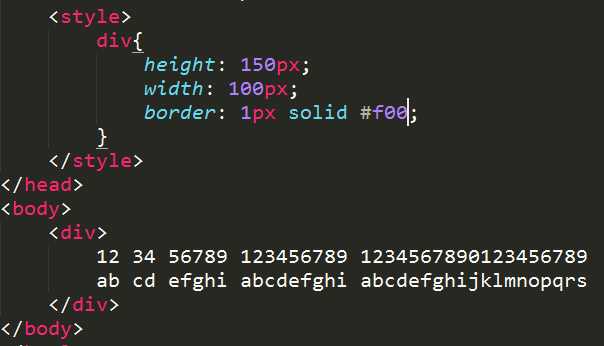
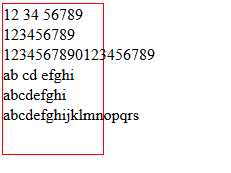
问题描述:容器定宽高后,汉字溢出会自动换行,但是数字和字母不会换行。
因为计算机是通过空格或者“-”判断字母或者数字到哪个地方为一个单词或者数字,计算机“并不聪明”,因为它不会自动识别单词,例如“Iloveyou”,人眼一看就知道这是三个单词组成的一句话,但是计算机不会判断,它找不到空格或者“-”就认为这是一个单词,所以就算超出了容器也不会换行。
这和一个css属性有关:word-break;word-break 属性规定自动换行的处理方法,常用的有三个值:normal,break-all和keep-all。
1.normal,意思是使用浏览器的默认换行规则,具体是 ①对于汉字,超出容器宽度就会换行;②对于字母或数字,会找空格或者“-”来区分单词或数,如果一直找不到就会在一行显示下去,不换行。如果找到了空格,还会判断空格后面的字母在容器当前行的剩余部分能不能容下,如果能在剩余的部分容下,就显示在剩余部分,如果不能,那么对不起,这座小庙不能容下后面的大佛,大佛需要找下一行容身。


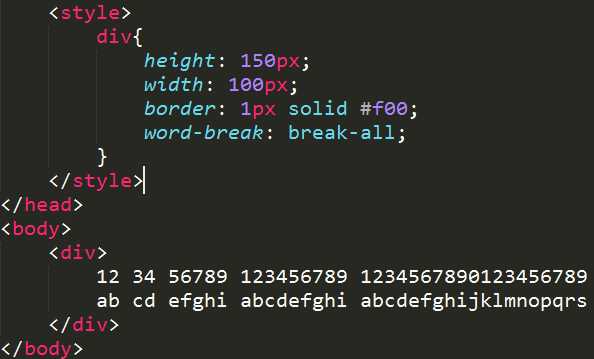
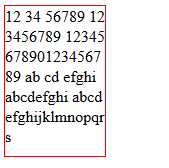
2.break-all,允许在单词内换行。这个属性对汉字没有影响,但是设置此属性后会让字母或者数字拥有和汉字一样的换行规则,也就是超出容器宽度就会换行,并且是强制换行。从字面意思也能理解,break-all,打断所有,不管换行的节点是不是一个完整的单词,可在任意字符间断行。


3.keep-all,意思只能在半角空格或连字符处换行。我的理解是和normal没区别。
个人总结笔记,绝知此事要躬行,有误请指出,非常感谢!