Vue Vue介绍Vue基础语法Vue生命周期axios的使用
Posted halulu.me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue Vue介绍Vue基础语法Vue生命周期axios的使用相关的知识,希望对你有一定的参考价值。
目录
Vue介绍
Vue是一套构建用户界面的渐进式javascript框架和MVVM双向数据绑定编程模型。
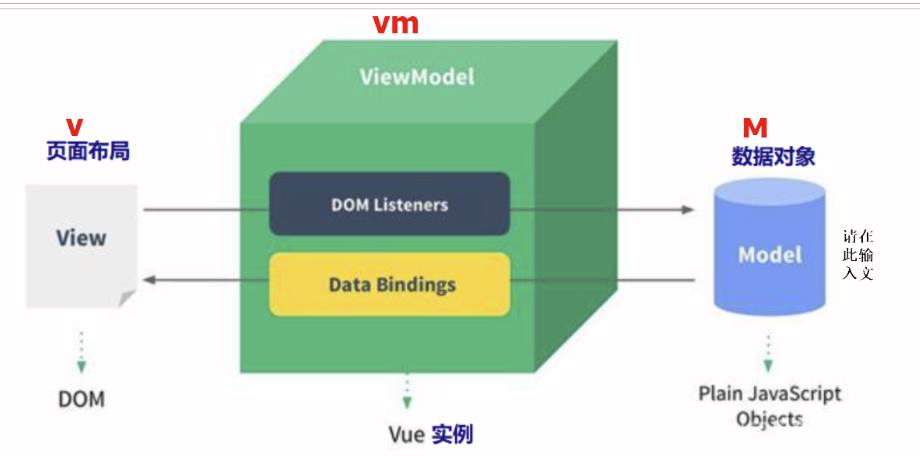
MVVM

MVVM:页面输入改变数据,数据改变影响页面数据展示与渲染
M(model):普通的javascript数据对象
V(view):前端展示页面
VM(ViewModel):用于双向绑定数据与页面,也是vue的实例
MVC强调的是: 单向数据绑定,M数据 --》 视图
MVVM强调的是:双向数据绑定,M数据 《–》 视图, 最核心就是ViewModel通过DOM监听实现
Vue基础语法

1、v-html和v-text文本插值
<body>
<div id="div">
<!--示例:使用3种方式设置span标签体的内容-->
<div>方式1:<span>{{msg}}</span></div>
<div>方式2:<span v-text="msg"></span></div>
<div>方式3:<span v-html="msg"></span></div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
//目标:给视图标签体绑定数据
//方式1:{{变量名}} 插入值表达式,标签体绑定文本字符串,类似于innerText的功能
//方式2:v-text="变量名",与{{变量名}}功能一样
//方式3:v-html="变量名",标签体绑定html代码字符串,类似于innerHTML的功能
// v-html 或 v-text 都是设置在视图标签的属性位置
new Vue({
el:"#div",
data:{
msg:"<h1>Hello Vue</h1>"
}
});
</script>
2、v-bind绑定属性
<body>
<div id="div">
<!--
注意:插件表达式不能写在属性中,。例如: <标签 属性名="{{变量名}}">
示例1:使用插入值表达式设置a标签的href属性绑定模型数据url,测试插入值表达式在属性值中是否有效
-->
<a href="{{url}}">百度一下</a>
<br>
<!--
示例2:使用完整模式(<标签 v-bind:属性名="变量名">)给href属性绑定模型数据url
-->
<a v-bind:href="url">百度一下</a>
<br>
<!--
示例3:使用简化模式(<标签 :属性名="变量名">)给href属性绑定模型数据url
-->
<a :href="url">百度一下</a>
<br>
<!--
示例4:使用简化模式给class属性绑定模型数据cls
-->
<div :class="cls">我是div</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/*
* 目标:使用vue中指令v-bind给标签属性绑定数据
* 语法1:完整模式
* <标签 v-bind:属性名="变量名">
* 语法2:简化模式
* <标签 :属性名="变量名"> //v-bind可以省略
* 注意: <标签 属性名="{{变量名}}"> 这是不可以的,插入值表达式{{变量名}} 只能放在标签体内
* */
new Vue({
el:"#div",
data:{
url:"https://www.baidu.com",
cls:"my"
}
});
</script>
3、v-if条件渲染
<body>
<div id="div">
<!--
示例1:使用v-if控制div标签是否显示
判断num的值,对3取余
余数为0显示div1
余数为1显示div2
余数为2显示div3 -->
<div v-if="num%3==0">div1</div>
<div v-else-if="num%3==1">div2</div>
<div v-else>div3</div>
<!--
示例2:使用v-show控制div显示与隐藏
-->
<div v-show="flag">div4</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/*
* 目标:讲解if条件表达式
* if语法:
* <标签名 v-if="条件">标签体</标签名> 条件成立标签存在,否则整个标签会被删除
* <标签名 v-else-if="条件">标签体</标签名> 条件成立标签存在,否则整个标签会被删除
* <标签名 v-else="条件">标签体</标签名> 上面的条件都不成立就会这个成立,这个标签就会存在,否则整个标签会被删除
* show语法:
* <标签名 v-show="true">标签体</标签名> 设置标签显示
* <标签名 v-show="false">标签体</标签名> 设置标签不显示
*
* v-if与v-show区别:
* 相同点:都是控制元素是否显示
* 不同点:底层原理不一样
* v-if 如果条件为false,页面中根本没有这个元素
* v-show如果条件为false,页面中有这个元素只不过它的display属性值为none
* */
new Vue({
el:"#div",
data:{
num:1,
flag:true
}
});
</script>
4、v-for列表渲染
<div id="div">
<ul>
<!--
v-for:列表渲染,遍历容器的元素或者对象的属性。
【环展现数据方式1:遍历数组】
语法:<标签名 v-for="element in 数组">{{element}}</标签名>
element含义:遍历的数组中每个元素对象
含义:控制当前标签进行循环展现数据
示例:遍历的数组:names:["张三","李四","王五"],输出打印格式:姓名:xxx
-->
<li v-for="name in names">
元素:{{name}}
</li>
<hr>
<!--
【环展现数据方式2:遍历普通对象的属性值】
语法:<标签名 v-for="element in 对象">{{element}}</标签名>
element含义:遍历对象中每个属性的对应值
示例:遍历的对象:student:{name:"张三", age:23},输出打印格式:属性值:张三等
-->
<li v-for="element in student">
元素:{{element}}
</li>
<hr>
<!--
【环展现数据方式3:遍历数组带有循环索引】
语法:<标签名 v-for="(element,i) in 数组">{{element}}</标签名>
element含义:遍历的数组中每个元素对象
i含义:循环的索引
示例:遍历的数组:names:["张三","李四","王五"],输出打印格式:姓名0:张三等
-->
<li v-for="(name,i) in names">
元素{{i}}:{{name}}
</li>
<hr>
<!--
【环展现数据方式4:使用slice遍历数组部分元素循环】
语法:<标签名 v-for="element in 数组.slice(索引开始值,索引结束值)">{{element}}</标签名>
element含义:遍历的数组中每个元素对象
遍历的数组:names:["张三","李四","王五"]
示例:遍历数组从第0个位置开始,到索引结束值(不包含索引结束值)
-->
<li v-for="name in names.slice(0,2)">
元素:{{name}}
</li>
<hr>
<!--
【环展现数据方式5:使用if遍历数组部分元素循环】
语法:<标签名 v-for="(element,i) in 数组" v-if="控制i的值表达式">{{element}}</标签名>
遍历的数组:names:["张三","李四","王五"]
示例:遍历数组前2个元素
-->
<li v-for="(name,i) in names" v-if="i<2">
元素{{i}}:{{name}}
</li>
<hr>
<!--
【环展现数据方式6:控制次数循环】
语法:<标签名 v-for="num in count">{{num}}</标签名>
示例:输出5遍hello world
-->
<span v-for="num in 5">
hello
</span>
<hr>
</ul>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
names:["张三","李四","王五"],
student:{
name:"张三",
age:23
}
}
});
</script>
5、v-on事件绑定
<body>
<div id="div">
<div>{{name}}</div>
<!--老方式绑定事件【了解】-->
<button onclick="demo()">单击_改变div的内容</button>
<!--
v-on:为 HTML 标签绑定事件
完整语法:<标签名 v-on:事件名="vue中methods里面的函数名()"></标签>
简写语法:<标签名 @事件名="vue中methods里面的函数名()"></标签>
-->
<button v-on:click="change">单击_改变div的内容</button>
<button v-on:dblclick="change()">双击_改变div的内容</button>
<button @click="change">简写单击_改变div的内容</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
new Vue({
el:"#div",
data:{
name:"halulu"
},
methods:{
change(){
this.name = "halulu加强版"
}
}
});
function demo(){
alert("demo");
//在vue的外部调用模型数据:vm.name
}
</script>
6、v-model表单绑定
<body>
<div id="div">
<form autocomplete="off">
<!--
单向绑定: model数据改变了 ==》 视图的数据也会变
视图的数据改变了,Model不会被影响
-->
姓名_单向绑定:<input type="text" name="username" :value="username">
<br>
<!--
双向绑定:model数据改变了 《==》 视图的数据也会变
视图的数据改变了,Model会被影响
-->
姓名_双向绑定:<input type="text" name="username" v-model="username">
<br>
</form>
<hr>
<h3>{{username}}</h3>
</div>
</body>
<script src="js/vue.js"></script>
<script>
/*
* 目标:使用v-model实现MVVM双向数据绑定
* 注意:不用v-model就是单向,使用就是双向
* */
new Vue({
el:"#div",
data:{
username:"张三",
}
});
</script>
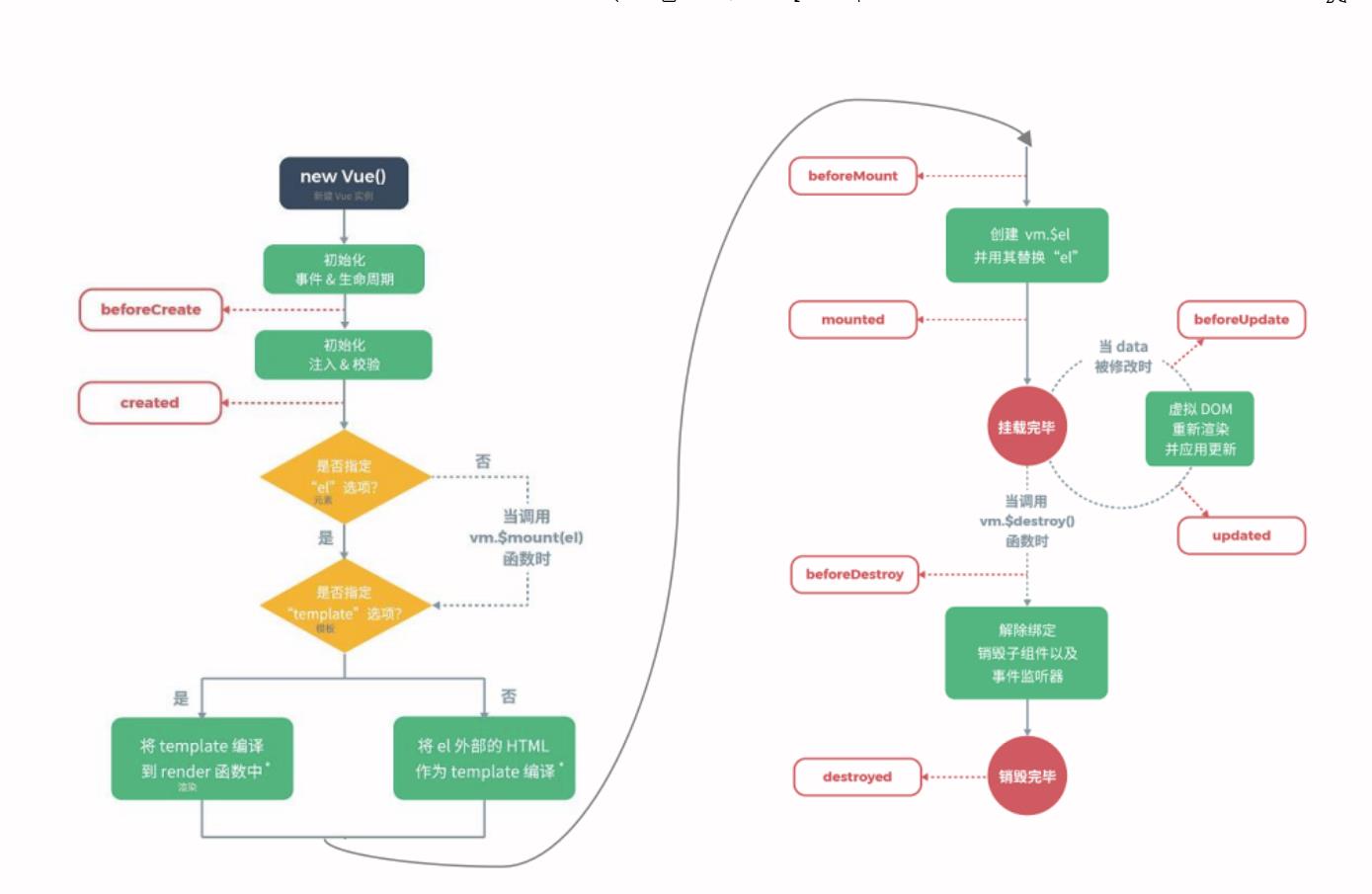
Vue的生命周期


axios的使用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>异步操作</title>
<script src="js/vue.js"></script>
<!--
引入axios核心js文件
-->
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<div id="div">
姓名:{{name}},年龄:{{age}}
</div>
</body>
<script>
new Vue({
el:"#div",
data:{
name:"",
age:""
},
methods:{
//发送异步请求获取后端数据
send(){
/*
* axios异步请求语法:
*
1.get请求语法
axios.get(url,params)
.then(resp=>{ //成功回调函数代码 })
.catch(error=>{//错误回调函数})
参数url: 设置请求的后端资源地址
参数params: 请求传递的数据,支持2种格式
格式1:原始格式,"key1=value1&key2=value2"
格式2:json对象, {key1:value1,key2:value2,...} ,传输底层是json字符串给后端
.then(resp=>{ //成功回调函数代码 }) 含义:异步请求处理成功的回调函数
resp=>{}:ES6新的方式箭头函数,类似与java的lambda表达式的->
与function(resp){} 匿名函数功能一样,推荐使用ES6箭头函数
resp:变量名任意,代表的是服务器返回的响应对象,resp.data 获取服务器返回的数据
.catch(error=>{//错误回调函数}) 含义:失败的回调函数
2.post请求语法
axios.post(url,params)
.then(resp=>{ //成功回调函数代码 })
.catch(error=>{//错误回调函数})
3.put请求语法
axios.put(url,params)
.then(resp=>{ //成功回调函数代码 })
.catch(error=>{//错误回调函数})
4.delete请求语法
axios.delete(url,params)
.then(resp=>{ //成功回调函数代码 })
.catch(error=>{//错误回调函数})
* */
//发送异步请求
let url = "/DemoServlet"; //访问项目根路径下面的资源
let params = "name=123";
axios.post(url,params).then(response=>{
//获取服务器返回的数据
let user = response.data; //返回的数据格式:{name:xx,age:xx}
this.name = user.name;
this.age = user.age;
}).catch(error=>{
alert(error);
console.log(error);
})
}
},
created(){
this.send();
}
});
</script>
</html>
以上是关于Vue Vue介绍Vue基础语法Vue生命周期axios的使用的主要内容,如果未能解决你的问题,请参考以下文章