web前端学习分哪些阶段?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端学习分哪些阶段?相关的知识,希望对你有一定的参考价值。
您好,web前端学习分为8个阶段:
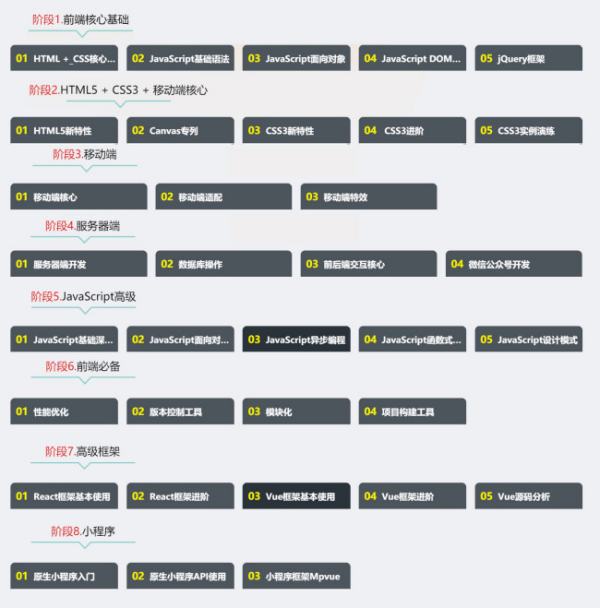
阶段1.前端核心基础
html +_CSS核心、javascript基础语法、JavaScript面向对象、JavaScript DOM和
BOM编程、jQuery框架
阶段2.HTML5 + CSS3 + 移动端核心
HTML5新特性、Canvas专列、CSS3新特性、CSS3进阶、CSS3实例演练
阶段3.移动端
移动端核心、移动端适配、移动端特效
阶段4.服务器端
服务器端开发、数据库操作、前后端交互核心、微信公众号开发
阶段5.JavaScript高级
JavaScript基础深入剖析、JavaScript面向对象深入讲解、JavaScript异步编程、
JavaScript函数式编程JavaScript设计模式
阶段6.前端必备
性能优化、版本控制工具、模块化、项目构建工具
阶段7.高级框架
React框架基本使用、React框架进阶、Vue框架基本使用、Vue框架进阶、Vue源码分析
阶段8.小程序
原生小程序入门、原生小程序API使用、小程序框架Mpvue

web前端学习有哪些阶段
这个学习路线图不管是自学还是参加培训班都是可以的,希望可以帮助到你。
一、【前端开发】入门
在这个阶段需要学习:
1、HTML+CSS根底
把握HTML的标签运用、排版技巧、CSS的布局定位、款式美化、浏览器兼容性。
2、JavaScript根底
把握JS的根本语法、条件、句子、循环等,学会常用算法,增强逻辑性。
二、前端开发初级
这个阶段要点把握这两方面的能力:
1、运用j【JavaScript】 发杂乱的交互功能与作用;
2、运用HTML5、CSS3、Canvas进行移动端开发。
针对第一方面的能力,需要学习:JavaScript根本特效可以完成图片轮播、拖拽、放大镜等常见网页特效。
三、前端开发进阶
1、运用jQuery、Bootstrap等框架开发杂乱的交互功能与作用;
2、学习vue.js 等框架来完成一些大型的项目。感兴趣的话点击此处,免费学习一下
想了解更多有关web前端学习的相关信息,推荐咨询【达内教育】。秉承“名师出高徒、高徒拿高薪”的教学理念,是达内公司确保教学质量的重要环节。作为美国上市职业教育公司,诚信经营,拒绝虚假宣传是该机构集团的经营理念。该机构在学员报名之前完全公开所有授课讲师的授课安排及背景资料,并与学员签订《指定授课讲师承诺书》,确保学员利益。达内IT培训机构,试听名额限时抢购。官网客服
 尚硅谷
尚硅谷2020-02-26·挤进尚硅谷,注定你优秀
 尚硅谷"尚硅谷"教育自成立以来,发展迅猛,凭借优秀的教学团队、前沿的课程体系、务实的教育理念,现已成为有口皆碑的IT培训品牌。向TA提问关注
尚硅谷"尚硅谷"教育自成立以来,发展迅猛,凭借优秀的教学团队、前沿的课程体系、务实的教育理念,现已成为有口皆碑的IT培训品牌。向TA提问关注
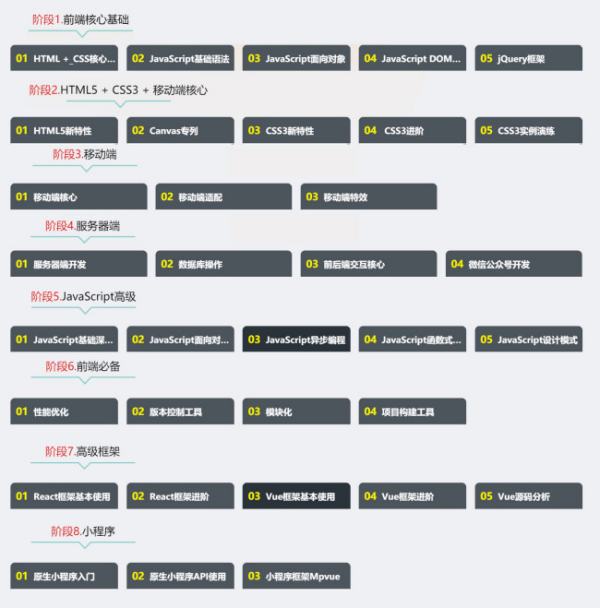
您好,web前端学习分为8个阶段:
阶段1.前端核心基础
HTML +_CSS核心、JavaScript基础语法、JavaScript面向对象、JavaScript DOM和
BOM编程、jQuery框架
阶段2.HTML5 + CSS3 + 移动端核心
HTML5新特性、Canvas专列、CSS3新特性、CSS3进阶、CSS3实例演练
阶段3.移动端
移动端核心、移动端适配、移动端特效
阶段4.服务器端
服务器端开发、数据库操作、前后端交互核心、微信公众号开发
阶段5.JavaScript高级
JavaScript基础深入剖析、JavaScript面向对象深入讲解、JavaScript异步编程、
JavaScript函数式编程JavaScript设计模式
阶段6.前端必备
性能优化、版本控制工具、模块化、项目构建工具
阶段7.高级框架
React框架基本使用、React框架进阶、Vue框架基本使用、Vue框架进阶、Vue源码分析
阶段8.小程序
原生小程序入门、原生小程序API使用、小程序框架Mpvue

web前端学习有哪些阶段
这个学习路线图不管是自学还是参加培训班都是可以的,希望可以帮助到你。
 已赞过已踩过<你对这个回答的评价是?评论收起
已赞过已踩过<你对这个回答的评价是?评论收起 Val204kDr
Val204kDr2019-08-30·贡献了超过114个回答知道答主

web前端学习阶段
阶段1.前端核心基础
阶段2.HTML5 + CSS3 + 移动端核心
阶段3.移动端
阶段4.服务器端
阶段5.JavaScript高级
阶段6.前端必备
阶段7.高级框架
阶段8.小程序

一、【前端开发】入门
在这个阶段需要学习:
1、HTML+CSS根底
把握HTML的标签运用、排版技巧、CSS的布局定位、款式美化、浏览器兼容性。
2、JavaScript根底
把握JS的根本语法、条件、句子、循环等,学会常用算法,增强逻辑性。
二、前端开发初级
这个阶段要点把握这两方面的能力:
1、运用j【JavaScript】 发杂乱的交互功能与作用;
2、运用HTML5、CSS3、Canvas进行移动端开发。
针对第一方面的能力,需要学习:JavaScript根本特效可以完成图片轮播、拖拽、放大镜等常见网页特效。
三、前端开发进阶
1、运用jQuery、Bootstrap等框架开发杂乱的交互功能与作用;
2、学习vue.js 等框架来完成一些大型的项目。感兴趣的话点击此处,免费学习一下
想了解更多有关web前端学习的相关信息,推荐咨询【达内教育】。秉承“名师出高徒、高徒拿高薪”的教学理念,是达内公司确保教学质量的重要环节。作为美国上市职业教育公司,诚信经营,拒绝虚假宣传是该机构集团的经营理念。该机构在学员报名之前完全公开所有授课讲师的授课安排及背景资料,并与学员签订《指定授课讲师承诺书》,确保学员利益。达内IT培训机构,试听名额限时抢购。 参考技术C web前端要学的主要有:HTML/css/javascript
第一阶段:网站重构基础
第二阶段:前端交互
第三阶段:前端全栈开发
第四阶段:移动端项目的开发
第五阶段:app端的开发
望采纳!本回答被提问者采纳 参考技术D 第一阶段——HTML的学习 超文本标记语言(HyperText Mark-up Language 简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因 此,我们必须掌握HTML的基本结构和常用标记及属性。 HTML 的学习是一个记忆和理解的过程,在学习过程中可以借助Dreamweaver的“拆分”视图辅助学习。在“设计”视图中看效果,在“代码”视图中学本质, 将各种视图的优势发挥到极致,这种对照学习的方法弥补了单纯识记HTML标签和属性的枯燥乏味。
第二个阶段——CSS的学习 CSS是英文Cascading Style Sheets的缩写,叫做层叠样式表,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言其样式是可以复用的,这样就极大地提高了我们开发的速度,降低了维护的成本。 同时CSS中的盒子模型、相对布局、绝对布局等能够实现对网页中各对象的位置排版进行像素级的精确控制。通过此阶段的学习,我们就可以顺利完成“一幢楼房”的建设。
第三个阶段——JavaScript的学习 JavaScript是一种在客户端广泛使用的脚步语言,在JavaScript当中为我们提供了一些内置函数、对象和DOM操作,借助这些内容我们可以来实现一些客户端的特效、验证、交互等,使我们的页面看起来不那么呆板。
第四个阶段——jQUery的学习 jQuery 是一个免费、开源的轻量级的JavaScript库,并且兼容各种浏览器(jQuery2.0及后续版本放弃了对IE6/7/8浏览器的支持),同时现在有很多基于jQuery的插件可供选择,这样在我们实现一些丰富的动态效果时更方便快捷,大大节省了我们开发的时间,提高了开发速度,这也充分体现了其 write less,do more的核心宗旨。
Web前端开发分阶段的学习过程
随着互联网的快速发展,web前端开发职位显得越来越重要。记得刚入行的时候,只是有“网页设计”这个职位,需要设计、切图&HTML、写JS等,需要搞定一条龙的任务。随着公司的发展,前端方面的项目慢慢分离成设计和WEB前端开发,显得更加专业;一路走来,感觉把前端的东西都学习了一遍,不过这里提醒大家“一专多长”,先把自己本职工作的做好,再拓展其他的技术层。总而言之,这些都需要分阶段逐步学习。
第一阶段:
HTML+CSS:
HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、
JavaScript基础:
Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。
JS基本特效:
常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
JS高级特征:
正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、
JQuery:基础使用
悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
第二阶段:HTML5和移动Web开发
HTML5:
HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、Web Socket、Canvas.
CSS3:
CSS3新选择器、伪元素、脸色表示法、边框、阴影、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。
Bootstrap:
响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap常用模板、LESS和SASS。
移动Web开发:
跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端JavaScript事件、手机中常见JS效果制作、Zepto.js、手机聚划算页面、手机滚屏。
第三阶段:HTTP服务和AJAX编程
WEB服务器基础:
服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。
PHP基础:
PHP基础语法、使用PHP处理简单的GET或者POST请求、
AJAX上篇:
Ajax简介和异步的概念、Ajax框架的封装、XMLHttpRequest对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用。
AJAX下篇:
JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、图片预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
第四阶段:面向对象进阶
面向对象终极篇:
从内存角度到理解JS面向对象、基本类型、复杂类型、原型链、ES6中的面向对象、属性读写权限、设置器、访问器。
面向对象三大特征:
继承性、多态性、封装性、接口。
设计模式:
面向对象编程思维、单例模式、工厂模式、策略模式、观察者模式、模板方法模式、代理模式、装饰者模式、适配器模式、面向切面编程。
第五阶段:封装一个属于自己的框架
框架封装基础:
事件流、冒泡、捕获、事件对象、事件框架、选择框架。
框架封装中级:
运动原理、单物体运动框架、多物体运动框架、运动框架面向对象封装。
框架封装高级和补充:
JQuery框架雏形、可扩展性、模块化、封装属于传智自己的框架。
第六阶段:模块化组件开发
面向组件编程:
面向组件编程的方式、面向组件编程的实现原理、面向组件编程实战、基于组件化思想开发网站应用程序。
面向模块编程:
AMD设计规范、CMD设计规范、RequireJS,LoadJS、淘宝的SeaJS。
第七阶段:主流的流行框架
Web开发工作流:
GIT/SVN、Yeoman脚手架、NPM/Bower依赖管理工具、Grunt/Gulp/Webpack。
MVC/MVVM/MVW框架:
Angular.js、Backbone.js、Knockout/Ember。
常用库:
React.js、Vue.js、Zepto.js。
第八阶段:HTML5原生移动应用开发
Cordova:
WebApp/NativeApp/HybirdApp简介、Cordova简介、与PhoneGap之间的关系、开发环境搭建、Cordova实战(创建项目,配置,编译,调试,部署发布)。
Ionic:
Ionic简介和同类对比、模板项目解析、常见组件及使用、结合Angular构建APP、常见效果(下拉刷新,上拉加载,侧滑导航,选项卡)。
React Native:
React Native简介、React Native环境配置、创建项目,配置,编译,调试,部署发布、原生模块和UI组件、原生常用API。
HTML5+:
HTML5+中国产业联盟、HTML5 Plus Runtime环境、HBuilder开发工具、MUI框架、H5+开发和部署。
第九阶段: Node.js全栈开发:
快速入门:
Node.js发展、生态圈、Io.js、Linux/Windows/OS X环境配置、REPL环境和控制台程序、异步编程,非阻塞I/O、模块概念,模块管理工具、开发流程,调试,测试。
核心模块和对象:
全局对象global,process,console,util、事件驱动,事件发射器、加密解密,路径操作,序列化和反序列化、文件流操作、HTTP服务端与客户端、Socket.IO。
Web开发基础:
HTTP协议,请求响应处理过程、关系型数据库操作和数据访问、非关系型数据库操作和数据访问、原生的Node.js开发Web应用程序、Web开发工作流、Node.js开发Blog案例。
快速开发框架:
Express简介+MVC简介、Express常用API、Express路由模块、Jade/Ejs模板引擎、使用Express重构Blog案例、Koa等其他常见MVC框架。
Node.js开发电子商务实战:
需求与设计、账户模块注册登录、会员中心模块、前台展示模块、购物车,订单结算、在线客服即时通讯模块。
总结
众所周知,一口吃一个大胖子,会被噎着。Web前端学习是一个过程,先打好基础,然后分阶段逐步深入学习。
---------------------------------------------------------------
以上是关于web前端学习分哪些阶段?的主要内容,如果未能解决你的问题,请参考以下文章