React中JSX的使用
Posted david_远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中JSX的使用相关的知识,希望对你有一定的参考价值。
JSX的基本使用
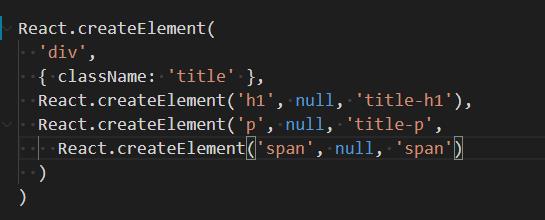
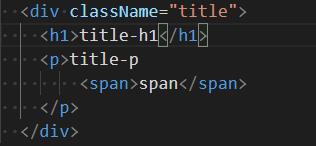
createElement()的问题

- 编写繁琐不简洁
- 非常的不直观,无法直接看出结构
- 不优雅,用户体验不好
- JSX写法

JSX简介
JSX是javascript的一种语法拓展
JSX是JavaScript XML简写,表示在JavaScript中编写XML格式代码(也就是html格式)
优势:
- 声明式语法更加直观
- 与HTML结构相同
- 降低了学习成本、提升开发效率
JSX是react的核心
使用
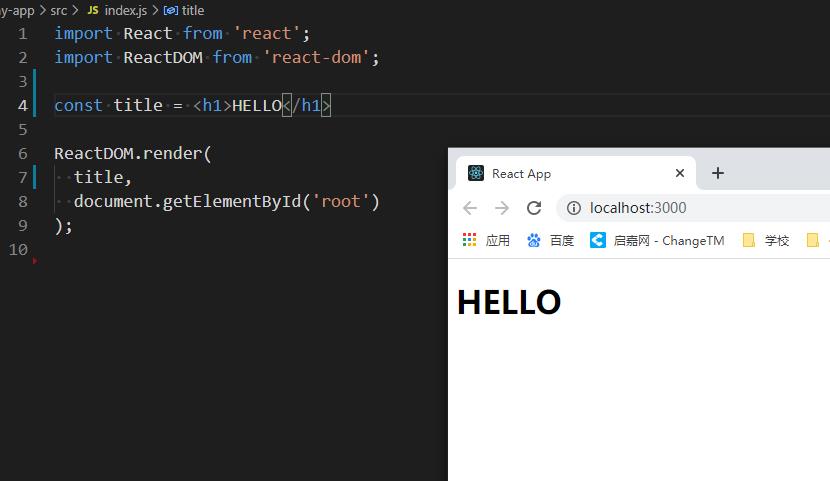
- 使用JSX语法创建react元素
const title = <h1 >HELLO</h1>
- 使用ReactDOM.render()方法渲染react到页面中
ReactDOM.render(
title,
document.getElementById('root')
);


注意点
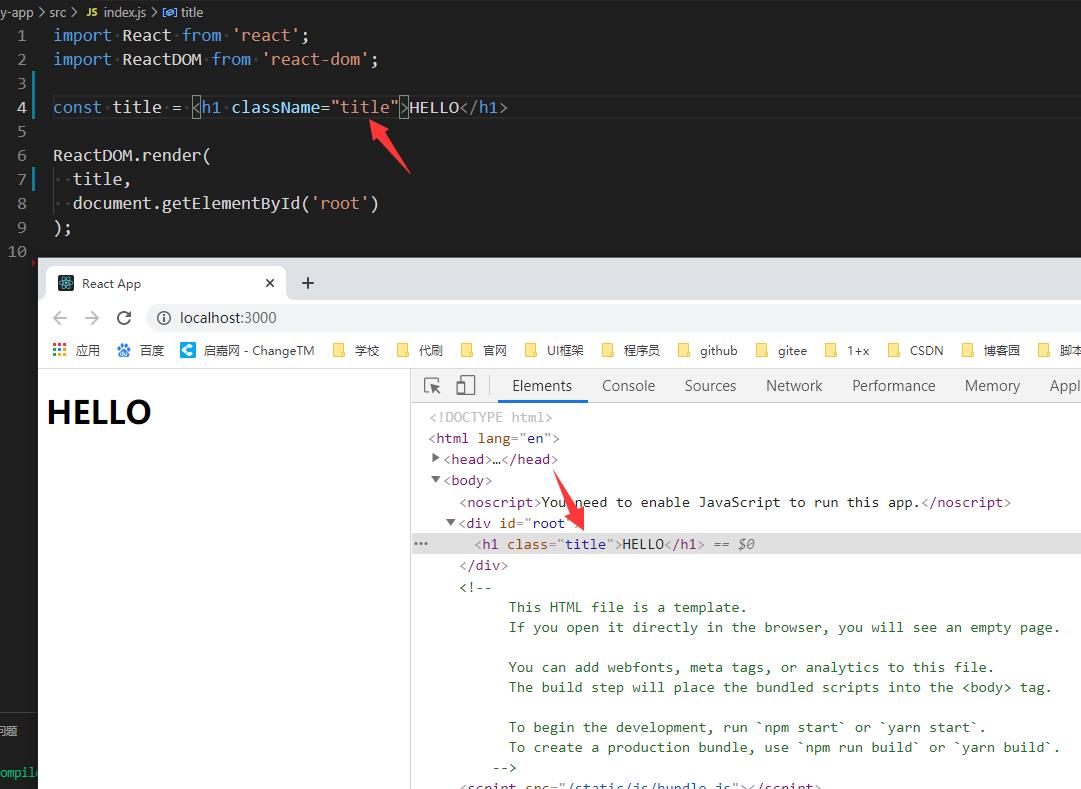
- React元素的属性名使用驼峰命名法
- 特殊属性名:class -> className、for -> htmlFor、tabindex-> tablndex
class属性:

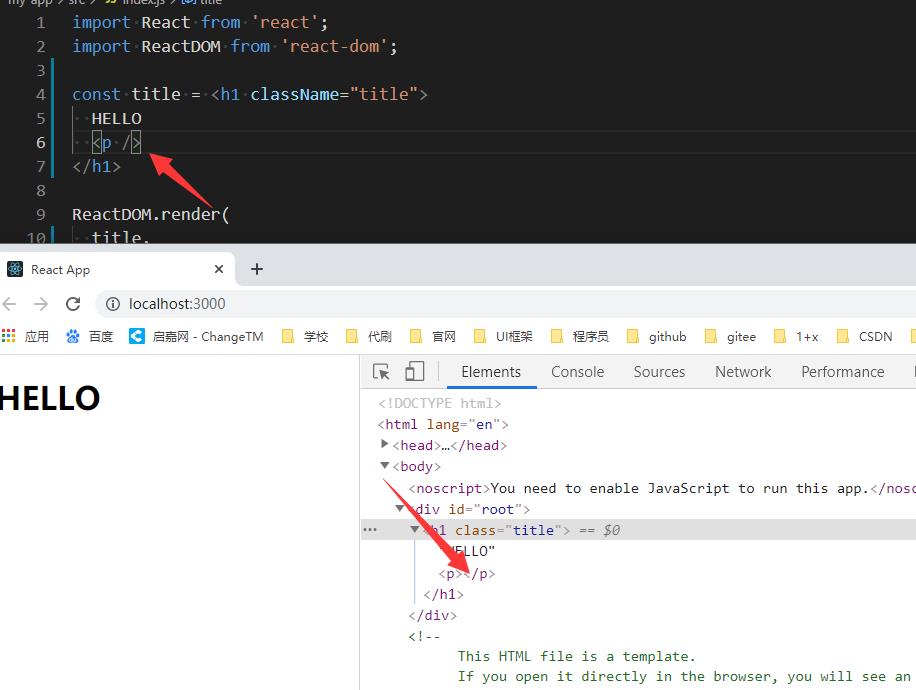
- 没有子节点的React元素可以使用
<span/>结束

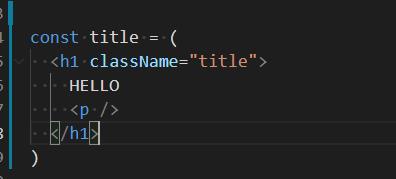
- 使用小括号包裹JSX,从而避免JS中的自动插入分号陷阱(推荐)

JSX中使用JavaScript表达式
嵌入JS表达式
- 数据储存在JS中
- 语法:{JavaScript表达式}
- 注意:语法中是单花括号,不是双花括号
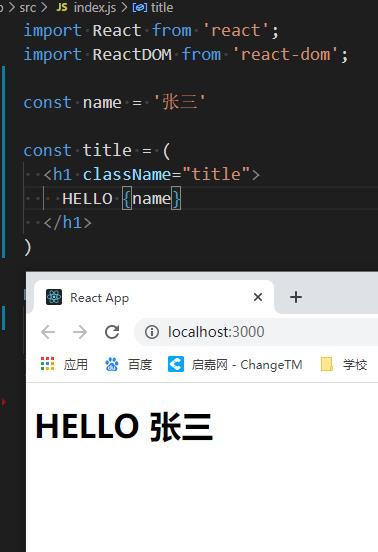
const name = '张三'
const title = (
<h1 className="title">
HELLO {name}
</h1>
)

注意
- 单花括号中可以使用任意的JavaScript表达式
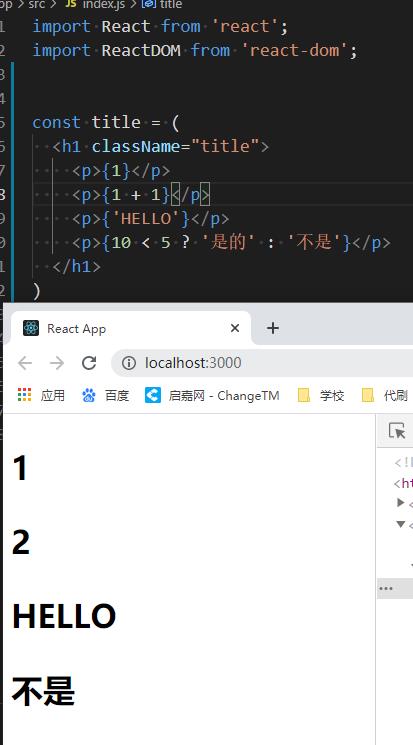
const title = (
<h1 className="title">
<p>{1}</p>
<p>{1 + 1}</p>
<p>{'HELLO'}</p>
<p>{10 < 5 ? '是的' : '不是'}</p>
</h1>
)

- JSX自身也是JS表达式
const p = (
<p>
HELLO
</p>
)
const title = (
<h1 className="title">
{p}
</h1>
)

- JS中的对象是一个例外,一般只会出现在style属性中
- 不能在{}中出现语句(例如:if/for等等)
JSX条件渲染
- 场景:文字的显示不同
- 根据条件渲染特定的JSX结构
const isShow = false
const show = () => {
if (isShow) {
return <div>我是true</div>
}
return (<div> 我是false</div>)
}
const title = (
<h1 className="title">
{show()}
</h1>
)


-可以使用id/else或三元运算符或逻辑与运算符实现
三元:
const isShow = true
const show = () => {
return isShow ? (<div>我是true</div>) : (<div>我是false</div>)
}
const title = (
<h1 className="title">
{show()}
</h1>
)

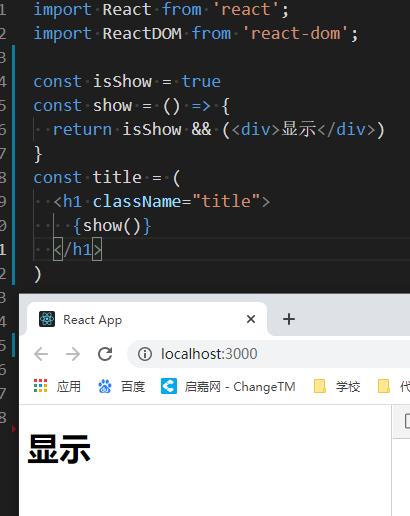
逻辑与:
const isShow = true
const show = () => {
return isShow && (<div>显示</div>)
}
const title = (
<h1 className="title">
{show()}
</h1>
)


JSX的列表渲染
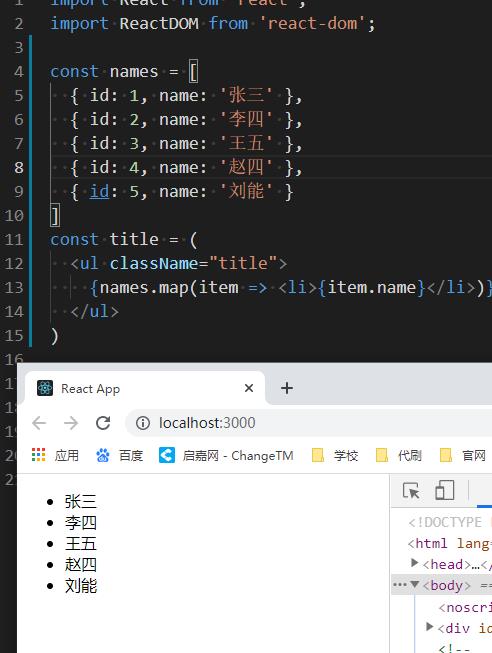
- 渲染一组数据,使用数组的map()方法
const names = [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '赵四' },
{ id: 5, name: '刘能' }
]
const title = (
<ul className="title">
{names.map(item => <li>{item.name}</li>)}
</ul>
)

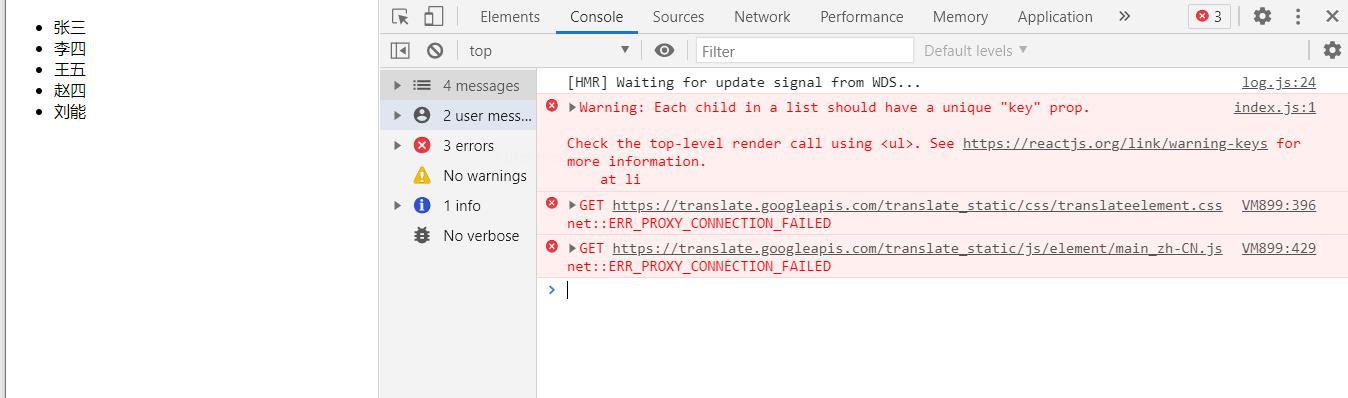
但是会有报错

意思就是没有key值 我们设置一下即可
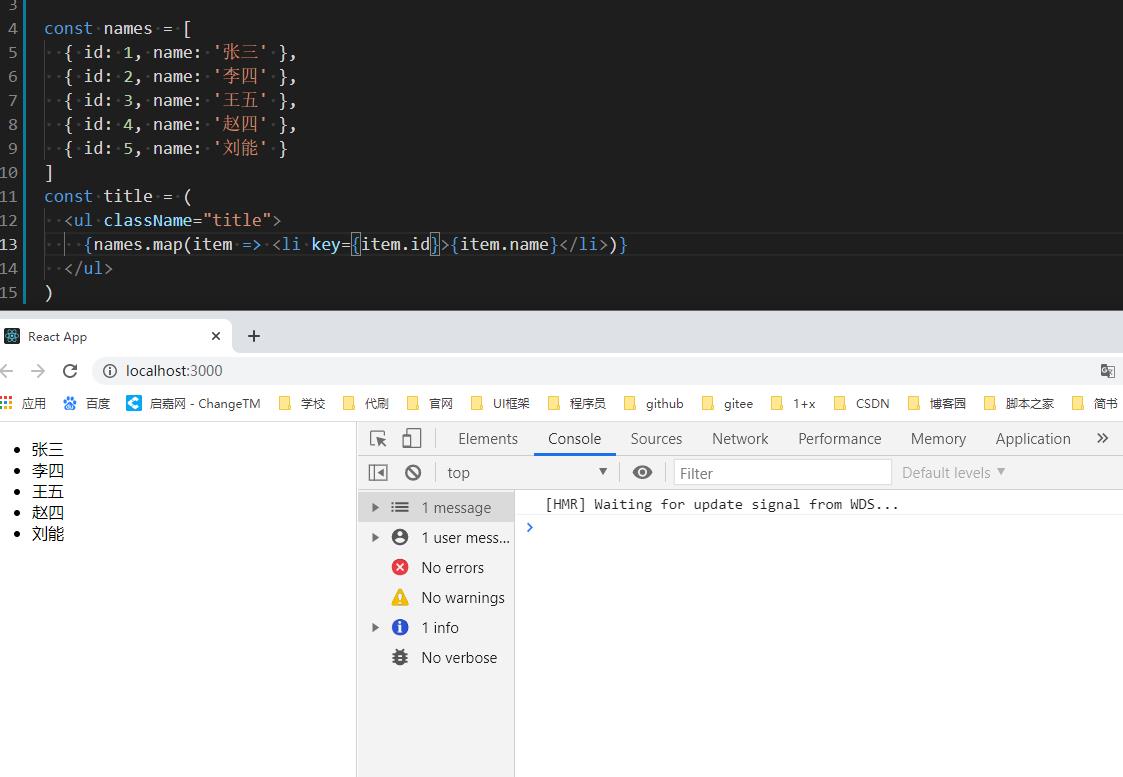
const names = [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '赵四' },
{ id: 5, name: '刘能' }
]
const title = (
<ul className="title">
{names.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
)

此时就不报错了
- 渲染列表时应该添加key属性,属性值要保证唯一
- map()遍历谁,就给谁+key属性
- 尽量避免使用索引号作为key值
JSX样式处理
- 行内样式 ----style
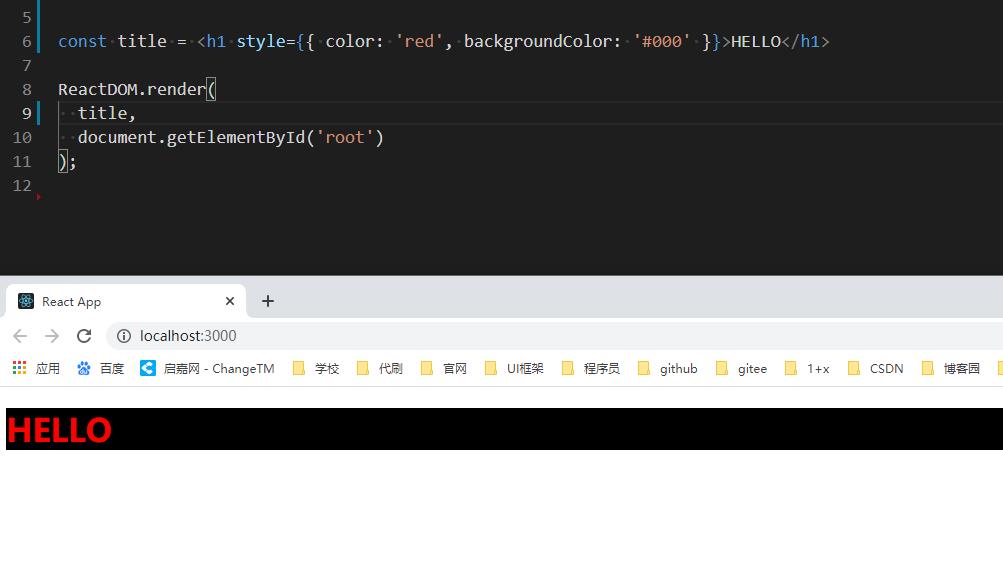
const title = <h1 style={{ color: 'red', backgroundColor: '#000' }}>HELLO</h1>

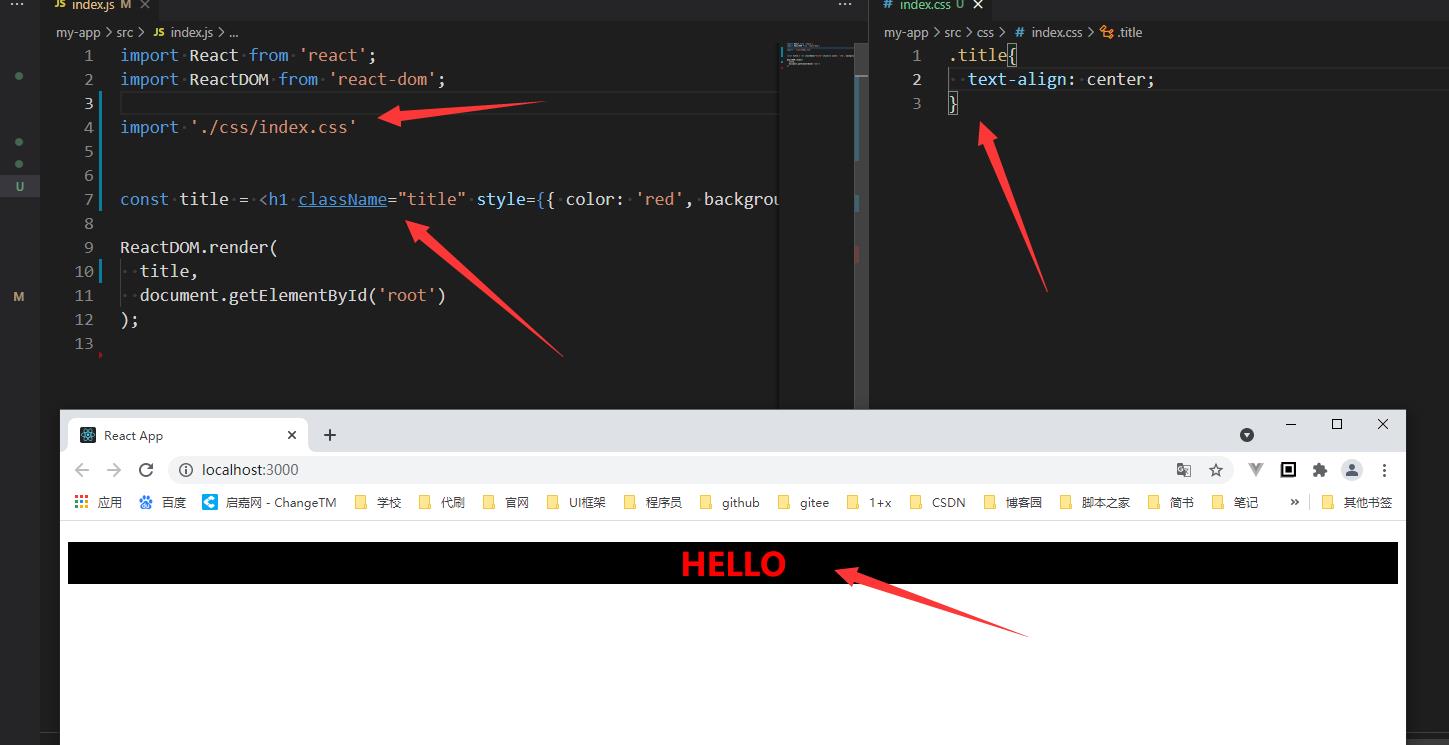
- 类名 — className(强烈推荐)

以上是关于React中JSX的使用的主要内容,如果未能解决你的问题,请参考以下文章
React:使用 Webpack 在 JSX 中内联 CSS 模块