解决字母或数字溢出盒子(文字超出时不自动换行)
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决字母或数字溢出盒子(文字超出时不自动换行)相关的知识,希望对你有一定的参考价值。
昨天有两个舍友问了我这样一个问题,在盒子字母或数字超出时不会自动换行,但是中文就可以!!!!我说啥玩意?可能没遇到过的也听不懂,大家直接看案例:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>溢出问题解决</title>
<style>
div {
height: 200px;
width:200px;
background-color: orange;
}
</style>
</head>
<body>
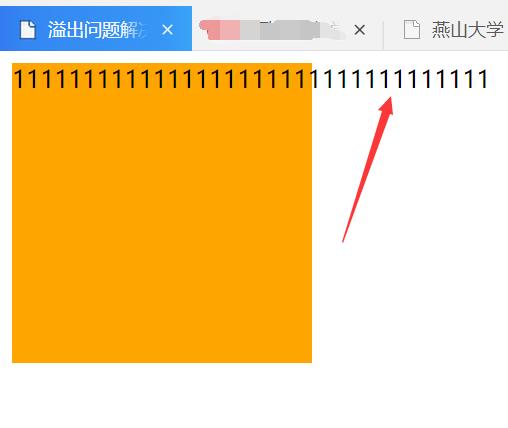
<div>1111111111111111111111111111111111</div>
</body>
</html>
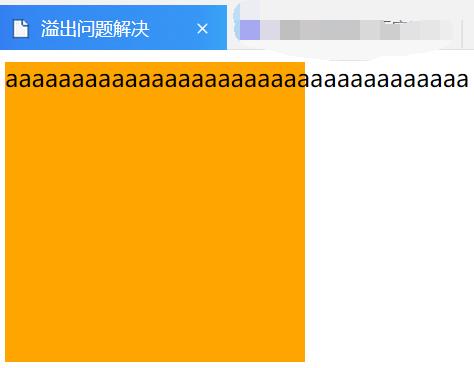
效果如下:


哎呦卧槽,当时我就好奇了诶,查了很多资料,虽然没找到真正的官方理解,但是问题解决了,大家往下看。

探究
原因:
我没查到哈,我自己觉得内部编码时候是吧连在一起的数字或者字母当成一个整体了,单个整体显示时候按照行元素展示的不会换行(纯属猜测,希望有大佬见到评论指正)
解决
CSS样式中加上下面任一一句即可。
word-break:break-all;
或者
word-wrap:break-word;
w3cschool:https://www.w3school.com.cn/cssref/pr_word-break.asp
以上是关于解决字母或数字溢出盒子(文字超出时不自动换行)的主要内容,如果未能解决你的问题,请参考以下文章