爽,带你体验 Chrome 开发者工具的 11 个骚操作!
Posted 小黄鸭编程社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爽,带你体验 Chrome 开发者工具的 11 个骚操作!相关的知识,希望对你有一定的参考价值。
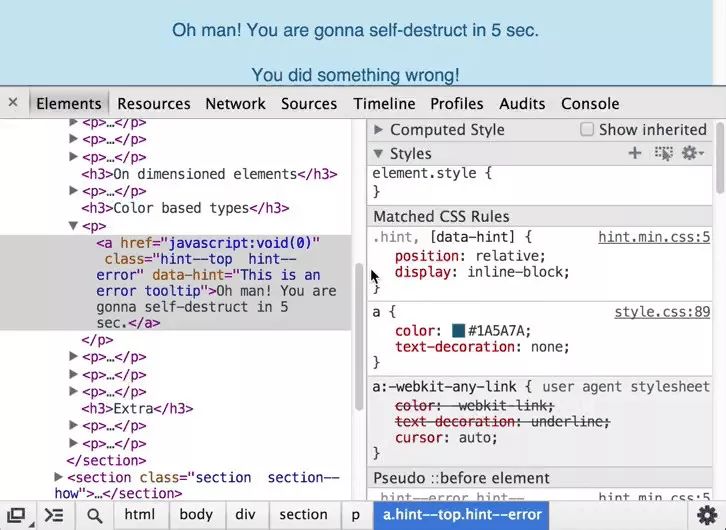
1、曾经,在线调伪类样式困扰过你?
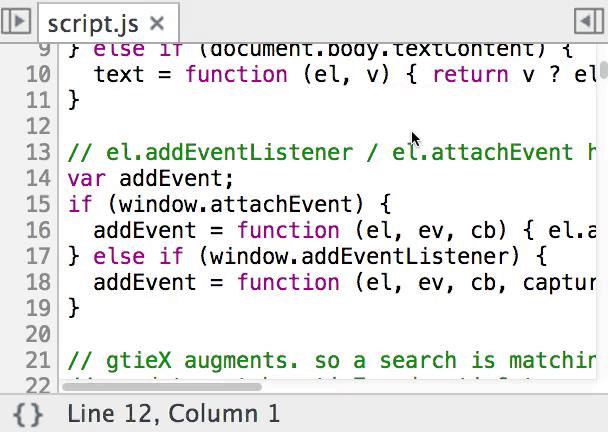
2、源代码快速定位到某一行!ctrl + p
3、联调接口失败时,后台老哥总管你要response?
4、你还一层层展开dom?Alt + Click
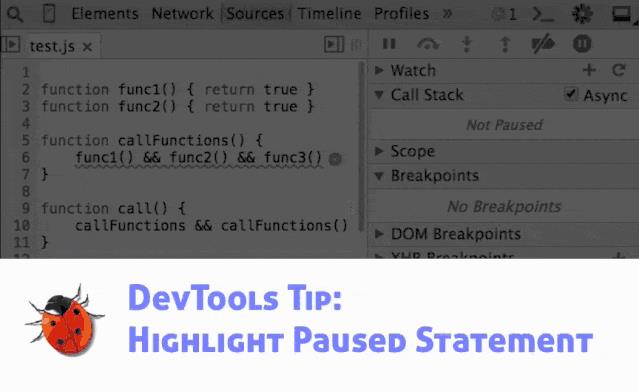
5、是不是报错了,你才去打断点?
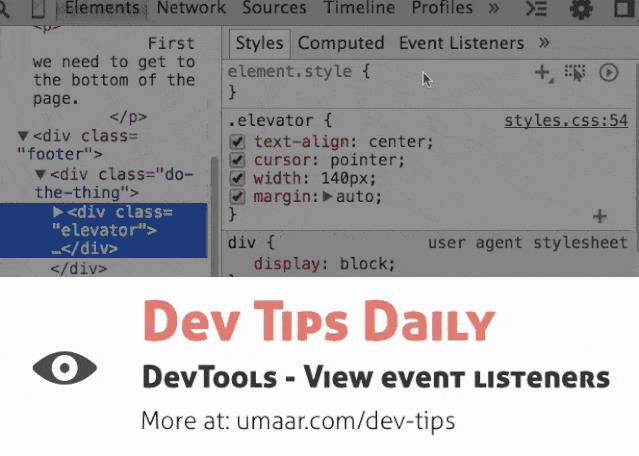
6、你是不是经常想不起来,在哪绑定事件的?
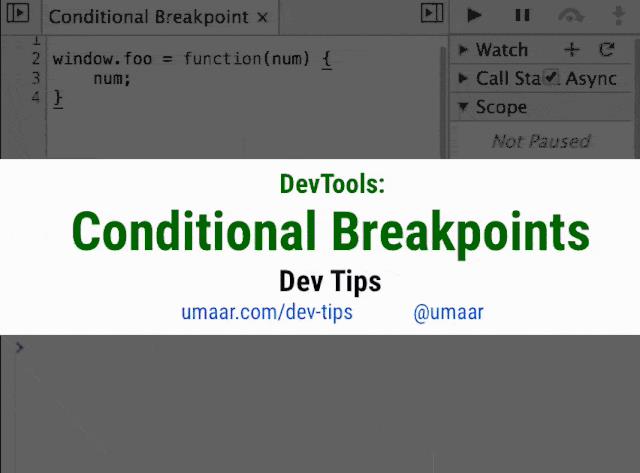
7、你是不是打断点时还要去改代码?
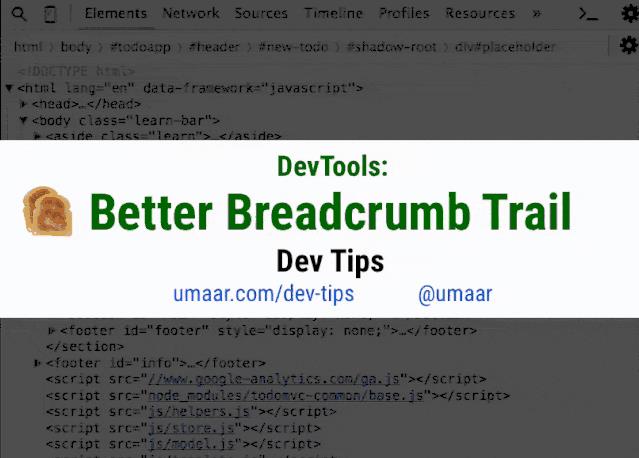
8、看dom层级的最直观的方式?
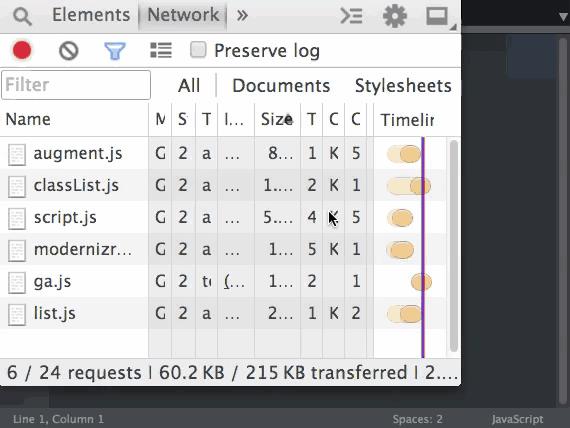
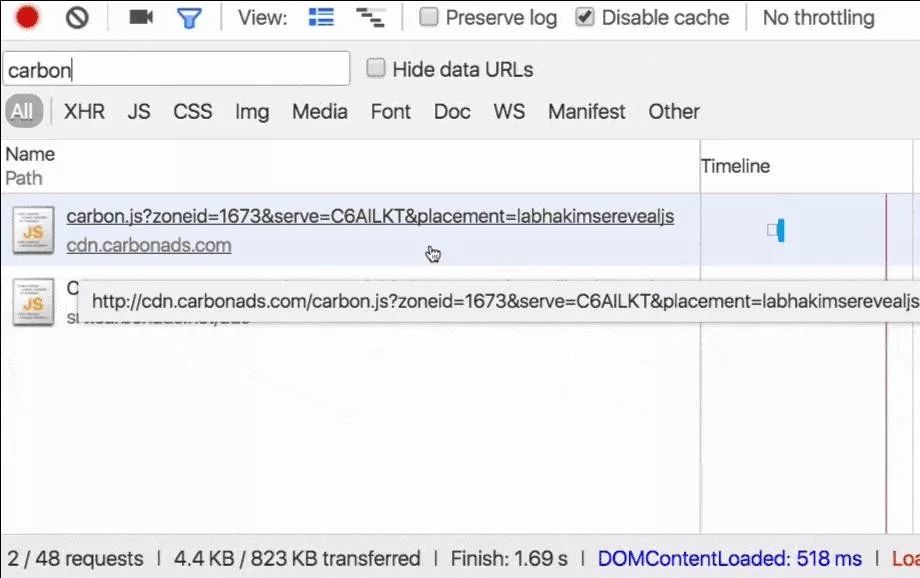
9、查一些特定的请求,过滤器用过吗?
10、在Elements面板调整dom结构很不方便?
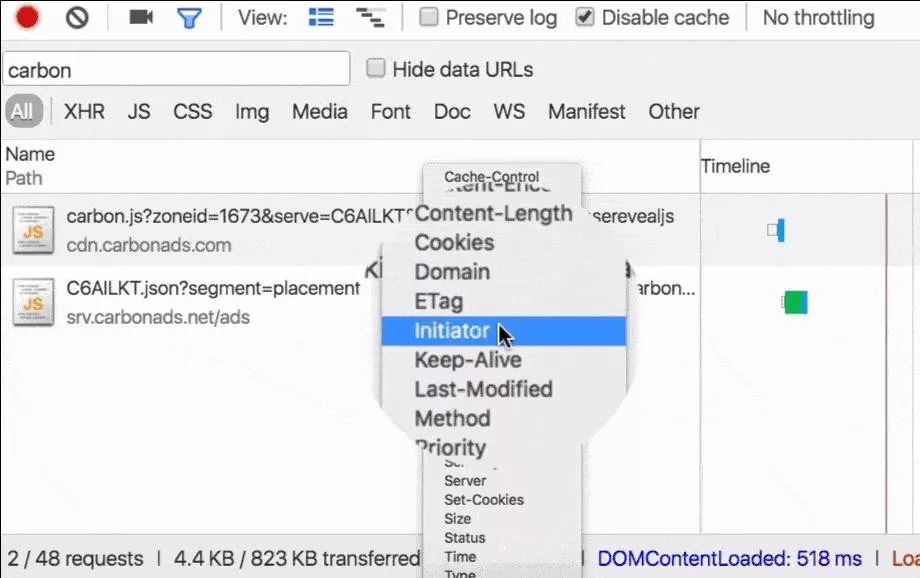
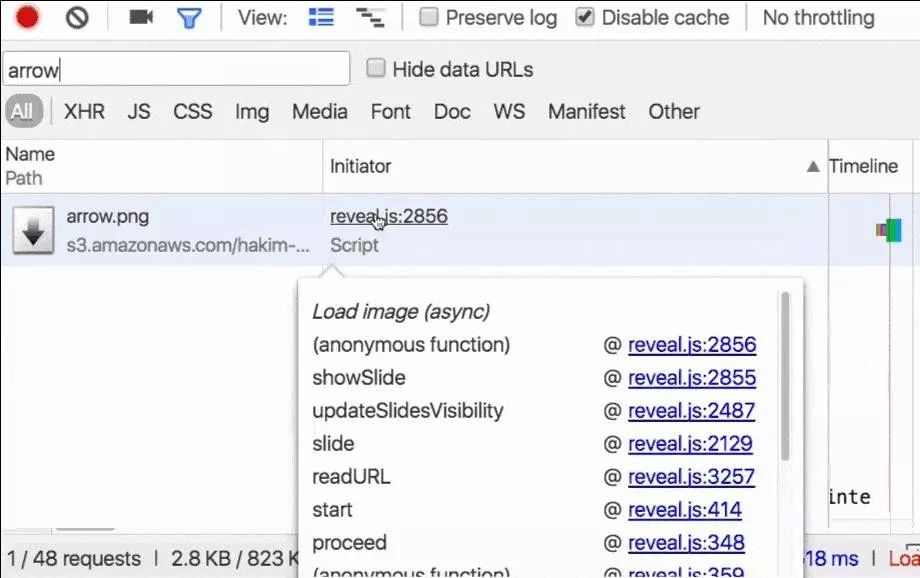
11、想知道,某图片加载的代码在哪?Initiator
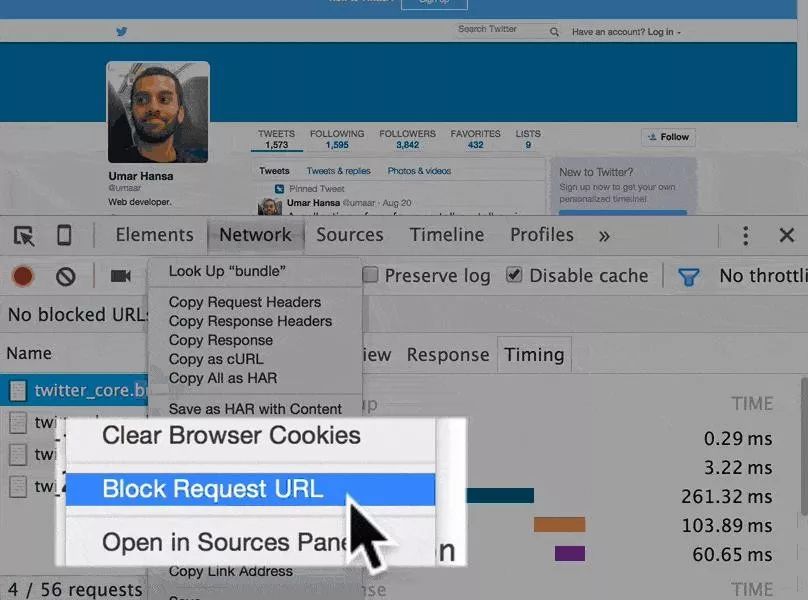
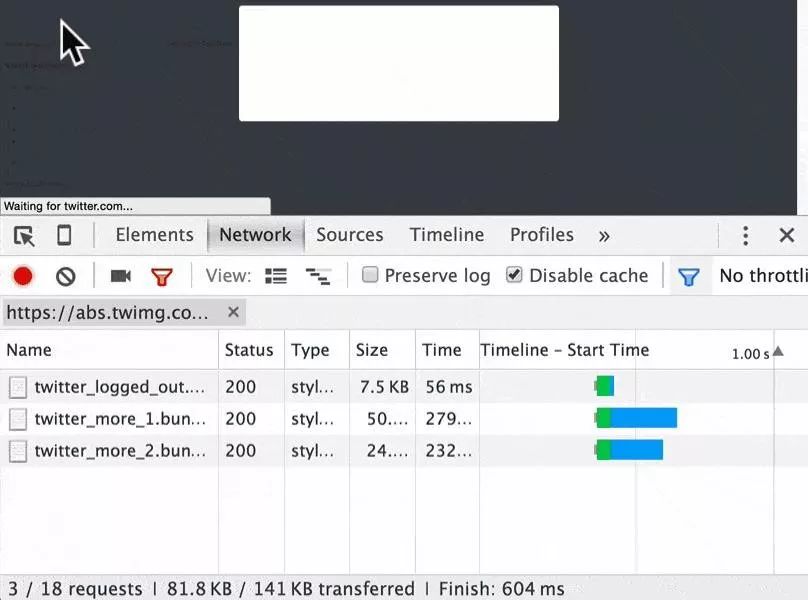
12、不想加载某个文件了?
多的就不列举了,可以看看开头的网站。看了有几个功能我电脑(win10)是没有的,应该跟chrome版本有关。
作者:老姚
来源:juejin.im/post/5af53823f265da0b75282b0f
往期推荐
以上是关于爽,带你体验 Chrome 开发者工具的 11 个骚操作!的主要内容,如果未能解决你的问题,请参考以下文章