html5手机页面背景图片自适应大小问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5手机页面背景图片自适应大小问题相关的知识,希望对你有一定的参考价值。
我把背景图片设为background-size: cover; 因为页面中有文字的原因,在手机屏幕较宽的机型上会出现页面最下部分没有背景,如果设置为background-size: 100% 100%;,在屏幕较小的机型上不能显示全部内容,导致需要下拉的部分没有背景,怎么处理比较好,求助!!!!
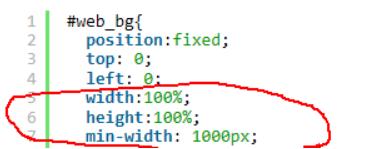
1,输入position:fixed;top:0;left:0;将整个div固定在屏幕的顶部和左侧。

2、输入width:100%;height:100%;min-width:1000px;这个可以适合div的高度和宽度,而min-width是为了实现让屏幕宽度在1000px以内时,div的大小保持不变。

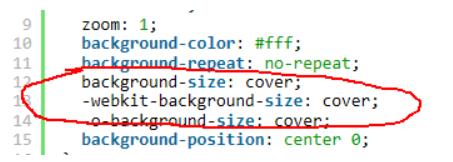
3、输入background-size: cover;-webkit-background-size: cover;-o-background-size: cover;使图片随屏幕大小同步缩放,但是有部分可能会被裁切,不过不至于会露白,下面两句是为chrome和opera浏览器作兼容。

4、输入background-position:center0;使图片的位置,居中,靠左对齐。

首先需要div布局,html布局:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>背景图片自适应</title>
<style type="text/css">
html,body
padding: 0;
margin: 0;
div
width: 100%;
height: 300px;
background: url('images/slide_01_640x340.jpg') no-repeat;
background-size: 100% 100%;
</style>
</head>
<body>
<div></div>
</body>
</html>
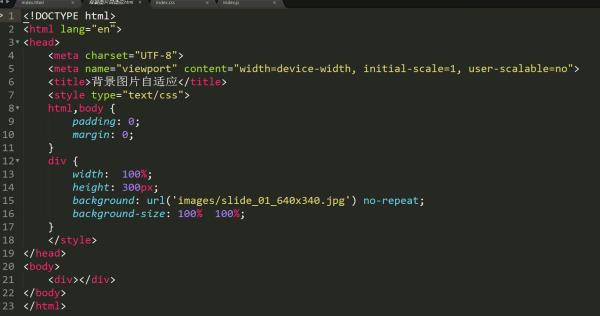
2.HTML代码的截图效果:

3.自适应最重要的样式如下:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
width: 100%;
background-size: 100% 100%;
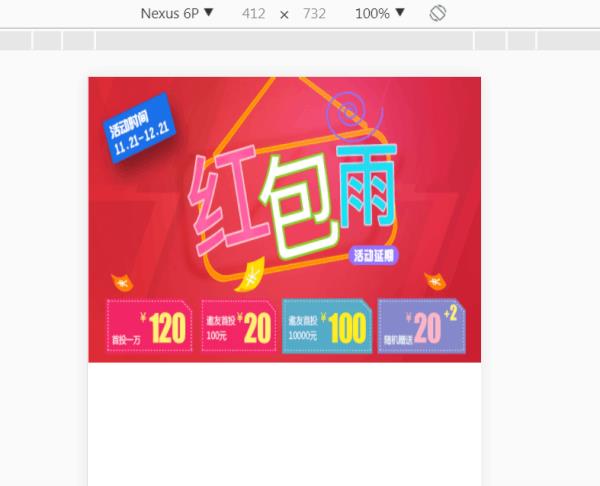
4.最终的效果是这样:

这个问题有三种解决方案,都不完美
background-size: 100% 100%;, 保证能与手机屏幕一样大,但是会拉伸压缩图片导致难看死了
background-size: cover; 适用于chrome,在IE上有问题。
用插件,backstretch,大小与手机屏幕一样大,有超出部分就截取掉。
综合来说,第三种最好
本回答被提问者采纳DIV+CSS,如何让图片自适应大小?
我在页面上放了几个Image控件,如何让它在后台动态调用图片是不超过我设定的大小?就是说图片超过我设定的大小后就自动缩小,而不吧DIV给撑开
先给你写个例子。css样式为:
.box width:50px; border:1px #000 solid;
img max-width:50px!important; height:auto!important; width:expression(this.width > 50 ? "50px" : this.width)!important;
html代码为:
<div class="box"><img src="pic.gif" alt="ad" /></div>
这样就可以了,<div class="box"></div>里面的图片都不会超出.box的宽度。
max-width:50px 和(width:expression(this.width > 50 ? "50px" : this.width) 这里面的50设置成你想要的宽度就可以了,如果图片宽度大于这个数值,就会自动缩小。 参考技术A 图片尺寸过大将会影响页面布局。最理想的解决方案自然是自动生成缩略图,涉及的后台工作较为复杂,用CSS进行控制是一个可以接受的捷径。
如果用width 属性强行设定显示尺寸似乎太不智能。幸好 Firefox/Opera/IE 7 都提供了 max-width 属性支持。假定希望图片显示宽度不超过500像素,CSS可能如下:
以下是引用片段:
以下是引用片段:
fit-image
border : 0;
max-width : 500px;
IE6 不支持 max-width 属性,但是利用 IE 独有的 expression 属性可以迂回的解决这个问题。
以下是引用片段:
以下是引用片段:
fit-image
border : 0;
max-width : 500px;
width: expression (
function(img)
img.onload=function()
this.style.width = ’’;
this.style.width = (this.width > 500)?"500px":this.width+"px"
;
return ’120px’ //加载时显示宽度为120px
(this)
);
利用<img>的onload 事件使图片加载完成后计算其尺寸大小,如果超过500像素就显示为500像素,否则显示其默认宽度。
expression 不是符合WEB标准的做法,不到万不得以不建议使用。但是不能不承认IE的很多扩展是不错的,IE不应该被轻视! 参考技术B 个人感觉还是用javascript来控制比较合理,如果用CSS来控制,兼容性是个问题。
给段代码:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery.fn.ImageToggleSize = function(width,height)
jQuery("img",this).each(function()
var image = jQuery(this);
if(image.width()>width)
image.width(width);
image.height(width/image.width()*image.height());
if(image.height()>height)
//image.height(height);
//image.width(height/image.height()*image.width());
);
jQuery(function($) $(".entry").ImageToggleSize(530,'*'); );
</script>
jQuery(function($) $(".entry").ImageToggleSize(530,'*'); );中的“.entry”表示你想保护的DIV的class名称,530表示你想控制的图片最大宽度。 参考技术C 在CSS中设定DIV的样式,然后在image中设定为style="height: 100%; width:100%;“
看下我的百度空间吧,里面有实例
http://hi.baidu.com/%D0%A1%D0%A1%D0%A1%B5%C4%CF%BA%C3%D7/blog/item/1d4eb478105c7bf62f73b339.html本回答被提问者采纳 参考技术D 那需要给img 定义宽度和高度 。
以上是关于html5手机页面背景图片自适应大小问题的主要内容,如果未能解决你的问题,请参考以下文章