前端基础(HTML,CSS,JavaScript)知识笔记,附:前端基础面试题!!
Posted QXXXD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础(HTML,CSS,JavaScript)知识笔记,附:前端基础面试题!!相关的知识,希望对你有一定的参考价值。
前言
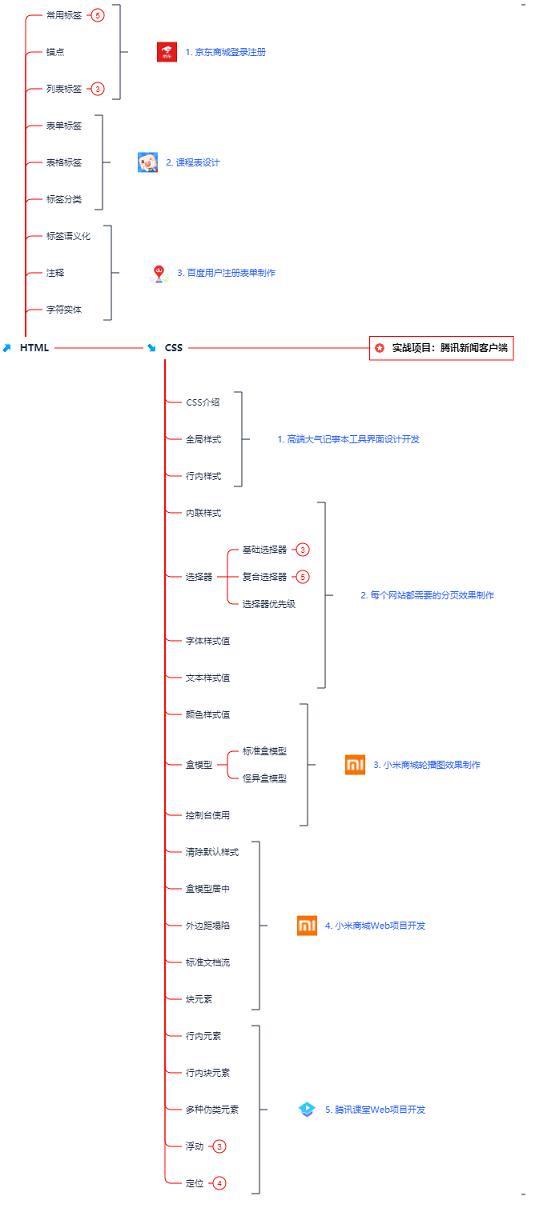
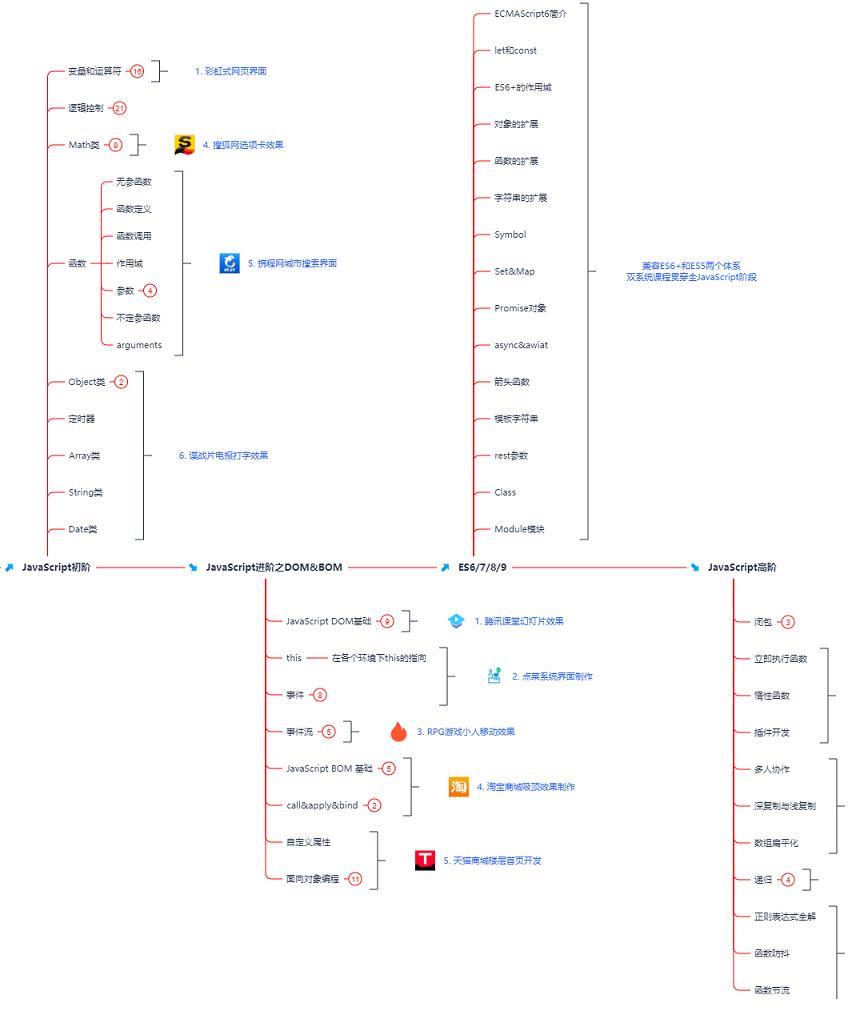
html,CSS,javascript 是前端入门必须学习的知识,也是最基础的知识。文章主要分享包括 (HTML,CSS,JS)前端基础知识笔记,学习路线图,最后附前端基础面试题。
HTML 知识点
1. html基本结构
- html标签是由
<>包围的关键词。 - html标签通常成对出现,分为标签开头和标签结尾。
- 有部分标签是没有结束标签的,为单标签,单标签必须使用
/结尾。 - 页面所有的内容,都在 html 标签中。
- html标签分为三部分:标签名称,标签内容,标签属性。
- html标签具有语义化,可通过标签名能够判断出该标签的内容,语义化的作用是网页
- 结构层次更清晰,更容易被搜索引擎收录,更容易让屏幕阅读器读出网页内容。
- 标签的内容是在一对标签内部的内容。
- 标签的内容可以是其他标签。
2. 标签属性
- class属性:用于定义元素的类名
- id属性:用于指定元素的唯一 id,该属性的值在整个html文档中具有唯一性
- style属性:用于指定元素的行内样式,使用该属性后将会覆盖任何全局的样式设定
- title属性:用于指定元素的额外信息
- accesskey属性:用于指定激活元素的快捷键
- tabindex属性:用于指定元素在 tab 键下的次序
- dir属性:用于指定元素中内容的文本方向,属性只有
ltr或rtl两种 - lang属性:用于指定元素内容的语言
3. 事件属性
-
window 窗口事件:
onload,在网页加载结束之后触发
onunload,在用户从网页离开时发生(点击跳转,页面重载,关闭浏览器窗口等) -
form 表单事件:
onblur,当元素失去焦点时触发
onchange,在元素的值被改变时触发
onfocus,当元素获得焦点时触发
onreset,当表单中的重置按钮被点击时触发
onselect,在元素中文本被选中后触发
onsubmit,在提交表单时触发 -
keyboard 键盘事件:
onkeydown,在用户按下按键时触发
onkeypress,在用户按下按键后,按着按键时触发。(该属性不会对所有按键生效,不生效的有:alt,ctrl,shift,esc) -
mouse 鼠标事件:
onclick,当在元素上发生鼠标点击时触发
onblclick,当在元素上发生鼠标双击时触发
onmousedown,当元素上按下鼠标按钮时触发
onmousemove,当鼠标指针移动到元素上时触发
onmouseout,当元素指针移出元素时触发
onmouseup,当元素上释放鼠标按钮时触发。 -
Media媒体事件
onabort,当退出时触发
onwaiting,当媒体已停止播放但打算继续播放时触发
4. 文本标签
- 段落标签:
<p></p>,段落标签用来描述一段文字 - 标题标签:
<hx></hx>,标题标签用来描述一个标题,标题标签总共有六个级别 - 强调语句标签:
<em></em>,用于强调某些文字的重要性 - 更加强调标签:
<strong></strong>和<em>标签一样,用于强调文本,但它强调的程度更强一些 - 无语义标签:
<span></span>,标签是没有语义的 - 短文本引用标签:
<q></q>,简短文字的引用 - 长文本引用标签:
<blockquote></blockquote>,定义长的文本引用 - 换行标签:
<br/>
5. 多媒体标签
- 链接标签:
<a></a> - 图片标签:
<img/> - 视频标签:
<video></video> - 音频标签:
<audio></audio>
6. 列表标签
- 无序列表标签:ul,li,
<ul></ul>列表定义一个无序列表
<li></li>代表无需列表中的每一个元素 - 有序列表:ol,li
- 定义列表:
<dl></dl>,定义列表通常和<dt></dt>和<dd></dd>标签一起使用
7. 表格标签
- 表格标签
<table></table> - 表格的一行
<tr></tr> - 表格的表头
<th></th> - 单元格
<td></td> - 表格合并,同一行内,合并几列colspan=“2”,同一列内,合并几行rowspan=“3”
8. 表单标签
表单标签 <form>
<form></form> 表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件">
- action,浏览者输入的数据被传送到的地方
- method,数据传送的方式
输入标签 <input/>
name:为文本框命名,用于提交表单,后台接收数据用。
value:为文本输入框设置默认值。
type:通过定义不同的type类型,input的功能有所不同。
- text 单行文本输入框
- password 密码输入框(密码显示为***)
- radio 单选框 (checked属性用于显示选中状态)
- checkbox 复选框(checked属性用于显示选中状态)
- file 上传文件
- button 普通按钮
- reset 重置按钮(点击按钮,会触发form表单的reset事件)
- submit 提交按钮(点击按钮,会吃饭form表单的submit事件)
- email 专门用于输入 e-mail
- url 专门用于输入 url
- number 专门用于number
- range 显示为滑动条,用于输入一定范围内的值
- date 选取日期和时间(还包含:month、week、time、datetime、datetime-local)
- color 选取颜色
button按钮,下拉选择框 <select></select>
<option value="提交值">选项</option>是下拉选择框里面的每一个选项
文本域:<textarea></textarea>
当用户想输入大量文字的时候,使用文本域。cols,多行输入域的列数,rows,多行输入域的行数。
9. 其他语义化标签
- 盒子:
<div></div> - 网页头部:
<header></header>,html5新增语义化标签,定义网页的头部,主要用于布局,分割页面的结构 - 底部信息:
<footer></footer>,html5新增语义化标签,定义网页的底部,主要用于布局,分割页面的结构 - 导航:
<nav></nav>,html5新增语义化标签,定义一个导航,主要用于布局,分割页面的结构 - 文章:
<article></article>,html5新增语义化标签,定义一篇文章,主要用于布局,分割页面的结构 - 侧边栏:
<aside></aside>,语义化标签,定义主题内容外的信息,主要用于布局,分割页面的结构。 - 时间标签:
<time></time>,语义化标签,定义一个时间
10. 网页结构
<!DOCTYPE html>定义文档类型,告知浏览器用哪一种标准解释HTML<html></html>可告知浏览器其自身是一个 HTML 文档<body></body>标签之间的内容是网页的主要内容<head></head>标签用于定义文档的头部,它是所有头部元素的容器<title></title>元素可定义文档的标题<link>标签将css样式文件链接到HTML文件内<meta>定义文档的元数据

CSS 知识点
- CSS 权重及引入方式
- 用CSS画三角形
- 元素水平垂直居中的方案
- 元素种类的划分
- 盒子模型及其理解
- margin塌陷及合并问题
- 浮动模型及清除浮动的方法
- 圣杯布局与双飞翼布局
- Flex 布局
- px,em,rem的区别
- 媒体查询
- HTML5 新特性
- Grid 布局
- 行内元素的间距怎么解决
- 伪类和伪元素有什么不同

JavaScript 知识点
- 原始值和引用值类型及区别
- 判断数据类型的常用方法
- 类数组和数组的区别与转换
- 数组常见的 API
- bind,call,apply的区别
- new的原理
- 如何正确判断this
- 闭包及其作用
- 原型和原型链
- 继承的实现方式及比较
- 对象的深拷贝与浅拷贝
- 防抖和节流
- 作用域和作用域链、执行期上下文
- DOM 常见操作方法
- Ajax请求的过程
- JS垃圾回收机制
- JS中的String、Array和Math方法
- addEventListener 和 onClick() 的区别
- 事件委托
- BOM的location对象
- 浏览器从输入URL到页面渲染的整个流程
- 跨域、同源策略及跨域实现方式和原理
- JavaScript 中的 arguments
- EventLoop事件循环
- 发布订阅者模式与观察者的实现
- 函数柯里化及其通用封装
- “”和“=” 以及 Object.is() 的区别
- let、const和var的概念与区别
- Symbol概念及其作用
- Set 和Map 数据结构
- XSS 和 CSRF 攻击
- 浏览器进程及重要的线程
- 为什么 JS 引擎是单线程的
- 为什么 GUI 渲染线程与 JS 引擎线程互斥
- JS 引擎线程与事件触发线程、定时器触发线程、异步 HTTP 请求线程
- 前端常见性能优化
- defer 和 async 的区别
- Object.defineProperty 与 Proxy 的区别
- 单页应用的好处
- 使用 IntersectionObsever API 监听元素出现在视图
- gitflow 工作流
- 服务端渲染与浏览器渲染
- webpack 打包原理
- CommonJS与ES6模块的差异
- 箭头函数和非箭头函数的区别
- 数组扁平化的几种方式
- input change keyup的区别

篇幅有限,需要前端学习资料可以【点击这里】免费获取《前端基础知识笔记》《前端基础面试题》 PDF完整版(包括题目与解析)。
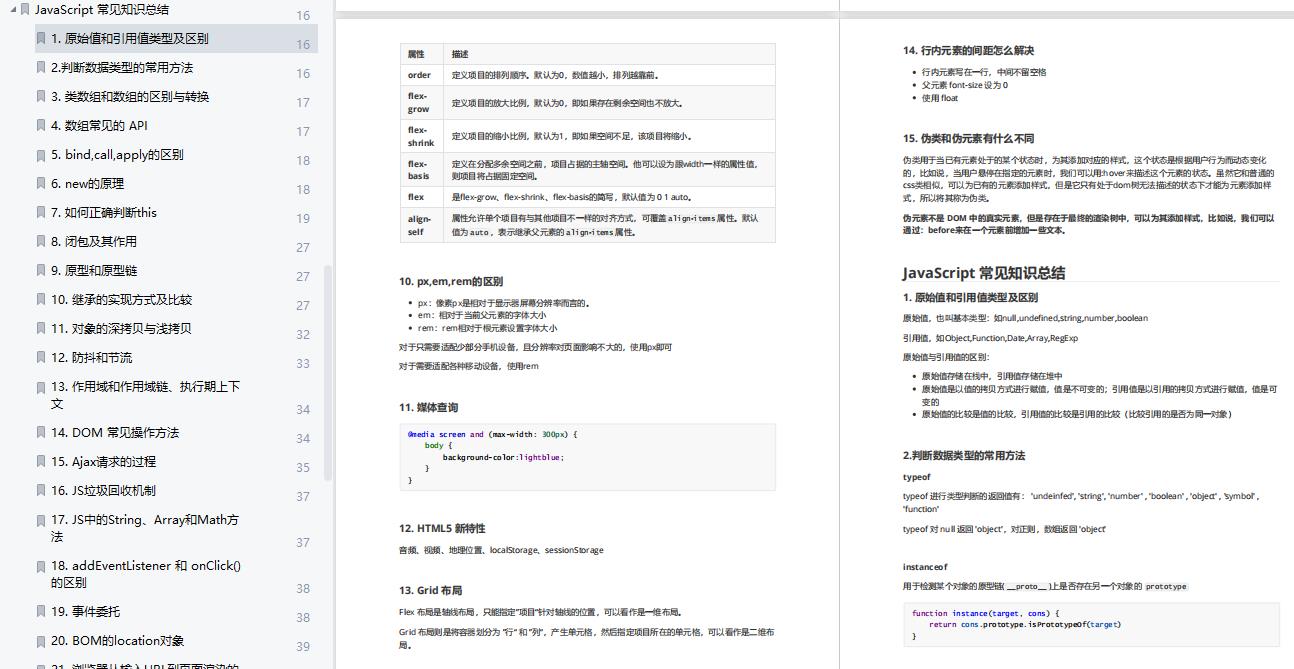
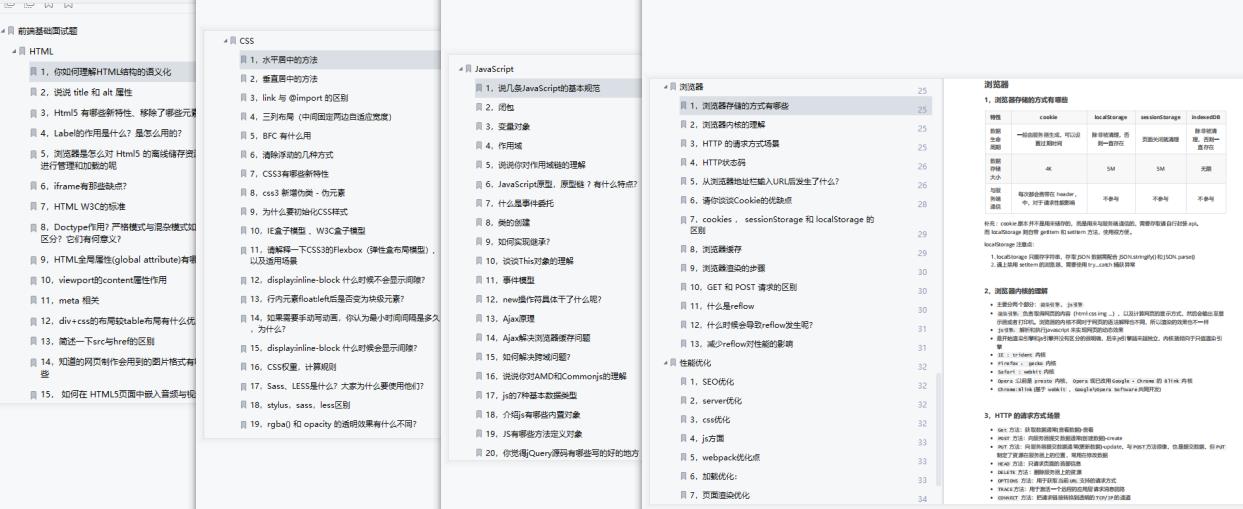
前端基础面试题:
《前端基础面试题》内容大概包括 HTML,CSS,JavaScript,浏览器,性能优化

以上是关于前端基础(HTML,CSS,JavaScript)知识笔记,附:前端基础面试题!!的主要内容,如果未能解决你的问题,请参考以下文章