Chrome 84 DevTools 这些新功能有必要了解一下
Posted 每日前端资讯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 84 DevTools 这些新功能有必要了解一下相关的知识,希望对你有一定的参考价值。
元素审查信息新增 a11y
a11y 即 accessibility,翻译为「可访问性」,很多时候也被叫做「辅助功能」。是一种让尽可能多的用户可以使用你的网站的做法。传统上我们认为这只与残疾人士有关,但提升网站的可访问性也可以让其他用户群体受益。比如使用移动设备的人群,那些使用低速网络连接的人群。
Chrome 84 DevTools 中,元素审查 Tooltip 信息中增加了对 a11y 信息的支持,会显示 name、role、和 keyboard-focusable 3 项信息。

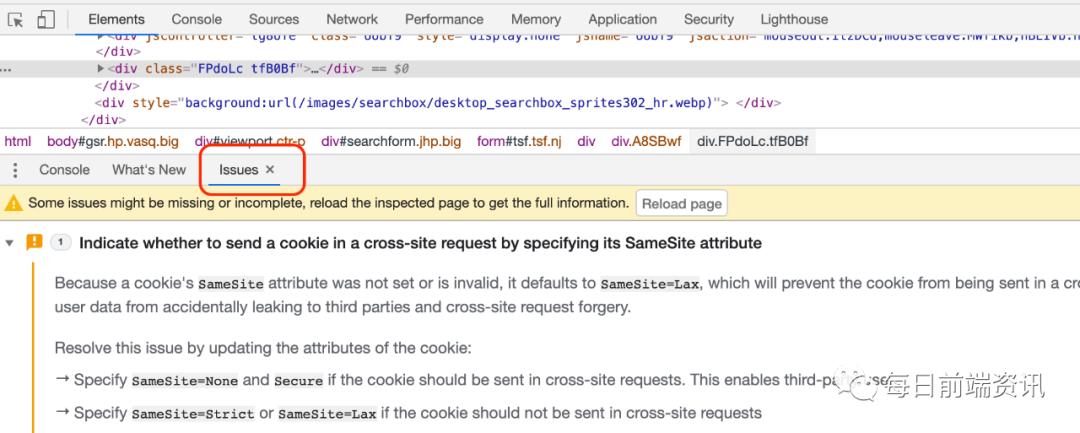
新的 Issues 面板
之前浏览器遇到的很多问题都是直接输出到 Console 控制台中的,这导致各自信息混杂在一起,影响用户自己的调试信息输出。现在 Console Drawer (DevTools 的 Tab 现在太多了,所以部分不常用的 Tab 会收到 Console Drawer 中,通过 ESC 键可以呼出和隐藏)中新增了 Issues 面板,后续 Chrome 的警告信息都会渐渐收纳到 Issues 面板显示,而且会提示如何修正对应问题。以 Cookie 的 SameSite 问题为例:


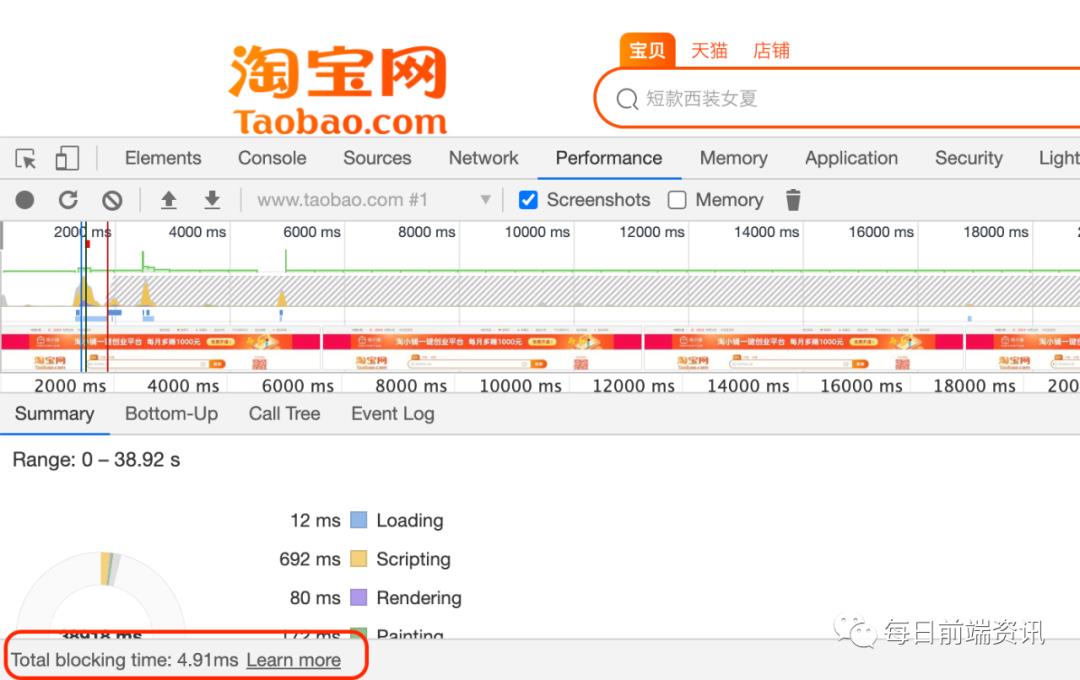
Performance 面板新增 TBT 指标显示
TBT 性能指标大概去年 11 月份建立的,今年 5 月初新的度量体系 Web Vitals 中也使用到了这个指标。TBT 是 Total Blocking Time 的简称,我暂时翻译为「总阻塞时间」吧,统计的是 FCP 到 TTI 之间的时间差(主线程执行任何一个任务的时长超过 50ms 时会被任务阻塞了用户的操作,因为超过了 50ms 用户就可能感知到交互动作被影响到,比如点击、输入、交互动画等等)。
TBT 信息显示在 Performance 面板的底部,记住:如果想获取 TBT,不要使用 Performance 栏的 Reload 按钮刷新页面,点击录制按钮后,通过浏览器顶部的工具栏来刷新页面并录制一段时间停止即可。以淘宝首页为例:


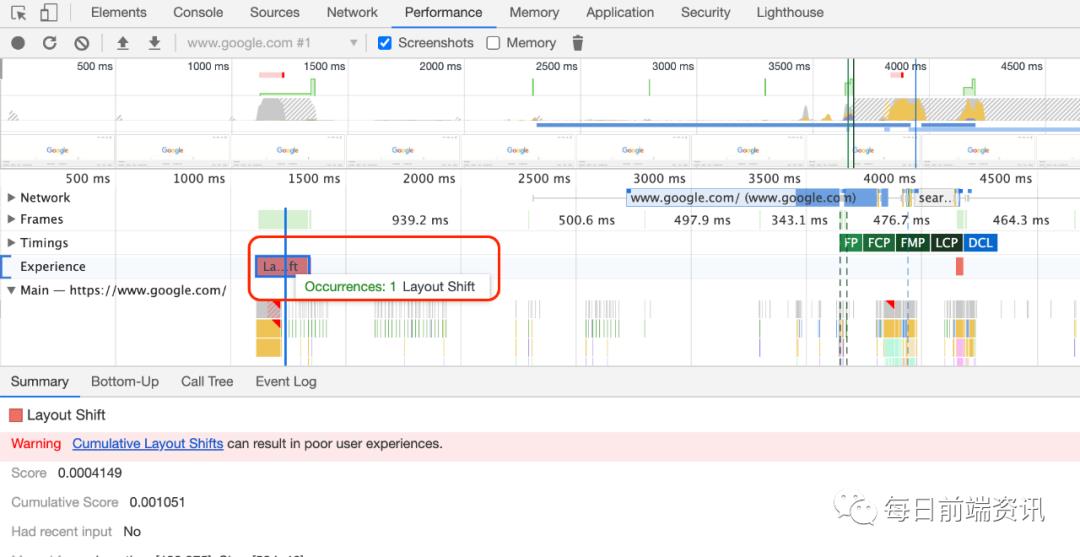
Performance 面板新增 Experience 区块
新增的 Experience 区块可以帮助我们发现 Layout shifts,同样关联 Google 5 月份最新发布的 Core Web Vitals 中的一个重要指标 Cumulative Layout Shift(CLS) 。点击某一个布局变动区域,下方的 Summary 子面板中会显示这一次变动的详细信息:

看到这些更新,真的感受到 Google 在提升 Web 体验方向上是认真的,不断研发更新更贴近用户实际体感体验的度量方案,不断给开发者提供更多的工具来做好体验,值得学习!
以上功能会随着 Chrome 84 一起发布,目前可以在 Canary 版本中尝鲜体验。


if (!follower) {doLongTouch(QRCode);
thankYou();}
爱学习的小伙伴,点个"在看"吧^_^ ⬇️
以上是关于Chrome 84 DevTools 这些新功能有必要了解一下的主要内容,如果未能解决你的问题,请参考以下文章
What's New In DevTools (Chrome 59)来看看最新Chrome 59的开发者工具又有哪些新功能