Chrome运行时性能瓶颈分析
Posted 前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome运行时性能瓶颈分析相关的知识,希望对你有一定的参考价值。
作者:百命
链接:https://juejin.im/post/5cd15712e51d453a393af4c5
前言
多图。今日早读文章由阿里@百命授权分享。
正文从这开始~~
一、初探,根据现象发现问题
chrome的performance知道很久了,但总是没有特别权威且跟上时代的学习资料,这次痛定思痛,直接看英文文档,一点点把这块啃掉,本笔记基于Chrome 59
step 1: 隐身模式打开chrome
目的是避免缓存以及不必要的问题
step 2: 打开测试地址
可以看到如下的页面:
step 3: 限制cpu速度
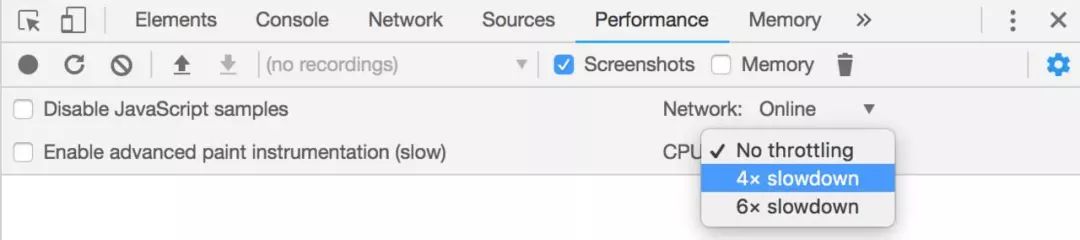
由于有些用户的设备cpu性能很高,无法很好的分析移动端,或者发现低级设备的性能问题,所以我们要降速找到控制台中的performance项,找到CPU选项,选择降低4倍性能或6倍性能

step 4:添加运动小块,找到性能瓶颈
前面限制了cpu的性能,接下来就要找到性能瓶颈了
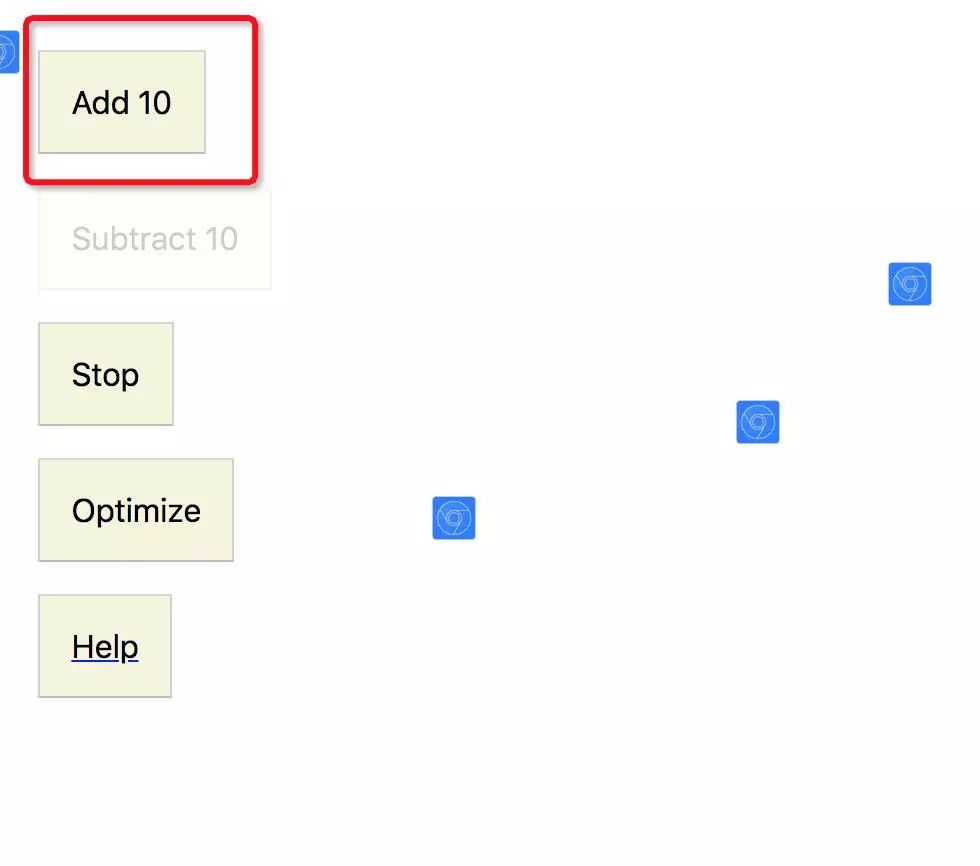
连续点击Add 10按钮,向页面中添加小块,直到自己都感觉页面上小块运动出现明显卡顿

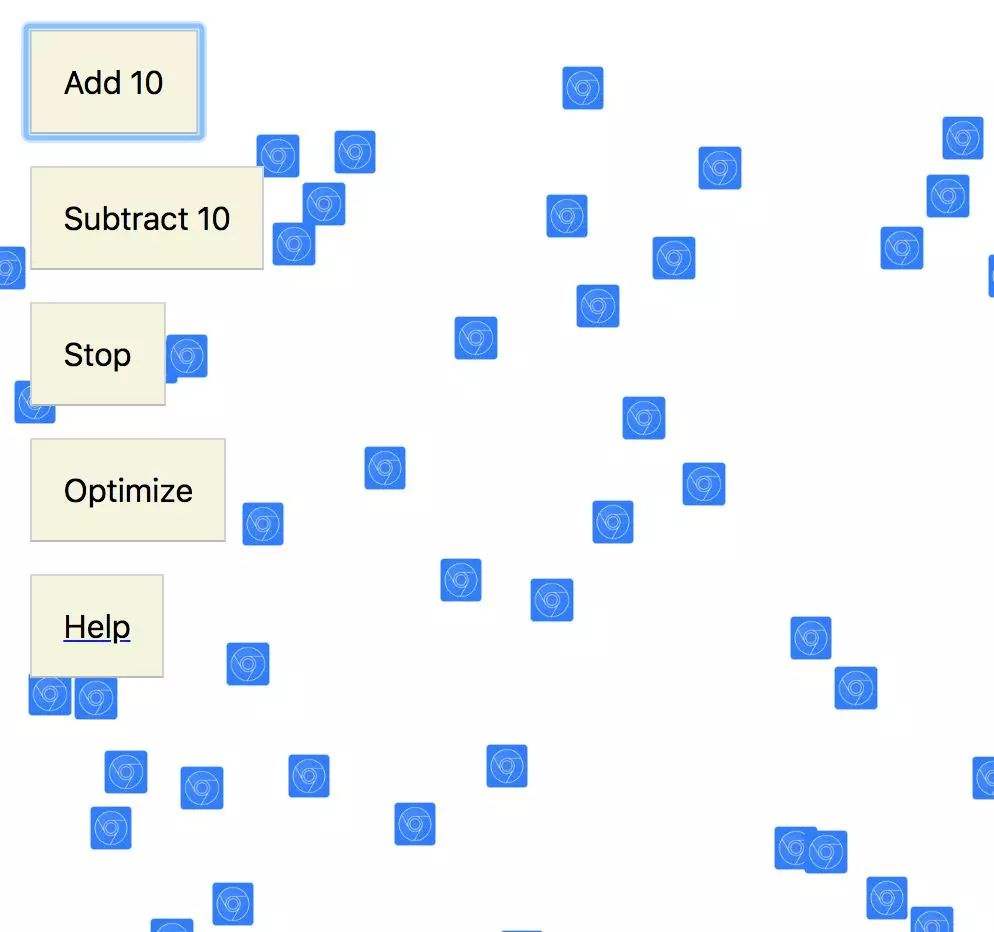
类似下面这种情况,就已经明显卡顿了

step 5:先看看优化后的效果会怎样?
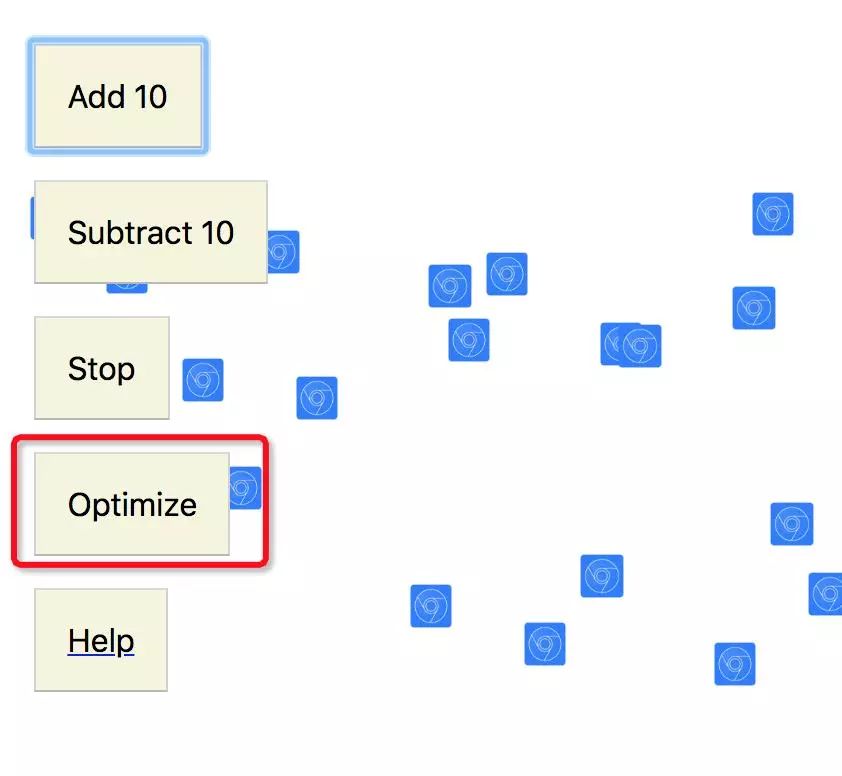
点击一下Optimize优化,观察一下效果

可以看到页面瞬间变的贼流畅
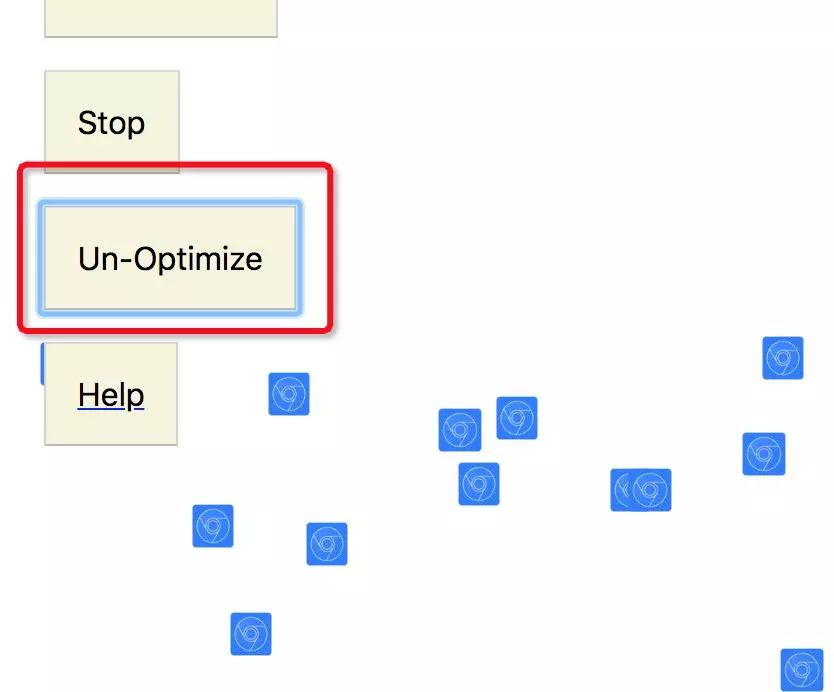
step 6:体验过优化,再体验一次不优化
再点击一次Un-Optimize(不优化)按钮,可以看到又卡的要死

ok,到这里,大家已经能够通过现象发现性能的差异了,接下来就是要分析现象了
二、了解performance各模块
如何分析现象,肯定要依赖数据,这里就要用到chrome的performance功能了
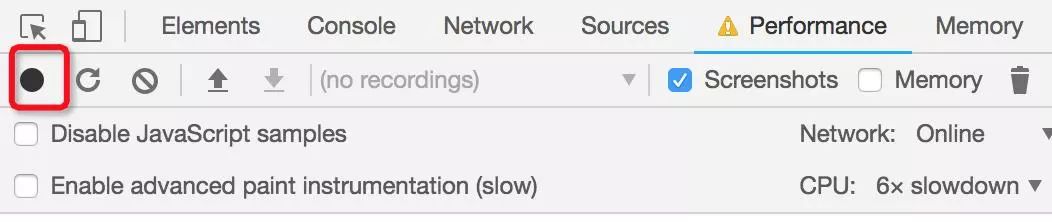
先将页面切到非优化的状态,点击“录制”按钮

录制4s-5s即可:

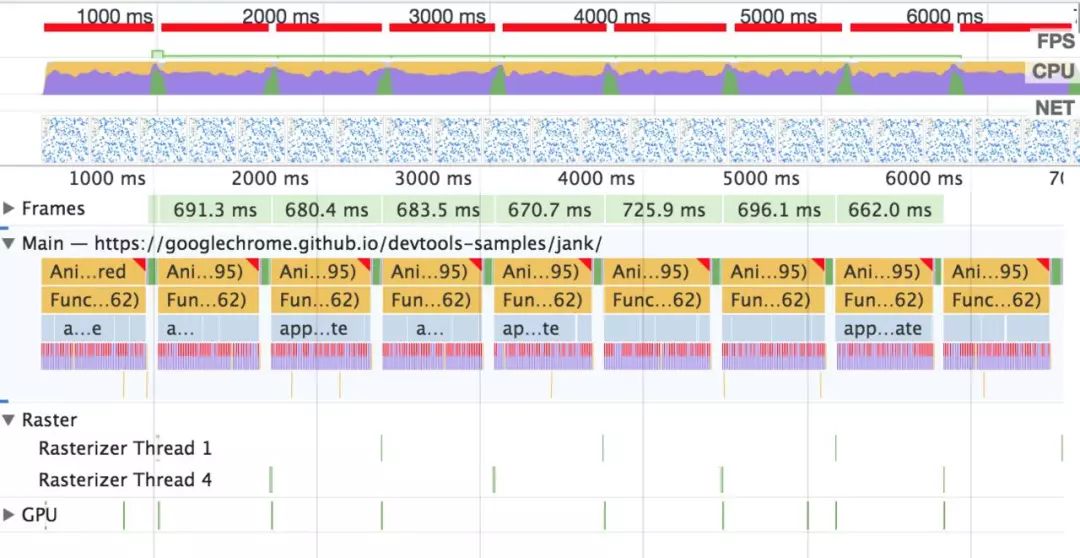
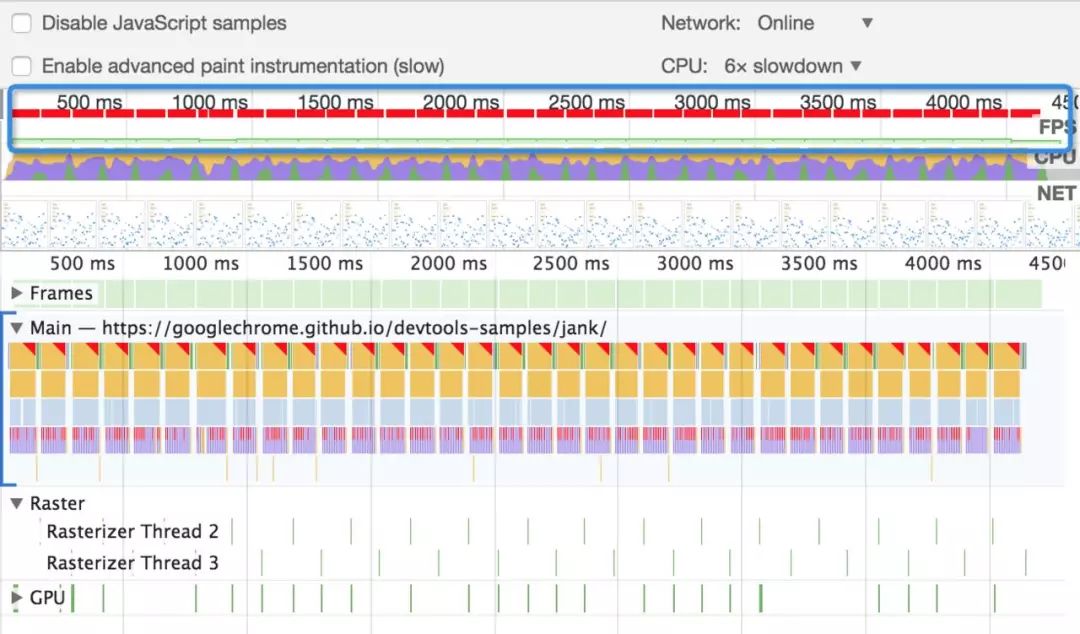
然后就可以看到录制的效果了:

上面这些数据看不懂没关系,现在来一步步了解各个部分都有哪些内容
step 1:了解Fps
fps:是指页面每秒帧数
fps = 60 性能极佳
fps < 24 会让用户感觉到卡顿,因为人眼的识别主要是24帧

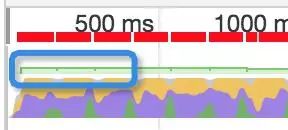
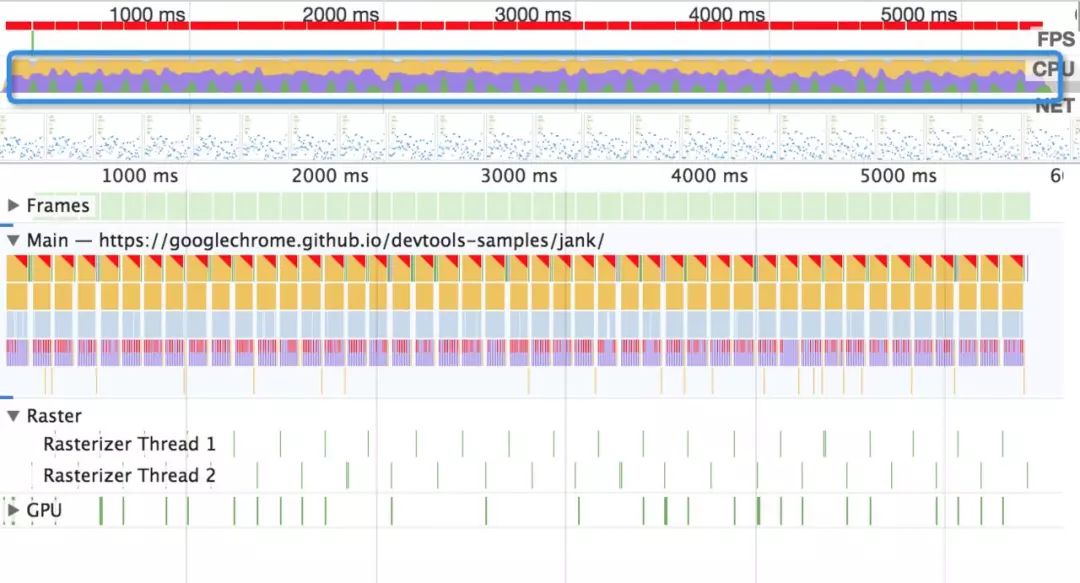
放大点看,FPS由两部分组成:
1,红色的条
2,绿色的半透明条

action :1 切换至“已优化”状态
此时切换优化状态,到已优化的状态,再次进行性能录制:

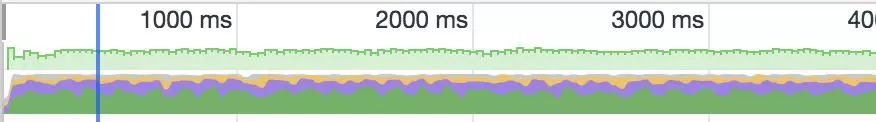
得到Fps数据如下:

可以看到此时:
1,没有了红色条
2,绿色半透明条的高度,明显要比未优化的场景高度要高不少
总结:
红色:意味着帧数已经下降到影响用户体验的程度,chrome已经帮你标注了,这块有问题
绿色:其实就是Fps指数,所有绿色柱体高度越高,性能越好
step 2:了解Cpu

我们再采集一个真实业务的cpu数据,如下图:

对比可以发现,cpu数据的一些特性:
cpu包括两种状态:
充满颜色
不充满颜色
cpu是否充满颜色和fps存在联系
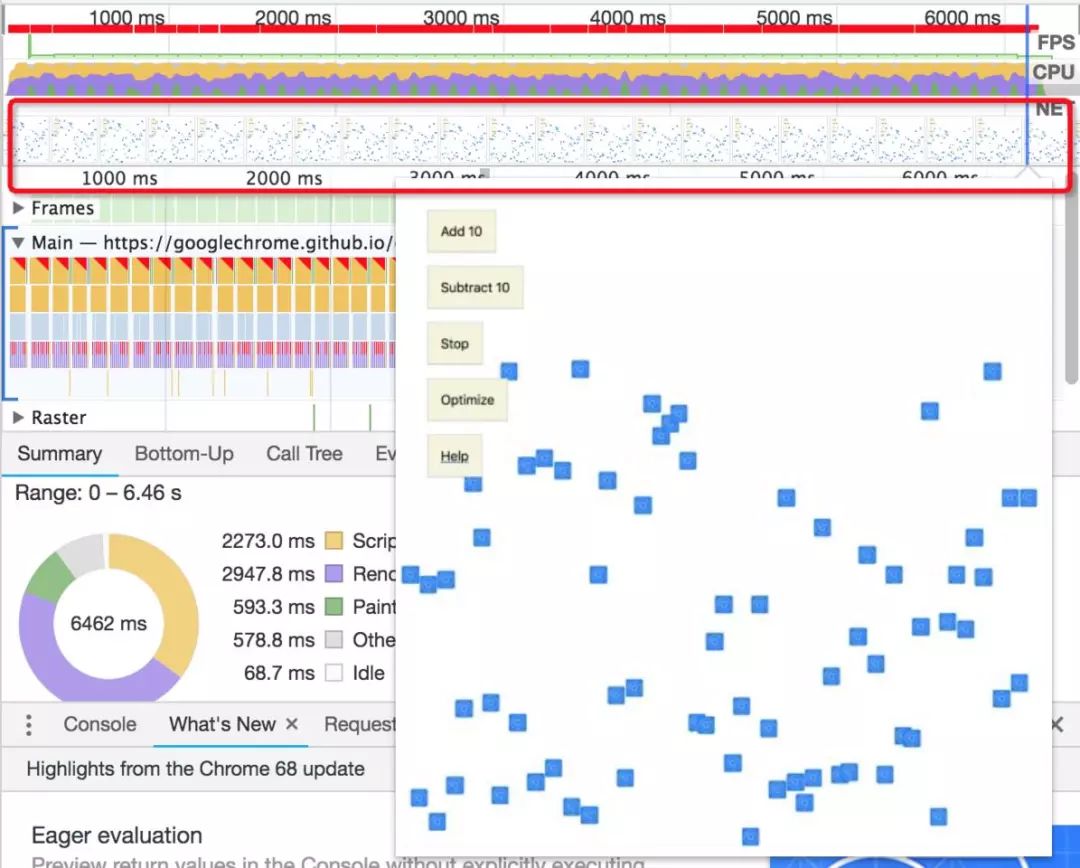
step 3:了解Net

Net部分可以将屏幕逐帧录制下来,可以帮助观察页面的状态,主要用处,可以帮助分析首屏渲染速度
step 4:了解Frames
1、查看特定帧的fps

Frames部分,主要用于查看特定帧的fps,可以查看特定的帧情况。
2、悬停其上,可以查看数据

可以看到:
这一帧的时间间隔是129.1ms
当前的fps是1000ms/129.1ms = 7.75fps,约等于8fps
这里主要体现的是页面两次刷新之间间隔了129.1ms
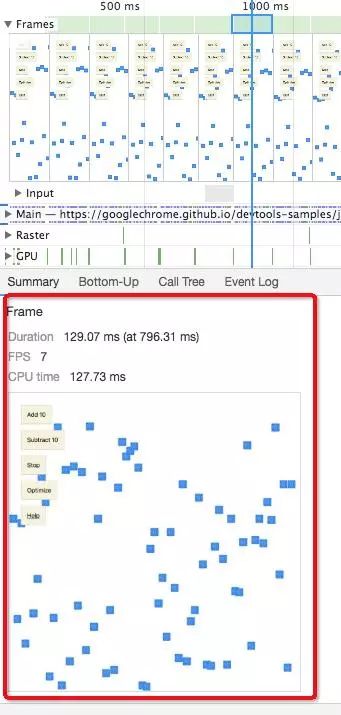
3、点击Frames块,得到更详细的数据

点击Frames可以显示当前关键帧的详细信息:
duration是当前帧从796.31ms开始等待,796.31ms+127.73ms后进行了一次渲染
fps还是老算法,1000ms/127.73ms约等于7fps
最下面是关键帧的视图画像
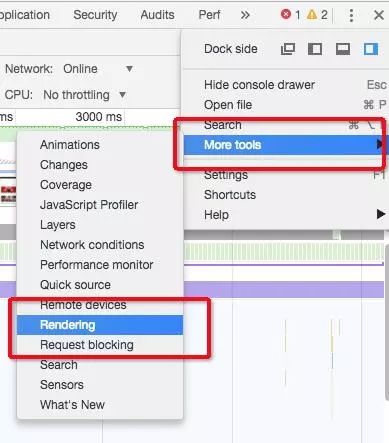
step 5:了解FPS快捷工具
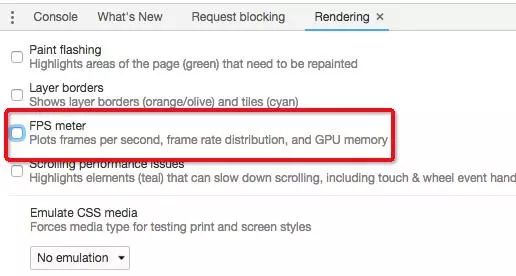
1、在chrome中,还有格more tools选项,选中rendering选项

2、开启fps meter开关

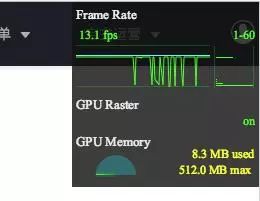
3、直接在页面上,出现了一个fps统计器

这个东西,暂时先关闭,不利于系统性的学习
三、找到瓶颈
前面已经知道我们的测试页面有性能问题,那么接下来就要想为什么了?
step 1:了解Summary
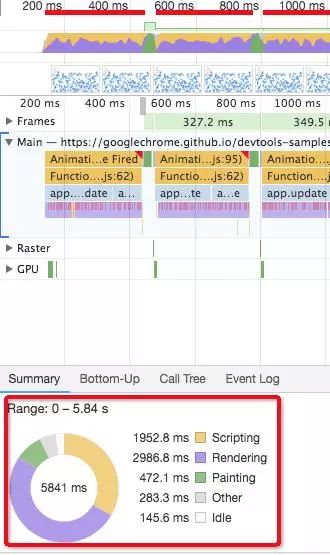
对性能进行录制完成的时候,会默认在底部展示一个Summary摘要,显示全局的信息

上面展示了0~5.52s录制时间的具体耗时:
1、script执行耗时1952.8ms
2、render渲染耗时2986.8ms
3、Painting重绘耗时472.1ms
主要就是这3个耗时,知道了这三部分耗时,只是知道了,哪有问题,但具体问题在哪呢?
step 2:了解Main

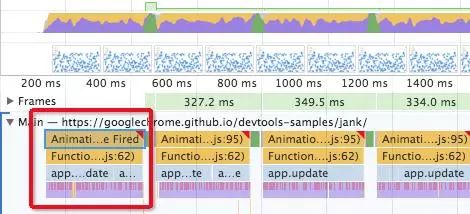
上图,红色边框圈出来的,就是Main部分,其中每一块是每一帧中所做的事情

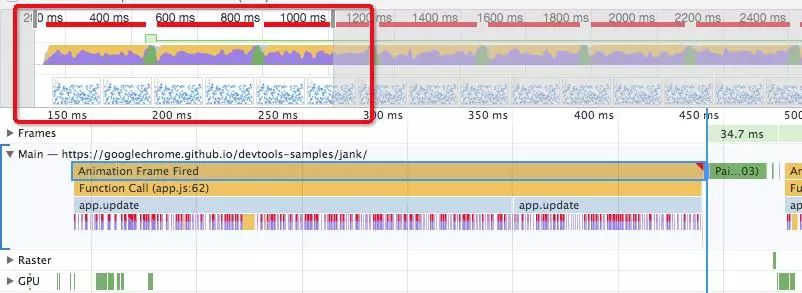
目前这样看不出来什么,脑壳疼,为了方便我们观看,我们可以在fps、cpu、net模块,点击一下,缩小时间区间

如上图,可以通过缩小时间区间,从而放大Main中的内容
现在已经能够看到,Main中展示的是火焰图,也就是函数调用的堆栈
火焰图,可以简单理解,x轴表示时间,y轴表示调用的函数,函数中还包含依次调用的函数,y轴只占用x轴的一个时间维度
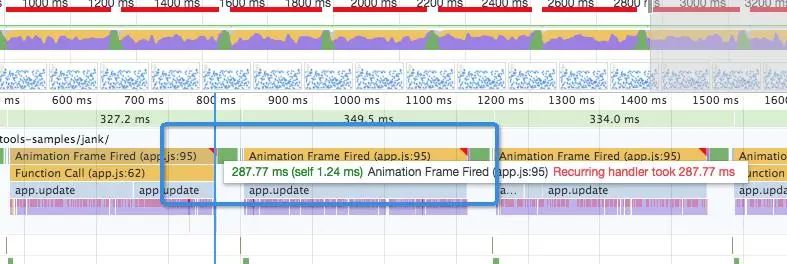
step 3:识别问题,红色三角号

上图中,可以看到Animation Frame Fired右上角有个红色三角号,这就是chrome自动帮助识别出有问题的部分
就像FPS中的红条一样,用来识别问题

上图可以看到提示了Warning : 重复处理程序耗时287.77毫秒
step 4:追溯问题,定位代码位置

如上图,可以看到函数调用在代码中的位置,可以点击进行查看

虽然定位到了,是方法update造成的问题,但不够明确,所以需要进一步探索
step 5:进一步分析问题位置

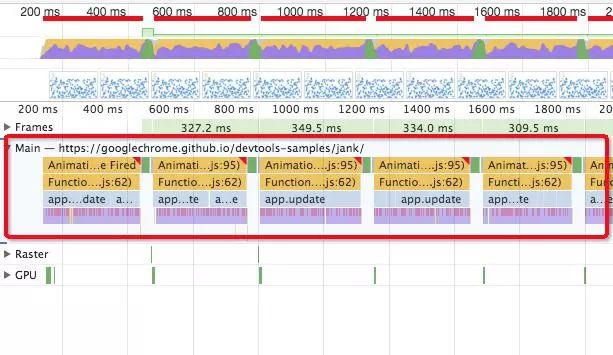
继续查看Main,可以看到app.update下面有很多紫色的条,紫色条本身表示渲染
但请注意!!! 紫色条上还有更小的
运用前面学过放大功能,调整时间区间

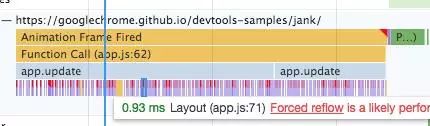
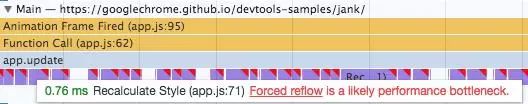
可以看到,每个小紫条上,都有一个红色三角
前面提到:红色三角就是chrome帮助自动识别有问题的地方
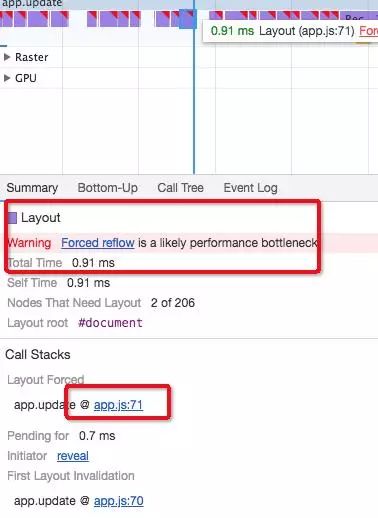
查看提示信息:强制回流可能是性能瓶颈
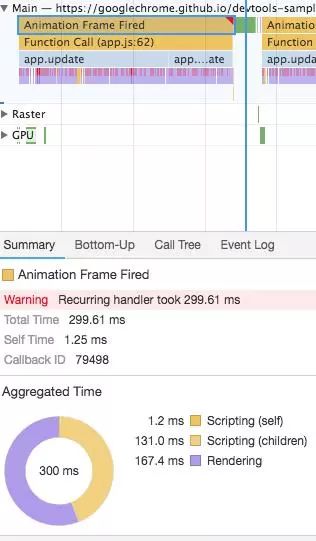
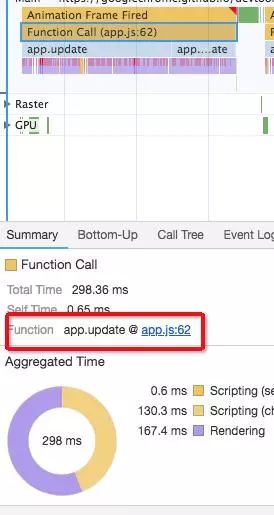
点击查看摘要:

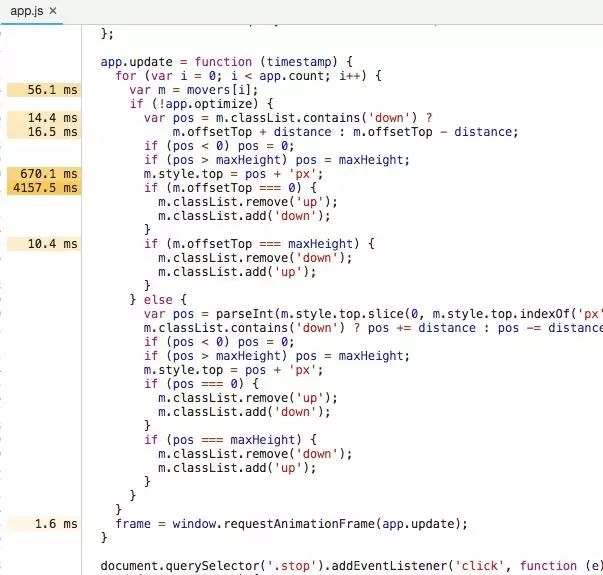
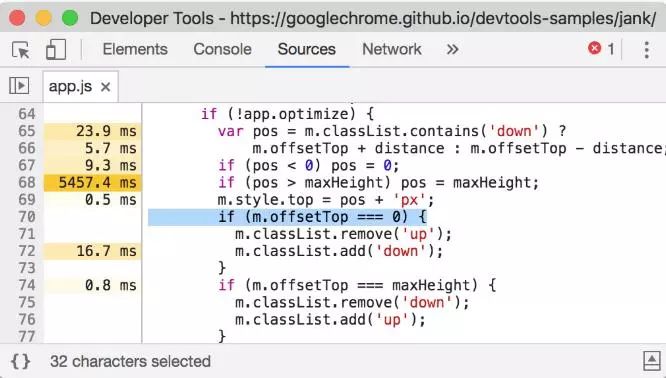
可以看到问题定位在了,app.js的71行,点击查看,能够看到是对每一个元素进行样式修改

此代码的问题在于,在每个动画帧中,它会更改每个方块的样式,然后查询页面上每个方块的位置。由于样式发生了变化,浏览器不知道每个方块的位置是否发生了变化,因此必须重新布局方块以计算其位置。
避免这种情况的出现,可以参考https://developers.google.com/web/fundamentals/performance/rendering/avoid-large-complex-layouts-and-layout-thrashing#avoid_forced_synchronous_layouts
step 6:对比优化的效果
demo中存在两种状态,优化和非优化可以看到优化的状态,script和render的时间都大大减少了所以fps明显提高
step 7:性能优化的知识储备
使用rail模型测量性能https://developers.google.com/web/fundamentals/performance/rail基础储备:
渲染性能概述https://developers.google.com/web/fundamentals/performance/rendering/
A Frame 的剖析https://aerotwist.com/blog/the-anatomy-of-a-frame/
●编号956,输入编号直达本文
●输入m获取文章目录
Web开发
更多推荐《》
涵盖:程序人生、算法与数据结构、黑客技术与网络安全、大数据技术、前端开发、Java、Python、Web开发、安卓开发、ios开发、C/C++、.NET、Linux、数据库、运维等。
以上是关于Chrome运行时性能瓶颈分析的主要内容,如果未能解决你的问题,请参考以下文章
chrome-Performance(如果遇到性能瓶颈你可能需要它)
Paddle模型性能分析工具Profiler:定位瓶颈点优化程序提升性能