0代码复刻CSDN
Posted ZackSock
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0代码复刻CSDN相关的知识,希望对你有一定的参考价值。
0代码复刻CSDN
一、前言
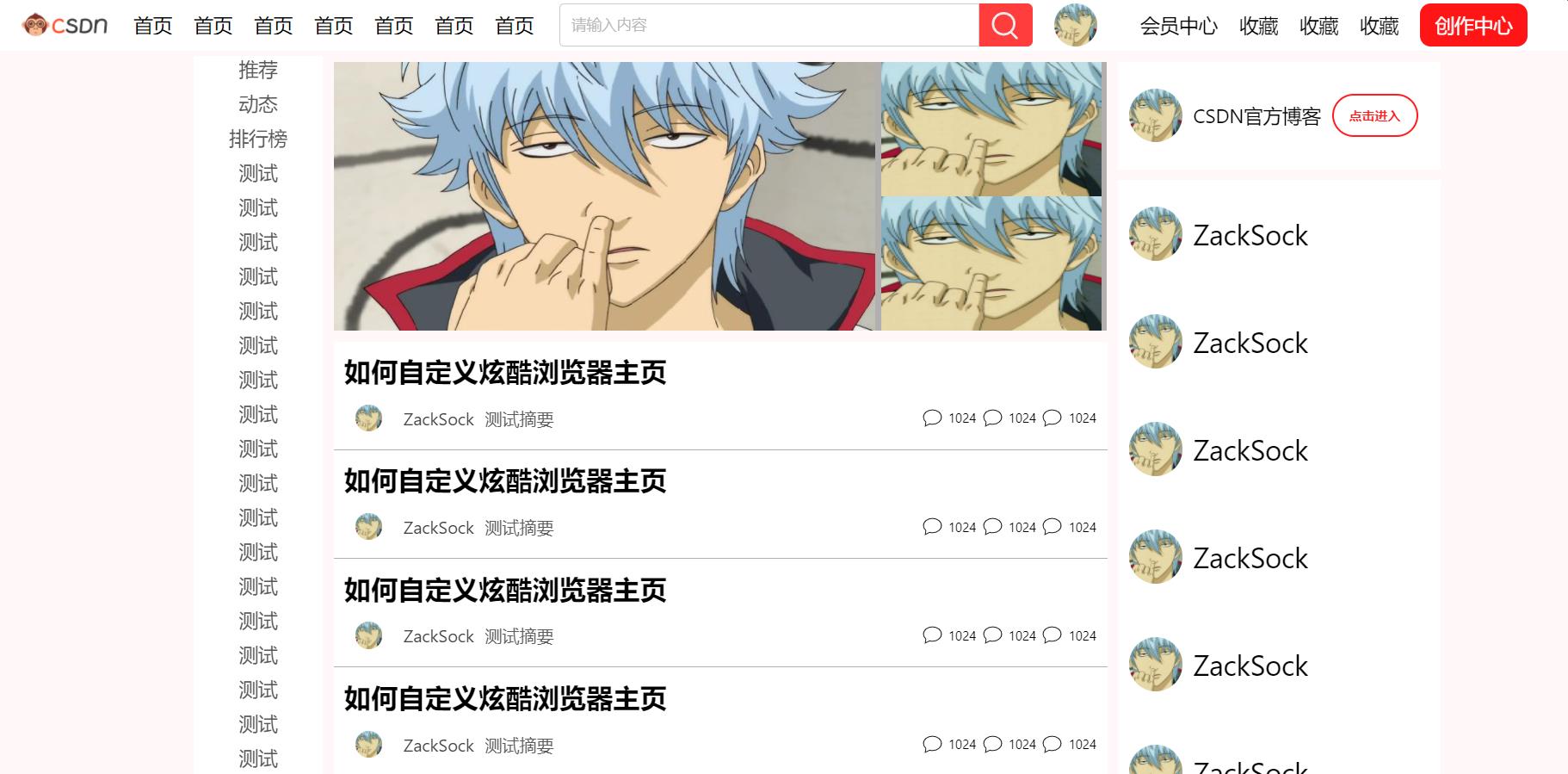
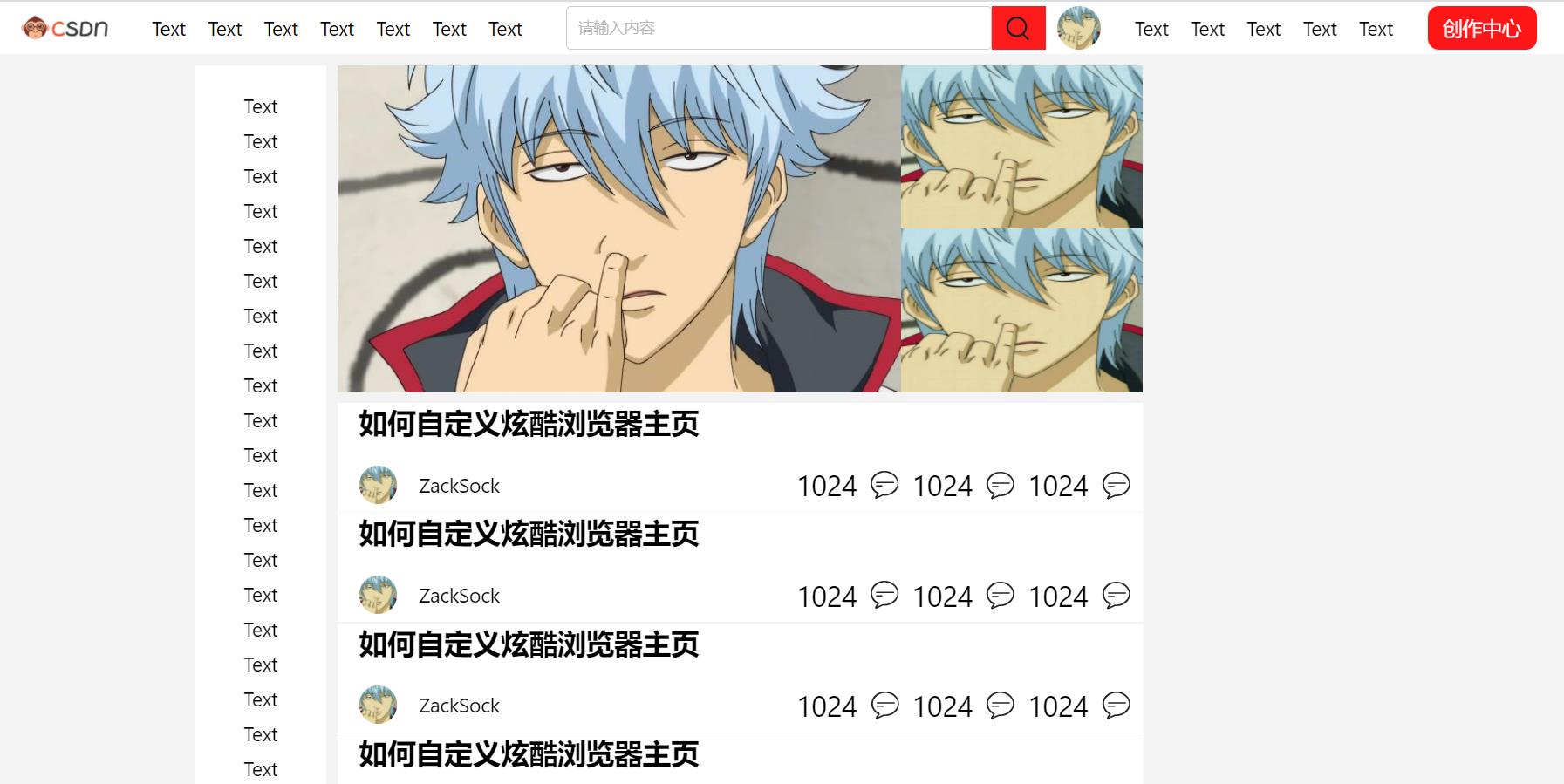
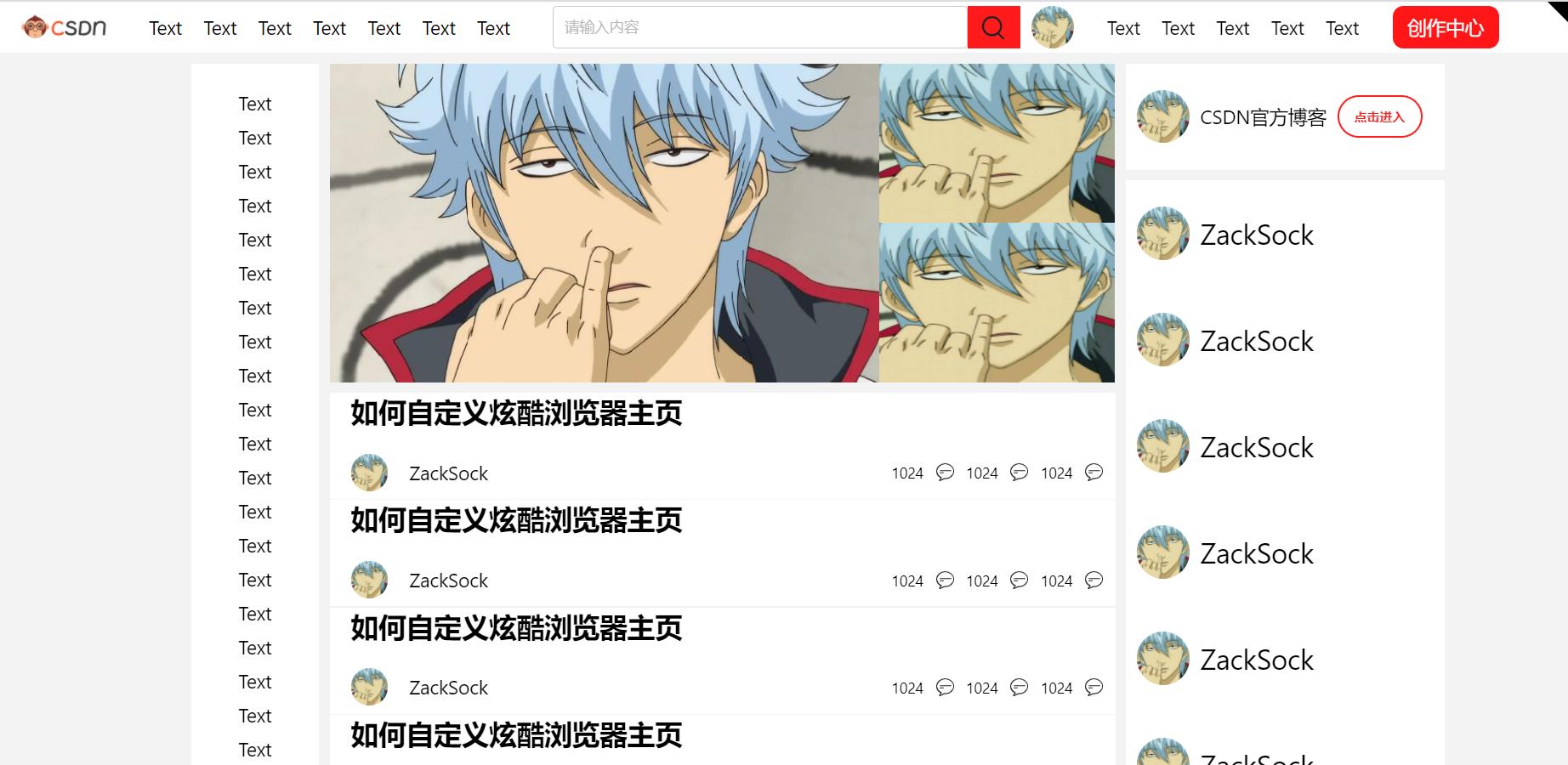
今天突发奇想,想复刻个CSDN。刚有想法就动起手来,没花多久就实现了下面的样子:

大致效果还是实现了的,用来做Web期末作业也差不多够了。
既然说了是0代码,所以今天不使用html来写。而是使用一种叫iVx的新型语言来写。
iVX是一种基于云原生的全新开发体系(包括前端和后台),一种无代码可视化的编程语言:无代码,可视化,组件化,数据驱动(data driven),云原生(Cloud Native),是该语言重要的特点;iVX有自身的编译器/解析器,可以生成选定目标系统的可执行代码。
同时iVX自带强大IDE,大大降低用户编程学习门槛和开发门槛,同时生成高质量代码和大大提升产品运维效率。
如果还不了解这个工具可以看看:如何自定义炫酷浏览器主页。或者访问官网。
二、页面分析
我们先来看看csdn页面布局,如下图:

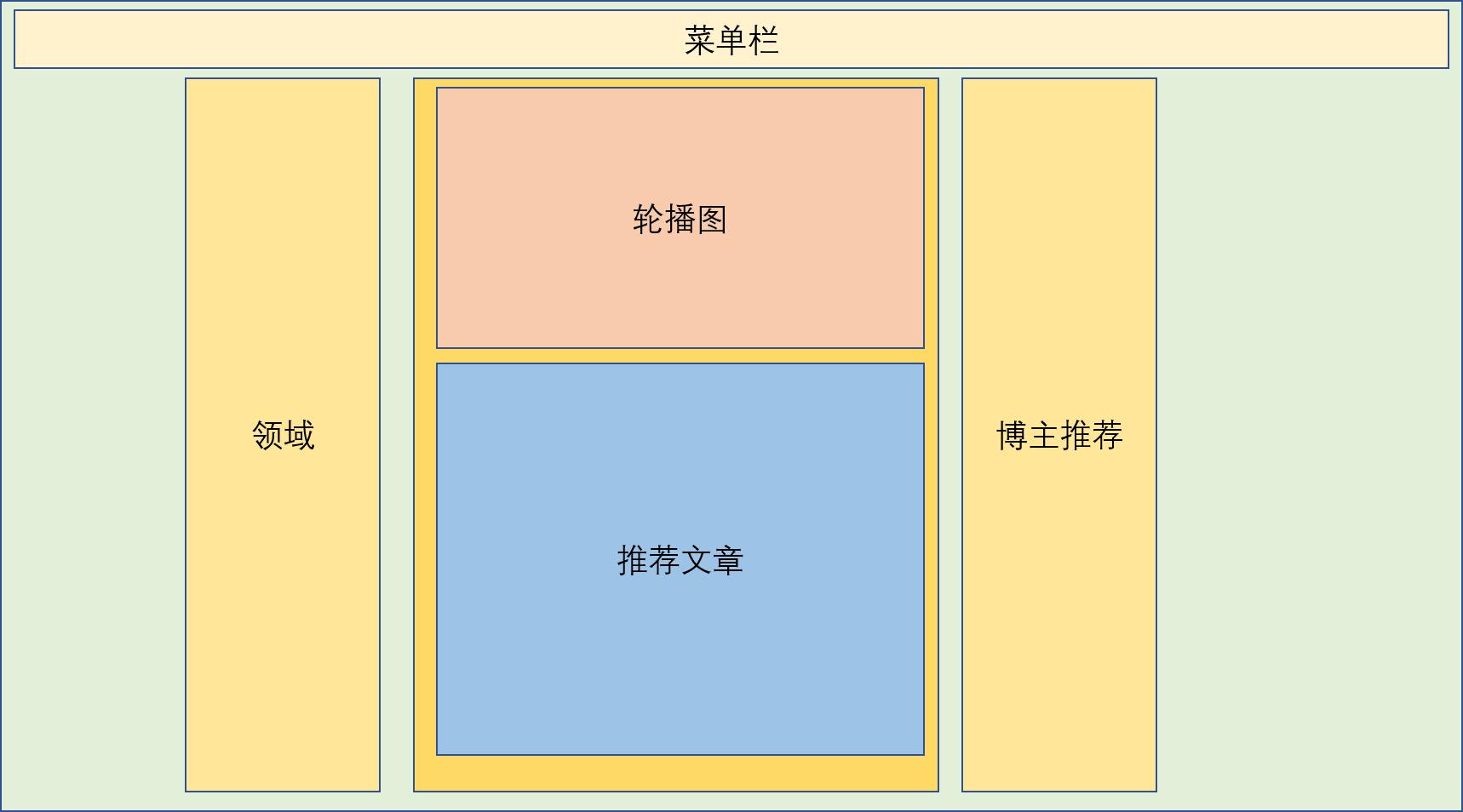
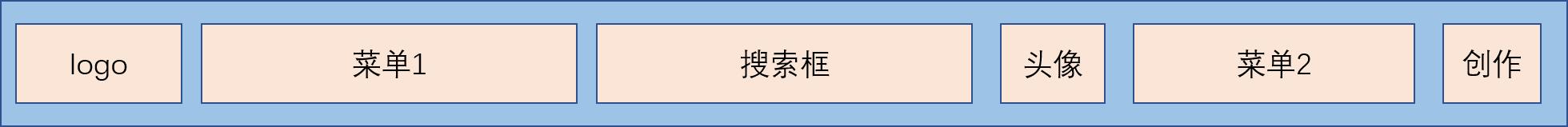
我们用矩形块来简化一下上面的布局:

我们把页面划分为好几个部分,当然这个划分还不够详细,更详细的划分我们在实现的时候来做。
现在我们按照这个划分来构造页面的骨架。
三、创建项目并构建骨架(基本布局)
3.1、准备工作
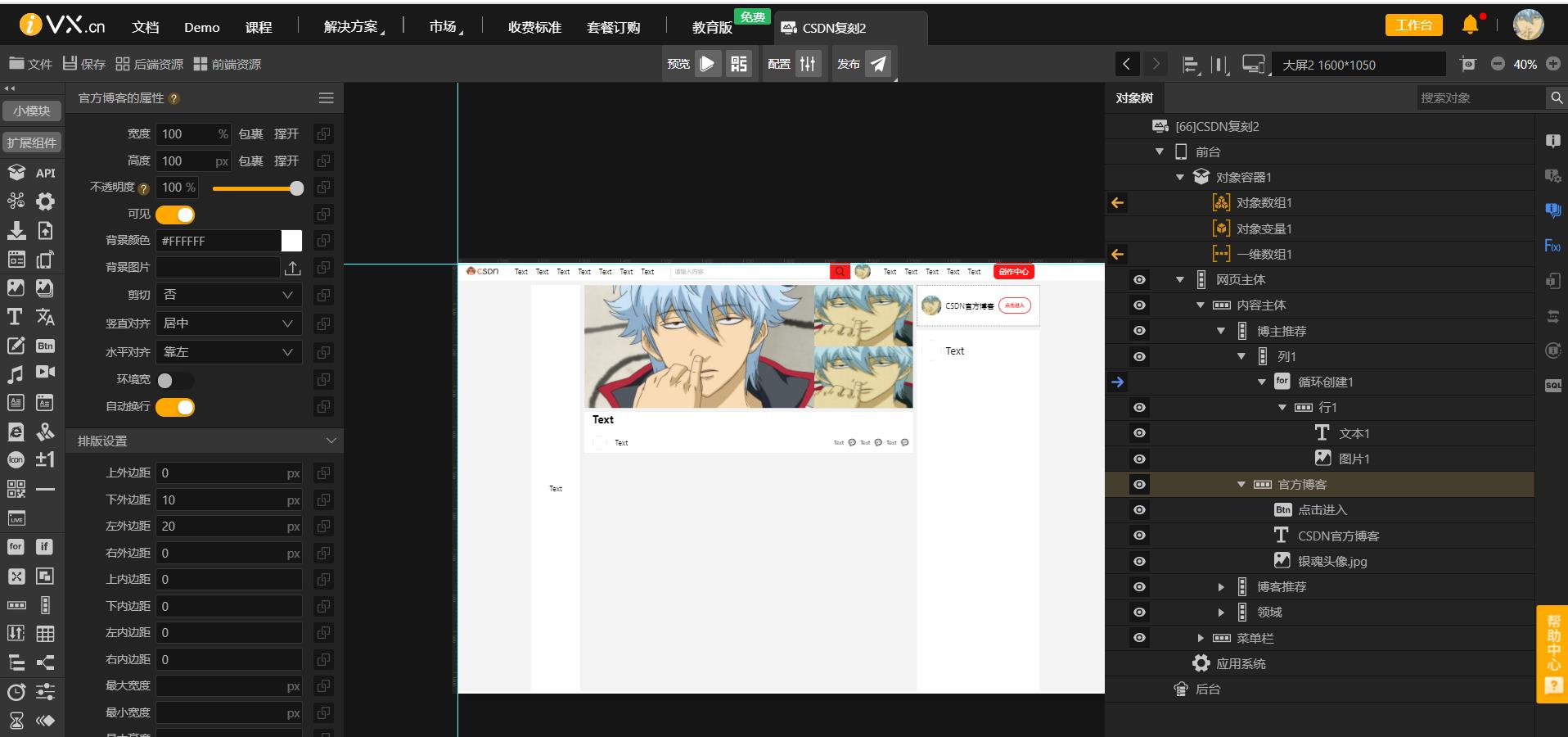
我们进入iVx:https://www.ivx.cn/然后登录。
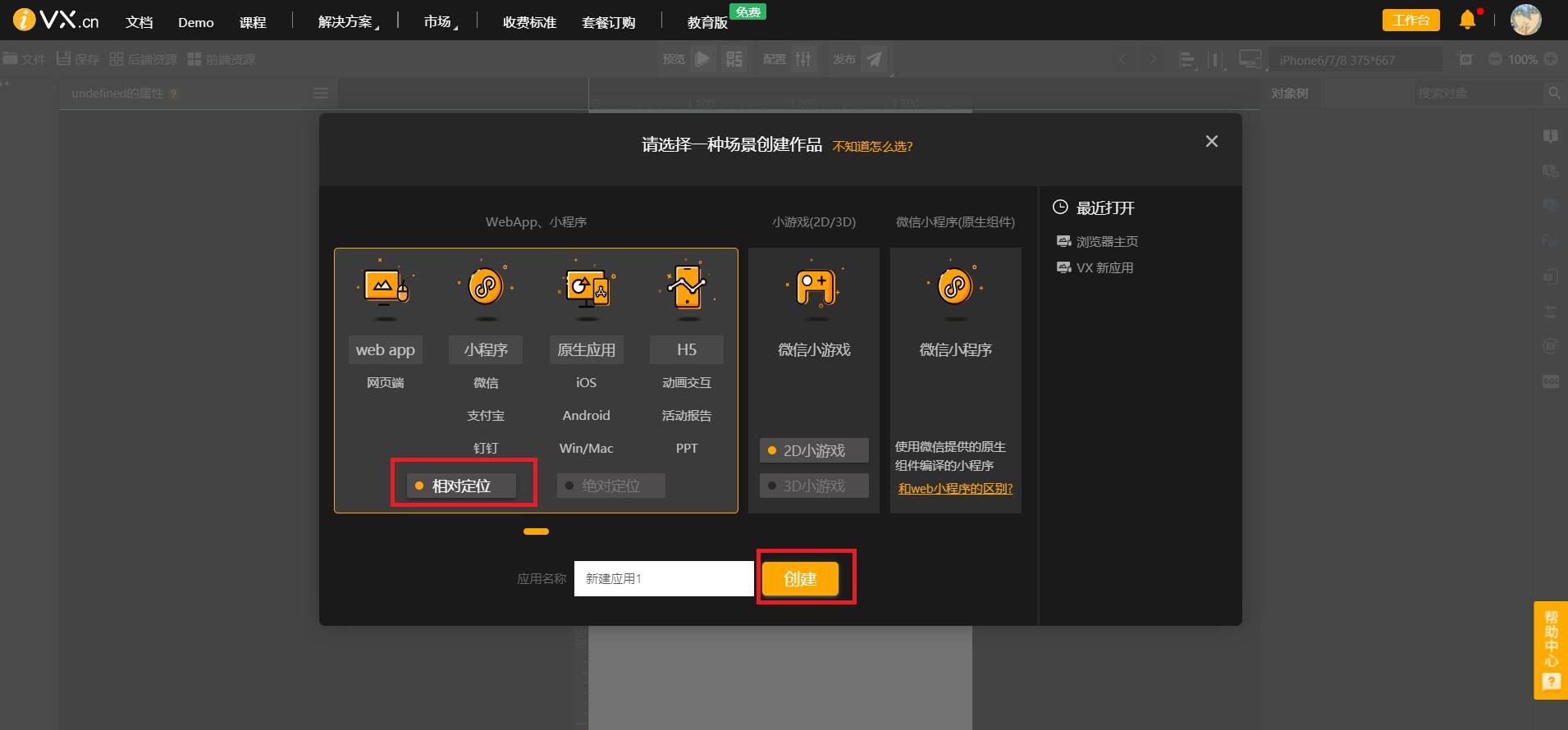
我们进入工作台创建一个项目:

我们选择相对定位,修改应用名然后创建即可。

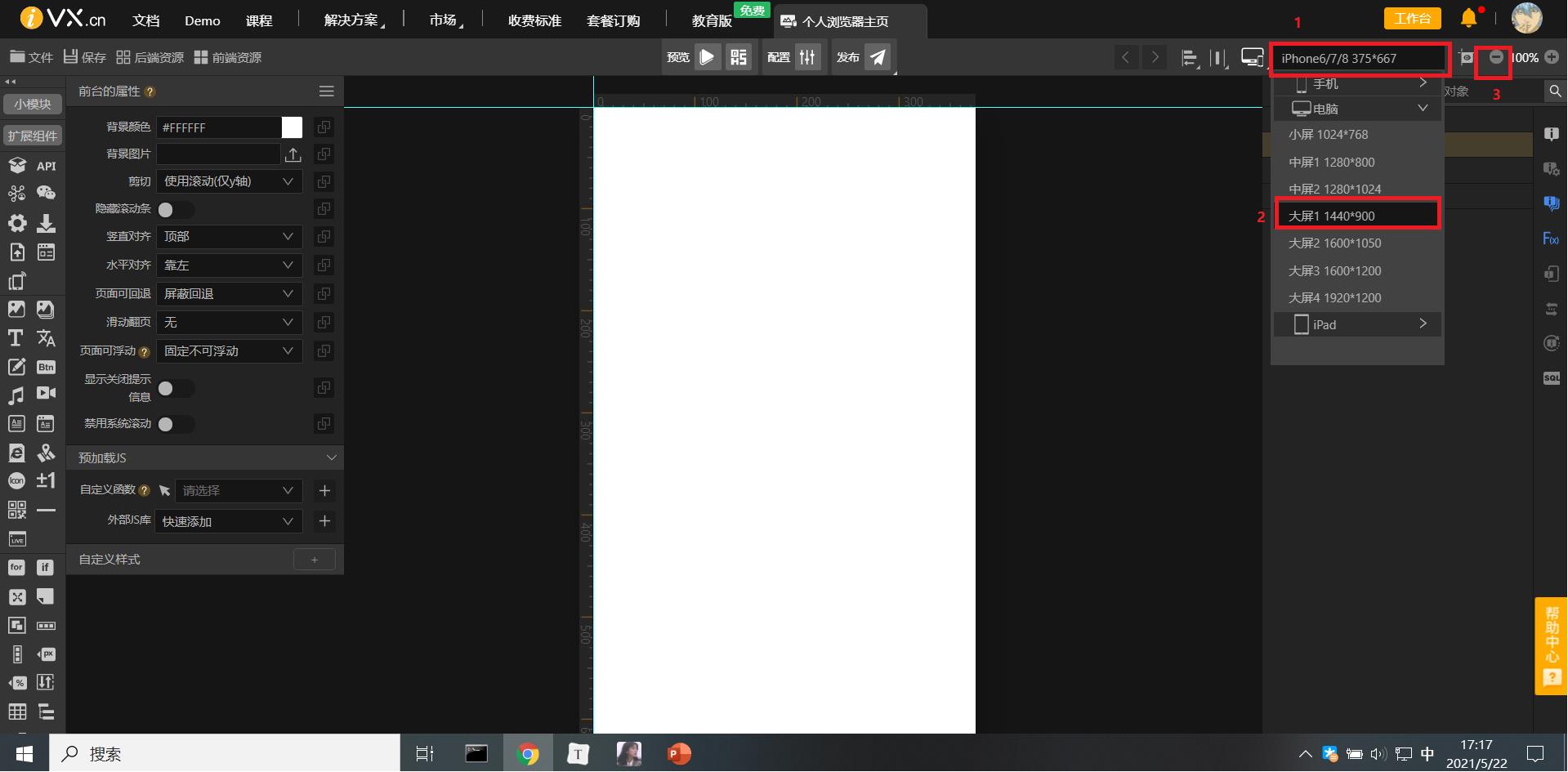
因为我们是电脑端网页,所以这里在右上角选择相应分辨率的电脑。然后点击减号,让电脑可以显示整个布局。下面我们就可以开始写布局了。
3.2、构建骨架
我们按照图中的结构添加行列布局:

然后清除布局的背景颜色。你也可以先不清除背景颜色,方便观看。然后我们对这些布局的属性进行设置。
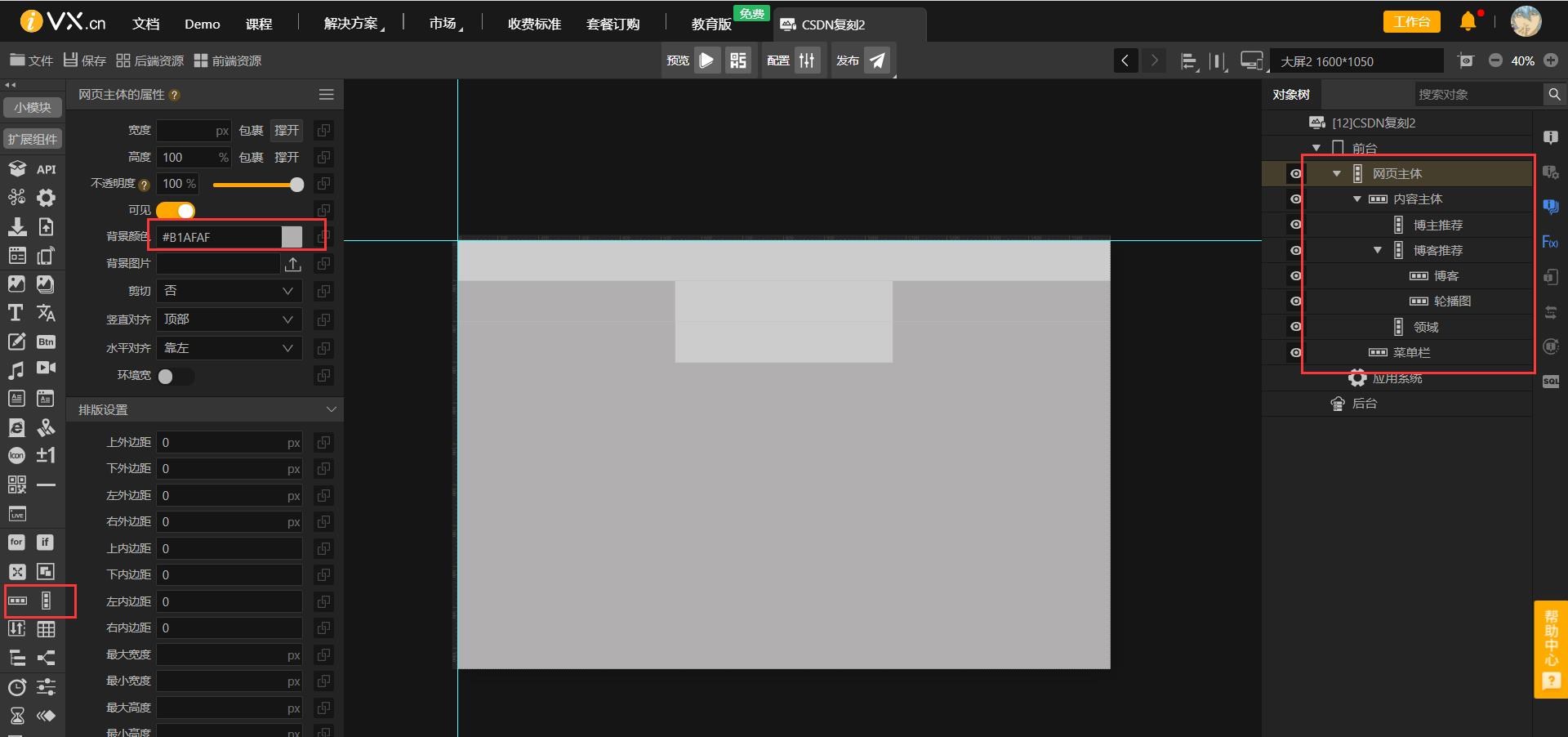
3.3、设置属性
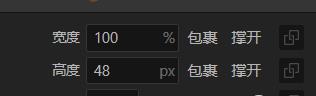
(1)菜单栏
我们设置菜单栏的高为48px,宽为100%。这里需要注意,一个是px,一个是%。

(2)内容主体
内容主体我们设置宽为100%,高选择撑开。

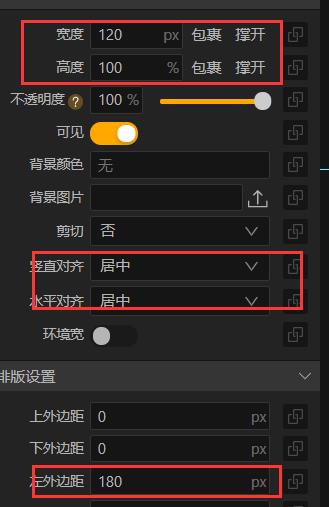
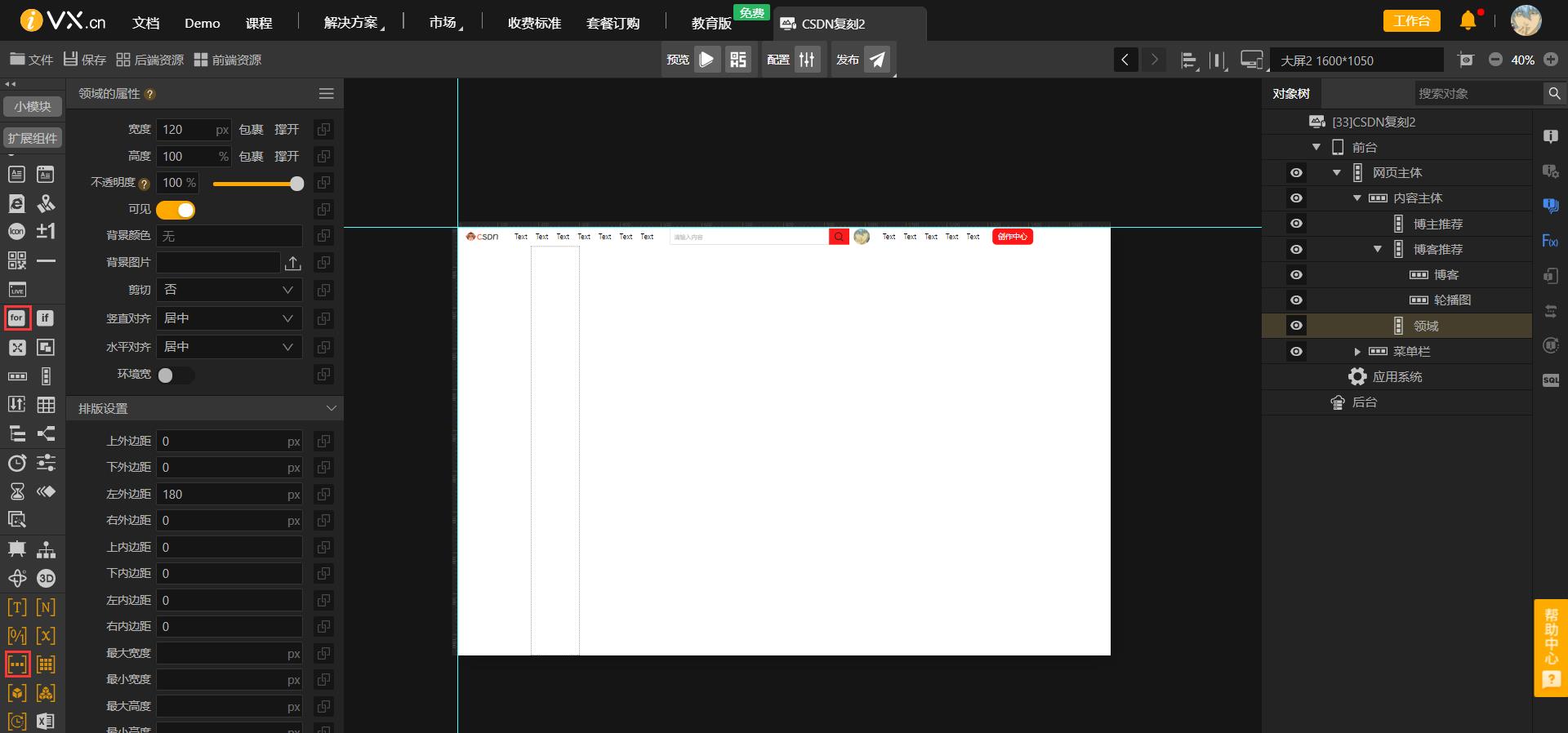
(3)领域
领域我们设置宽度为120px,高度100%。并设置横竖水平居中,因为布局中领域部分距离左边有段距离,所以设置了一个左外边距180px。

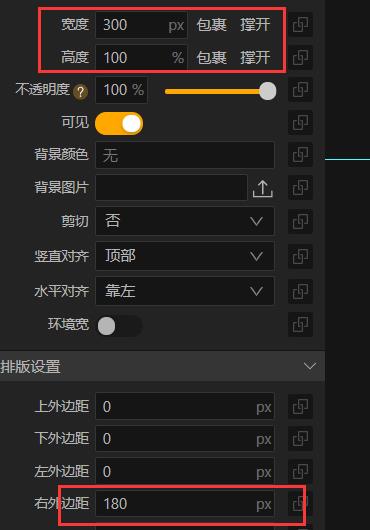
(4)博主推荐
博主推荐我们设置如下:

博客推荐我们不做设置。
(5)轮播图
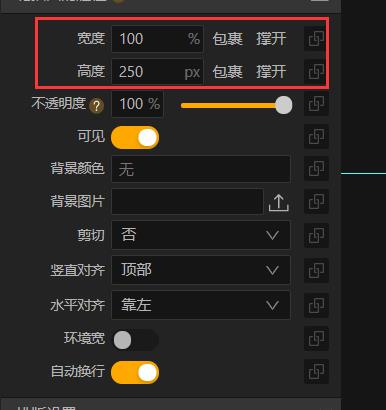
轮播图我们把高设置为250px。

(6)博客
博客我们设置高度为撑开:

现在我们各个部分详细布局。
四、菜单栏(基本属性设置)
把菜单栏细分为如下几部分:

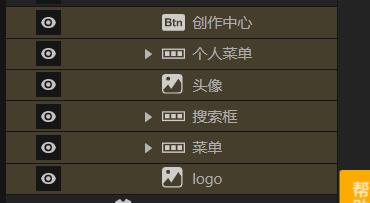
然后我们为菜单栏完成布局。添加的布局如下:

logo图片如下,大家可以自己下载:

4.1、菜单栏属性
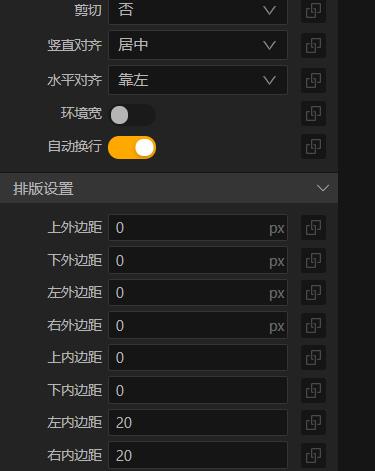
我们先来给菜单栏设置属性,开始我们只设置了宽高,现在我们设置内边距和对齐方式。

这里设置左内和右内边距20px。然后设置对齐方式为居中。
4.2、各个部分
我们可以给各个部分设置个边距,这个可以自由调节。
(1)logo
logo我们设置宽为80px、高为44px。

图片资源就是logo图。
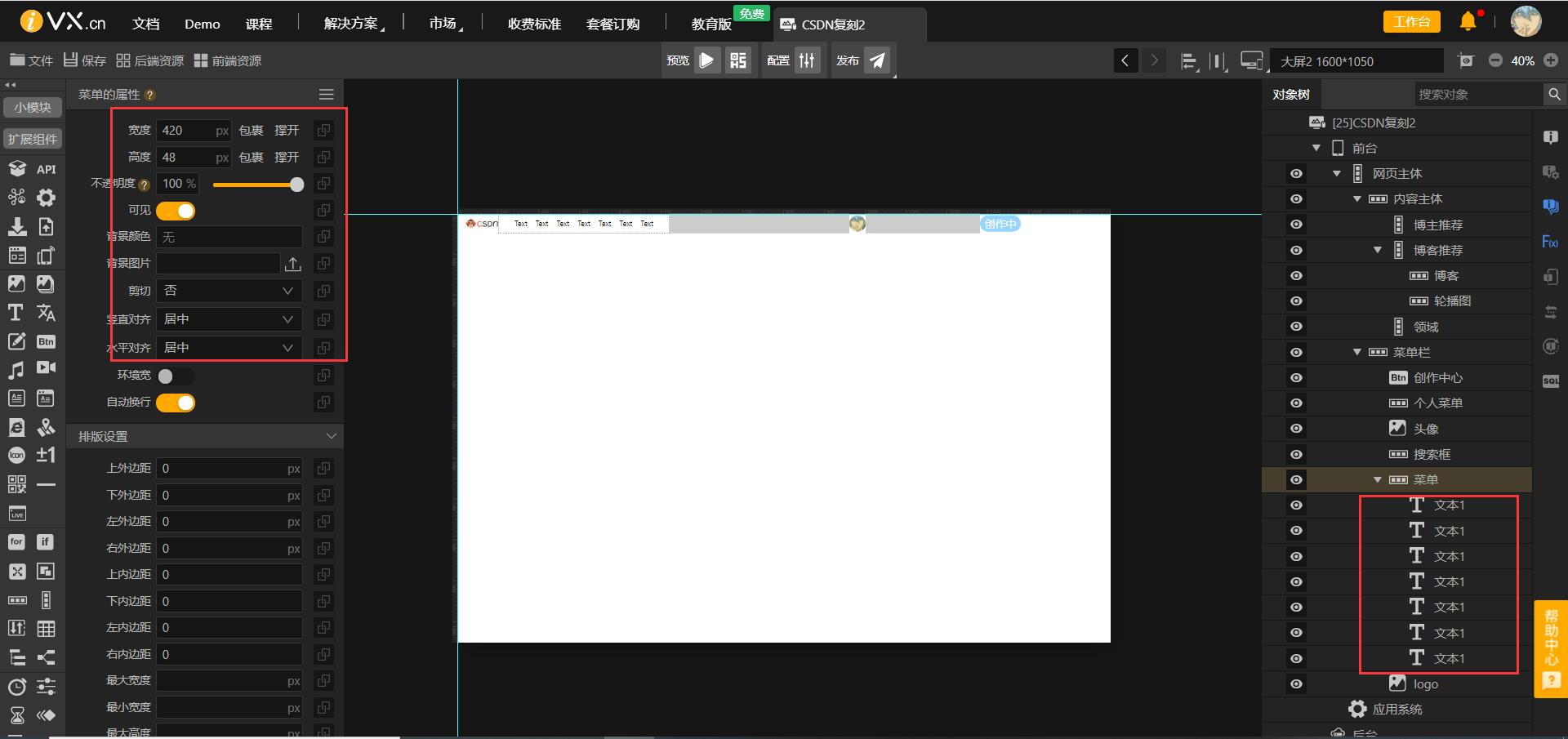
(2)菜单
菜单我们不严格按照CSDN页面的条目来,这里就是添加几个文本:

我们复制粘贴6个文本。然后给菜单布局设置宽度420px,高48px,再设置居中。
文本我们需要修改字体大小到16px。
(3)搜索框
搜索框的布局如下,因为按钮带有图标,这里用布局代替按钮。

输入框属性如下:

代替按钮的布局属性如下:

然后把里面的图标尺寸调小到30px就好了。当然我们还需要换图标。
(4)头像
头像就是一张图片,我们设置大小和宽高即可。为了让头像是圆形,我们需要把边框圆角大小设置成正方形的边长大小。

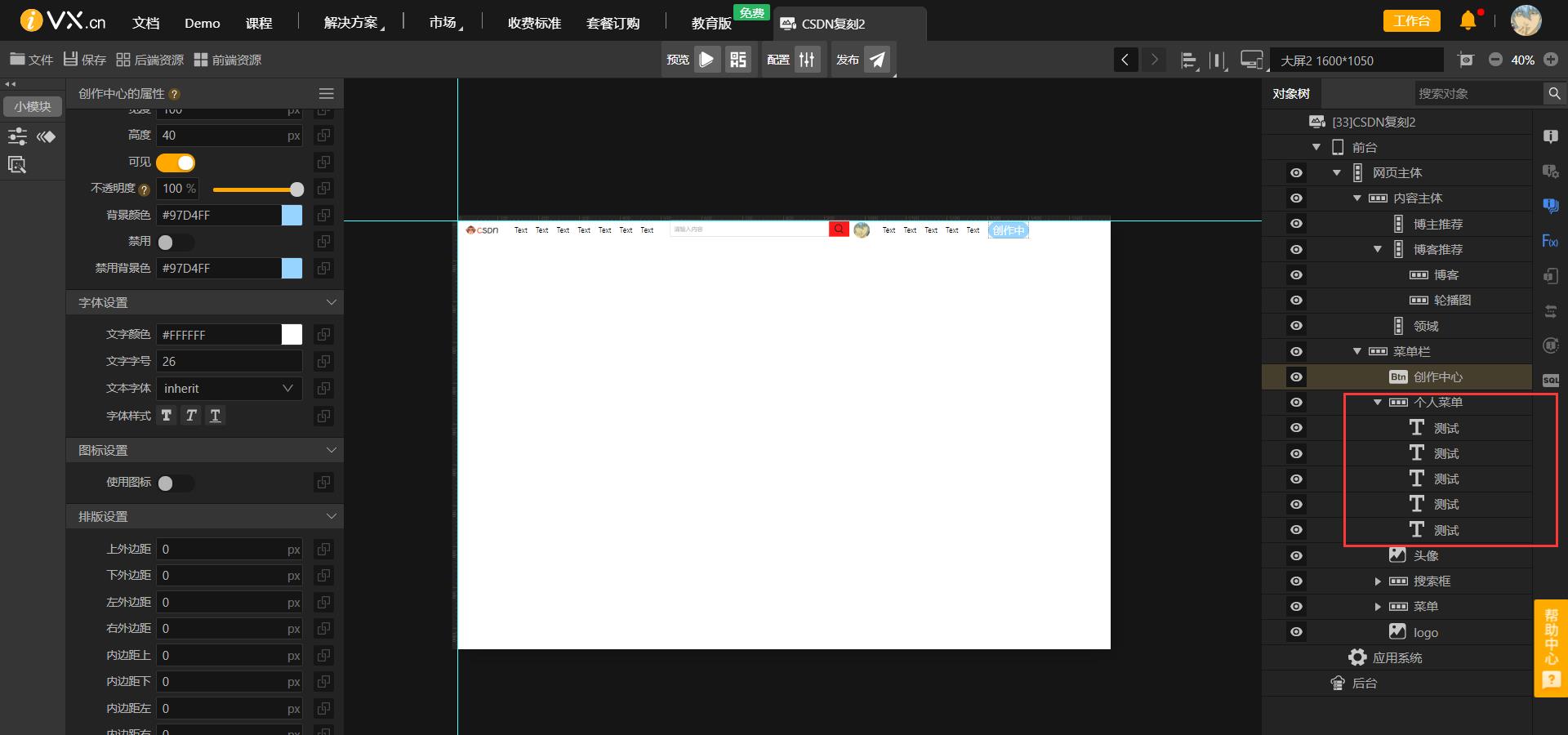
(5)个人菜单
个人菜单和菜单类似,这里就不说了:

(6)创作中心
这里只有一个按钮,读者自行调整即可。
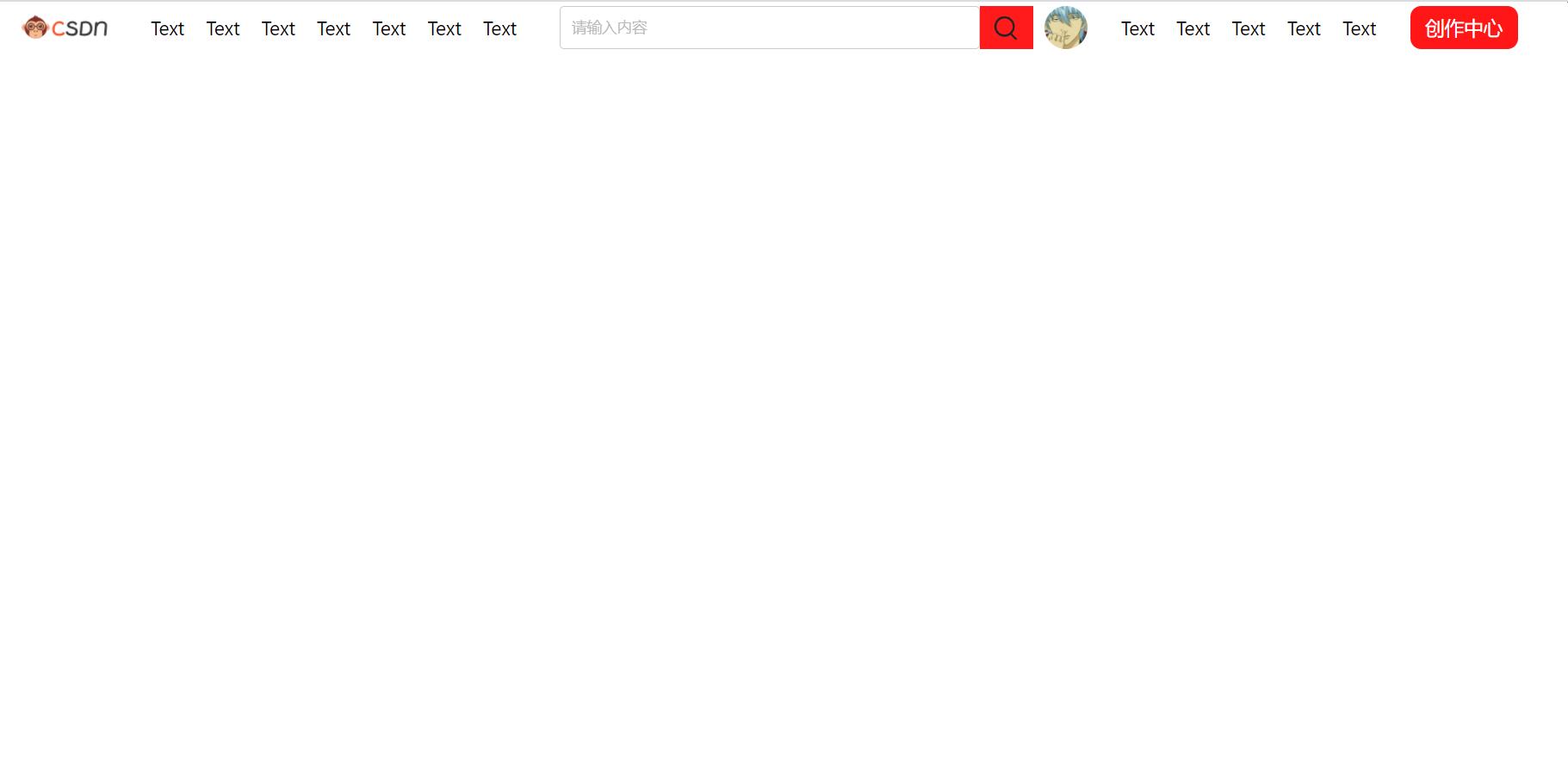
下面是菜单栏的效果图:

大致的样式现在出来了。我们来做网页主体部分。
五、领域(一维数组和for循环)
可以看到,领域是一个很长的列表,如果一个一个创建是非常麻烦的。所以这里我们就要使用到iVx中的一维数组和for循环。
它们在页面的这个位置:

结合使用,可以减少我们很多工作。
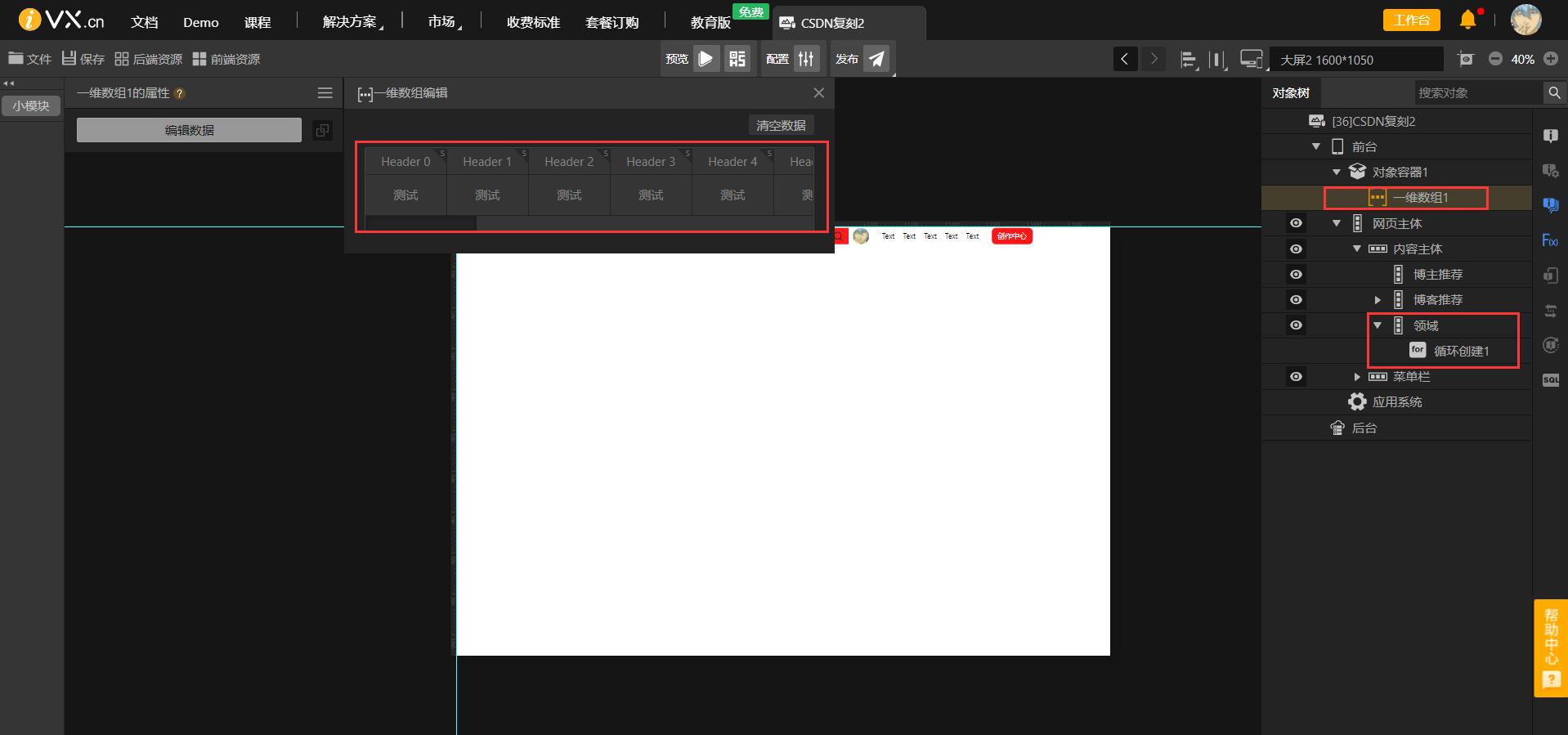
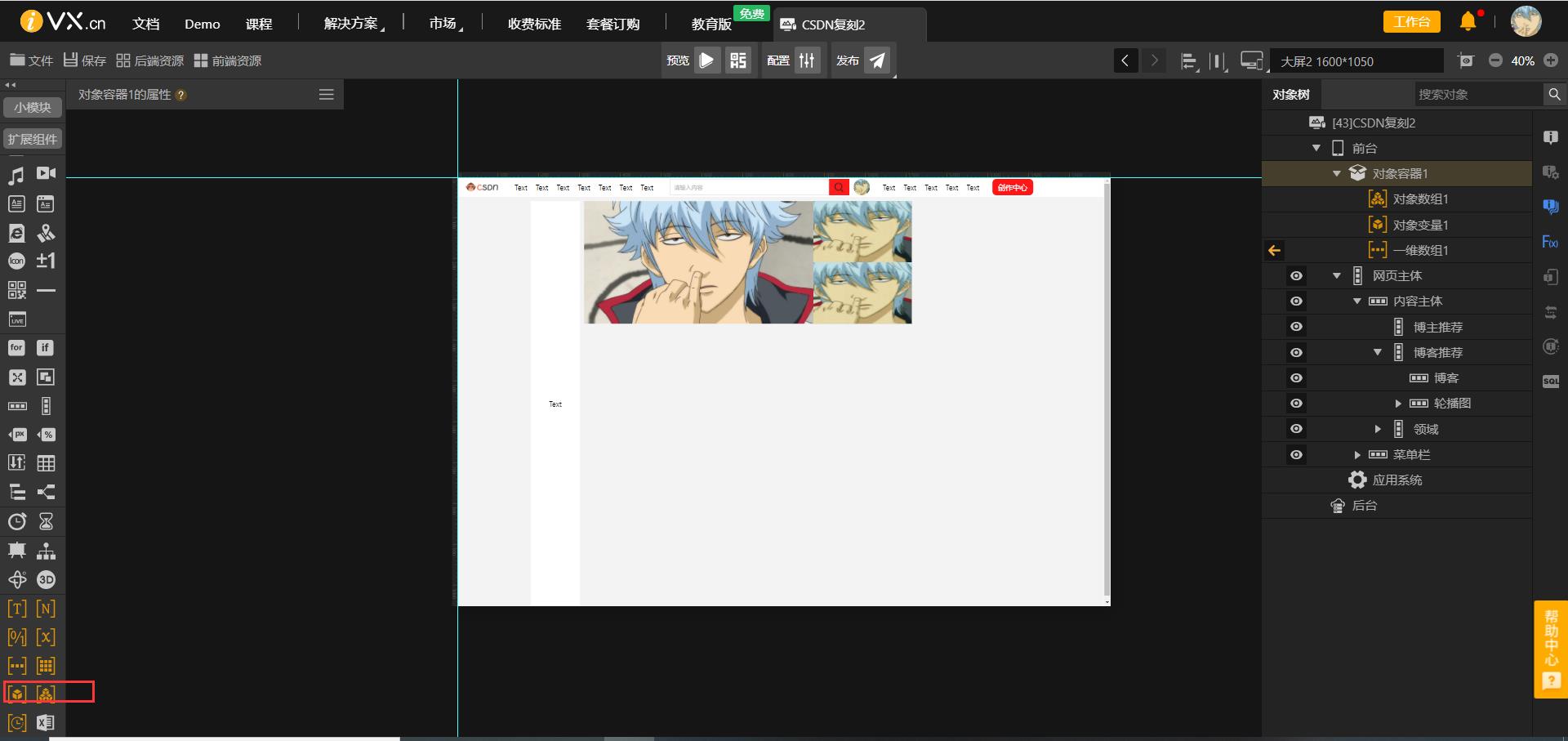
我们先在前台创建一个对象容器。然后在容器里创建一个一维数组:

我们可以在左上方为一维数组赋值。然后再在领域中添加一个for循环。
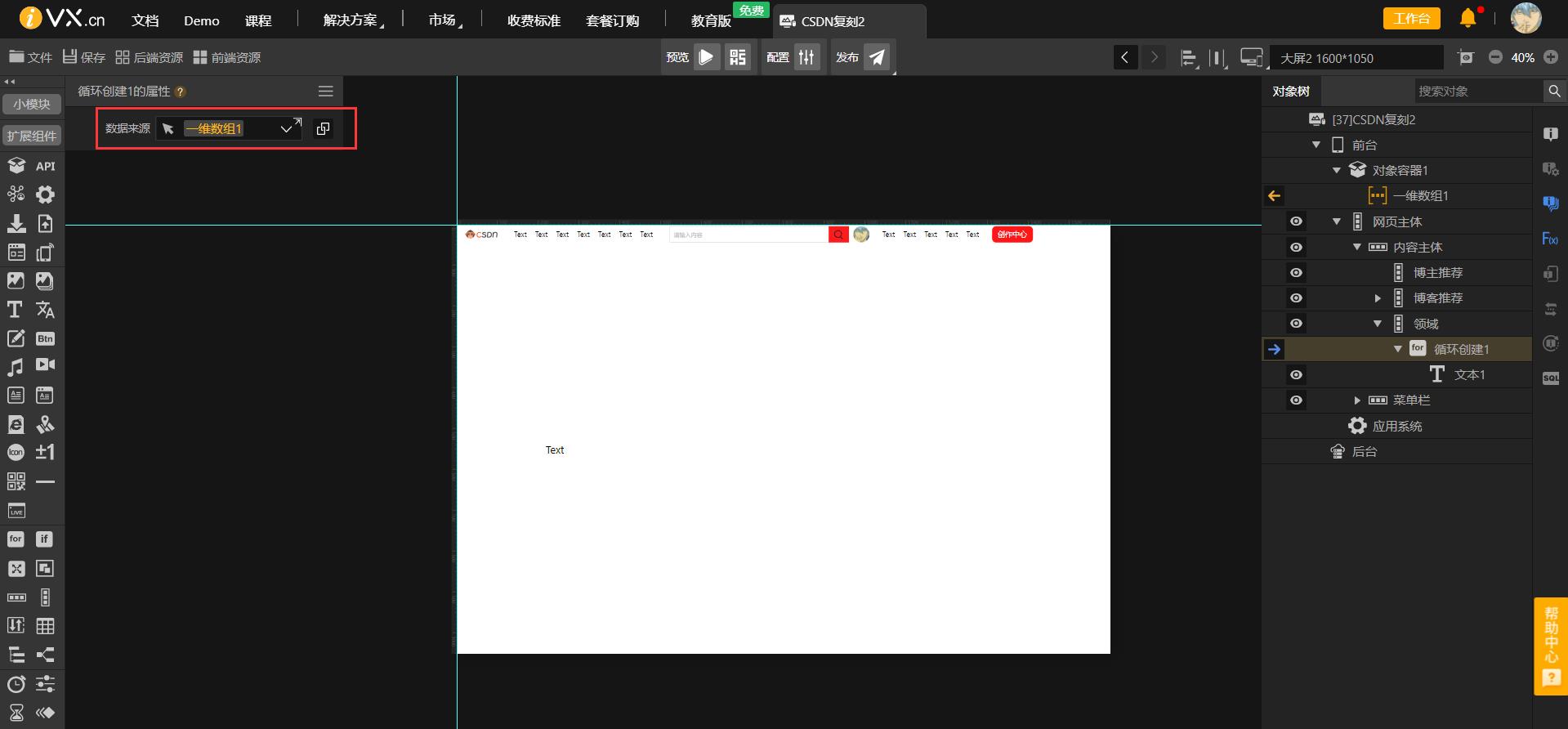
我们点击for循环,然后为他选择数据来源,选定我们创建的一维数组:

使用for循环后我们得到了下面的效果:

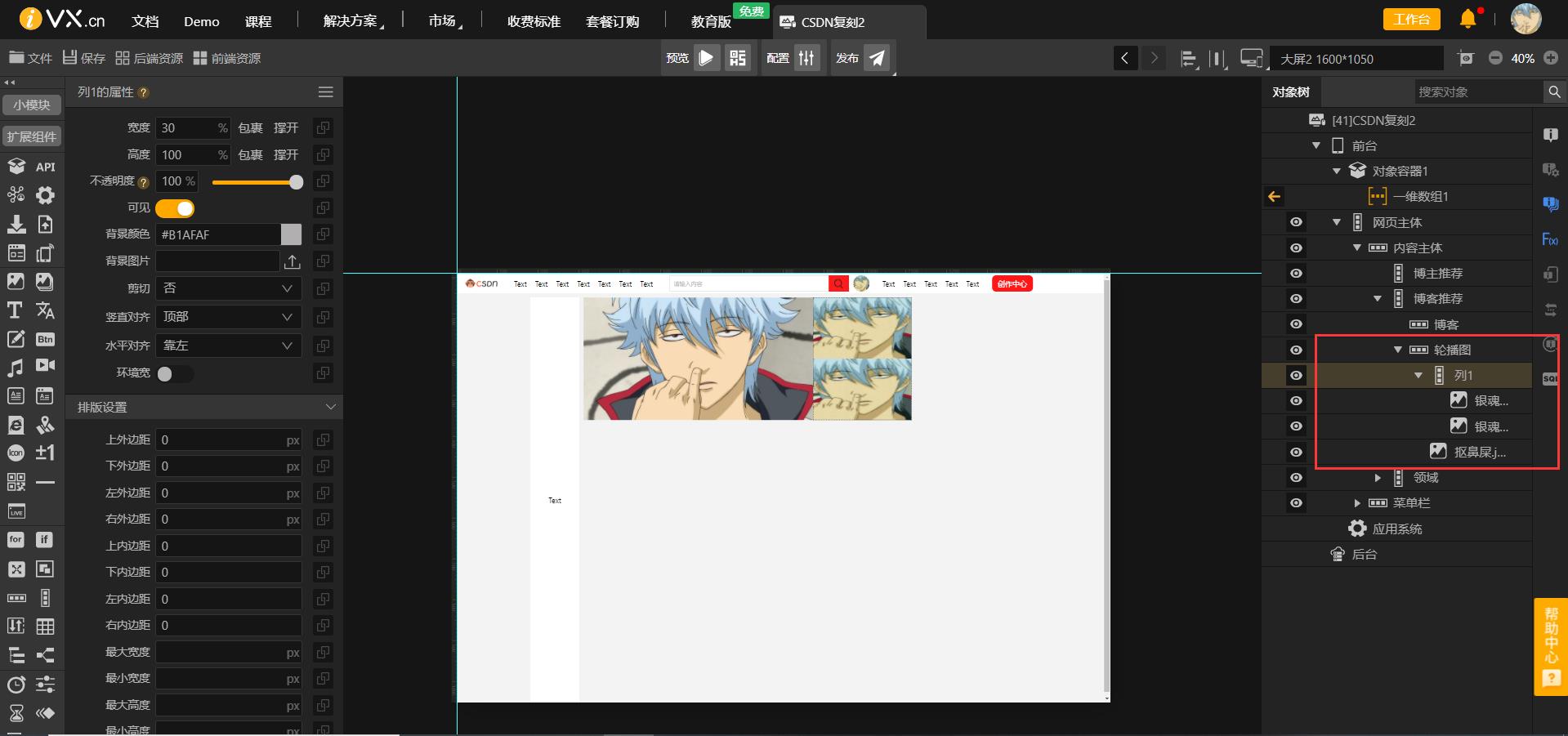
轮播图的布局比较简单,这里就不说了:

六、博客(对象数组)
我们仔细观察博客的内容,会发现有很多样式大致一样的条目。但是每一个的内容又不一样,因此我们又要引入两个新的东西。对象和对象数组。我们可以用对象来表示一条博客的内容。
6.1、创建博客对象
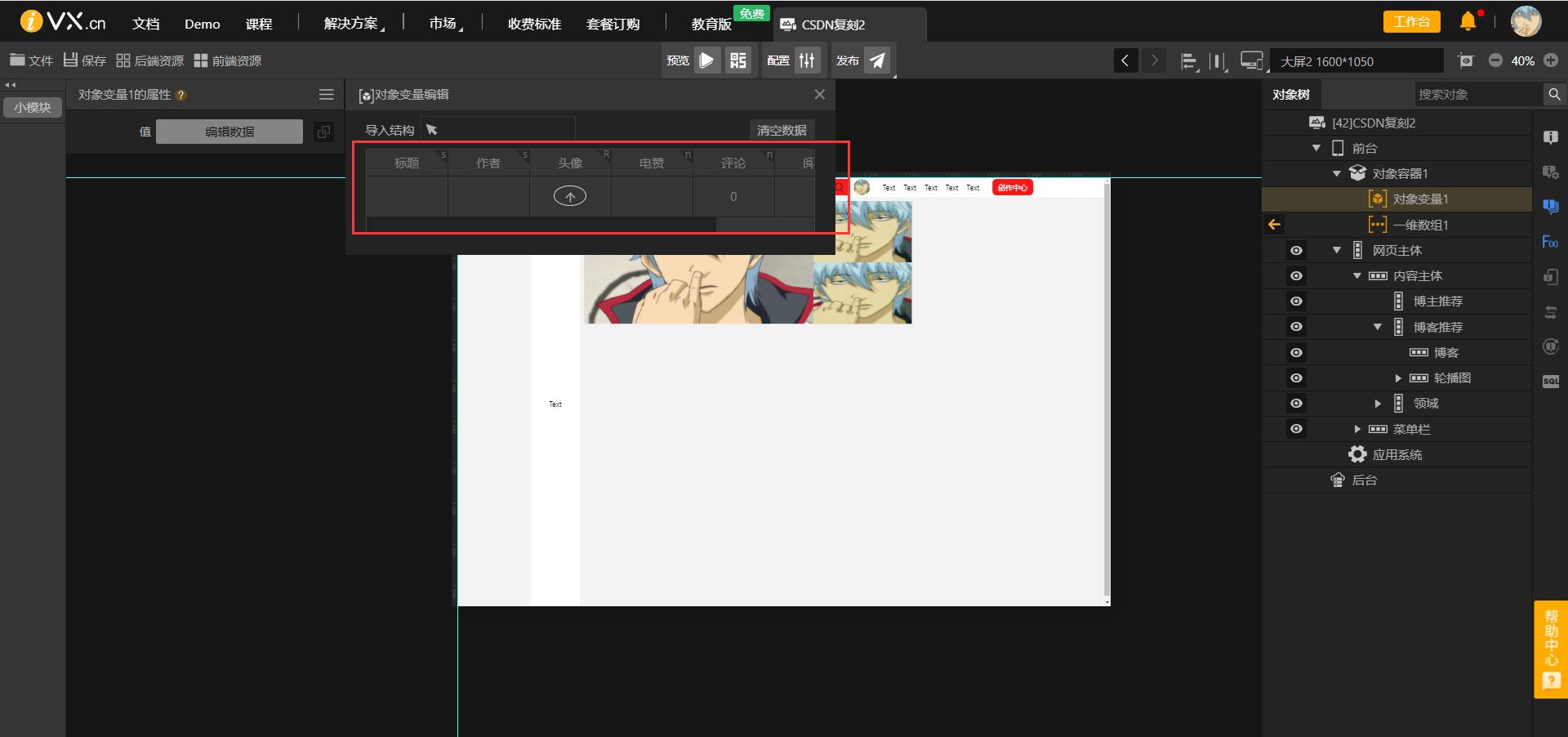
我们创建博客对象,并给博客对象设置字段:

这里没给对象设置值。下面我们再来创建一个对象数组。
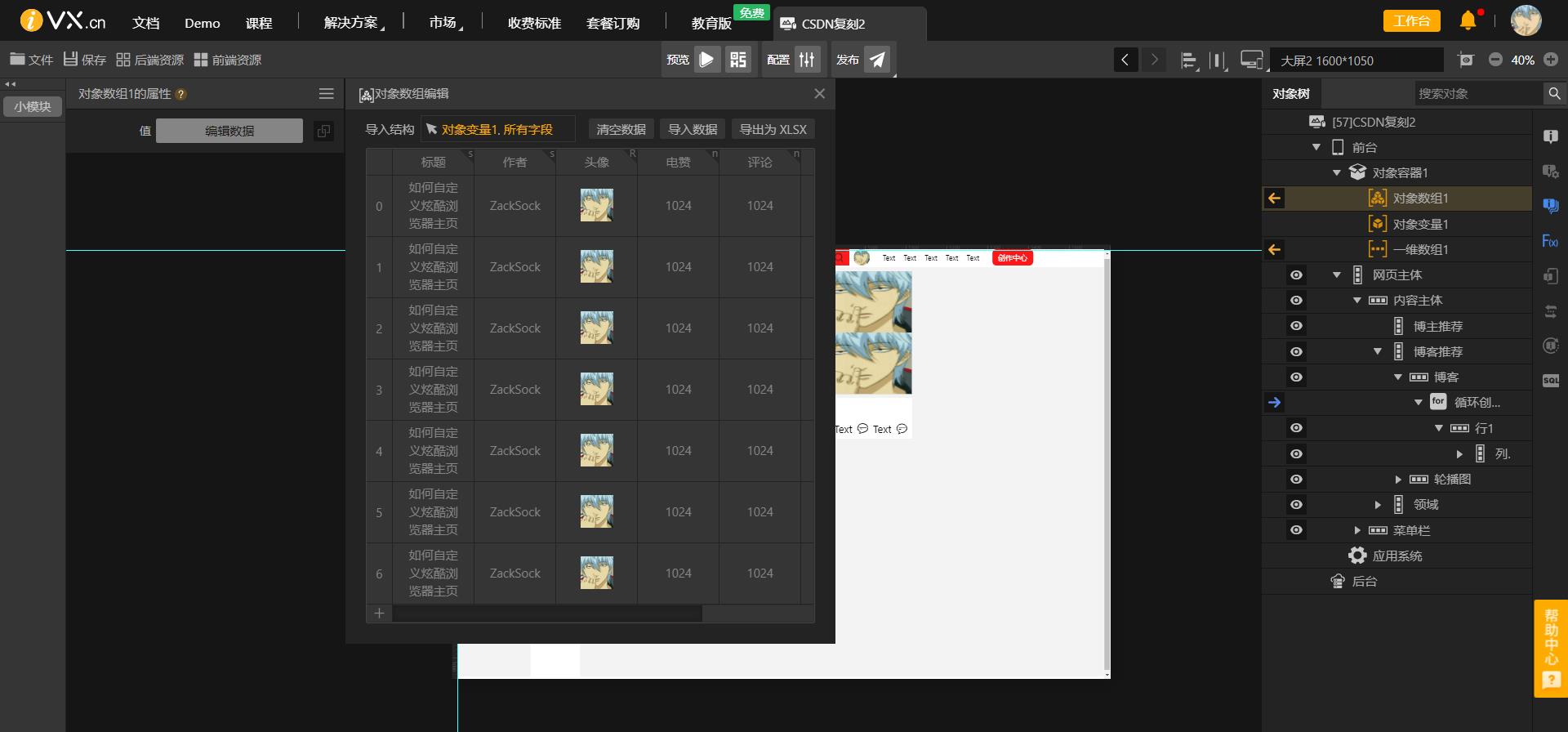
6.2、对象数组
对象和对象数组的位置如下,我们创建好对象数组后给对象数组赋值即可。

6.3、创建博客列表
我们点击对象列表,然后与我们开始创建的对象进行关联。再给对象列表赋值。

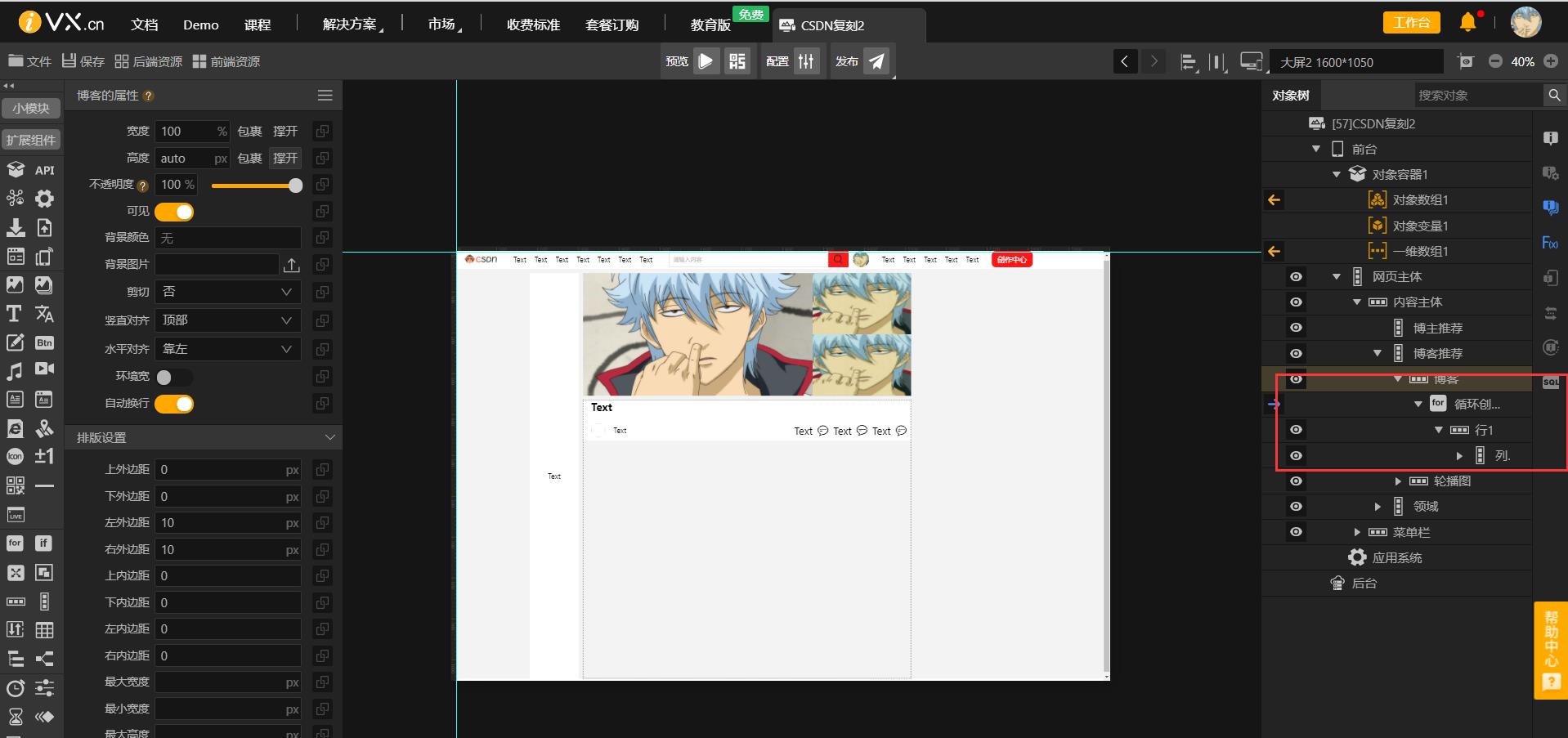
对象列表赋值成功后我们就能使用了。我们写好单个博客的布局,然后添加for循环即可:

下面是效果图:

现在大致效果出来了,就是需要再调整一下大小。这个读者可以自己去尝试调整。
最后博主推荐部分布局比较简单,读者可以自行完成。下面是一种参考的布局:

最后实现的效果如下:

至此我们就完成了CSDN的复刻。
市面上有很多拖拽式布局的工具,但是像iVx这样有对象、数组和程序结构的工具确实是很少。值得大家去尝试。
以上是关于0代码复刻CSDN的主要内容,如果未能解决你的问题,请参考以下文章