“数万行代码“教你用html和css编写一个精美的网页
Posted 小歌谣(公众号同名)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“数万行代码“教你用html和css编写一个精美的网页相关的知识,希望对你有一定的参考价值。
我是歌谣 放弃很容易 但是坚持一定很酷
1前言
作为一名前端开发工程师 开发一个完美的网页也是我们的必修课之一 逻辑写起来有时候不是那么的难 据说页面样式才是最难的一课
本文内容纯属自己个人观点 欢迎一起交流吐槽
2网页基础版(div+css)
我第一次接触前端页面的时候做的网页就是一个div+css的布局 因为当时是在实习 网页的内容现在已经丢失 类似一个商品管理的页面 页面分出来给一个班的同学
几个人分为一个小组 进行共同开发 页面的跳转直接a标签进行跳转即可
2.1.1桥边菇凉页面预览
桥边菇凉小页面 写这个页面当时应该是这个音乐还挺好听的 我叫歌谣 喜欢听歌也是我生活的一部分 这个页面包含了太多的岁月沉淀了 现在2021年了 这个页面就是基础的div+css布局

2.1.2桥边菇凉代码
这个页面应该不是第一个 一看这个样式就是我模仿某页面进行一个开发的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>qq音乐</title>
<style>
*{margin: 0;padding: 0;}
img{display:block;}
a{text-decoration: none;}
#head{height: 102px;width: 100%;}
#head-left{width: 798px;height: 102px;float:left}
#head-left>img{width: 192px;height: 47px;float: left;padding-left:141px;padding-top: 27px;}
#head-left>.username{width:304px;height:24px;background: url('./img/006.jpg') right center no-repeat ;padding-top: 10px;position: relative;top: 30px;float: right;}
#header{height: 63px;background: rgb(40, 50, 59);}
#last{height: 102px;background: rgb(41,45,54);}
#head-right{width:720px;height: 102px;float: left;}
#head-title{width: 333px;height: 27px;position: relative; top: 35px;left:105px;float: left;border-right: rgb(230,230,230) 3px solid;}
#head-title>a{margin-left: 20px;}
#head-right-right>img{width: 68px;height: 37px;position: relative;top: 28px;left: 150px;}
#header-left{width:798px;height: 63px;float:left}
#header-right{width:720px;height: 63px;float: left;}
#left{width: 486px;height: 39px;position: relative;left: 228px;top: 15px;}
#left>a{color: white;font-size: 20px;padding-left: 20px;}
#right>img{width: 28px;height: 20px;float:right;position: relative;right: 225px;bottom: 20px;}
#header-right{width: 572px;height: 31px;}
.geyao{position: relative;top: 15px;left: 50px;}
.geyao>img{width: 20px;height: 20px;float: left;}
.geyao>.right1{position: relative;top: 4px;left: 8px;}
.geyao>.right2{position: relative;top: 5px;left: 8px;}
.geyao>.right3{position: relative;top: 4px;left: 8px;}
.geyao>.right4{position: relative;top: 4px;left: 8px;}
.geyao>.right5{position: relative;top: 4px;left: 8px;}
.geyao>a{font-size: 20px;float: left;color: rgb(160,161,163);padding-left: 15px;}
#body{height: 581px;background: rgb(73,86,111);}
#body-left{width: 798px; height:581px;float: left;}
#body-left1{width: 324px;height: 324px;margin: 0 auto;}
#body-left2{width: 290px;height: 66px;border-radius: 30px;border:1px solid rgb(136,143,160);
margin: 30px auto;}
#body-left2>span{font-size: 40px;font-family: 宋体;display: block;color: rgb(136,143,160);
position: relative;left: 35px;top: 10px;}
#body-left3{position: relative;left: 200px;}
#body-top{width: 68px;height: 68px;border-radius: 34px;background: url('./img/15.jpg');float: left;}
#body-bottom{width: 301px;height: 74px;background: url('./img/16.jpg');float: left;}
#body-right{width: 720px;height: 531px;float: left;}
#body-right1{width: 503px;height: 131px;}
#body-right1>h1{color: rgb(136,143,160);}
#body-right1>img{width: 32px;height: 16px;position: relative;bottom: 30px;left: 130px;}
#body-right3>p{display: block;color: rgb(136,143,160);}
#body-right2{width: 503px;height: 300px;overflow-y: scroll;}
#body-right2::-webkit-scrollbar { width: 4px; /*height: 4px;*/}
#body-right2::-webkit-scrollbar-thumb {border-radius: 10px;-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);background: rgba(0,0,0,0.2);}
#body-right2::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);border-radius: 0;background: rgba(0,0,0,0.1);}
#last1{width: 330px;height: 100px;float: left;}
#last1>.im1{float: left;position: relative;left:100px ;top:20px;width: 50px;height: 50px; padding-left: 10px;}
#last1>.im2{float: left;position: relative;left:115px ;top:10px;width: 60px;height: 60px;
padding-left: 10px;}
#last1>.im3{float: left;position: relative;left:140px ;top:25px;width: 50px;height: 50px;
padding-left: 10px;}
#last2{width: 579px;height: 79px;float: left;}
#last2-left{width: 57px;height: 57px;float: left;position: relative;left: 120px;top: 10px;}
#last2-right{width: 357px;height: 57px;float: left;position: relative;left: 140px;top: 13px;}
#last3{width: 131px;height: 102px;float: left;}
#last31{width: 13px;height: 33px;float: left;position: relative;left: 160px;top: 40px;}
#last32{width: 13px;height: 33px;float: left;position: relative;left: 190px;top: 40px;}
#last33{width: 13px;height: 33px;float: left;position: relative;left: 220px;top: 40px;}
#last34{width: 13px;height: 33px;float: left;position: relative;left: 250px;top: 40px;}
#last35{width: 43px;height: 33px;float: left;position: relative;left: 300px;top: 35px;}
</style>
</head>
<body>
<div id="head">
<div id="head-left">
<img src="./img/004.jpg" alt="">
<input type="text" class="username">
</div>
<div id="head-right">
<div id="head-title">
<a href="">客服中心</a>
<a href="">招贤纳士</a>
<a href="">会员中心</a>
</div>
<div id="head-right-right">
<img src="./img/007.jpg">
</div>
</div>
</div>
<div id="header">
<div id="header-left">
<div id="left">
<a href="">首页</a>
<a href="">榜单</a>
<a href="">下载客户端</a>
<a href="">更多</a>
</div>
<div id="right">
<img src="./img/008.jpg">
</div>
</div>
<div id="header-right">
<div class="geyao">
<img class="right1" src="./img/1.jpg">
<a href="">音乐直播</a>
</div>
<div class="geyao">
<img class="right2" src="./img/2.jpg">
<a href="">酷狗LIVE</a>
</div>
<div class="geyao">
<img class="right3" src="./img/3.jpg">
<a href="">音乐人</a>
</div>
<div class="geyao">
<img class="right4" src="./img/4.jpg">
<a href="">成为主播</a>
</div>
<div class="geyao">
<img class="right5" src="./img/5.jpg">
<a href="">商城</a>
</div>
</div>
</div>
</div>
<div id="body">
<div id="body-left">
<div id="body-left1">
<img src="./img/11.jpg">
</div>
<div id="body-left2">
<span>下载这首歌</sapn>
</div>
<div id="body-left3">
<div id="body-top"></div>
<div id="body-bottom"></div>
</div>
</div>
<div id="body-right">
<div id="body-right1">
<h1>桥边姑娘</h1>
<img src="./img/20.jpg">
<div id="body-right3">
<p>专辑:桥边姑娘 歌手:海伦</p>
</div>
</div>
<div id="body-right2">
<p>桥边姑娘 - 海伦</br>
词:海伦</br>
曲:海伦</br>
视觉:华玮轩</br>
暖阳下 我迎芬芳 是谁家的姑娘</br>
我走在了那座小桥上</br>
你抚琴奏忧伤</br>
桥边歌唱的小姑娘 你眼角在流淌</br>
你说一个人在逞强 一个人念家乡</br>
风华模样 你落落大方</br>
坐在桥上 我听你歌唱</br>
我说桥边姑娘 你的芬芳</br>
我把你放心上 刻在了我心膛</br>
桥边姑娘 你的忧伤</br>
我把你放心房 不想让你流浪 </br>
暖阳下的桥头旁 有这样一姑娘</br>
她有着长长的乌黑发 一双眼明亮</br>
姑娘你让我心荡漾 小鹿在乱撞 </br>
你说无人在身旁 一个人在流浪 </br>
风华模样 你落落大方 </br>
坐在桥上 我听你歌唱 </br>
我说桥边姑娘 你的芬芳 </br>
我把你放心上 刻在了我心膛 </br>
桥边姑娘 你的忧伤 </br>
我把你放心房 不想让你流浪 </p>
</div>
</div>
</div>
<div id="last">
<div id="last1">
<div class="im1">
<img src="./img/22.jpg">
</div>
<div class="im2">
<img src="./img/23.jpg">
</div>
<div class="im3">
<img src="./img/25.jpg">
</div>
</div>
<div id="last2">
<div id="last2-left">
<img src="./img/28.jpg">
</div>
<div id="last2-right">
<img src="./img/29.jpg">
</div>
</div>
<div id="last3">
<div id="last31">
<img src="./img/31.jpg" alt="">
</div>
<div id="last32">
<img src="./img/32.jpg" alt="">
</div>
<div id="last33">
<img src="./img/33.jpg" alt="">
</div>
<div id="last34">
<img src="./img/34.jpg" alt="">
</div>
<div id="last35">
<img src="./img/35.jpg" alt="">
</div>
</div>
</div>
</body>
</body>
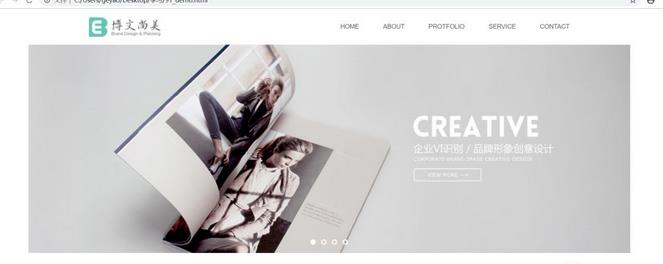
</html>2.2.1博文尚美页面预览
这个页面的来源应该是来自于某学习平台 时间也是比较久远的


2.2.2博文尚美页面代码
这边也是一个简单的div+css的布局 页面不是简简单单的单页面开发了 居然多了公共样式 也是不会采用多余的布局 上面的桥边菇凉应该就是参照改布局进行布局的
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>博文尚美</title>
<link rel="stylesheet" href="./css/common.css">
<style>
#banner{position: relative;}
#banner .banner_list{width: 100%;height: 469px;position: relative;}
#banner .banner_list li{background: center 0 no-repeat;width: 100%;height: 100%;position: absolute;left: 0;top: 0;opacity: 0;z-index: 1;}
#banner .banner_list a{display: block;width: 100%;height: 100%;}
#banner .banner_list li.active{opacity: 1;z-index: 10;}
#banner .banner_btn{width: 100%; position: absolute;bottom: 19px;font-size: 0;text-align: center;z-index: 20;}
#banner .banner_btn li{display: inline-block;width: 12px;height: 12px;border:2px solid white ;
border-radius: 50%;box-sizing: border-box;margin: 0 6px;cursor: pointer;}
#banner .banner_btn li.active{background: white;}
#service{overflow: hidden;min-height: 407px;}
#service .area_title{text-align: center;}
#service .service_list{text-align: center;margin-top: 34px;}
#service .service_list li{float: left;width: 250px;margin: 0 10px;}
#service .service_list div{width: 102px;height: 102px;margin: 0 auto;}
#service .service_list li:nth-of-type(1) div{background-image: url(./images/web1.png);}
#service .service_list li:nth-of-type(2) div{background-image: url(./images/mail1.png);}
#service .service_list li:nth-of-type(3) div{background-image: url(./images/graphic1.png);}
#service .service_list li:nth-of-type(4) div{background-image: url(./images/e-bussiness1.png);}
#service .service_list h3{font-size: 18-x;color: #434343;line-height: 36px;}
#service .service_list p{font-size: 14px;color:#6D6D6D;line-height: 22px;}
#case{background: #f8f8f8;}
#case .container{min-height:460px;overflow: hidden;}
#case .area_title{margin-top: 55px;}
#case .area_title h2{color: #66c5B4;}
#case .case_list{margin-top: 28px;}
#case .case_list li{float: left;width: 340px;margin: 0 10px;}
#case .case_btn{width: 176px;height: 37px;background: #66C584;margin: 0 auto;
border-radius: 25px;line-height: 37px;text-align: center;color: white;font-size:14px;margin-top: 36px;}
#case .case_btn a{display: block;width: 100%;height: 100%;}
#news{min-height: 450px;overflow: hidden;}
#news .area_title{margin-top: 65px;}
#news dl{margin-top: 48px;}
#news dt{width: 234px;}
#news dd{width: 846px;}
#news .news_list{width: 100%;}
#news .news_list li{width: 50%;float: left;margin-bottom: 48px;}
#news .news_date{width: 71px;height: 70px;border-right: 1px solid #DCDCDC;text-align: center;}
#news .news_date i{color: #66C584;font-size: 39px;display: block;font-weight: bold;}
#news .news_date span{color:#999999;font-size: 20px;line-height: 36px;}
#news .news_text{width: 310px;margin-left: 20px;}
#news .news_text h3{font-size: 14px;}
#news .news_text h3 a{color:#3F3F3F}
#news .news_text p{color: #A4A4A4;font-size: 12px;line-height: 21px;margin-top: 17px;}
</style>
</head>
<body>
<div id="head" class="container">
<div class="head_logo l">
<a href="#">
<img src="./images/logo.png" alt="" title="博文尚美">
</a>
</div>
<ul class="head_menu r">
<li>
<a href="#">HOME</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">PROTFOLIO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">CONTACT</a>
</li>
</ul>
</div>
<div id="banner" class="container-fluid">
<ul class="banner_list">
<li class="active" style="background-image: url(./images/banner.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./images/banner.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./images/banner.png);">
<a href="#"></a>
</li>
<li style="background-image: url(./images/banner.png);">
<a href="#"></a>
</li>
</ul>
<ol class="banner_btn">
<li class="active">
</li>
<li>
</li>
<li>
</li>
<li>
</li>
</ol>
</div>
<div id="service" class="container">
<div class="area_title">
<h2>服务范围</h2>
<p>OUT SERVICES</p>
</div>
<ul class="service_list">
<li>
<div></div>
<h3>1.web design</h3>
<p>我是歌谣,我是最棒的<br>我是歌谣,我是最棒的</p>
</li>
<li>
<div></div>
<h3>2.graphic design</h3>
<p>我是歌谣,我是最棒的<br>我是歌谣,我是最棒的</p>
</li>
<li>
<div></div>
<h3>3.e-business plan</h3>
<p>我是歌谣,我是最棒的<br>我是歌谣,我是最棒的</p>
</li>
<li>
<div></div>
<h3>4.mailboxagents</h3>
<p>我是歌谣,我是最棒的<br>我是歌谣,我是最棒的</p>
</li>
</ul>
</div>
<div id="case" class="container-fluid">
<div class="container">
<div class="area_title">
<h2>[客户案例]</h2>
<p>with the bost professional technology,to design the best inn</p>
</div>
<ul class="case_list clear">
<li>
<li><a href="#"><img src="./images/20141121095528549.png" alt=""></a></li>
</li>
<li>
<li><a href="#"><img src="./images/20141121095528549.png" alt=""></a></li>
</li>
<li>
<li><a href="#"><img src="./images/20141121095528549.png" alt=""></a></li>
</li>
</ul>
<div class="case_btn">
<a href="#">view movn</a>
</div>
</div>
</div>
<div id="news" class="container">
<div class="area_title">
<h2>最新资讯</h2>
<p>TEN LATEST NEWS</p>
</div>
<dl>
<dt class="l">
<img src="./images/xs1.png">
</dt>
<dd class="l">
<ul class="news_list">
<li>
<div class="news_date l">
<i>09</i>
<span>jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名前三的技巧说明</a></h3>
<p>我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名前三的技巧说明</a></h3>
<p>我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名前三的技巧说明</a></h3>
<p>我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣</p>
</div>
</li>
<li>
<div class="news_date l">
<i>09</i>
<span>jan</span>
</div>
<div class="news_text l">
<h3><a href="#">网站排名前三的技巧说明</a></h3>
<p>我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣我是歌谣</p>
</div>
</li>
</ul>
</dd>
</dl>
</div>
</body>
</html>common.css
*{margin: 0;padding: 0;}
ul,ol{list-style: none;}
img{display: block;}
a{text-decoration: none;color: #646464;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial, Helvetica, sans-serif;}
.l{float: left;}
.r{float: right;}
.clear:after{content: "";display: block;clear: both;}
.container{width: 1080px;margin:0 auto;position: relative;}
.container-fluid{width: 100%;}
/* 浮动元素不会出现传递操作 */
#head{height: 81px;}
#head .head_logo{width: 162px;height: 44px;margin-top: 19px;}
#head .head_menu{font-size: 14px;line-height: 81px;}
#head .head_menu li{float: left;margin-left: 54px;}
.area_title{margin-top: 60px;text-align: center;}
.area_title h2{height: 20px;line-height: 20px;font-size: 20px;color: #363636;background: url(../images/title_bg.png) no-repeat center 7px;font-weight: bold;}
.area_title p{color: #9F9F9F;font-size: 14px;line-height: 14px;}2.3.1qq飞车页面预览
对于这种网页一看就不是网上学习所能够获得的 只能通过自己的慢慢手写 那时候还是有毅力的

2.3.2qq飞车页面代码
不断的多练 多写 对样式的理解 页面自然越来越熟悉 代码 这部分也多有了公共的样式编写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>qq飞车首页</title>
<link rel="stylesheet" href="./css1/common.css">
<style>
/* 导航栏块 */
/* 加入大块背景图 */
#main{background: url(./images1/bg20190104.jpg) no-repeat center 0;}
/* 两块背景图 */
#nav{min-height: 236px;background:url(./images1/nav_down_re.png) repeat-x,url(./images1/nav.png) no-repeat center 0;}
#nav .container{min-height: 236px;overflow: hidden;}
/* 插入图片 解决margin传递的问题 */
#nav .nav_logo{width: 138px;height:112px;margin: 15px auto;}
#nav dl{position: absolute;top: 0;}
#nav dt{height: 66px;}
#nav dt a{width: 100%;height: 100%;display: block;text-indent:9999px;overflow: hidden;}
#nav dd{line-height: 27px;font-size: 12px;text-align: center;}
#nav dd a{color:white;position: relative;}
/* 实现a标签点击实现变颜色和出现下划线 */
#nav dd a:hover{color: red;text-decoration: underline;}
/* 利用伪类添加小图标效果 */
#nav dd a.hot::after,#nav dd a.new:after{content: "";display: block;width: 12px;height: 12px;background: url(./images1/nav_tips.png) no-repeat;position: absolute;right: -15px;top: 0;}
#nav dd a.hot::after{background-position: 0 -12px;}
#nav dd a.new::after{background-position: 0 0;}
#nav .nav_index{width: 65px;left: 0;}
#nav .nav_zl{width: 69px;left: 98px;}
#nav .nav_ss{width: 74px;left: 203px;}
#nav .nav_hd{width: 68px;left: 325px;}
#link{height: 175px;}
#link a{width: 100%;height: 100%;display: block;margin: 0 auto;}
#banner{height: 276px;background: url(./images1/top.png) no-repeat;margin-top: 20px;}
#banner .banner_left{width: 240px;height:310px; background:url(./images1/down_user_spr.png) no-repeat;margin:-20px 0 0 7px;}
#banner .banner_download p{width:91px;height: 25px;background: url(./images1/down_user_spr.png) no-repeat -253px 0;margin: 0 auto;text-indent: -9999px;overflow: hidden;}
#banner .banner_download p:first-child{background-position: -253px 0;margin-top: 44px;}
#banner .banner_download p:last-child{background-position: -253px -25px;}
/* css3简单的动画效果 */
#banner .banner_download:hover p:first-child{animation: 1s upMove;}
@keyframes upMove{
0%{transform: translateY(-40px);opacity: 0;}
100%{transform:translateY(0);opacity: 1;}
}
#banner .banner_download:hover p:last-child{animation: 1s downMove;}
@keyframes downMove{
0%{transform: translateY(40px);opacity: 0;}
100%{transform:translateY(0);opacity: 1;}
}
/* css3简单的动画效果 */
#banner .banner_user div{width: 56px;height: 56px; border-radius: 50%;margin:85px auto 0 auto;border: 2px solid #283257;
box-sizing: border-box;overflow: hidden;}
#banner .banner_user img{width: 100%;height: 100%;}
#banner .banner_user p{text-align: center;font-size: 12px;color: white;margin-top: 25px;}
#banner .banner_user a{color: turquoise;}
#banner .banner_list{width: 497px;height: 253px;overflow: hidden;margin:13px 0 0 4px;position: relative;}
#banner .banner_list_ul{width: 2000px;}
#banner .banner_list_ul li{width: 497px;height: 25px;float: left;}
#banner .banner_bottomline{width: 100%; height: 37px;background: rgba(0, 0,0, .5);border-top:1px #514b55 solid ;position: absolute;left: 0;bottom: 0;}
#banner .banner_bottomline_ul{text-align: center;margin-top: 11px;}
#banner .banner_bottomline ul li{display: inline-block;width: 15px;height: 15px;background: url(./images1/top.png) no-repeat -603px -299px;cursor: pointer;}
#banner .banner_bottomline ul li.active{background-position: -581px -299px;}
#banner .banner_bottomline_leftbtn, #banner .banner_bottomline_rightbtn{ width:12px; height:22px; position: absolute; top:5px; background:url(./images1/top.png) no-repeat; cursor: pointer;}
#banner .banner_bottomline_leftbtn{ left:5px; background-position: -542px -296px;}
#banner .banner_bottomline_rightbtn{ right:5px; background-position: -554px -296px;}
#banner .banner_bottomline_leftbtn:hover{background-position:-542px -325px;}
#banner .banner_bottomline_rightbtn:hover{background-position:-554px -325px;}
#banner .banner_list_lt,#banner .banner_list_rt,#banner .banner_list_rb, #banner .banner_list_lb{ width:12px; height:12px; background:url(./images1/top.png) no-repeat; position: absolute;}
#banner .banner_list_lt{ left:-2px; top:-4px; background-position: -621px -299px;}
#banner .banner_list_rt{ right:-2px; top:-4px; background-position: -634px -299px;}
#banner .banner_list_rb{ right:-2px; bottom:-5px; background-position: -634px -312px;}
#banner .banner_list_lb{ left:-2px; bottom:-5px; background-position: -621px -312px;}
#banner .banner_right{width: 209px;height: 255px;position: relative;margin:12px 0 0 12px}
#banner .banner_right_lt,#banner .banner_right_rt,#banner .banner_right_rb,#banner .banner_right_lb{ width:15px; height:15px; background:url(./images1/top.png) no-repeat; position: absolute;}
#banner .banner_right_lt{ left:-4px; top:-4px; background-position: -681px -298px;}
#banner .banner_right_rt{ right:-4px; top:-4px; background-position: -696px -298px;}
#banner .banner_right_rb{ right:-4px; bottom:-6px; background-position: -696px -313px;}
#banner .banner_right_lb{ left:-4px; bottom:-6px; background-position: -681px -313px;}
</style>
</head>
<body>
<!-- 通栏里面放个版心 三张图片 两张靠左 一张右边浮动 -->
<div id="head" class="container-fluid">
<div class="container">
<div class="head_logo l">
<a href="#">腾讯游戏</a>
</div>
<div class="head_ad l">
<a href="#">
<img src="./images1/ad.jpg" alt="">
</a>
</div>
<div class="head_menu r">
<div class="head_menu_czsh l">
<a href="#">成长守护平台</a>
</div>
<div class="head_menu_top l">
<a href="#">腾讯游戏排行版</a>
</div>
</div>
</div>
</div>
<!-- 导航这一块 -->
<div id="main" class="container-fluid">
<div id="nav" class="container-fluid">
<div class="container">
<div class="nav_logo">
<a href="#">
<img src="./images1/inside_logo.png" alt="qq飞车" title="qq飞车">
</a>
</div>
<dl class="nav_index">
<dt>
<a href="#">首页</a>
</dt>
</dl>
<dl class="nav_zl">
<dt></dt>
<dd><a href="">新手指引</a></dd>
<dd><a class="hot" href="">官方漫画</a></dd>
<dd><a class="new" href="">飞车手游</a></dd>
<dd><a href="">精美壁纸</a></dd>
<dd><a href="">游戏下载</a></dd>
</dl>
<dl class="nav_zx">
<dt></dt>
<dd><a href="">ssc</a></dd>
<dd><a href="">谁是车王</a></dd>
<dd><a href="">全明争霸赛</a></dd>
</dl>
<dl class="nav_ss">
<dt></dt>
<dd><a href="">ssc</a></dd>
<dd><a href="">谁是车王</a></dd>
<dd><a href="">全明争霸赛</a></dd>
</dl>
<dl class="nav_hd">
<dt></dt>
<dd><a href="">版本专区</a></dd>
<dd><a href="">合作专区</a></dd>
<dd><a href="">CDK兑换</a></dd>
</dl>
</div>
</div>
<div id="link" class="container">
<a href="#"></a>
</div>
<div id="banner" class="container">
<div class="banner_left l">
<div class="banner_download">
<p>下载游戏</p>
<p>DOWNLOAD</p>
</div>
<div class="banner_user">
<div>
<img src="./images1/56x56.jpg" alt="">
</div>
<p>欢迎<a href="#">首页</a>登录,进入飞车世界</p>
</div>
</div>
<div class="banner_center l">
<div class="banner_list">
<ul class="banner_list_ul">
<li>
<a href="" alt=""><img src="http://ossweb-img.qq.com/upload/adw/image/20190510/6ae827443c667576e26fa4d48d93e199-80.jpg" alt=""></a>
</li>
<li>
<a href="" alt=""><img src="http://ossweb-img.qq.com/upload/adw/image/20190508/178c724ac47ee0f74e32b4a386dd5808-80.jpg" alt=""></a>
</li>
<li>
<a href="" alt=""><img src="http://ossweb-img.qq.com/upload/adw/image/20190513/f7aa08a33c9ee8f1d66d543b10cba86b-80.jpg" alt=""></a>
</li>
</ul>
<div class="banner_bottomline">
<ul class="banner_bottomline_ul">
<li class="active"></li>
<li></li>
<li></li>
</ul>
<div class="banner_bottomline_leftbtn"></div>
<div class="banner_bottomline_rightbtn"></div>
</div>
<i class="banner_list_lt"></i>
<i class="banner_list_rt"></i>
<i class="banner_list_rb"></i>
<i class="banner_list_lb"></i>
</div>
</div>
<diV class="banner_right l">
<a href="#"><img src="./images1/bebae86c3d1f64d50a53434ed5458d22-80.jpg" alt=""></a>
<i class="banner_right_lt"></i>
<i class="banner_right_rt"></i>
<i class="banner_right_rb"></i>
<i class="banner_right_lb"></i>
</diV>
</div>
</div>
</body>
</html>common.css
/* 可复用样式全部放在这个css文件里面 */
/* 清除页面中的默认样式 */
*{margin: 0;padding: 0;}
/* 设置为块级标签 */
img{display: block;}
/* 去除小圆点 */
ul,ol{list-style: none;}
/* 去除下划线 */
a{text-decoration: none;color: #464646;}
/* 设置文字大小 */
h1,h2,h3{font-size: 16px;}
/* 设置字体 */
body{font-family: Arial, '宋体';}
/* 左右浮动和清除浮动 */
/* 左浮动 */
.l{float: left;}
/* 右浮动 */
.r{float: right;}
/* 清除浮动 */
.clear:after{content: "";display: block;clear: both;}
/* 设置通栏和版心 */
/* 版心 */
.container{width: 980px;margin: 0 auto;position: relative;}
/* 通栏 */
.container-fluid{width: 100%;}
/* 背景图片横向铺开 */
#head{background: url('../images1/head_bg.png') repeat-x;}
/* 设置版心的高度 */
#head .container{height: 41px;}
/* 插入logo图片 */
#head .head_logo{width: 220px;height: 41px;background: url(../images1/ost-bg.png) no-repeat 0 -38px;}
/* 通过a链接给整个图片加上一个小手 */
#head .head_logo a{display: block;width: 100%;height: 100%;text-indent: -9999px;overflow: hidden;}
/* 设置图片之间的间距 */
#head .head_ad{margin-left: 8px;}
/* 设置字体大小 */
#head .head_menu{font-size: 12px;}
/* 设置上边距 */
#head .head_menu div{height: 18px;margin-top: 13px;background: url(../images1/ost-bg.png) no-repeat;}
/* 插入小图标 */
#head .head_menu .head_menu_czsh{margin-right: 26px;padding-left: 20px;background-position: left -91px;}
/* 插入小图标 */
#head .head_menu .head_menu_top{padding-right: 17px;background-position: right -91px;}
2.4.1站酷网页面预览
这些都是简单的div+css布局 不会使用组件库或者插件 页面也是不断的模仿加工 学习

2.4.2站酷网页面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>站酷网</title>
<link rel="stylesheet" href="./zhankucss/common.css">
<style>
.head{width: 100%;height: 71px;background:url(./zhankuimg/left.jpg) no-repeat 34px 20px,url(./zhankuimg/jin.jpg) no-repeat 1189px 20px,url(./zhankuimg/yun.jpg) no-repeat 1249px 20px, url(./zhankuimg/head.jpg);}
.head .left
.head .left img{width: 141px;height: 24px;}
.middle ul{width: 800px;margin: 0 auto;}
.middle ul li{float: left;width: 100px;height: 100%;line-height: 71px;}
.right dd{width: 100px;overflow: hidden;}
.right dt{float: left;line-height: 71px;margin-left: 20px;position: relative;left: 130px;}
.body{margin-top: 20px;}
.section .section1 li{width: 85px;height: 50px;float: left;line-height: 50px;}
.section .section1 li a{color: black;}
.section2{margin: 0 auto;width: 400px;height: 100px;}
.section2 li{width: 85px;height: 50px;float: left;line-height: 50px;margin-left: 35px;position: relative;}
.section2 li.hot::after{content:"";display: block;width: 30px;height: 30px;background: url(./zhankuimg/title.jpg) no-repeat;position: absolute;left: 75px;top: 15px;}
.footer{width: 100%;}
.footer ul li div{width: 264px;height: 360px;float: left;margin-top: 20px;margin-left: 15px;}
.footer ul li div img{width: 100%;}
.footer ul li div dl dt{font-size: 20px;color: rgb(84,51,51);background: url(./zhankuimg/hot.jpg) no-repeat 240px 5px;}
.footer ul li div dl dd{font-size: 12px;color: rgb(187,187,206);}
.footer ul li div dl .dd1 span{width: 50px;height: 20px;display: block;float: left;text-align: right;line-height: 20px;}
.footer ul li div dl .dd1 .span1{background: url(./zhankuimg/eye.jpg) no-repeat 5px;}
.footer ul li div dl .dd1 .span2{background: url(./zhankuimg/eye.jpg) no-repeat 5px;}
.footer ul li div dl .dd1 .span3{background: url(./zhankuimg/eye.jpg) no-repeat 5px;}
.footer ul li div dl .dd2{position: relative;left: -150px;}
/* .footer ul li div dl .dd1 .span2{width: 21px;height: 16px;background: url(./zhankuimg/eye.jpg) no-repeat;}
.footer ul li div dl .dd1 .span3{width: 21px;height: 16px;background: url(./zhankuimg/eye.jpg) no-repeat;} */
</style>
</head>
<body>
<div class="container_fluid">
<div class="head">
<div class="middle">
<ul>
<li><a href=""> 首页</a></li>
<li><a href=""> 发现</a></li>
<li><a href=""> 同城</a></li>
<li><a href=""> 职位</a></li>
<li><a href=""> 活动</a></li>
<li><a href=""> 正版素材</a></li>
<li><a href=""> 课程</a></li>
<li><a href=""> ...</a></li>
</ul>
</div>
<div class="right">
<dl>
<dd>
<dt>登录</dt>
<dt>注册</dt>
</dd>
</dl>
</div>
</div>
</div>
<div class="container">
<div class="body">
<img src="./zhankuimg/content.jpg">
</div>
</div>
<div class="container">
<div class="section">
<ul class="section1">
<li><a href="">全部</a></li>
<li><a href="">平面</a></li>
<li><a href="">UI</a></li>
<li><a href="">网页</a></li>
<li><a href="">插画</a></li>
<li><a href="">动漫</a></li>
<li><a href="">摄影</a></li>
<li><a href="">空间</a></li>
<li><a href="">工业/产品</a></li>
<li><a href="">三维</a></li>
<li><a href="">影视</a></li>
<li><a href="">手工艺</a></li>
<li><a href="">纯艺术</a></li>
<li><a href="">服装</a></li>
<li><a href="">其他</a></li>
<li><a href="">自定义</a></li>
</ul>
</div>
<ul class="section2">
<li class="hot">编辑精选</li>
<li>最新发布</li>
<li>上升最快</li>
</ul>
</div>
<div class="container-fluid">
<div class="container">
<div class="footer">
<ul>
<li>
<div>
<img src="./zhankuimg/1.jpg">
<dl>
<dt>我是最萌的图片
</dt>
<dd>影视宣传片</dd>
<dd class="dd1">
<span class="span1">59</span>
<span class="span2">0</span>
<span class="span3">1</span> </dd>
<br>
<dd class="dd2">麻薯印象</dd>
</dl>
</div>
</li>
<li>
<div>
<img src="./zhankuimg/2.jpg">
<dl>
<dt>运维5G高效摄入法</dt>
<dd>网页其他网页</dd>
<dd class="dd1">
<span class="span1">59</span>
<span class="span2">0</span>
<span class="span3">1</span> </dd>
<br>
<dd class="dd2">麻薯印象</dd>
</dl>
</div>
</li>
<li>
<div>
<img src="./zhankuimg/3.jpg">
<dl>
<dt>运营专题高效摄入法</dt>
<dd>热点内容</dd>
<dd class="dd1">
<span class="span1">59</span>
<span class="span2">0</span>
<span class="span3">1</span> </dd>
<br>
<dd class="dd2">麻薯印象</dd>
</dl>
</div>
</li>
<li>
<div>
<img src="./zhankuimg/4.jpg">
<dl>
<dt>运营专题高效摄入法
</dt>
<dd>热点内容</dd>
<dd class="dd1">
<span class="span1">59</span>
<span class="span2">0</span>
<span class="span3">1</span> </dd>
<br>
<dd class="dd2">麻薯印象</dd>
</dl>
</div>
</li>
<li>
<div>
<img src="./zhankuimg/5.jpg">
<dl>
<dt>运营专题高效摄入法</dt>
<dd>热点内容</dd>
<dd class="dd1">
<span class="span1">59</span>
<span class="span2">0</span>
<span class="span3">1</span> </dd>
<br>
<dd class="dd2">麻薯印象</dd>
</dl>
</div>
</li>
</ul>
<ul>
<li>
<div>
<img src="./zhankuimg/1.jpg">
<dl>
<dt>我是最萌的图片</dt>
<dd>影视宣传片</dd>
<dd>麻薯印象</dd>
</dl>
</div>
</li>
<li>
<div>
<img src="./zhankuimg/2.jpg">
<dl>
<dt>运维5G高效摄入法</dt>
<dd>网页其他网页</dd>
<dd>麻薯印象</dd>
</dl>
</div>
</li>
<li>
<div>
<img src="./zhankuimg/3.jpg">
<dl>
<dt>运营专题高效摄入法</dt>
<dd>热点内容</dd>
<dd>麻薯印象</dd>
</dl>
</div>
</li>
<li>
<div>
<img src="./zhankuimg/4.jpg">
<dl>
<dt>运营专题高效摄入法</dt>
<dd>热点内容</dd>
<dd>麻薯印象</dd>
</dl>
</div>
</li>
<li>
<div>
<img src="./zhankuimg/5.jpg">
<dl>
<dt>运营专题高效摄入法</dt>
<dd>热点内容</dd>
<dd>麻薯印象</dd>
</dl>
</div>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>common.css
*{margin: 0;padding: 0;}
img{display: block;}
a{text-decoration: none;}
ul,ol{list-style: none;}
h1,h2,h3{font-size: 16px;}
body{font-family: Arial, Helvetica, sans-serif;}
/* 左右浮动和清除浮动 */
/* 左浮动 */
.l{float: left;}
/* 右浮动 */
.r{float: right;}
/* 清除浮动 */
.clear:after{content: "";display: block;clear: both;}
/* 设置通栏和版心 */
/* 版心 */
.container{width: 1414px;margin: 0 auto;position: relative;}
/* 通栏 */
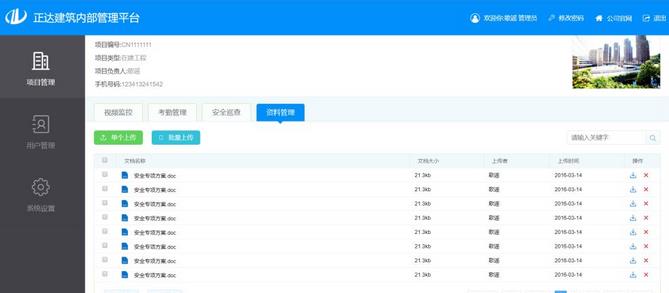
.container-fluid{width: 100%;}2.5.1后台静态管理页面预览

2.5.2后台静态管理页面页面代码
总归就是闲来无事做 就不如画画页面练练手 不断的进行一个输出和成长 代码有点多 后面叙述会节省一点 不能做到任何代码都贴在上面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>正达管理后台</title>
<link rel="stylesheet" href="./zhcss/common.css">
<link rel="stylesheet" href="./iconfont/iconfont.css">
<style>
#projectTitle .projectTitle_text{margin: 21px 0 0 22px;color: #333333;}
#projectTitle .projectTitle_text h2{font-size: 24px;line-height: 25px;}
#projectTitle .projectTitle_text p{font-size: 14px;line-height: 30px;margin: 10px 0 13px 0;}
#projectTitle .projectTitle_text p span{color: #999999;}
#projectTitle .projectTitle_text i{font-size: 22px;color: #cccccc;margin-left: 30px;}
#projectTitle .projectTitle_img{width: 200px;height: 149px;margin: 20px 20px 0 0;}
#projectList .projectList_btns{height: 54px;background: #f1f9fc;border-top:1px #e0eaef solid;
border-bottom:1px #dbe7ed solid;}
#projectList .projectList_btns ul{margin: 14px 0 0 20px;}
#projectList .projectList_btns li{float: left;width: 108px;height: 39px;border: 1px solid #dbde7b;
border-bottom: none;background:#fbfeff;color: #666666;text-align: center;line-height: 39px;margin-right:12px;
border-radius: 5px 5px 0 0;cursor: pointer;}
#projectList .projectList_btns li.active{color: white;background:#018ffb;position: relative;}
#projectList .projectList_btns li.active::after{content: "";display: block;position: absolute;
width: 11px;height:6px;background: url("./zhimg/arrow.png") no-repeat;bottom: -6px;left: 50%;margin-left: -6px;}
#projectList .projectList_cons{margin: 20px;}
#projectList .projectList_cons>div{display: none;}
#projectList .projectList_cons>div.show{display: block;}
#projectList .zl_upload1,#projectList .zl_upload2{width: 110px;height: 32px;line-height:32px;
text-align: center;font-size: 14px;color: white;border-radius: 5px;}
#projectList .zl_upload1 input,#projectList .zl_upload2 input{display: none;}
#projectList .zl_upload1 label,#projectList .zl_upload2 label{cursor: pointer;}
#projectList .zl_upload1{background: #5FD15C;}
#projectList .zl_upload2{background: #34C1DA;margin-left: 20px;}
#projectList .iconshangchuan1{font-size: 12px;position: relative;top: -1px;}
#projectList .iconshangchuan2{font-size: 12px;}
#projectList .zl_search{width: 210px;height: 30px;border: 1px solid #dbe7ed;border-radius: 5px;
overflow: hidden;}
#projectList .zl_search input{border: none;width: 177px;height: 100%;color: #999999;font-size:14px;
text-indent: 9px;position: relative;top: -3px;outline: none;}
#projectList .zl_search button{width: 32px;height: 32px;border: none;border-left: 1px #dbe7ed solid;
background-image: linear-gradient(#FCFDFD,#F1F9FC);}
#projectList .zl_search i{font-size: 18px;font-weight: bold;color: #A1C6D4;}
#projectList .zl_table{clear: both;width: 100%;border:1px solid #dbe7ed;font-size:12px;
border-collapse: collapse;position: relative;top: 20px;}
#projectList .zl_table tr{height: 32px;border-bottom: 1px solid #e7eff3;}
#projectList .zl_table tr.hover{background: #f1f9fc;}
#projectList .zl_table th{border-right: 1px #dbe7ed solid;color: #666666;font-weight: normal;text-align: left;
text-indent: 18px;background: #f1f9fc;}
#projectList .zl_table td{text-indent: 12px;}
#projectList .zl_table th:first-child,#projectList .zl_table td:first-child{text-align: center;text-indent: 0;}
#projectList .zl_table .iconword{margin-right: 13px;color: #0173ca;}
#projectList .zl_table .iconxiazai{color: #3da2f0;}
#projectList .zl_table .iconshanchushaixuanxiang{color: #d94141;}
#projectList .zl_footer{height: 70px;border: 1px solid #dbde7b;border-top: none;margin-top: 20px;overflow: hidden;}
#projectList .zl_remove , #projectList .zl_download{width: 78px;height: 24px;border: 1px #c9e4f1 solid;
border-radius: 3px;background-image: linear-gradient(#F7FCFF,#E4F4FA);margin-top: 18px;
font-size: 12px;color: #1B84BA;cursor: pointer;}
#projectList .zl_remove{margin-right: 15px;margin-left: 22px;}
#projectList .zl_page{font-size: 12px;line-height: 24px;margin:22px 18px 0 0;font-size: 0;}
#projectList .zl_page a{border: 1px solid #e6e6e6;padding: 6px 9px;font-size: 12px;margin-left: 10px;}
#projectList .zl_page a.active{border:1px solid #3797e0;background:#42adff;color: white;}
</style>
</head>
<body>
<header id="header">
<hgroup class="header_logo l">
<h1 class="l">
<img src="./zhimg/logo.png">
</h1>
<h2 class="l">正达建筑内部管理平台</h2>
</hgroup>
<ul class="header_nav r">
<li>
<i class="iconfont iconwode"></i>欢迎你:歌谣 管理员
</li>
<li>
<i class="iconfont iconyuechi"></i><a href="#">修改密码</a>
</li>
<li>
<i class="iconfont iconshouye"></i><a href="#">公司官网</a>
</li>
<li>
<i class="iconfont iconplus-share"></i><a href="#">退出</a>
</li>
</ul>
</header>
<aside id="menu" class="l">
<ul>
<li class="active">
<a href="">
<i class="iconfont iconloukongguanli"></i><p>项目管理</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont iconyonghuxinxi"></i><p>用户管理</p>
</a>
</li>
<li>
<a href="">
<i class="iconfont iconshezhi"></i><p>系统设置</p>
</a>
</li>
</ul>
</aside>
<main id="main">
<section class="main_container">
<section id="projectTitle" class="clear">
<div class="projectTitle_text l">
<h2>晴天高玩绿源一期,二期工程<i class="iconfont iconbianji"></i></h2>
<p>
项目编号:<span>CN1111111</span><br>
项目类型:<span>在建工程</span><br>
项目负责人:<span>歌谣</span><br>
手机号码:<span>123413241542</span><br>
</p>
</div>
<div class="projectTitle_img r">
<img src="./zhimg/prpject.jpg">
</div>
</section>
<section id="projectList">
<div class="projectList_btns">
<ul>
<li>视频监控</li>
<li>考勤管理</li>
<li>安全巡查</li>
<li class="active">资料管理</li>
</ul>
</div>
<div class="projectList_cons">
<div>视频监控1111</div>
<div>考情管理2222</div>
<div>我是歌谣3333</div>
<div class="show">
<div class="zl_upload1 l">
以上是关于“数万行代码“教你用html和css编写一个精美的网页的主要内容,如果未能解决你的问题,请参考以下文章