一文搞懂HTML5标签新特性视频音频语义
Posted 酷尔。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文搞懂HTML5标签新特性视频音频语义相关的知识,希望对你有一定的参考价值。
文章目录
前言
在网页中嵌入视频,音频,以及对表单进行更全面的初始化
一、语义标签
语义标签的使用,更利于我们后期对其进行维护
1.常见的语义标签
<header>头部标签</header>
<nav>导航栏标签</nav>
<section>某个区域</section>
<div>
<img src="../语义标签.png" alt="">
</div>
2.代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增语义化标签</title>
<style>
/*
语义标签根据使用的场景不同可以使用不同的语义标签
有利于我们后期对网页的维护,与查看
*/
header,
nav
height: 120px;
background-color: pink;
border-radius: 15px;
width: 800px;
margin: 15px auto;
section
width: 500px;
height: 300px;
background-color: skyblue;
div
width: 300px;
height: 300px;
div img
width: 100%;
height: 100%;
</style>
</head>
<body>
<header>头部标签</header>
<nav>导航栏标签</nav>
<section>某个区域</section>
<div>
<img src="../语义标签.png" alt="">
</div>
</body>
</html>
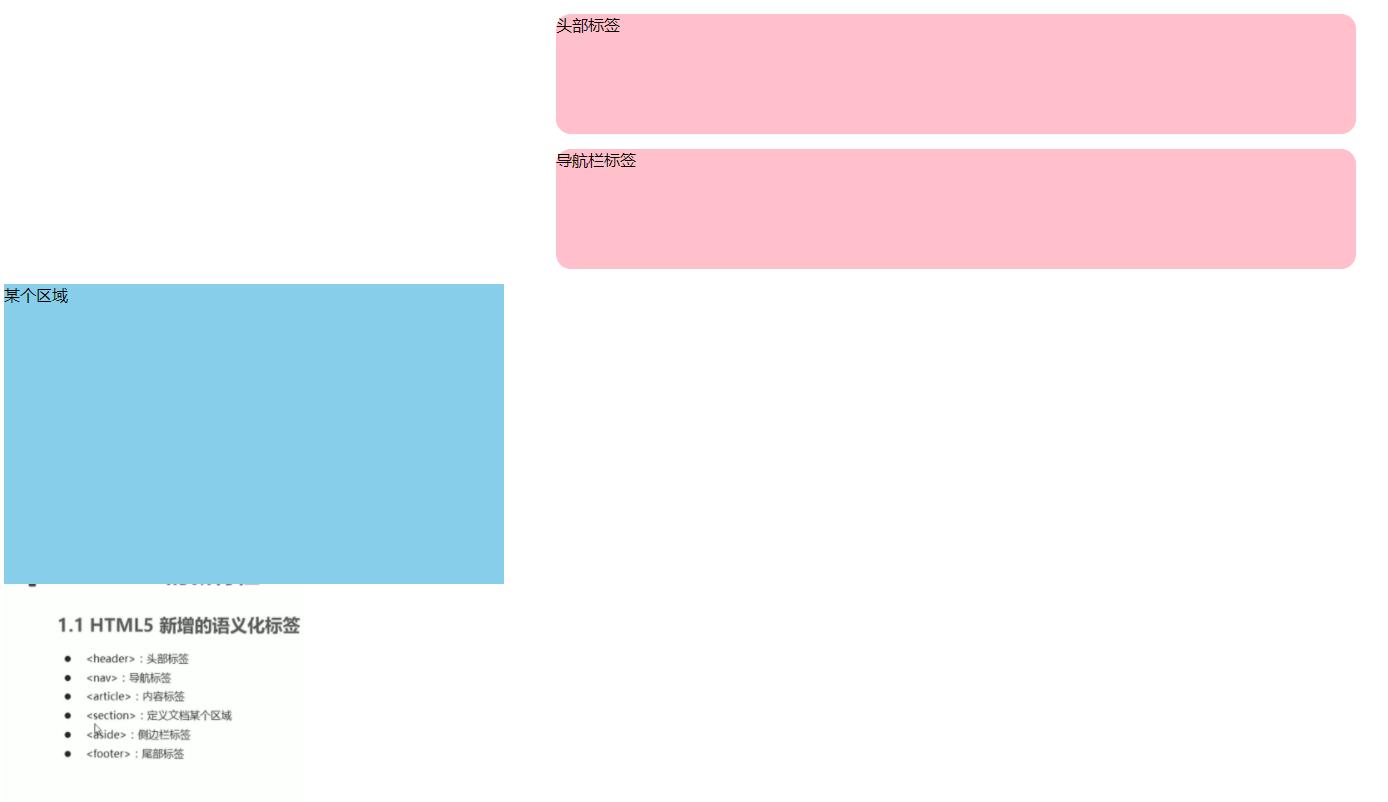
3.效果展示

二、视频标签video
1.属性简介
src="../mi.mp4" 存放视频的路径
autoplay="autoplay" 是否自动播放
muted="muted" 静音播放
loop="loop" 循环播放
controls="controls" 添加控件
poster="../下载.jpg" 加载时等待的图片
2.代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
video
width: 100%;
height: 100%;
</style>
</head>
<body>
<video src="../mi.mp4" autoplay="autoplay" muted="muted" loop="loop"
controls="controls" poster="../下载.jpg"></video>
</body>
</html>
3.效果展示

三、音频标签
音频标签与视频标签属性一样
<!--
src="../mi.mp4" 存放视频的路径
autoplay="autoplay" 是否自动播放
muted="muted" 静音播放
loop="loop" 循环播放
controls="controls" 添加控件
poster="../下载.jpg" 加载时等待的图片
-->
1.代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<audio src="../苍雪龙城.mp3" muted="muted" controls="controls"></audio>
</body>
</html>
2.效果展示
这里大家是听不到声音的,就假装大家可以听到声音了

四、新增表单属性
1.新增概览
<!--
对于搜索框input而言
type="search" 类型搜索
name="sear"
id=""
required="required" 限定文本框为必填的文本框
placeholder="pink老师" 搜索框中默认是什么东西
autofocus="autofocus" 自动将光标填入文本框
autocomplete="off" 不保留搜索历史
保留搜索历史的标签要有一个name
-->
<!--
提交文件而言
type="file" name="" id=""
multiple="multiple" 实现一次提交多个文件
ctrl+鼠标点击
-->
2.代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增表单属性</title>
<style>
input::placeholder
color: blue;
</style>
</head>
<body>
<form action="">
<input type="search" name="sear" id="" required="required"
placeholder="默认值" autofocus="autofocus"
autocomplete="off">
<input type="file" name="" id="" multiple="multiple">
<input type="submit" value="提交">
</form>
</body>
</html>
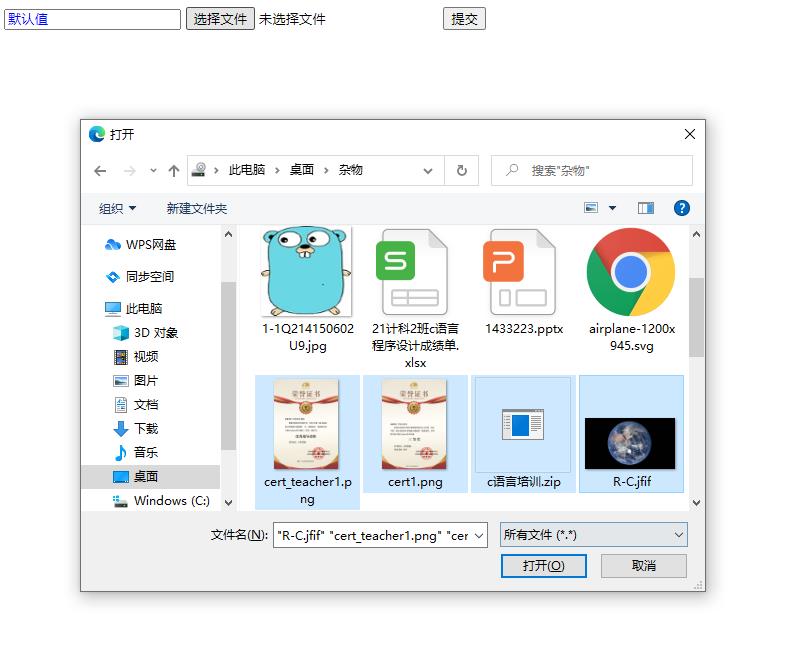
3.效果展示

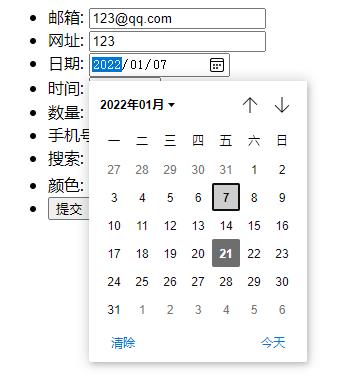
4.type新增属性
以下属性直接规范了表单中的数据,不用再使用javascrip进行表单验证了
邮箱: <input type="email" />
网址: <input type="url" />
日期: <input type="date" />
时间: <input type="time" />
数量: <input type="number" />
手机号码: <input type="tel" />
搜索: <input type="search" />
颜色: <input type="color" />
①代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 我们验证的时候必须添加form表单域 -->
<form action="">
<ul>
<li>邮箱: <input type="email" /></li>
<li>网址: <input type="url" /></li>
<li>日期: <input type="date" /></li>
<li>时间: <input type="time" /></li>
<li>数量: <input type="number" /></li>
<li>手机号码: <input type="tel" /></li>
<li>搜索: <input type="search" /></li>
<li>颜色: <input type="color" /></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li> <input type="submit" value="提交"></li>
</ul>
</form>
</body>
</html>
②效果展示

总结
新的标签新的特性,往往是为了方便我们大家日常开发产生的。如果使用本博客中的代码,请将代码中的文件路径改为你自己的。
以上是关于一文搞懂HTML5标签新特性视频音频语义的主要内容,如果未能解决你的问题,请参考以下文章