vue复习大法之Vuex
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue复习大法之Vuex相关的知识,希望对你有一定的参考价值。
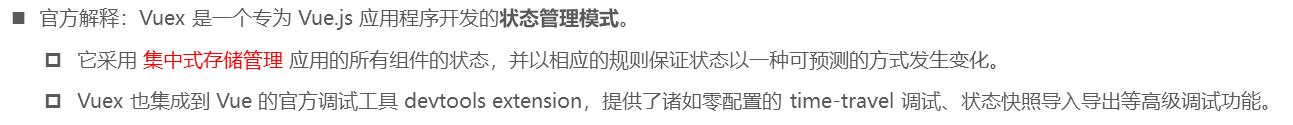
Vuex是做什么的



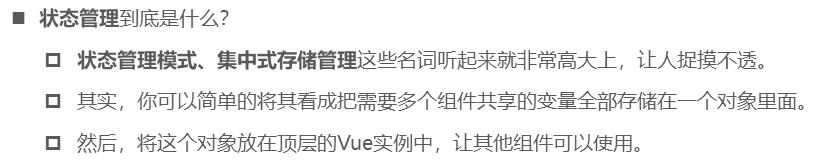
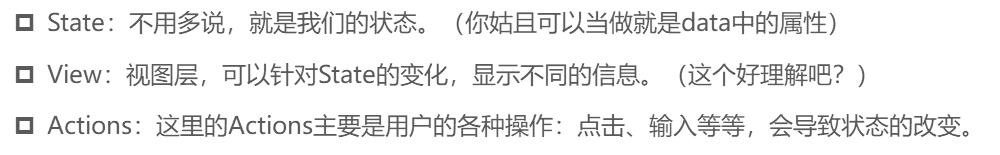
单界面的状态管理





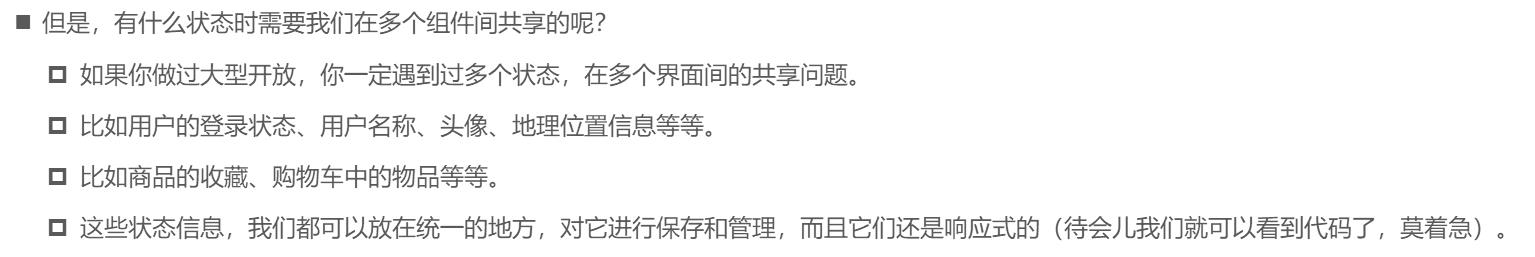
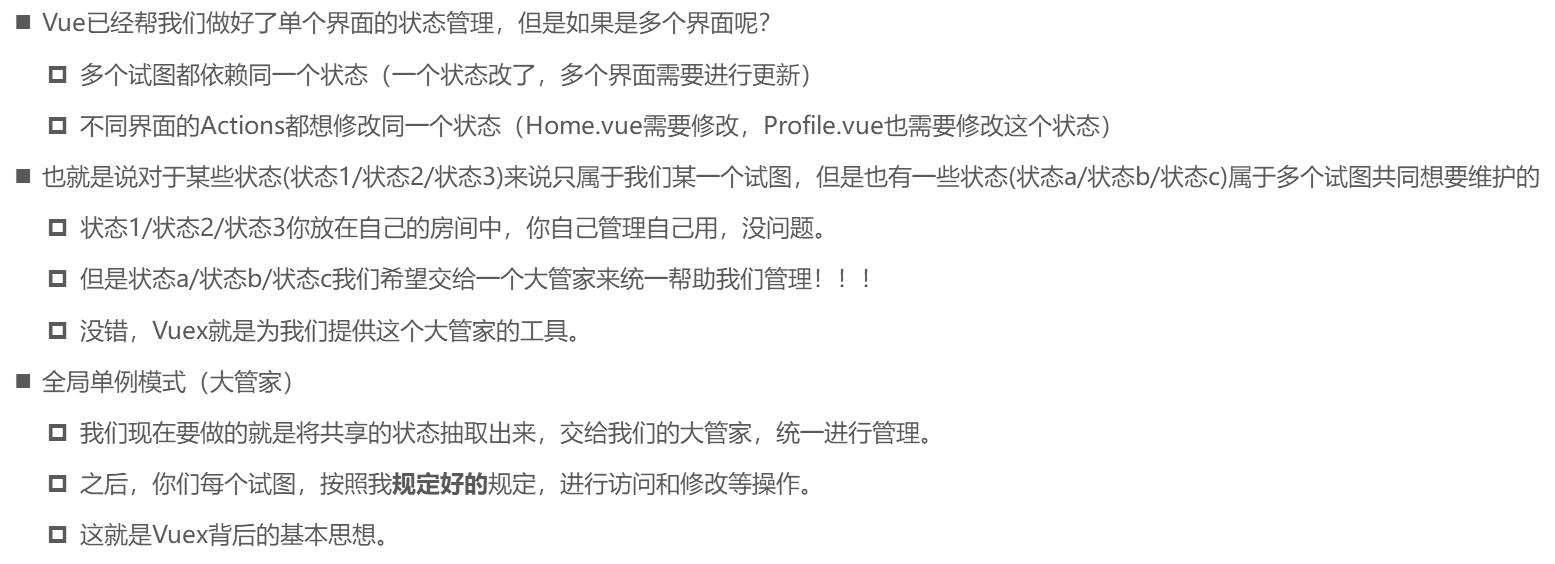
多界面状态管理


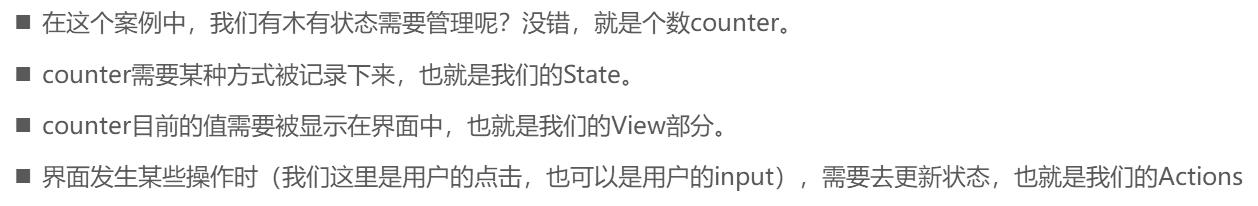
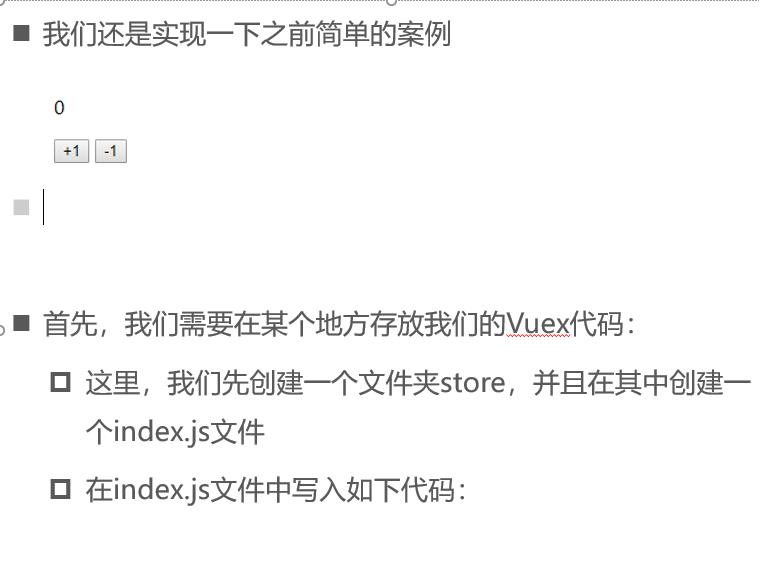
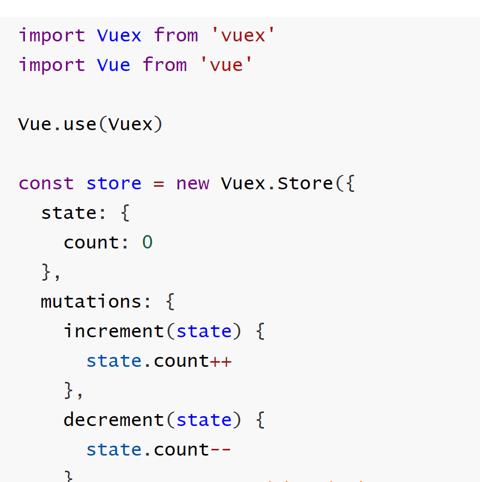
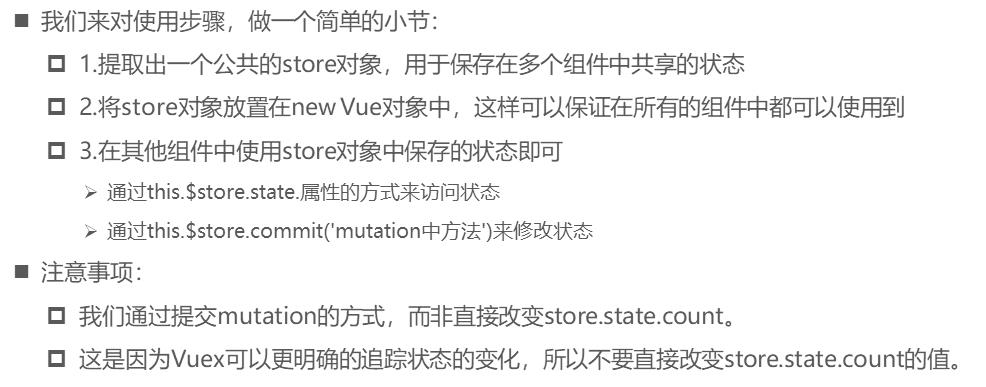
小案例


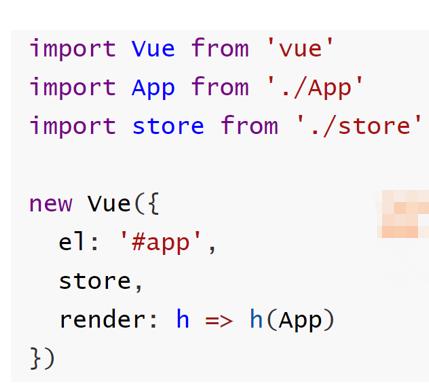
挂载到vue实例中


使用Vuex的count



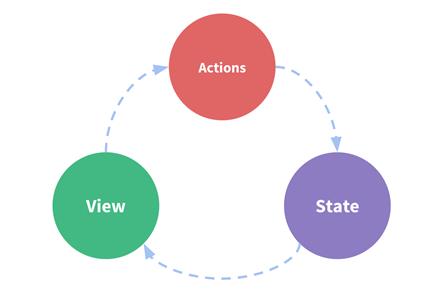
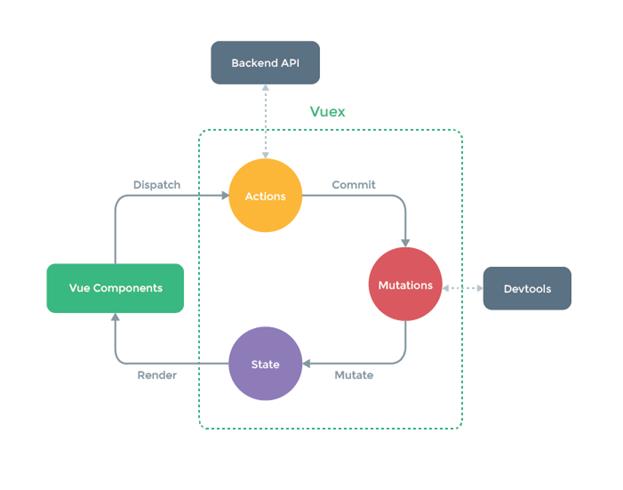
Vuex核心概念

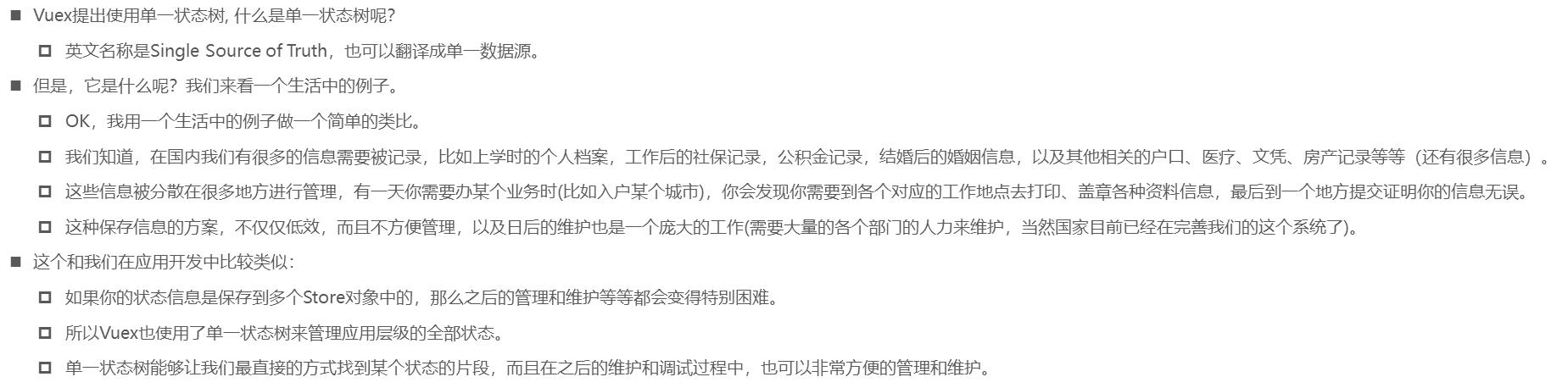
state单一状态树

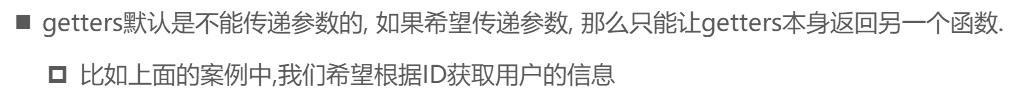
Getters基本使用

getters:{
greateAgesCount:state=>{
return state.students.filter(s=>s.age>=20).length
}
},
computed:{
getGreaterAgeCount(){
return this.$store.state.students.fileter(age=>age>=20).length
}
}
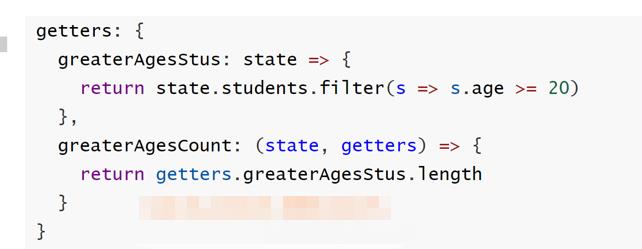
Getters作为参数和传递参数




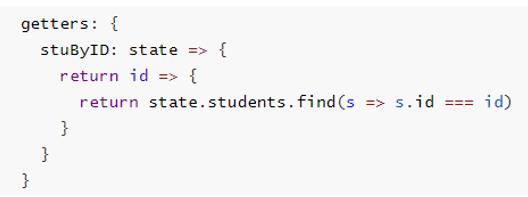
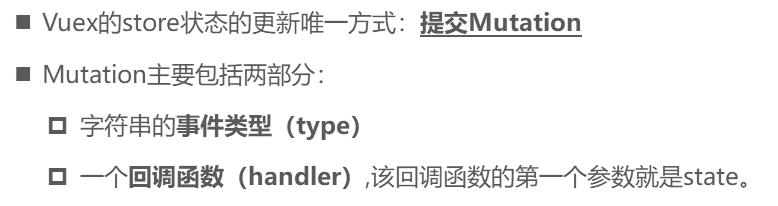
Mutation状态更新


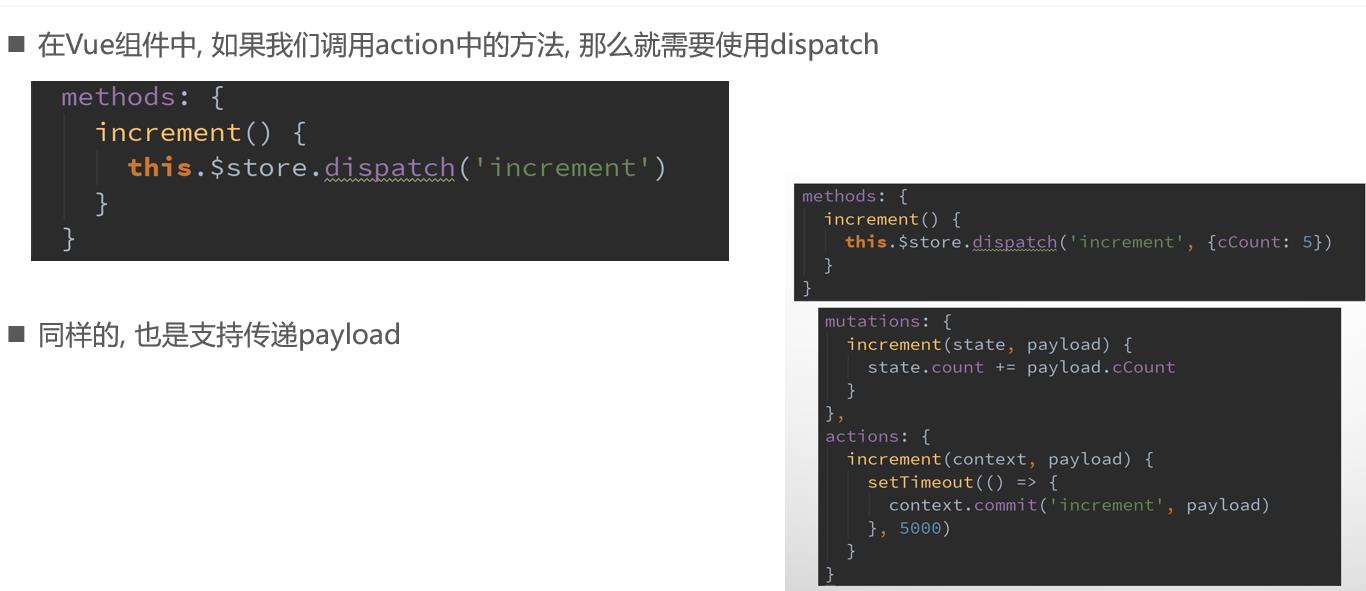
传递参数

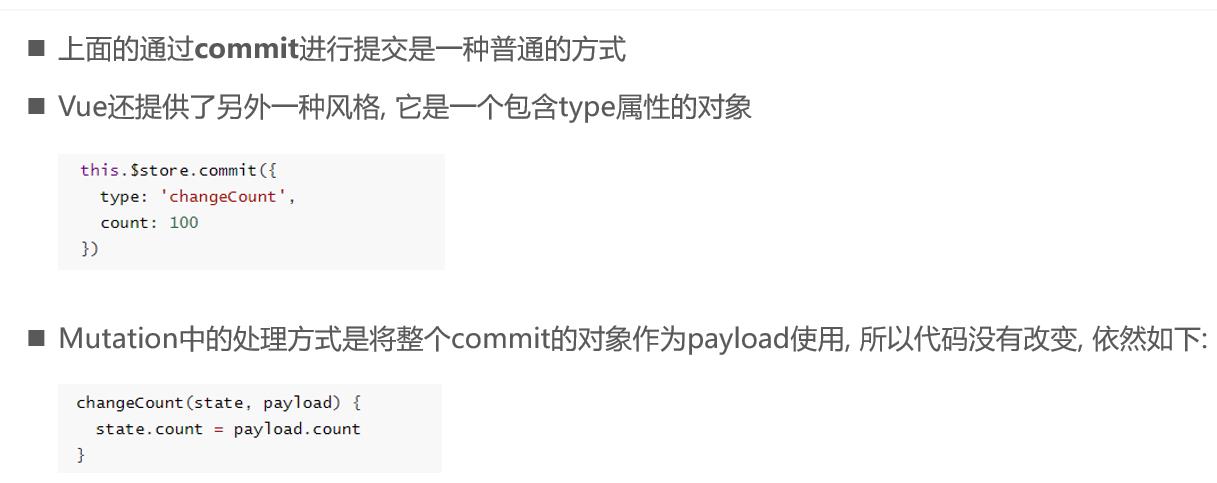
提交风格

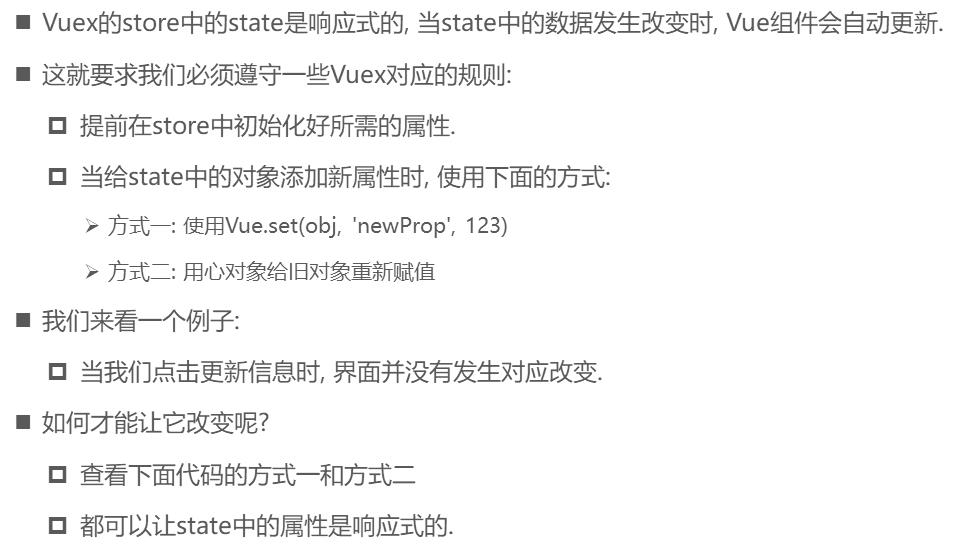
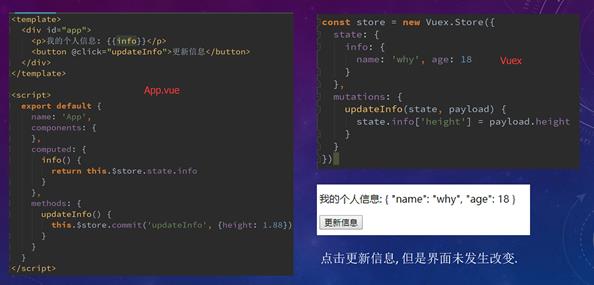
响应规则



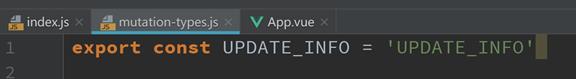
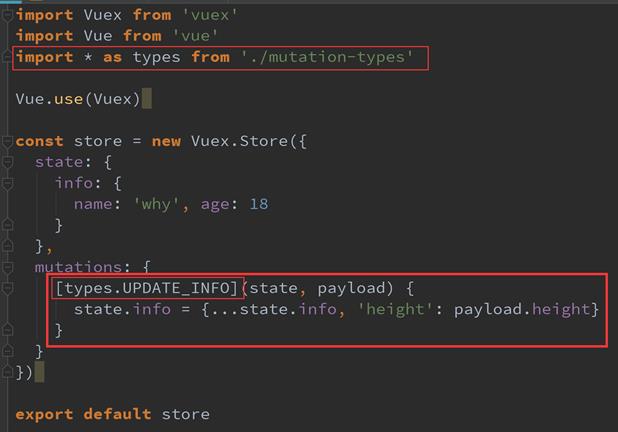
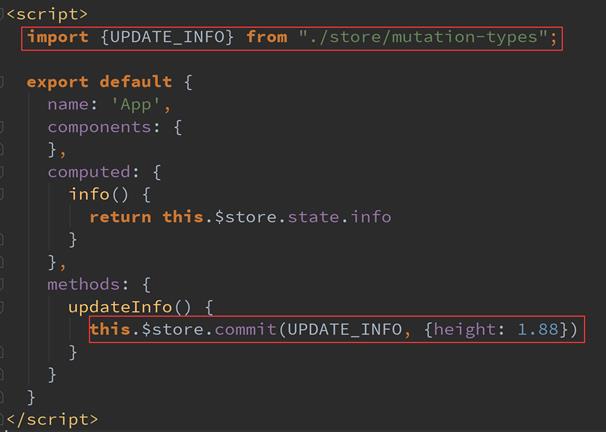
常量类型





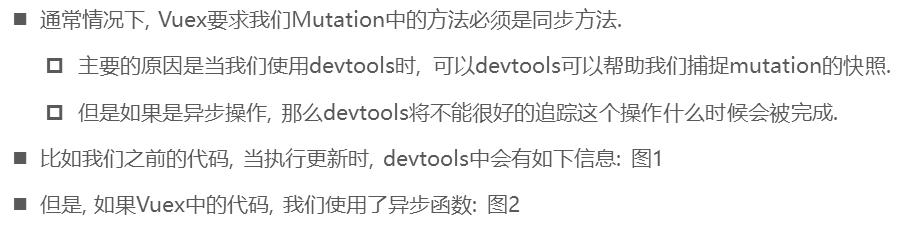
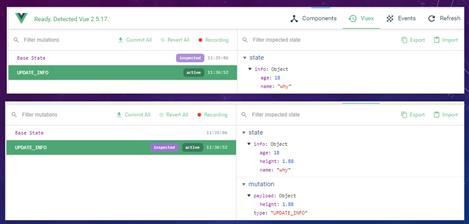
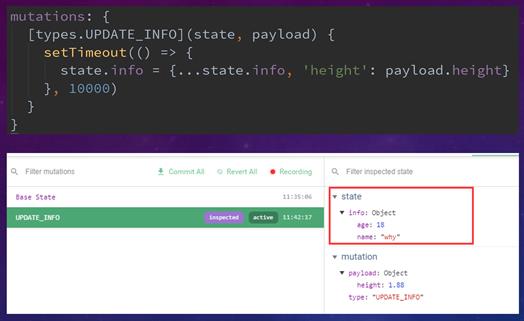
Muations同步函数




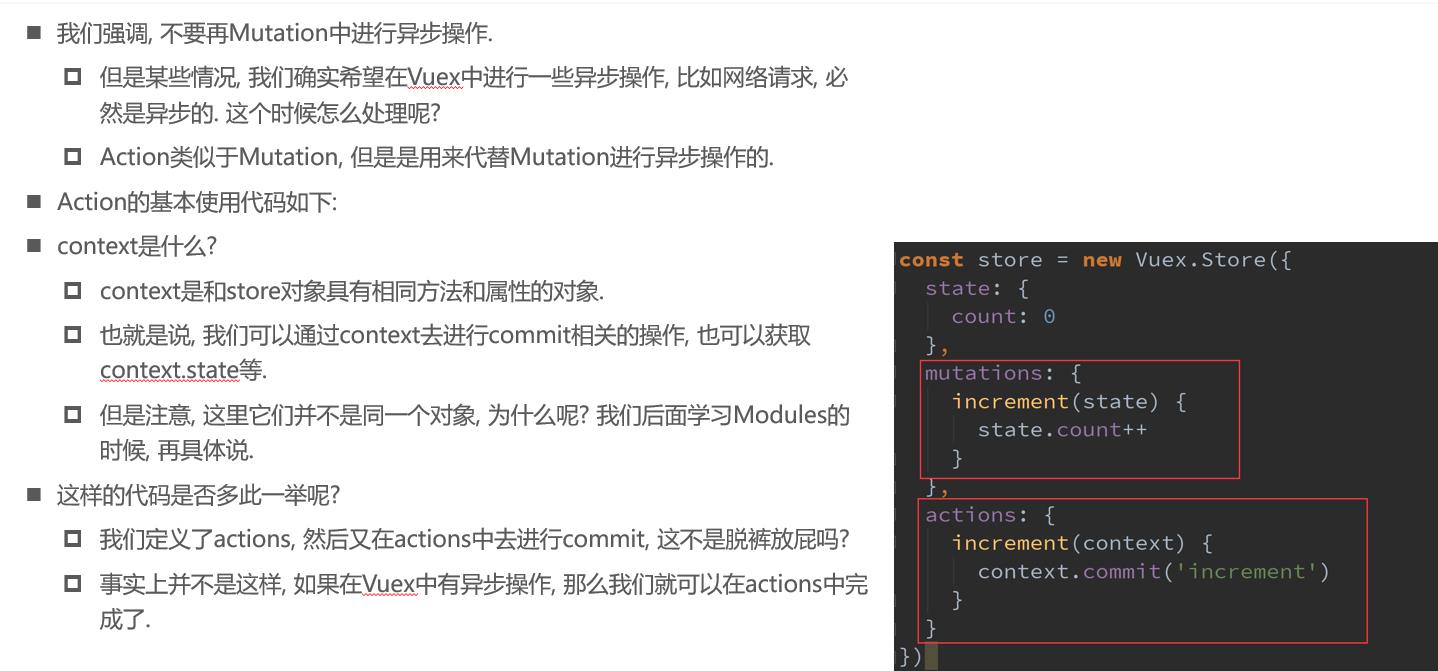
Action的基本定义

Action分发

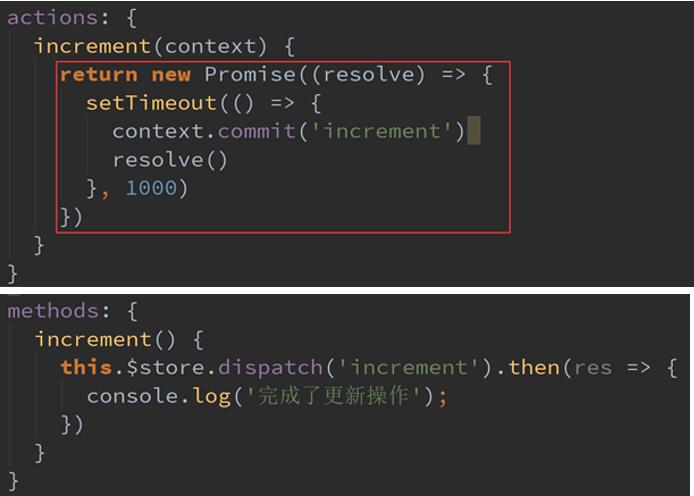
Action返回的Promise


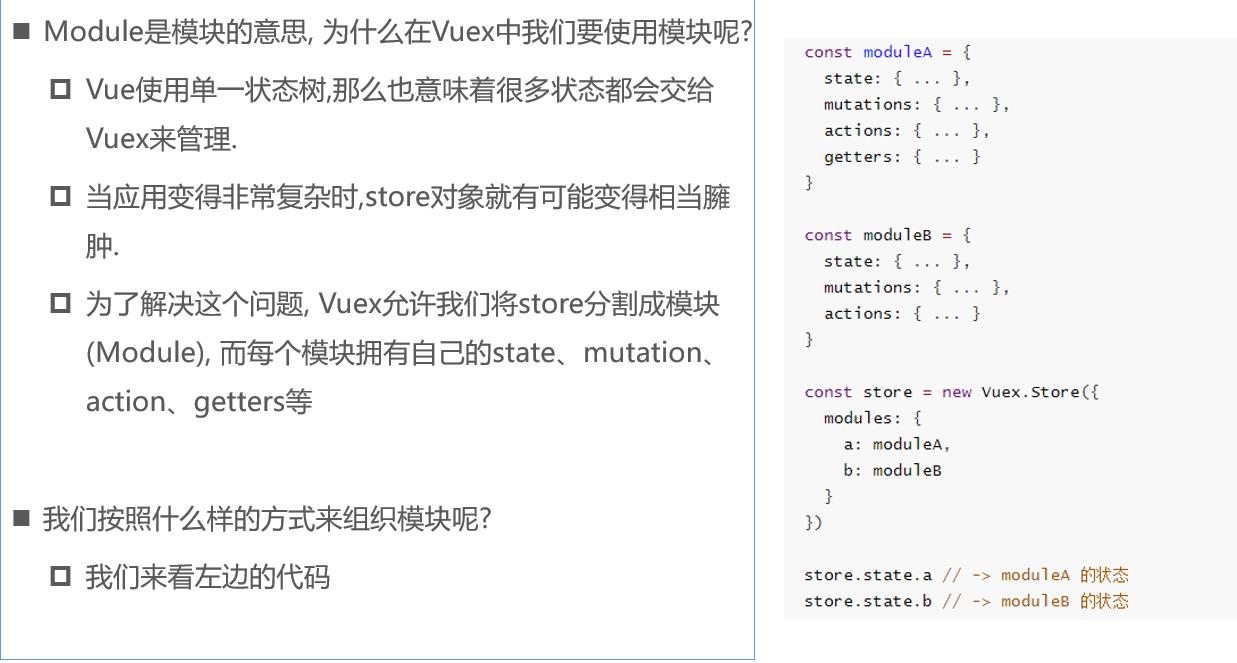
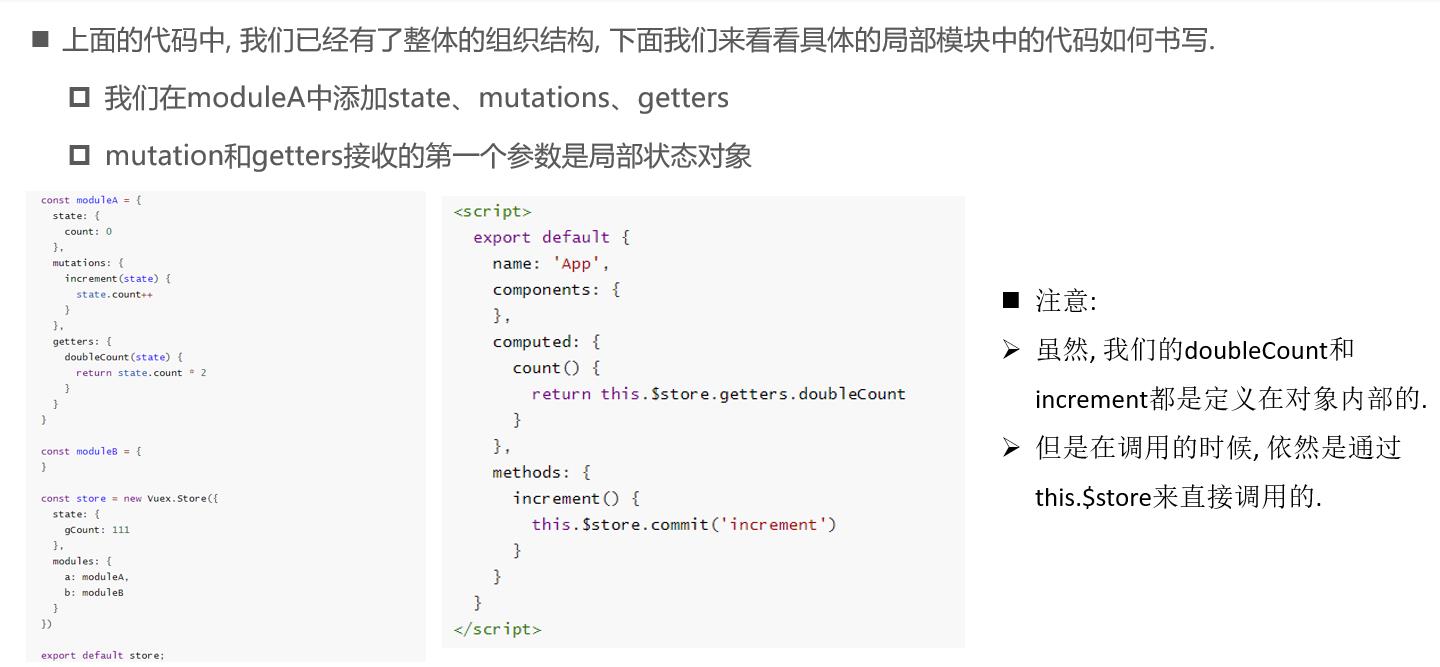
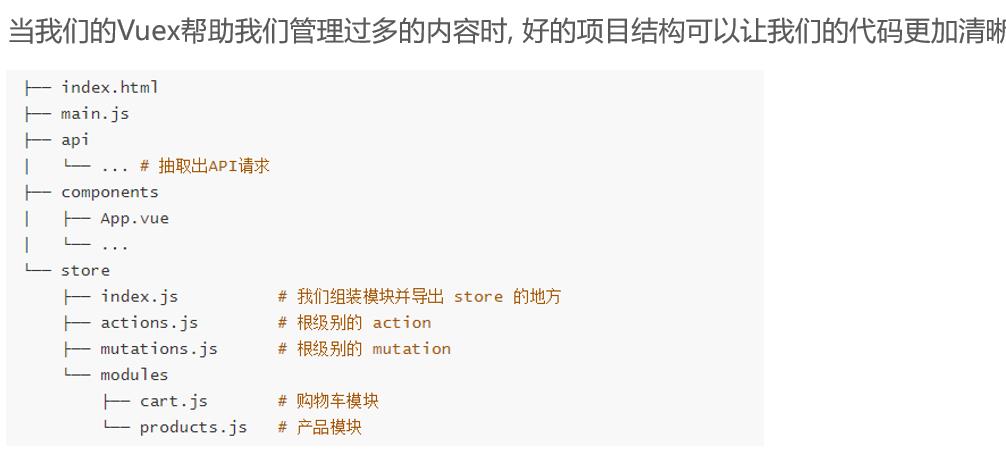
Module

Module局部状态

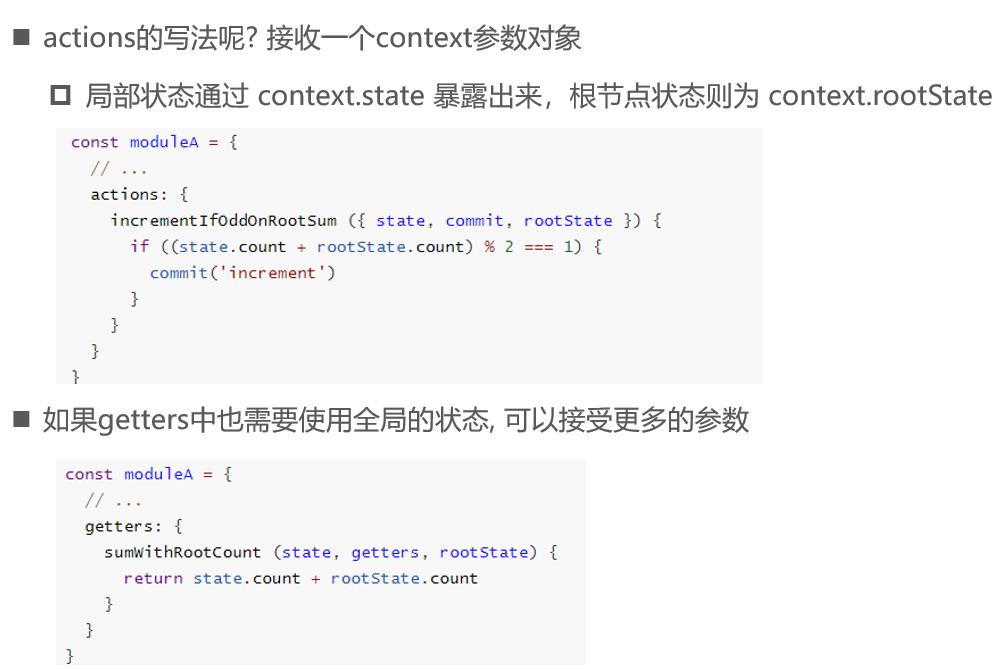
Action的写法


以上是关于vue复习大法之Vuex的主要内容,如果未能解决你的问题,请参考以下文章