vue复习大法之基本使用
Posted 嘴巴嘟嘟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue复习大法之基本使用相关的知识,希望对你有一定的参考价值。
什么是Vue.js

框架和库的区别
- 框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
- node 中的 express;
- 库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
-
- 从Jquery 切换到 Zepto
-
- 从 EJS 切换到 art-template
- 为什么有了MVC还要有MVVM
前端的项目越来越大,项目的可维护性和扩展性、安全性等成了主要问题。当年为了解决浏览器兼容性问题,出现了很多类库,其中最典型的就是jquery。但是这类库没有实现对业务逻辑的分成,所以维护性和扩展性极差。综上两方面原因,才有了MVVM模式一类框架的出现。比如vue,通过数据的双向绑定,极大了提高了开发效率。
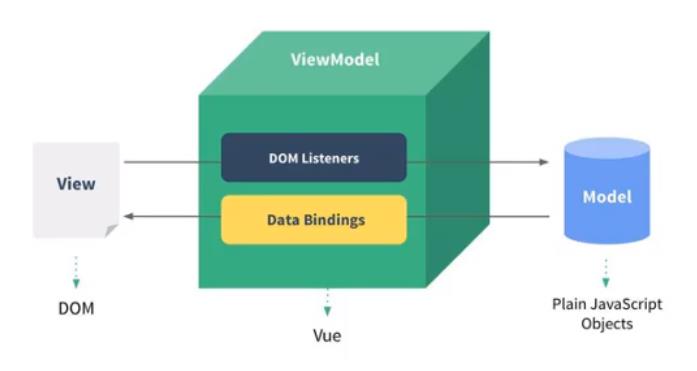
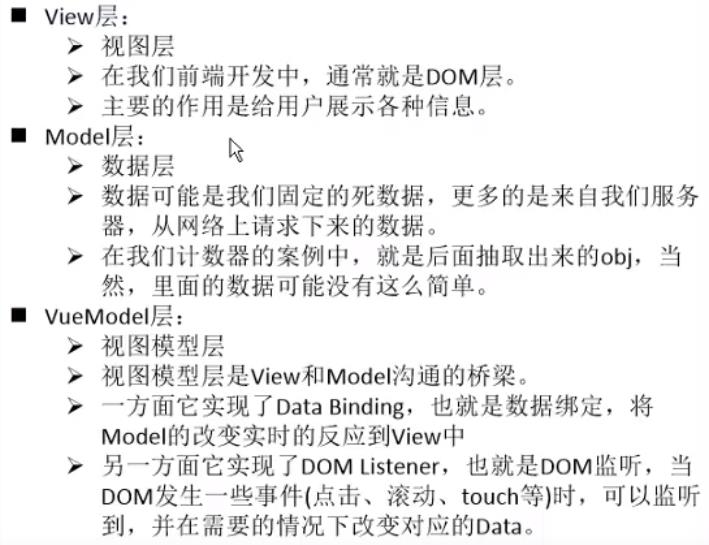
Vue中的MVVM
Model View ViewModel



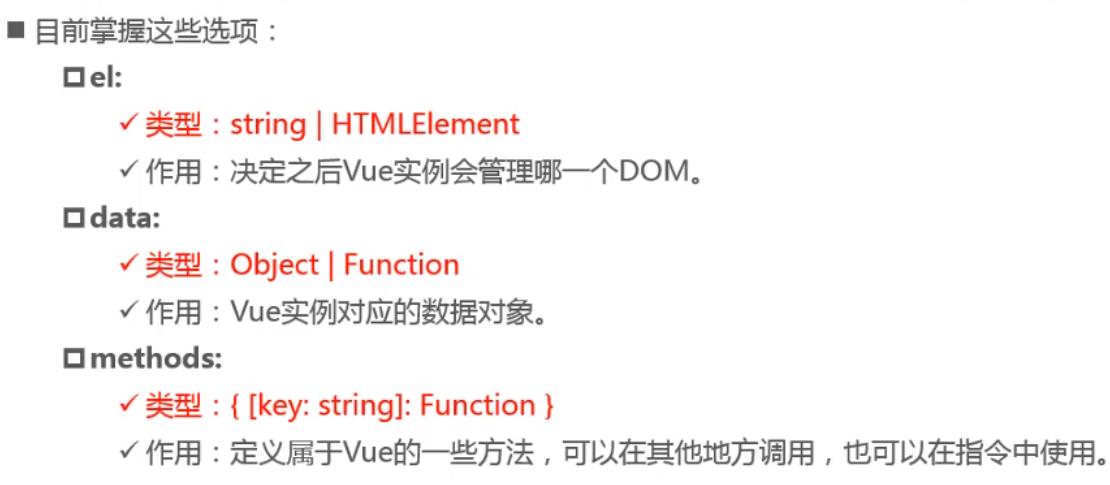
模板语法
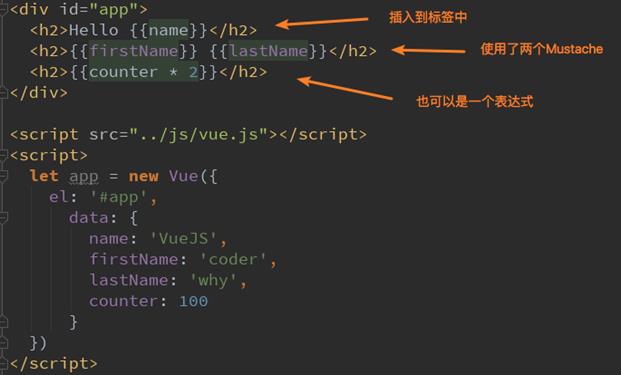
Mustache

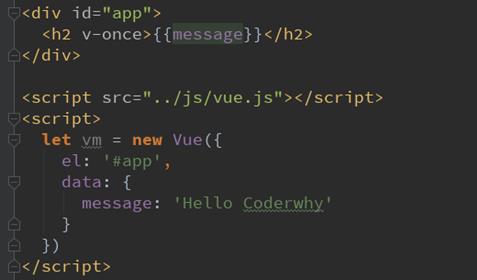
v-once


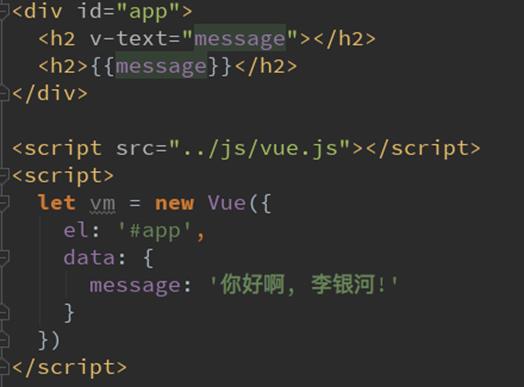
Vue指令之v-text和v-html
默认 v-text 是没有闪烁问题的
v-text会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空
使用v-html可以把标签元素也能显示在元素上




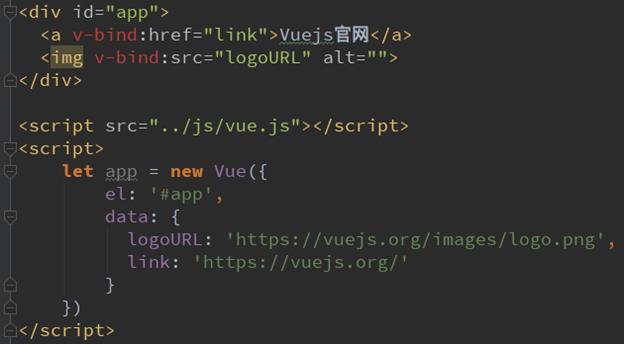
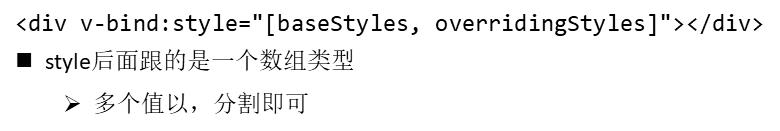
Vue指令之v-bind





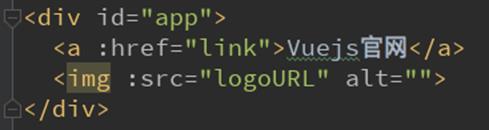
语法糖使用




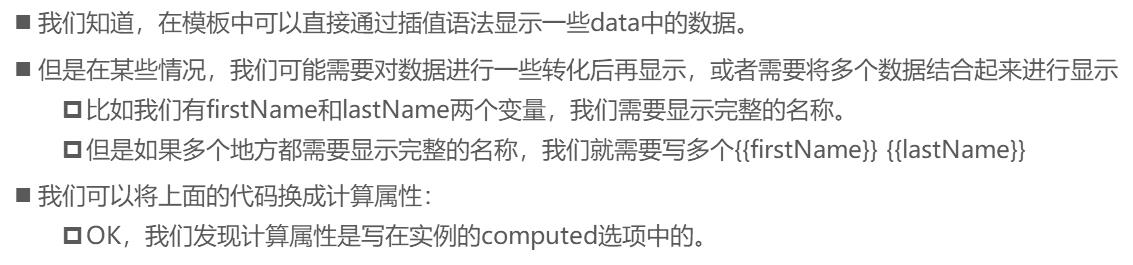
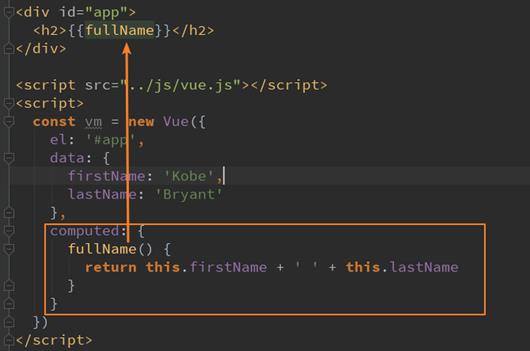
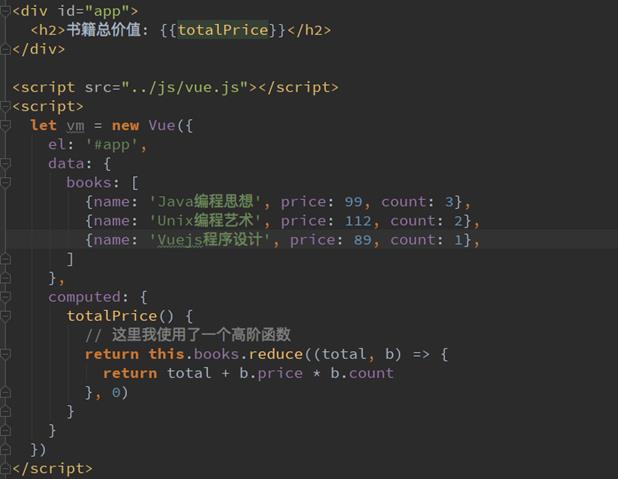
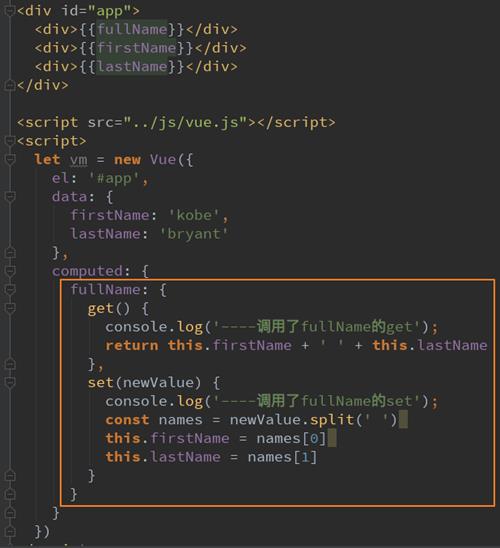
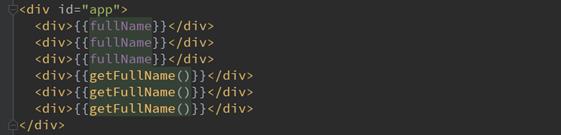
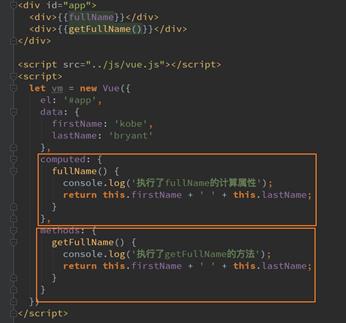
计算属性








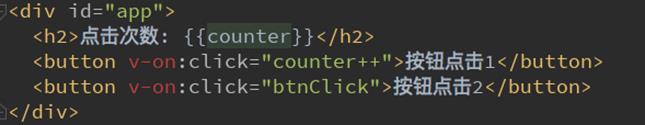
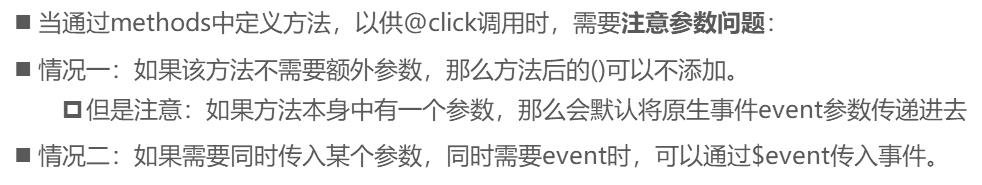
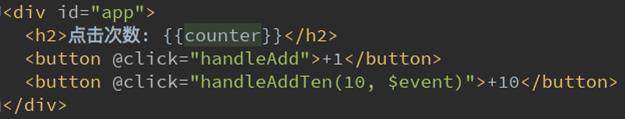
事件监听
Vue指令之v-on和跑马灯效果








跑马灯效果
- HTML结构:
<div id="app">
<p>{{info}}</p>
<input type="button" value="开启" v-on:click="go">
<input type="button" value="停止" v-on:click="stop">
</div>
- Vue实例:
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
info: '猥琐发育,别浪~!',
intervalId: null
},
methods: {
go() {
// 如果当前有定时器在运行,则直接return
if (this.intervalId != null) {
return;
}
// 开始定时器
this.intervalId = setInterval(() => {
this.info = this.info.substring(1) + this.info.substring(0, 1);
}, 500);
},
stop() {
clearInterval(this.intervalId);
}
}
});
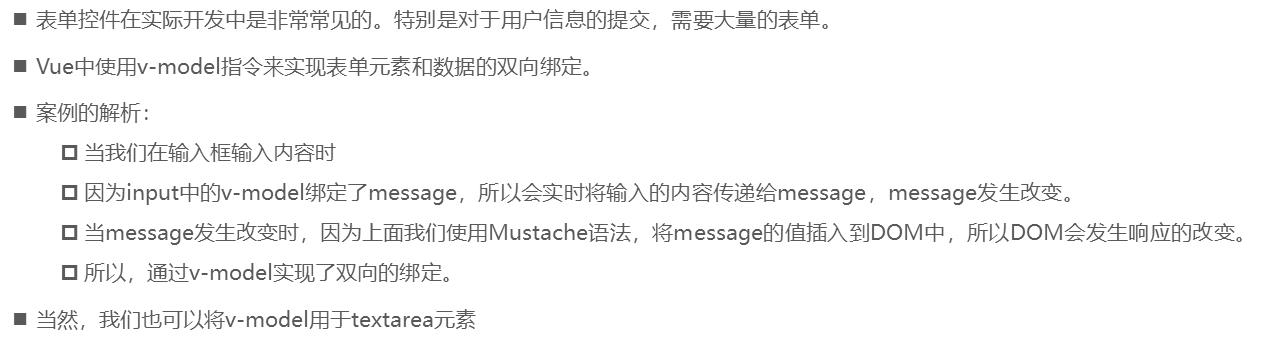
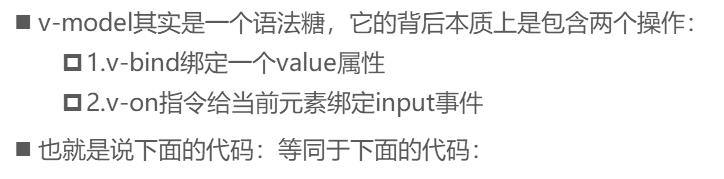
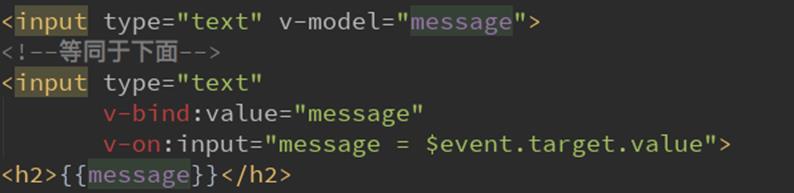
Vue指令之v-model和双向数据绑定

v-model表单绑定
<div id="app">
<!-- <input type="text" v-model="message"> -->
<input type="text" :value="message" @input="changeValue">
<span>{{message}}</span>
</div>
<script src="../js/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: "Hello Word"
},
methods: {
changeValue(event) {
this.message = event.target.value;
}
}
})
</script>
原理



小案例
<div id="app">
<!-- <label for="male">
<input type="radio" id="male" value="男" v-model="sex">男
</label>
<label for="female">
<input type="radio" id="female" value="女" v-model="sex">女
</label>
<span>您选择的性别是:{{sex}}</span> -->
<!-- <label for="licenst">
<input type="checkbox" value="" id="licenst" v-model="isAgree">同意
</label>
<input type="button" value="下一步" :disabled="!isAgree"> -->
<label for="">
<input type="checkbox" value="篮球" v-model="hobbies">篮球
<input type="checkbox" value="乒乓" v-model="hobbies">乒乓
<input type="checkbox" value="足球" v-model="hobbies">足球
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球
<input type="checkbox" value="台球" v-model="hobbies">台球
</label>
<span>您的兴趣是:{{hobbies}}</span>
</div>
<script src="../js/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: "Hello Word",
sex: '男',
isAgree: false,
hobbies: []
},
methods: {}
})
</script>
简易计算器案例
- HTML 代码结构
<div id="app">
<input type="text" v-model="n1">
<select v-model="opt">
<option value="0">+</option>
<option value="1">-</option>
<option value="2">*</option>
<option value="3">÷</option>
</select>
<input type="text" v-model="n2">
<input type="button" value="=" v-on:click="getResult">
<input type="text" v-model="result">
</div>
- Vue实例代码:
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
n1: 0,
n2: 0,
result: 0,
opt: '0'
},
methods: {
getResult() {
switch (this.opt) {
case '0':
this.result = parseInt(this.n1) + parseInt(this.n2);
break;
case '1':
this.result = parseInt(this.n1) - parseInt(this.n2);
break;
case '2':
this.result = parseInt(this.n1) * parseInt(this.n2);
break;
case '3':
this.result = parseInt(this.n1) / parseInt(this.n2);
break;
}
}
}
});
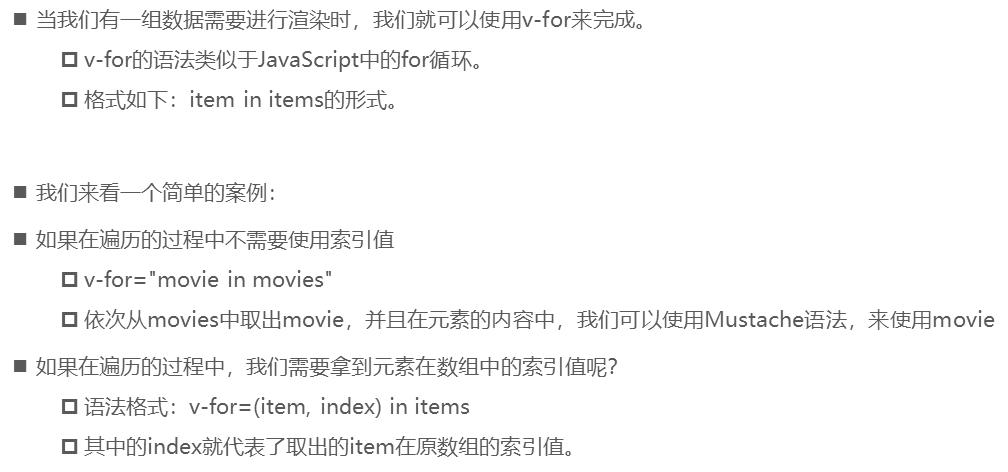
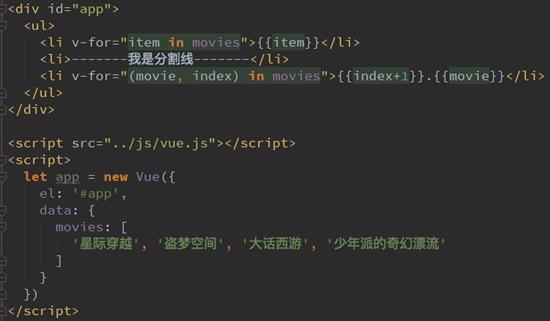
Vue指令之v-for和key属性





- 迭代数组
<ul>
<li v-for="(item, i) in list">索引:{{i}} --- 姓名:{{item.name}} --- 年龄:{{item.age}}</li>
</ul>
- 迭代对象中的属性
<!-- 循环遍历对象身上的属性 -->
<div v-for="(val, key, i) in userInfo">{{val}} --- {{key}} --- {{i}}</div>
- 迭代数字
<p v-for="i in 10">这是第 {{i}} 个P标签</p>
** v-for遍历对象**
<div id="app">
<span>{{message}}</span>
<ul>
<li v-for="(item,key) in obj">{{item}}-----{{key}}</li>
</ul>
</div>
<script src="./js/node_modules/vue/dist/vue.min.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: "Hello Word",
obj:{
name:"张三",
age:23,
gender:"男",
hoppy:['玩游戏','打球','学习']
}
},
methods: {
}
})
</script>
注意:
<div id="app">
<ul>
<!--
使用v-for时,给对应的元素或组件添加上一个:key
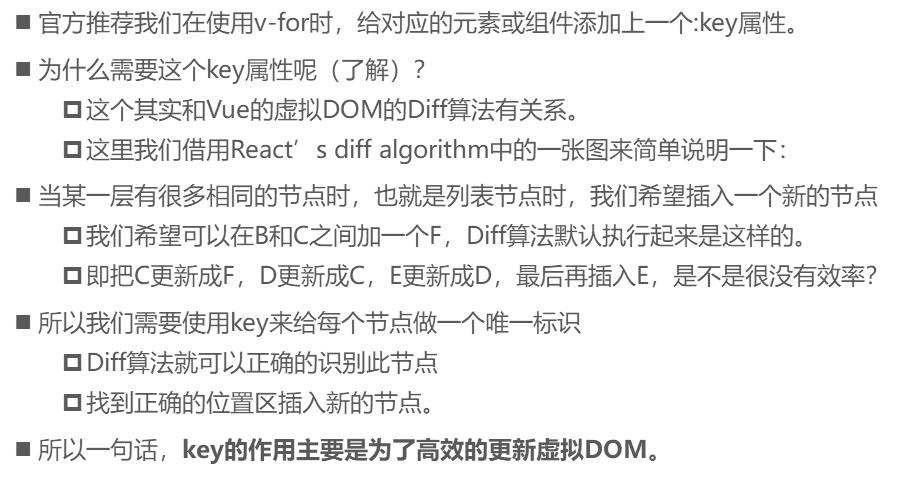
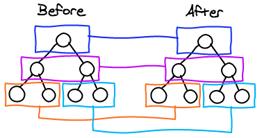
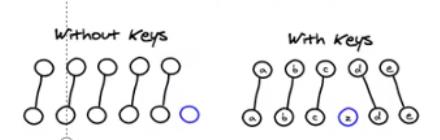
为什么需要key?
因为某一层节点很多,插入一个新的节点,我们需要用
key来给每个节点做一个唯一的标识,找到正确位置区
插入新节点,为了高效的更新虚拟DOM
-->
<li v-for="(item,key) in obj" :key="item">{{item}}-----{{key}}</li>
</ul>
</div>
<script src="./js/node_modules/vue/dist/vue.min.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: "Hello Word",
obj:{
name:"张三",
age:23,
gender:"男",
hoppy:['玩游戏','打球','学习']
}
},
})
</script>



2.2.0+ 的版本里,当在组件中使用 v-for 时,key 现在是必须的。
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用 “就地复用” 策略。如果数据项的顺序被改变,Vue将不是移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。
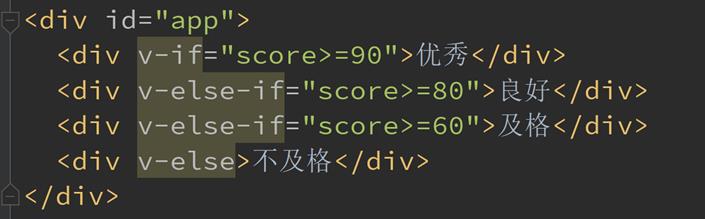
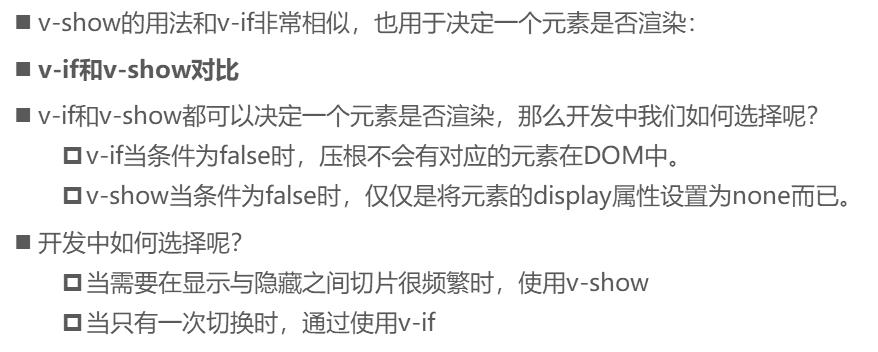
Vue指令之v-if和v-show





一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
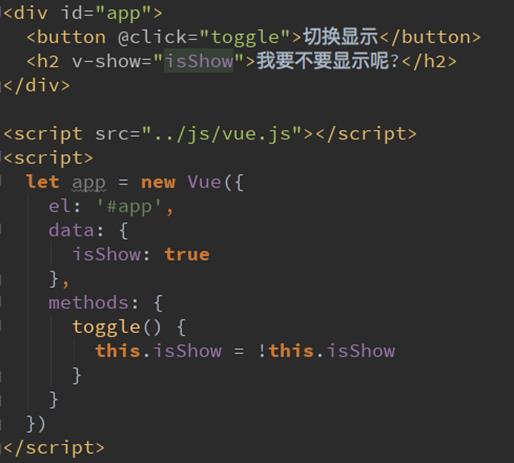
切换小案例
<div id="app">
<!-- <input type="button" value="toggle" @click="toggle"> -->
<input type="button" value="toggle" @click="flag=!flag">
<!-- v-if 的特点:每次都会重新删除或创建元素 -->
<!-- v-show 的特点: 每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式 -->
<!-- v-if 有较高的切换性能消耗 -->
<!-- v-show 有较高的初始渲染消耗 -->
<!-- 如果元素涉及到频繁的切换,最好不要使用 v-if, 而是推荐使用 v-show -->
<!-- 如果元素可能永远也不会被显示出来被用户看到,则推荐使用 v-if -->
<h3 v-if="flag">这是用v-if控制的元素</h3>
<h3 v-show="flag">这是用v-show控制的元素</h3>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {
/* toggle() {
this.flag = !this.flag
} */
}
});
</script>
登陆小案例
<div id="app">
<div>
<!--
当我们点击切换按钮之后,输入框中的内容没有发生改变
这是因为Vue在进行DOM渲染时,出于性能考虑会尽可能的
复用已经存在的元素,而不是重新创建新的元素解决此问
题 需要给对应的input添加key 并且保证key 的不同
-->
<!-- <span v-if="type=='username'">
<label for="user">
用户账号:
</label>
<input type="text" placeholder="请输入用户信息" id="user">
</span>
<span v-else-if="type=='register'">
<label for="register">
注册信息:
</label>
<input type="text" placeholder="请输入用户信息" id="register">
</span> -->
<span v-if="type=='username'">
<label for="user">
用户账号:
</label>
<input type="text" placeholder="请输入用户信息" id="user" key="user">
</span>
<span v-else-if="type=='register'">
<label for="register">
注册信息:
</label>
<input type="text" placeholder="请输入用户信息" id="register" key="register">
</span>
</div>
<button @click="change">切换</button>
</div>
<script src="./js/node_modules/vue/dist/vue.min.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: "Hello Word",
type: "username"
},
methods: {
change() {
this.type = this.type === 'register' ? 'username' : 'register';
}
}
})
</script>
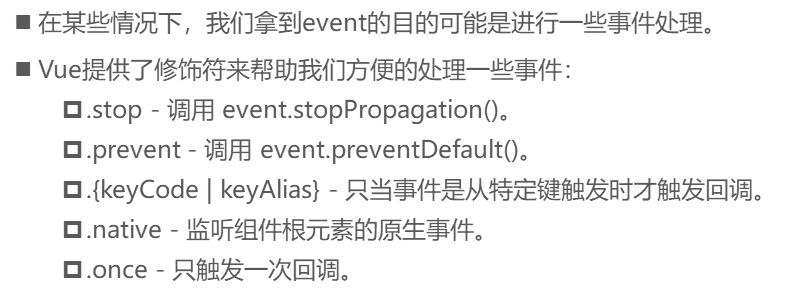
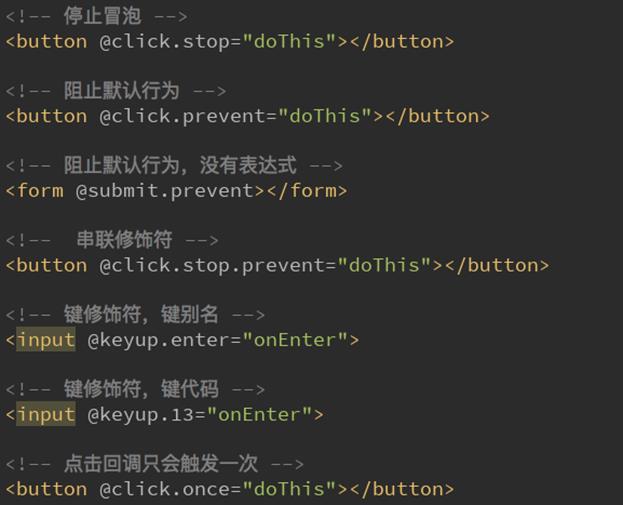
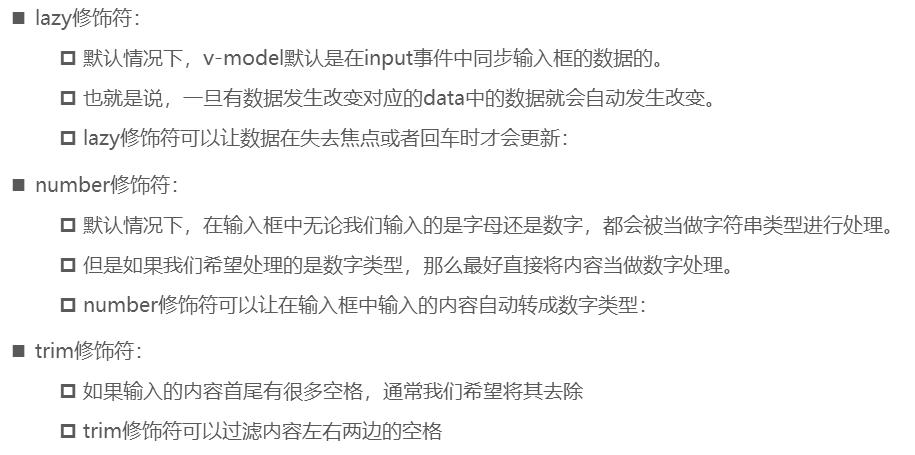
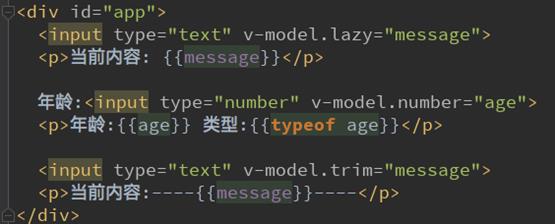
修饰符


过滤器
概念:Vue.js 允许你自定义过滤器,可被用作一些常见的文本格式化。过滤器可以用在两个地方:mustache 插值和 v-bind 表达式。过滤器应该被添加在 javascript 表达式的尾部,由“管道”符指示;
私有过滤器
- HTML元素:
<td>{{item.ctime | dataFormat('yyyy-mm-dd')}}</td>
- 私有
filters定义方式:
filters: { // 私有局部过滤器,只能在 当前 VM 对象所控制的 View 区域进行使用
dataFormat(input, pattern = "") { // 在参数列表中 通过 pattern="" 来指定形参默认值,防止报错
var dt = new Date(input);
// 获取年月日
var y = dt.getFullYear();
var m = (dt.getMonth() + 1).toString().padStart(2, '0');
var d = dt.getDate().toString().padStart(2, '0');
// 如果 传递进来的字符串类型,转为小写之后,等于 yyyy-mm-dd,那么就返回 年-月-日
// 否则,以上是关于vue复习大法之基本使用的主要内容,如果未能解决你的问题,请参考以下文章