Android Studio 实现实现学生信息的增删改查 -源代码 四(Servlet + 连接MySql数据库)
Posted redbox.top
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio 实现实现学生信息的增删改查 -源代码 四(Servlet + 连接MySql数据库)相关的知识,希望对你有一定的参考价值。

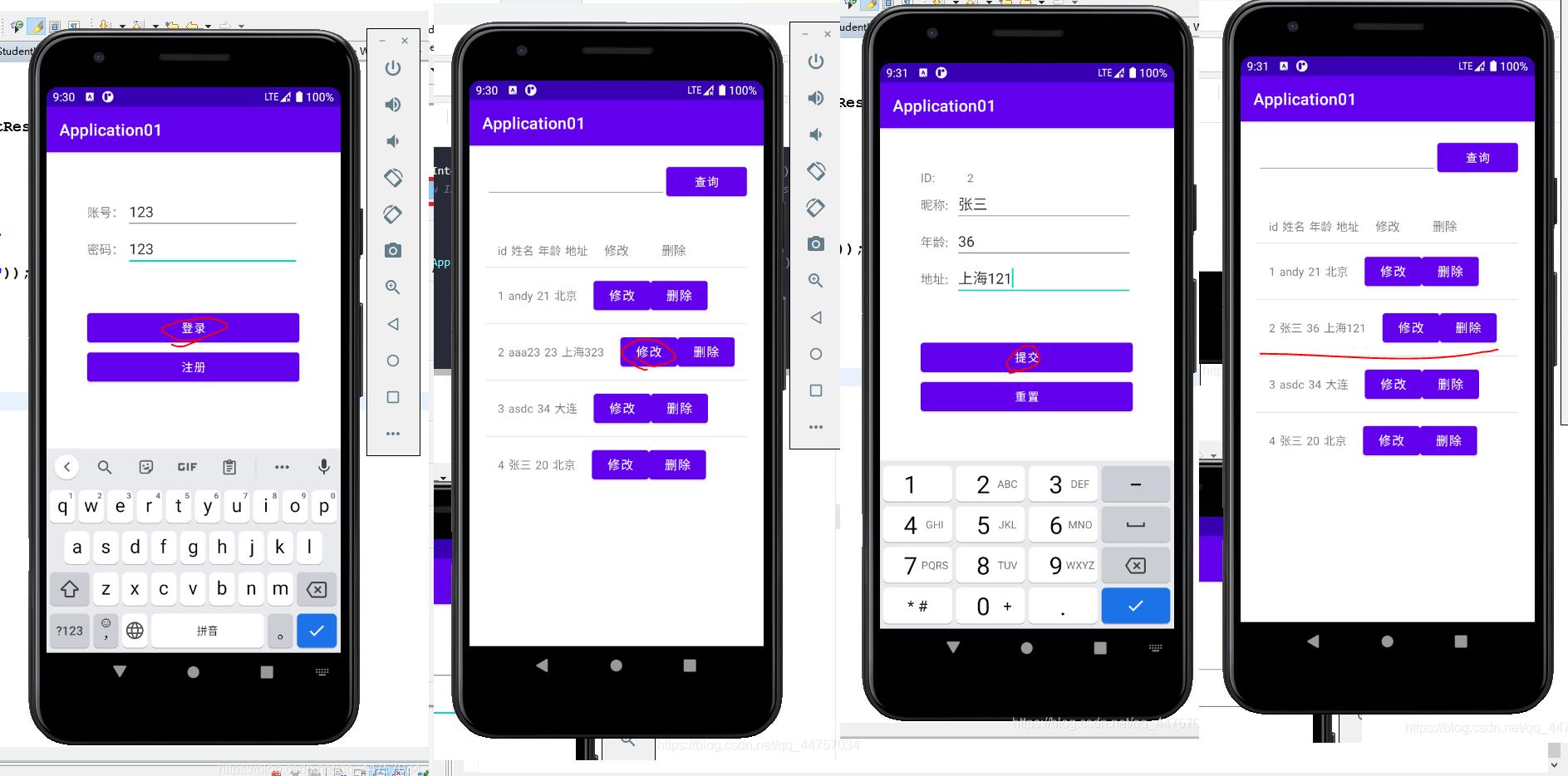
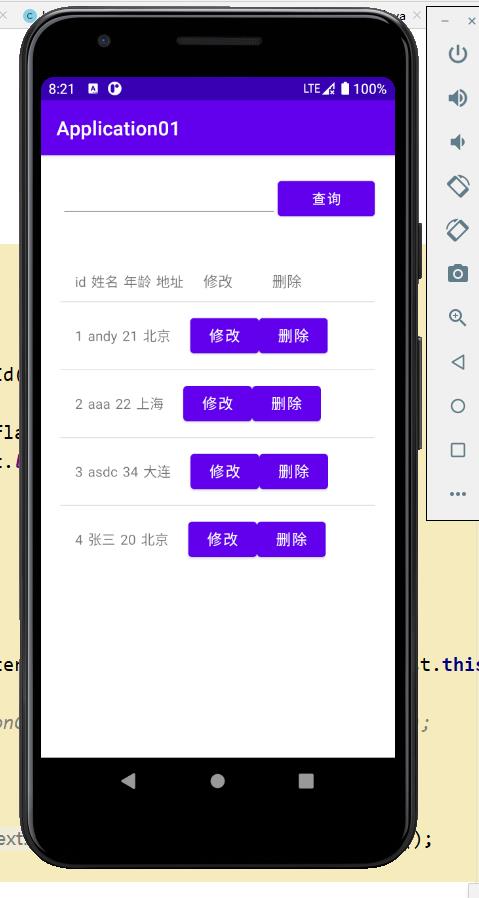
一、完善学生信息显示
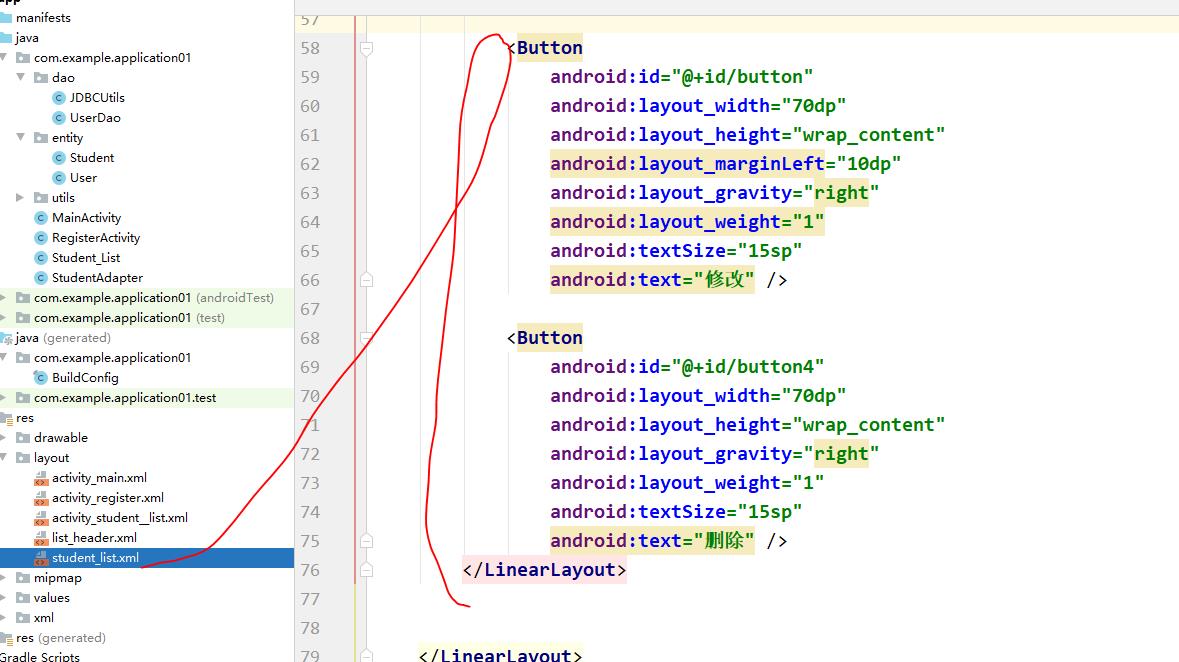
1、修改和删除的按钮在student_list.xml当中

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="id" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="姓名" />
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="年龄" />
<TextView
android:id="@+id/address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="地址" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:layout_gravity="right"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_gravity="right"
android:layout_weight="1"
android:textSize="15sp"
android:text="修改" />
<Button
android:id="@+id/button4"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_weight="1"
android:textSize="15sp"
android:text="删除" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
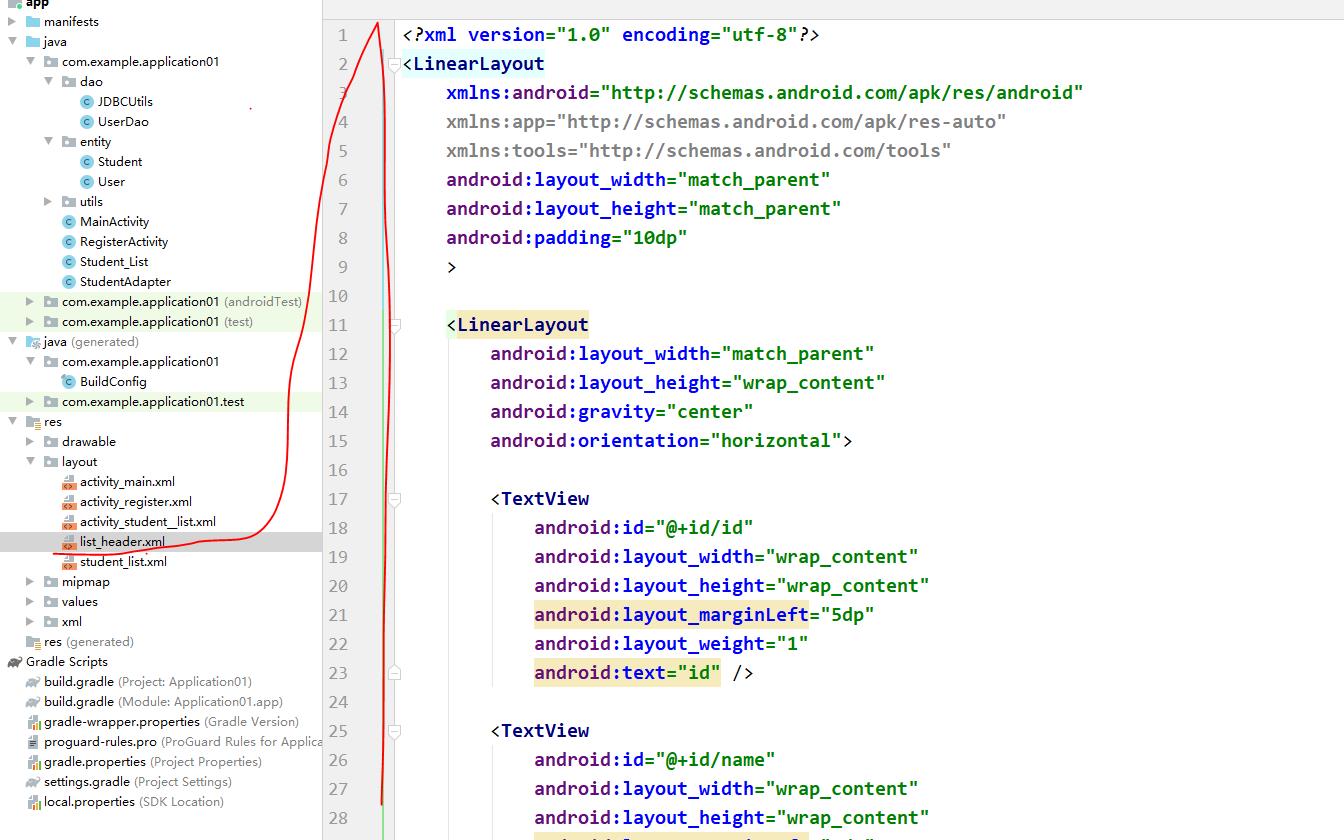
2、添加表头的xml,创建list_header.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="id" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="姓名" />
<TextView
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="年龄" />
<TextView
android:id="@+id/address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:text="地址" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:layout_gravity="right"
android:orientation="horizontal">
<TextView
android:id="@+id/button"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_gravity="right"
android:layout_weight="1"
android:textSize="15sp"
android:text="修改" />
<TextView
android:id="@+id/button4"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_weight="1"
android:textSize="15sp"
android:text="删除" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
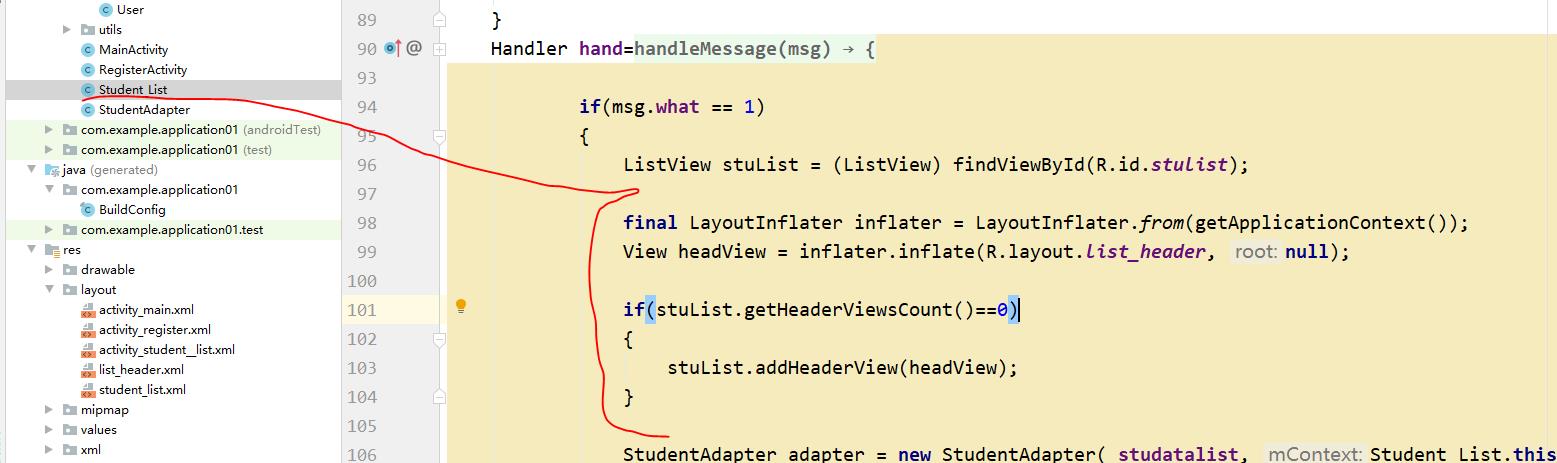
3、在adapter当中动态加载表头

final LayoutInflater inflater = LayoutInflater.from(getApplicationContext());
View headView = inflater.inflate(R.layout.list_header, null);
if(stuList.getHeaderViewsCount()==0)
{
stuList.addHeaderView(headView);
}

二、实现修改学生信息的操作
(一)安卓端
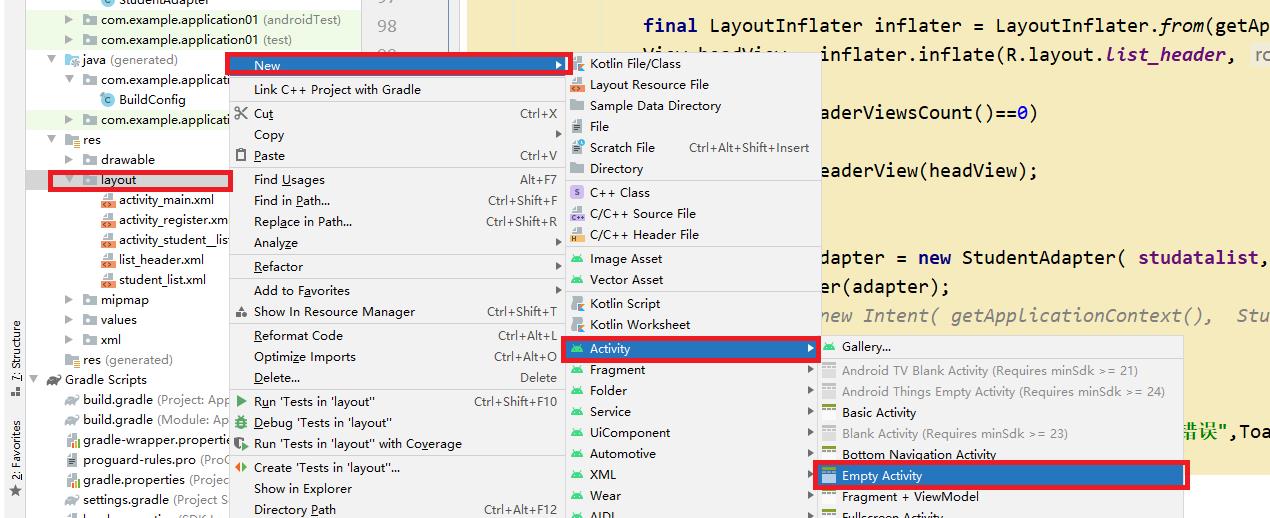
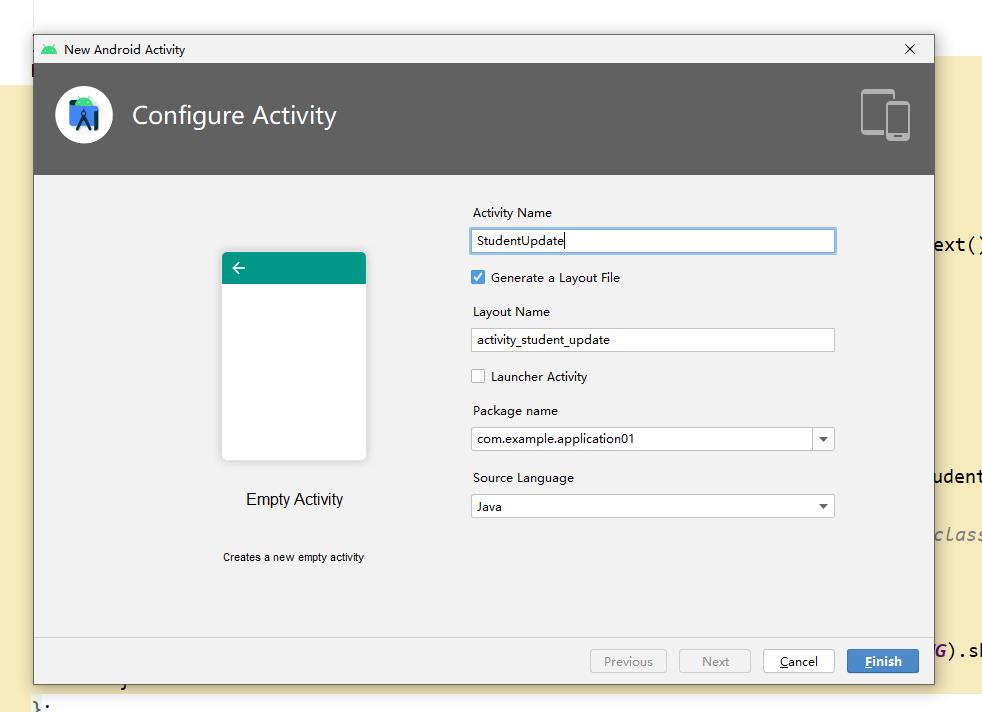
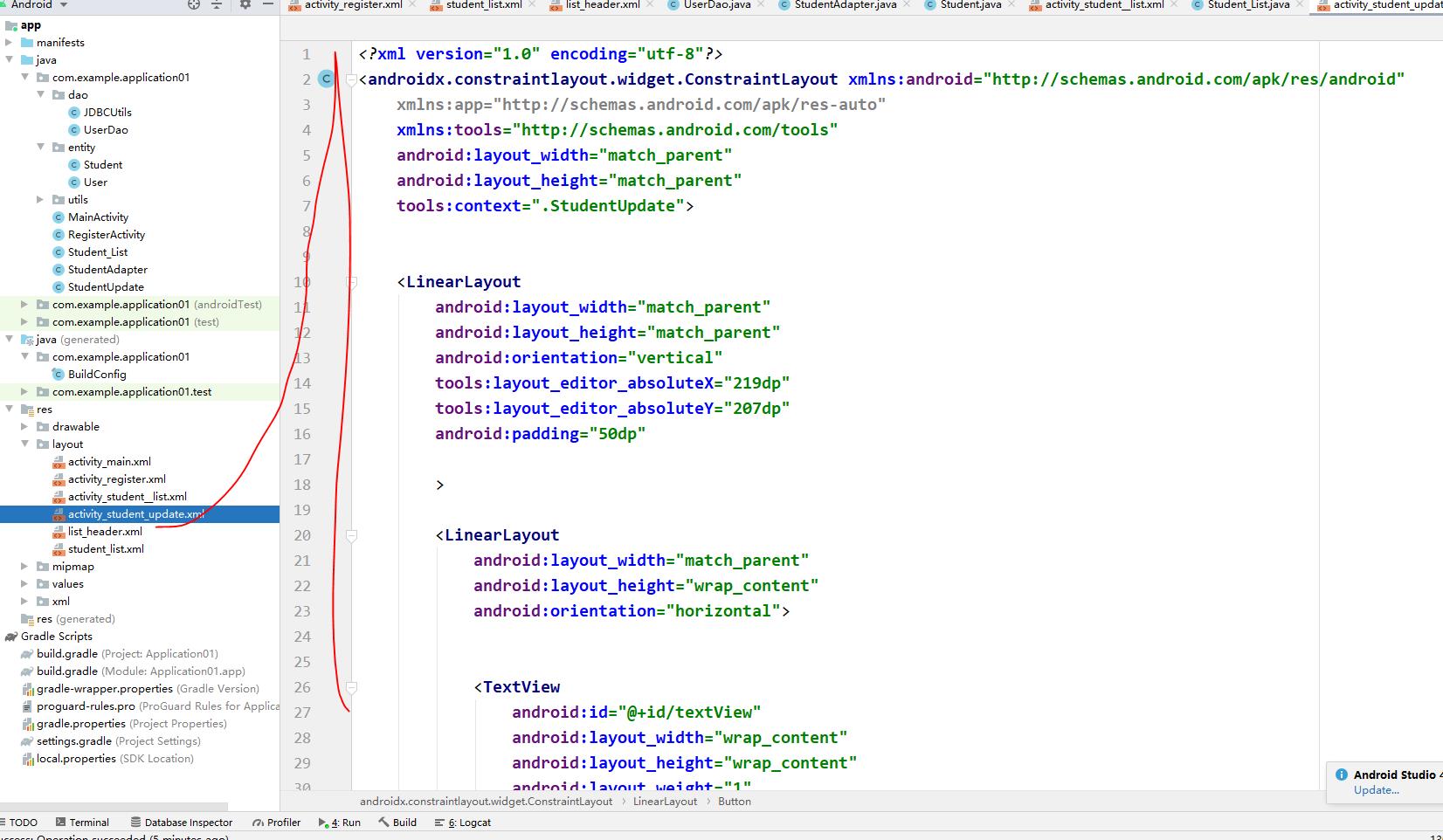
1、创建显示学生信息的页面



<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".StudentUpdate">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:layout_editor_absoluteX="219dp"
tools:layout_editor_absoluteY="207dp"
android:padding="50dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="15sp"
android:text="ID:" />
<TextView
android:id="@+id/id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="15sp"
android:text="昵称:" />
<EditText
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="textPersonName"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="15sp"
android:text="年龄:"
/>
<EditText
android:id="@+id/age"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="15sp"
android:text="地址:"
/>
<EditText
android:id="@+id/address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:inputType="phone"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
</LinearLayout>
<Button
android:layout_marginTop="50dp"
android:id以上是关于Android Studio 实现实现学生信息的增删改查 -源代码 四(Servlet + 连接MySql数据库)的主要内容,如果未能解决你的问题,请参考以下文章
Android Studio 实现实现学生信息的查询 -源代码 三(Servlet + 连接MySql数据库) (JSON通信)
Android Studio 实现实现学生信息的查询 -源代码 三(Servlet + 连接MySql数据库) (JSON通信)