HTML5 向网页嵌入视频和音频
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5 向网页嵌入视频和音频相关的知识,希望对你有一定的参考价值。
来源 | http://www.fly63.com/article/detial/9503
现在很多网站上都会使用到视频和音频,html5 中提供了展示视频和音频的标签。向网页嵌入视频可以使用 <video> 标签,而嵌入音频可以使用 <audio> 标签。这两个标签都是 html 5 中新增的标签,两个标签中的属性和方法也很类似,但也有些不同。其中 audio 元素用于定义声音,比如音乐, video 元素用于定义视频,如电影等。
向网页中嵌入视频
<video> 标签可以用于定义视频,且提供了播放、暂停、音量控件来控制视频。举个例子,像我们侠课岛网站上,课程视频播放,就是通过 <video> 标签来实现的。下面我们来看一下如何向网页中嵌入一个视频。
示例:
首先我们准备一个视频,例如一个 test.mp4,然后使用 <video> 标签嵌入视频,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<video controls="controls" width="700px" height="400px"></video>
</body>
</html>
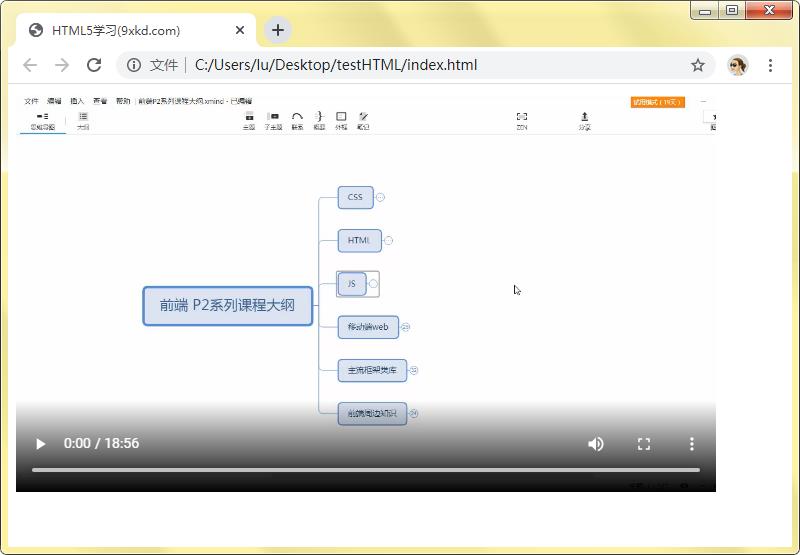
在浏览器中的预览效果:
 从上图中可以看到,我们通过 <video> 标签成功向网页中插入了一个视频, 其中 src 属性用于引入要播放的视频的 URL,注意视频地址一定要正确,如果地址错误,视频是不能显示的。
然后我们通过 width、height 属性设置了视频的宽度为 700px ,高度为 400px。
然后可以看到,视频上还显示了播放、调整音量等控件,当我们点击播放按钮时,视频就会开始播放。
这是因为我们设置了 controls 属性,如果我们没有设置这个属性,视频将会显示一个静止的画面,并且不管怎么点击都是没有反应的。大家可以试一下,不设置 controls 属性然后在浏览器中查看演示效果,这里就不演示给大家看了。
有些比较老的浏览器可能不支持 <video> 标签,例如 IE8 及以下的浏览器就不支持,而 IE9+、Firefox、Opera、Chrome、Safari 等浏览器都支持 <video> 标签。
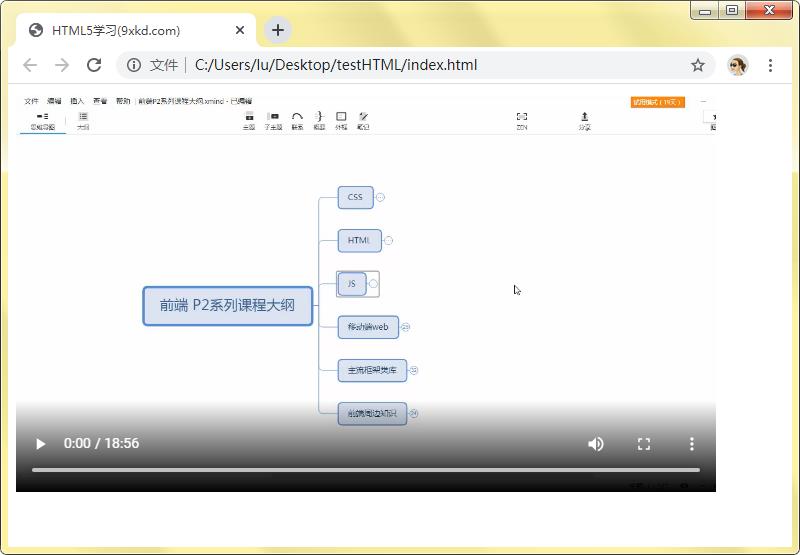
所以我们可以在 <video> 标签中放置文本内容,这样当某个浏览器不支持此标签时,就可以显示提示内容:
从上图中可以看到,我们通过 <video> 标签成功向网页中插入了一个视频, 其中 src 属性用于引入要播放的视频的 URL,注意视频地址一定要正确,如果地址错误,视频是不能显示的。
然后我们通过 width、height 属性设置了视频的宽度为 700px ,高度为 400px。
然后可以看到,视频上还显示了播放、调整音量等控件,当我们点击播放按钮时,视频就会开始播放。
这是因为我们设置了 controls 属性,如果我们没有设置这个属性,视频将会显示一个静止的画面,并且不管怎么点击都是没有反应的。大家可以试一下,不设置 controls 属性然后在浏览器中查看演示效果,这里就不演示给大家看了。
有些比较老的浏览器可能不支持 <video> 标签,例如 IE8 及以下的浏览器就不支持,而 IE9+、Firefox、Opera、Chrome、Safari 等浏览器都支持 <video> 标签。
所以我们可以在 <video> 标签中放置文本内容,这样当某个浏览器不支持此标签时,就可以显示提示内容:
<video controls="controls" width="700px" height="400px">
您的浏览器不支持 video 标签
</video>
这样用户就会知道,是因为浏览器不支持所以加载视频不成功,可以换一个浏览器。
视频的格式
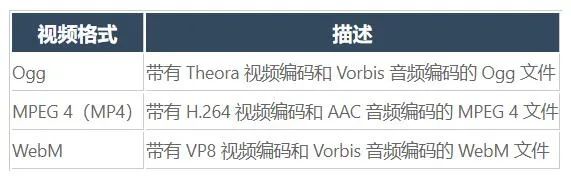
像我们平时看到的视频格式有很多种,例如常见的有 mp4、AVI、mov、rmvb、Ogg 等等, 目前 video 元素支持的视频格式有下面三种:
这三种视频格式,在不同的浏览器中兼容性不同,例如 MP4 格式不支持 Firefox 和 Opera 浏览器,Ogg 格式不支持IE、Safari 浏览器,WebM 格式不支持IE、Safari 浏览器等。
所以我们可能需要在不同的浏览器中使用不同的视频格式,这需要用到 <source> 标签。
source标签
<source> 标签可以为媒体元素定义媒介资源,例如 video 和 audio 元素。
例如 <video> 标签中可以包含多个 <source> 标签,<source> 标签可以链接不同的视频文件,浏览器将使用第一个可识别的格式。
示例:
例如我们插入的视频播放器,带有两个源文件,浏览器会根据需要来选择源文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<video controls="controls" width="700px" height="400px">
<source type="video/mp4">
<source type="video/ogg">
您的浏览器不支持 video 标签
</video>
</body>
</html>
像上述代码中,如果是 Safari 浏览器就会选择第一个源文件,如果是 Firefox 浏览器则会选择第二个源文件。
向网页中嵌入音频
向网页中嵌入音频可以使用 <audio> 标签,此标签的使用和 <video> 标签类似。插入视频是有画面的,我们也可以调整视频的宽和高等,而插入音频是没有画面的。
audio 元素支持的格式和 video 元素也有一点区别:
示例:
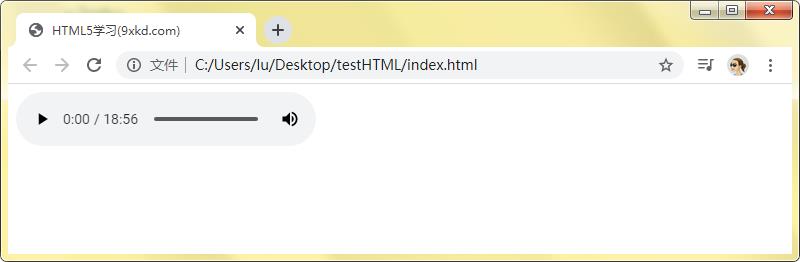
例如我们插入一段音频,在浏览器中可以看到,是没有画面的,只有声音:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML5学习(9xkd.com)</title>
</head>
<body>
<audio controls="controls">
<source type="audio/mpeg">
<source type="audio/ogg">
您的浏览器不支持 audio 标签
</audio>
</body>
</html>
在浏览器中的演示效果:
 向网页中嵌入音频时,也可以通过 <source> 标签来指定两个源文件,<source> 标签允许规定两个视频或者音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
audio 元素中的常用属性和 video 元素差不多,但是 audio 元素中没有 width、height 等属性。
向网页中嵌入音频时,也可以通过 <source> 标签来指定两个源文件,<source> 标签允许规定两个视频或者音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
audio 元素中的常用属性和 video 元素差不多,但是 audio 元素中没有 width、height 等属性。
总结
向网页中嵌入视频和音频其实很简单,要注意 video 元素 和 audio 元素支持的视频、音频格式类型,如果插入的视频格式不支持,则视频或音频不会显示。
以上是关于HTML5 向网页嵌入视频和音频的主要内容,如果未能解决你的问题,请参考以下文章
html5的视频支持格式
HTML音频和视频
一文搞懂HTML5标签新特性视频音频语义
10个最常见的 HTML5 面试题及答案
前端之HTML视频音频
第9章 音频和视频