Console باشقۇرۇش تاختىسى: javascript تەڭشەش، خاتىرە تەكشۈرۈش، ئىنتېراكتىۋ كود تەڭشەش.
4. Sources ئەسلى كود مەنبە تاختىسى: JavaScript بەتلەرنىڭ ئەسلى كودىنى تەڭشەش، ئۈزۈلۈش نۇقتىسى ئارقىلىق تەڭشەش.
5. Application قوللىنىشچان تاختا: ئابونت ساقلانمىلىرنى تەكشۈرۈش ۋە تەڭشەش، مەسلەن: Cookie、LocalStorage、SessionStorage
6. Performance ئىقتىدار تاختىسى: بەتنىڭ تەپسىلى ئىقتىدارىنى كۆرۈش، تەڭشەش.
7. Memory ئىچكى ساقلىغۇچ تاختىسى: JavaScript CPU ئانالىز قىلغۇچ، ئىچكى ساقلىغۇچ ئانالىز قىلغۇچ.
8. Security بىخەتەرلىك تاختىسى: بىكەت بىخەتەرلىكى ۋە ئىجازەتنامە مەسىلسىنى تەكشۈرۈش.
9. Audis تاختىسى: Google Lighthouse ياردەمچىسىنى ئىشلىتىپ ئىقتىدار ئانالىز قىلىش ۋە تەكشۈرۈش.
02
—
قوزغۇتۇش ئۇسۇلى
1. Chrome نىڭ تىزىملىكىدىن 更多工具 > 开发者工具 غا كىرىمىز.
2. تور بىكەت يۈزىدە تۇرۇپ مائۇسنىڭ ئوڭ كۇنۇپكىسىنى چىكىپ، چىققان تىزىملىكتىن 检查 نى تاللايمىز.
3. تىزلەتمە كۇنۇپكا ئارقىلىق قىرىش:
. مەك كومپىيۇتېردا: command + option + I ، ۋىندوس كومپىيۇتېردا: Ctrl + shift + I ئارقىلىق يېقىندا تاقىۋەتكەن ھالەتنى ئېچىش.
. مەك كومپىيۇتېردا: command + option + C ، ۋىندوس كومپىيۇتېردا: Ctrl + shift + C ئارقىلىق بىۋاستە Elements ئېلېمېنت تاختىسىغا كىرىش.
. مەك كومپىيۇتېردا: command + option + J ، ۋىندوس كومپىيۇتېردا: Ctrl + shift + J ئارقىلىق بىۋاستە Console باشقۇرۇش تاختىسىغا كىرىش.
03
—
بۇفېرلىق ساقلىغۇچ(缓存) چەكلەش
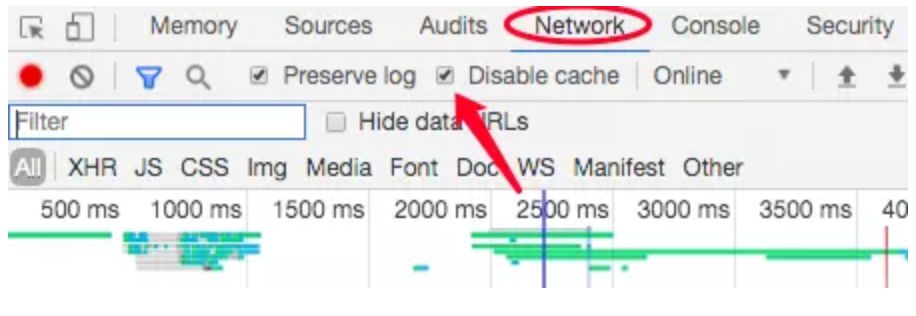
1. Network تور تاختىسى ئاچىمىز.
2. Disable cache دىگەن تاللاشنى تاللاپ قويمىز.

04
—
بۇفېرلىق ساقلىغۇچ قول بىلەن تازىلاش
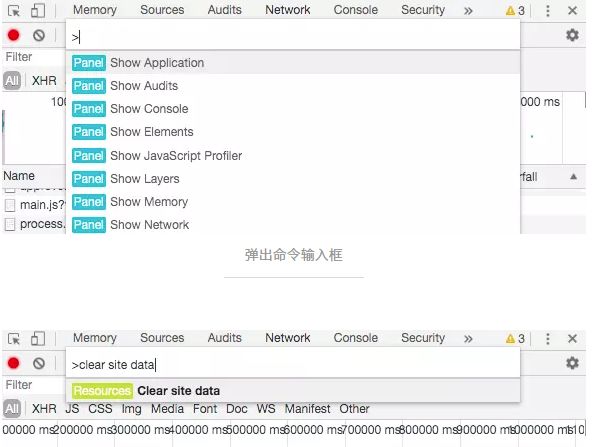
1. كۇنۇپكا تاختىسىدىن command + shift + p نى (ۋىندوس سېستىما ئۈچۈن Ctrl + shift + p) بېسىپ بۇيرۇق رامكىسىنى قوزغتىمىز.
2. ئاندىن clear site data دىگەن بۇيرۇقنى يازىمىز.

يوقارقى مەشخۇلاتتا Cookies、WebSQL、Service Workers、Cache Storage、IndexedDB、Local Storage、Application Cache قاتارلىقلار تازلىنىدۇ.
05
—
مەزلۇم بىر خەتكۈچ ئاستىدىكى باھارلىق خەتكۈچنى ئېچىش
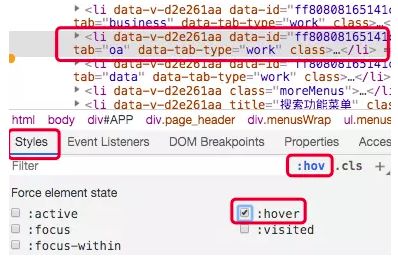
1. ئېلېمېنت تاللايمىز.
2. ئاندىن style تاختىسىدىكى :hov كۇنۇپكىسىنى چىكىمىز.
3. ئالماشتۇرۇش ھالىتىنى تاللايمىز.

06
—
مەلۇم بىر ئېلېمېنتقا باغلانغان ھادىسىنى تېپىش
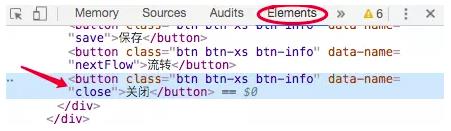
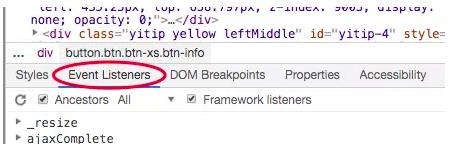
1. ئاۋال Elements ئېلېمېنت تاختىسىغا كىرىمىز، ئاندىن ھۆججەت تۈگىنىنى چىكىمىز.
2. ئاندىن Event Listeners بەت خەتكۈچىنى تاللايمىز.
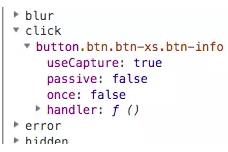
3. مۇناسىۋەتلىك ھادىسىنى ئازىمىز، مەسلەن click دىگەندەك.
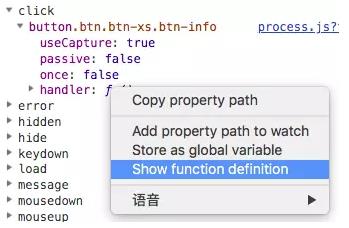
4. ئاخىرىدا handler غا مائۇسنىڭ ئوڭ كۇنۇپكىسىنى چىكىپ، Show funciton definition نى تاللايمىز.





07
—
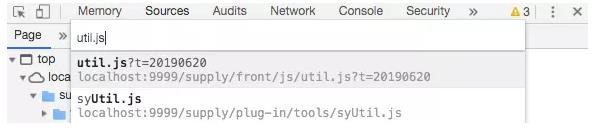
مەلۇم بىر مەنبە ھۆججەتنى ئېچىش
1. ئاۋال command + p (ۋىدوستا Ctrl + p) نى بېسىپ ئىزدەش كۆزىنىكىنى قوزغىتىمىز.
2. ھۆججەت ئىسمىنى يازىمىز.
3. جەزىملەش كۇنۇپكىسىنى باسىمىز.

08
—
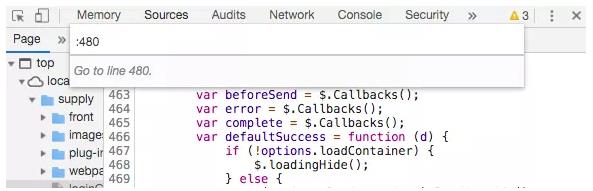
تىز سۈرەتتە مەلۇم كود قۇر سانى تېپىش
1. ئاۋال command + p (ۋىدوستا Ctrl + p) نى بېسىپ ئىزدەش كۆزىنىكىنى قوزغىتىمىز.
2. قۇر سانىنى تولدۇرۇمىز، مەسلەن: «:480»
3. جەزىملەش كۇنۇپكىسىنى باسىمىز.

09
—
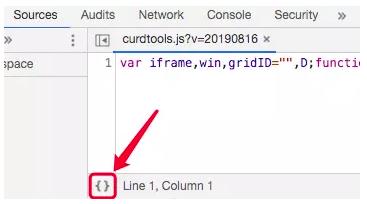
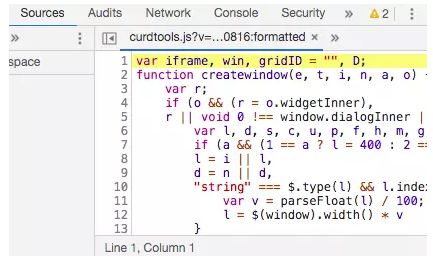
كود فورماتلاش
كود فورماتلىقامچى بولغان ھۆججەتنى ئېچىپ، سول ئاستى بۈرجەكتىكى قوش تىرناق بەلگىسىنى چەكسەك بولىدۇ.


10
—
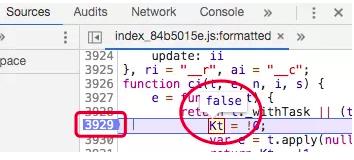
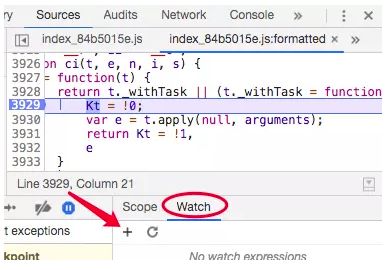
مەلۇم قۇردىكى كودقا ئۈزۈلۈش نۇقتىسى بەلگىلەش
1. كودنىڭ سول تەرىپىدىكى قۇر سانىغا مائۇسنىڭ سول كۇنۇپكىسىنى چىكىڭ.
2. ئەمدى كود ئىچىدىكى قىممەتلەرنى بىۋاستە كۆرەلەيسىز.

11
—
ئۈزۈلۈش نۇقتىسىدىكى ئۆزگەرگۈچى مىقدارلارنى تەكشۈرۈش
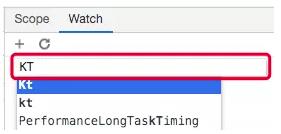
1. ئاۋال watch تاختىسىنى ئاچىمىز.
2. ئاندىن + بەلگىسىنى باسىمىز.
3. تەكشۈرمەكچى بولغان ئۆزگەرگۈچى مىقتارنى كىرگۈزىمىز.
4. جەزىملەش كۇنۇپكىسىنى باسىمىز.



12
—
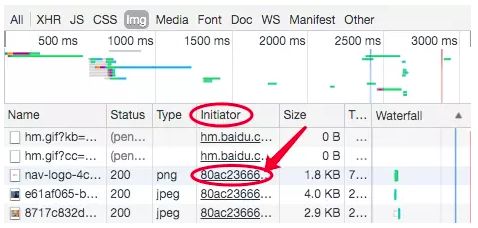
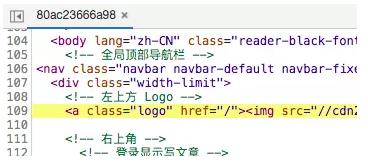
يۈكلىنىۋاتقان رەسىمنىڭ كودىنى تېپىش
1. ئاۋال Network تور تاختىسىنى ئاچىمىز.
2. ئاندىن Initiator تىزىملىكتىن ھۆججەت ئىسمىنى چىكىمىز.


13
—
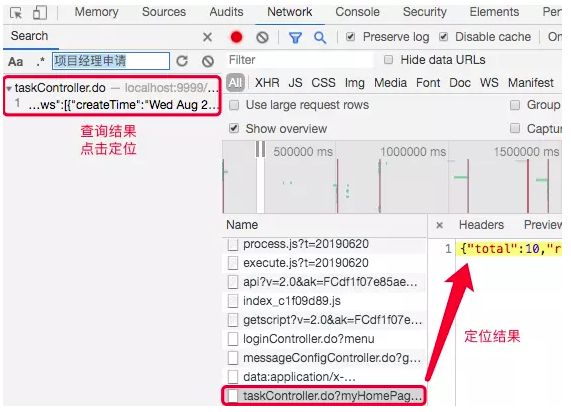
ئومۇمىي ئىلتىماس بېشى ۋە ئىنكاسنى ئىزدەش
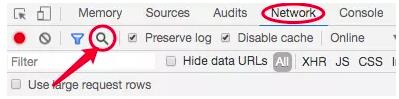
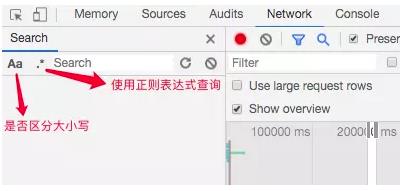
1. ئاۋال Network تور تاختىسىنى ئاچىمىز.
2. ئاندىن سول ئۈستى بۈرجەكتىكى لوپا ئەينەك كۇنۇپكىسىنى باسىمىز.
3. ئېچىلغان ئىزدەش رامكىسىغا ئىزدىمەكچى بولغان سۆزلىكنى يازىمىز.
4. جەزىملەش كۇنۇپكىسىنى بېسىپ ئىزدەيمىز.



14
—
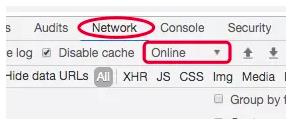
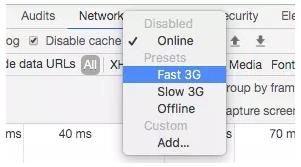
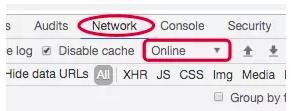
تور ھالىتىنى ئۆزگەرتىش
1. ئاۋال Network تور تاختىسىنى ئاچىمىز.
2. ئاندىن online نى چىكىمىز.
3. تور ھالىتىنى تاللايمىز.


15
—
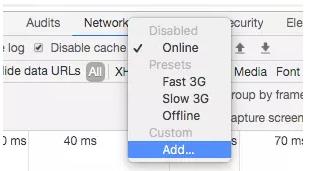
تور سۈرەت چەكلەش
1. ئاۋال Network تور تاختىسىنى ئاچىمىز.
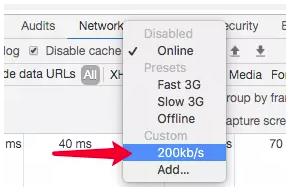
2. ئاندىن online نى چىكىمىز.
3. ئاندىن add تۈرىنى تاللايمىز.
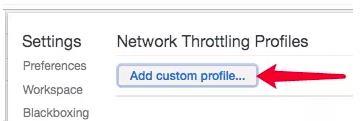
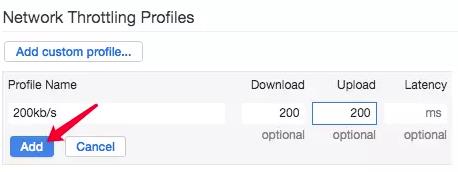
4. ئاندىن Add custom profile... كۇنۇپكىسىنى باسىمىز.
5. ئاندىن تەرتىپ بۇيىچە Profile Name، Download، Upload دەپ كىرگۈزىمىز.
6. ئاندىن add كۇنۇپكىسىنى باسىمىز.
7. ئاندىن Network تور تاختىسىغ قايتىپ يېڭى تور ھالىتىنى تاللىساق بولىدۇ.





16
—
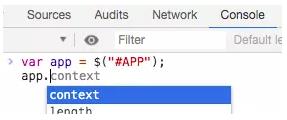
Console باشقۇرۇش تاختىسىدا DOM تەكشۈرۈش
1. Console باشقۇرۇش تاختىسىنى ئاچىمىز.
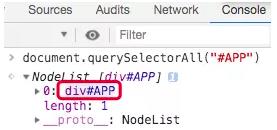
2. تۆۋەندىكى بۇيرۇقنى كىرگۈزىمىز document.querySelectorAll("#APP")
3. جەزىملەش كۇنۇپكىسىنى باسىپ نەتىنجىسىگە ئېرىشىمىز، قىزىل رەڭلىك رامكىنىڭ چىكىش ئارقىلىق مۇناسىۋەتلىك ئېلېمېنتقا ئاتلىيالايمىز.


17
—
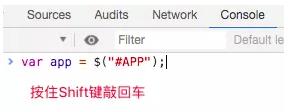
كونتىرول تاختىسىدا كۆپ قۇرلۇق كود يېزىش
كۇنۇپكا تاختىسىدىن Shift نى بېسىپ تۇرۇپ، جەزىملەش كۇنۇپكىسىنى باسساق قۇر ئاتلايدۇ.


18
—
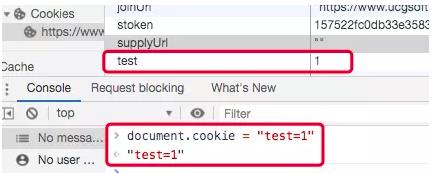
قول ئارقىلىق Cookie قۇشۇش
1. ئاۋال Application تاختىسىدا esc كۇنۇپكىسىنى بېسىپ، كونتىرول تاختىسىنى ئاچىمىز.
2. ئاندىن document.cookie = "test=1" دىگەن بۇيرۇقنى كىرگۈزىمىز.

19
—
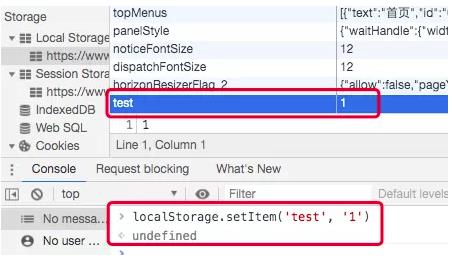
قول ئارقىلىق LocalStorage قۇشۇش
1. ئاۋال Application تاختىسىدا esc كۇنۇپكىسىنى بېسىپ، كونتىرول تاختىسىنى ئاچىمىز.
2. ئاندىن localStorage.setItem('test', '1') دىگەن بۇيرۇقنى كىرگۈزىمىز.

20
—
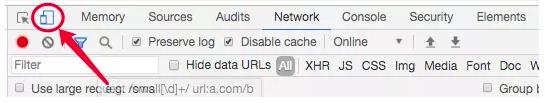
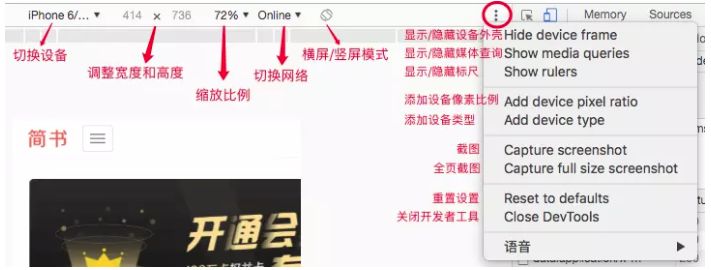
تەقلىدىي يان تېلېفون تەڭشەش
ئاچقۇچىلار قورالىنىڭ سول ئۈستى بۈرجۈكىدىكى تېلفۇن رەسىملىك كۇنۇپكىسنى باسىمىز، مەسلەن رەسىمدىكىدەك:

تېلېفۇن تەڭشەك بېتىدىكى تىزىملىكلەر چۈشەندۈرۈلىشى:

21
—
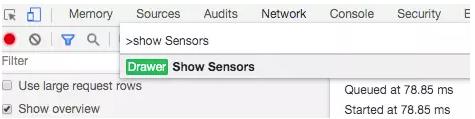
سېنزور تەڭشەش تاختىسىنى ئېچىش
1. ئاۋال command + p (ۋىدوستا Ctrl + p) نى بېسىپ ئىزدەش كۆزىنىكىنى قوزغىتىمىز.
2. ئاندىن show Sensors كىرگۈزۈپ جەزىملەيمىز.

22
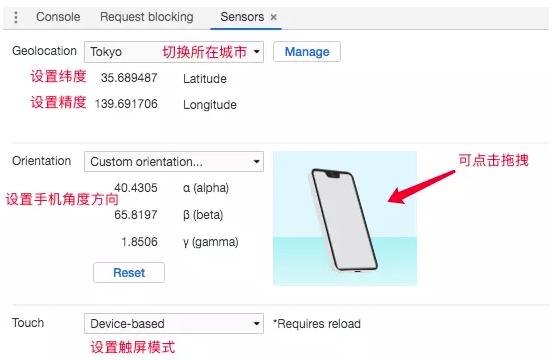
—
سېنزور تەڭشەش تاختىسىنىڭ چۈشەندۈرۈلىشى

23
—
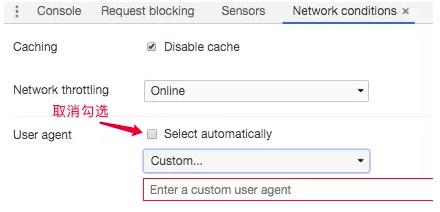
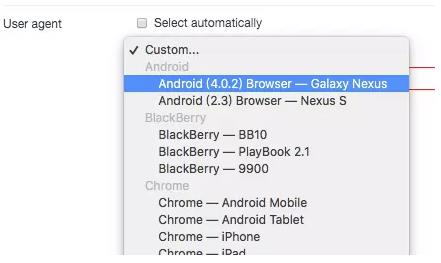
تور بەتكە User agent تەڭشەش
1. ئاۋال command + p (ۋىدوستا Ctrl + p) نى بېسىپ ئىزدەش كۆزىنىكىنى قوزغىتىمىز.
2. ئاندىن show Network conditions دەپ كىرگۈزىمىز.
3. ئاندىن Select automatically تاللاش تۈرىنى بىكار قىلىمىز.
4. ئاندىن Custom... تىزىملىكىنى چىكىپ، مۇناسىۋەتلىك ۋاكالەتچى ئۈسكىنىنى تاللايمىز.


24
—
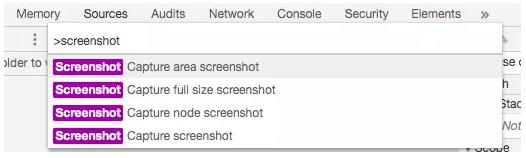
رەسىم كىسىش
1. ئاۋال command + p (ۋىدوستا Ctrl + p) نى بېسىپ ئىزدەش كۆزىنىكىنى قوزغىتىمىز.
2. ئاندىن screenshot دەپ كىرگۈزىمىز.
3. ئاندىن تۆۋەندىكىدەك رەسىم كىشىش تۈرىنى تاللايمىز.
. Capture area screenshot تور بىكەتنىڭ مەلۇم بىر بۆلىكىنى كىسىش.
. Capture full size screenshot تور بىكەتنى تۇلۇق كىشىش.
. Capture node screenshot مەلۇم خەتكۈچ رايۇنىنى كىسىش.
. Capture screenshot ھازىر كۆرۈنگەن يۈزنى كىسىش.

مۇناسىۋەتلىك يازمىلار:
1.
2.
3.
4.
5.

بىلمىگەننى بىلىملەردىن بىل!
www.bilimlar.com
ئاپام ماڭا يازمىنى كۆۋېلىپلا تارقاتمىغان بالا ياخشى بالا ئەمەس دىگەن ~~
以上是关于Chrome نىڭ ئاچقۇچىلار قورالى(DevTools) ئىشلىتىش ماھارىتى的主要内容,如果未能解决你的问题,请参考以下文章
Swift : Swift vs .objective-c نىڭ ئون ئالاھىدىلىكى