React2.JSX的使用
Posted 阿拉的梦想
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React2.JSX的使用相关的知识,希望对你有一定的参考价值。
【React】2.JSX的使用
1.简介
- JSX 是React 的核心内容。
- JSX 表示在S代码中写html结构,是React声明式的体现.
- 使用JSX 配合嵌入的JS 表达式、条件渲染、列表渲染,可以描述任意UI结构。
- 推荐使用 className 的方式给JSX添加样式。
- React 完全利用 JS 语言自身的能力来编写UI,而不是造轮子增强 HTML功
2. 环境
查看react版本,我这里用的18,有些语法与老版本不同,下面会有说明
$ npm info react
react@18.1.0 | MIT | deps: 1 | versions: 899
React is a javascript library for building user interfaces.
https://reactjs.org/
3. 基本使用
1.推荐使用JSX语法创建React元素
2.写JSX就跟写HTML一样,更加直观、友好
3. JSX语法更能体现React的声明式特点(描述U长什么样子)
react17及以前版本:
import React from 'react'
import ReactDOM from 'react-dom'
//1.使用jsx创建react元素
const title2 = <h1>hello jsx !<span> this is span </span></h1>
//2.渲染到页面
ReactDOM.render(title2,document.getElementById("root"))
react18版本:
import React from 'react'
//react18要引入react-dom/client
import ReactDOM from 'react-dom/client'
//1.使用jsx创建react元素
const title2 = <h1>hello jsx !<span> this is span </span></h1>
//2.渲染到页面
const root =ReactDOM.createRoot(document.getElementById("root"))
root.render(title2)
注意点
- React元素的属性名使用驼峰命名法
2.特殊属性名:class -> className、for -> htmlFor、 tabindex -> tabIndex。 - 没有子节点的React元素可以用 />结束。
- 推荐:使用小括号包裹 JSX,从而避免 JS 中的自动插入分号陷阱
//使用小括号包裹 Jsx const du=( <div>Helo JSx</div› )
4. 中使用javascript表达式
嵌入javascript表达式
- 数据存储在js中
- 语法:
javascript表达式
示例,获取变量
import React from 'react'
//react18要引入react-dom/client
import ReactDOM from 'react-dom/client'
const user = "tom"
const title = (
//使用表达式获取变量
<div>hello user</div>
)
//react18渲染方式
const root =ReactDOM.createRoot(document.getElementById("root"))
root.render(title)
示例,调用函数
import React from 'react'
//react18要引入react-dom/client
import ReactDOM from 'react-dom/client'
//声明一个函数
const getUsername = ()=>
return "张三"
const title = (
//使用表达式调用函数并获得返回值
<div>hello getUsername()</div>
)
//react18渲染方式
const root =ReactDOM.createRoot(document.getElementById("root"))
root.render(title)
5.条件渲染
就是根据条件表达式的true/false来自动选择渲染内容
使用场景:loading效果,条件展示
可以使用if/else 或 三目表达式 或 逻辑运算符 来实现
非常简单,如下
import React from 'react'
//react18要引入react-dom/client
import ReactDOM from 'react-dom/client'
const age =19
//声明一个函数
const getUsername = ()=>
if(age>=18)
return "成年人"
return "未成年人"
const title = (
//使用表达式调用函数并获得返回值
<div>hello getUsername()</div>
)
//react18渲染方式
const root =ReactDOM.createRoot(document.getElementById("root"))
root.render(title)
6.列表渲染
如果要渲染一组数据,应该使用数组的map() 方法
注意: 渲染列表时应该添加key 属性,key 属性的值要保证唯一
原则: map() 遍历谁,就给谁添加 key 属性
注意: 尽量避免使用索引1号作为 key
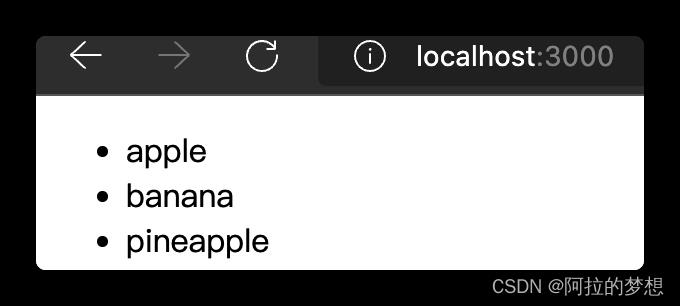
代码:
import React from 'react'
//react18要引入react-dom/client
import ReactDOM from 'react-dom/client'
//定义一个map
const fruits = [
id: 1, name: "apple" ,
id: 2, name: "banana" ,
id: 3, name: "pineapple" ,
]
//组装列表
const list = (
<ul>
fruits.map(
item => <li key=item.id >item.name</li>
)
</ul>
)
//渲染
const root = ReactDOM.createRoot(document.getElementById("root"))
root.render(list)
效果

6. 样式处理
6.1 行内样式-style(不常用)
import React from 'react'
//react18要引入react-dom/client
import ReactDOM from 'react-dom/client'
//行内样式,第一个花括号是表达式,第二个是对象
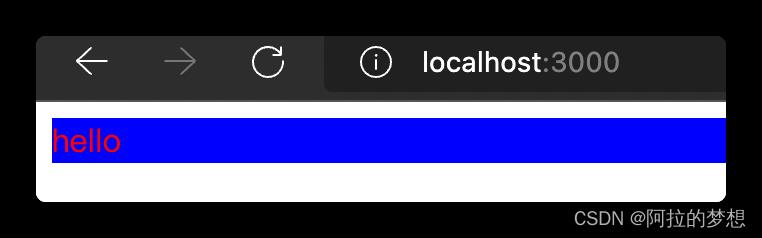
const content= <div style=color:"red",backgroundColor:"blue">hello</div>
//渲染
const root = ReactDOM.createRoot(document.getElementById("root"))
root.render(content)

6.2 CSS样式(推荐)
解耦,灵活,方便
import React from 'react'
import ReactDOM from 'react-dom/client'
//1.引入css
import './index.css'
//2.定义类名
const content= <div className='ddd'>hello</div>
//3.渲染
const root = ReactDOM.createRoot(document.getElementById("root"))
root.render(content)
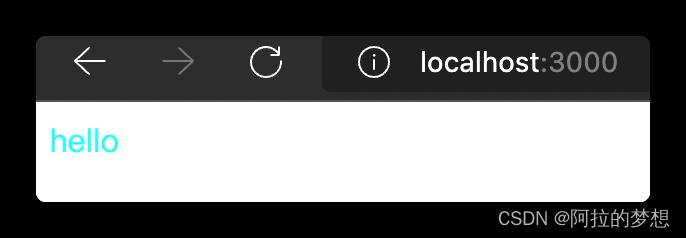
样式代码,index.css
.ddd
text-align: left;
color: aqua;
效果

以上是关于React2.JSX的使用的主要内容,如果未能解决你的问题,请参考以下文章