2021-05-17
Posted 方特64
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-05-17相关的知识,希望对你有一定的参考价值。
网页设计
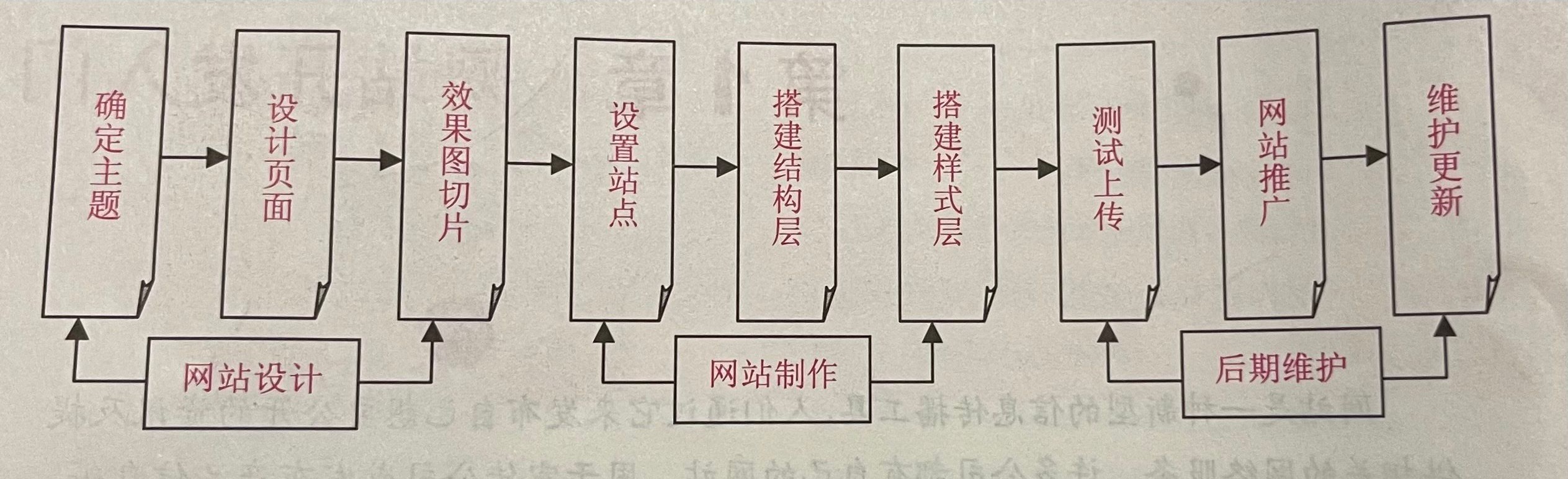
网站开发流程:
网站的创建需要经历前期准备(需求分析)、中期制作和后期测试发布3个大的阶段。前期准备包括了解网站的业务背景、明确网站的设计风格、确定网站的内容等;中期制作主要包括创建站点、制作页面、构建样式等;后期的测试和发布工作包括检查页面效果是否美观、链接是否完好、是否与浏览器兼容,以及如何发布网站等。
步骤:
网站开发流程从整体上来说可以分为3大部分,分别为网站设计、网站制作和后期维护,在这三部分中,我着重介绍的是网站制作部分,强调2个要点的讲解:搭建网页主题结构层、搭建网页样式层。下面详细的介绍一下网站的开发流程。

步骤1:确定主题
可以分为分析策划和资料收集两个部分。制作网站前,首先需要分析网站的功能及建站的目的,确定网站的用户群和网站内容,即确定网站的主题。在确定主题后,可绘制出网站架构图,并搜集建站所需的相关资料和素材。另外,可要求客户提供与公司相关的文字及图像等资料,如公司介绍、产品图像等。
步骤2:设计页面
网页设计师与客户沟通,了解客户的基本要求后,制定网站建设方案并使用Photoshop 等图像处理软件进行页面效果图设计。页面效果图主要包括网站首页效果图和各频道首页效果图,将效果图设计好后交给客户查看,客户查看后提出修改意见,设计人员根据客户意见进行修改,最终确定网页页面效果图。
步骤3:效果图切片
在效果图得到客户认可后,设计师可使用Photoshop等图像处理软件中的切片工具将效果图切制并保存为IPG. GIF或PNG格式的小图像,将它们作为制作网页的图像素材。
提示:切割效果图时要考虑后期的布局方法,根据布局的需要进行切割。
步骤4:设置站点
从这一步骤开始进入到网页制作阶段。首先在本地磁盘创建网站根文件夹及子文件夹,并将制作网页需要的素材资源分类放置在各文件夹中,之后在网页制作软件Dreamweaver 中定义站点。
步骤5:制作网页
网页的制作可以分为结构层制作和样式,行为层制作两部分。结构层制作就是使用html代码搭建网页的主体结构,如文字,图像、超链接等,可以直接编写代码来实现,也可以在Dreamweaver的可视化界面中操作。在结构层制作好后,就 可以使用CSS (层叠祥式表)及javascript (动态脚本语言)来制作网页的样式层及行为层,完成网页的布局和外观设置。
步骤6:测试上传网站
在将网站上传到服务器前,需要对其进行测试及优化。测试包括兼容性测试,超链接测试等;优化是尽可能减小网页文件的体积及日后发生错误的概率,完成测试和优化后,就可以利用FTP工具将网站发布到所申请的空间服务器上。网站上传后,可继续通过浏览器进行实地测试。
步骤7:网站推广
网站上传后, 需要进行宣传和推广,以提高网站的访问量及知名度,推广网站的方法有很多,如搜索引擎推广、群发电子邮件、借助同类网站留言,加入友情链接,传统媒体宣传等。
步骤8:维护更新
制作好网站后,还需要经常对其进行维护和更新,才能吸引浏览者。
注:因为我学习使用的软件是dreamweaver,dreamweaver对新手比较友好,但依赖性太强,而且这玩意儿存储网页的内存与其他开发软件相比占据太大,还是建议大家尽量不要去使用。
案例
下面通过几个案例来使大家更清楚的明白网页是如何开发的?他所需要的操作又是什么?
课程三:
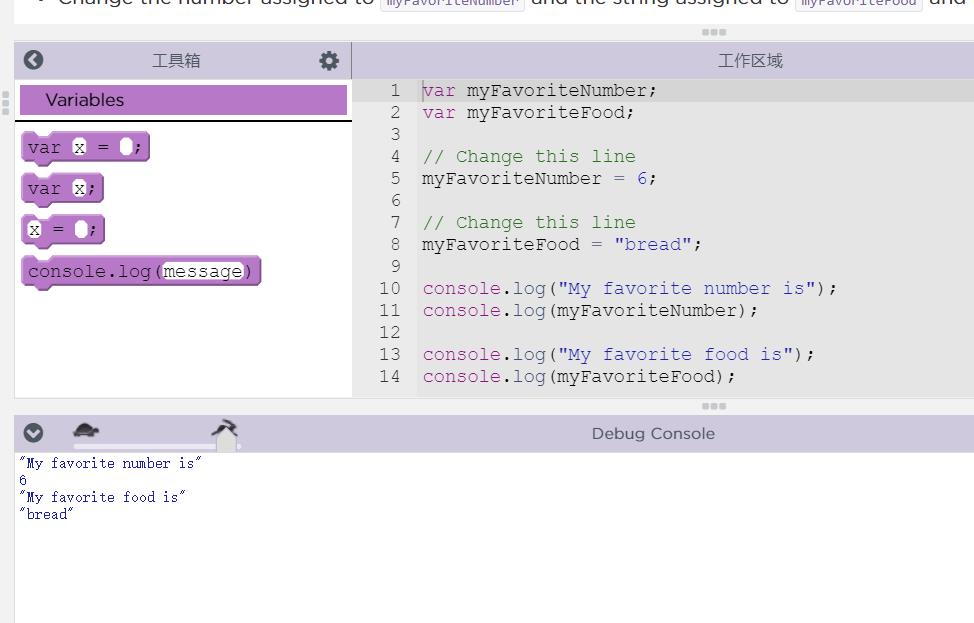
更改分配给myfavoriteNumber和myfavoriteFood的字符串,再运行程序:

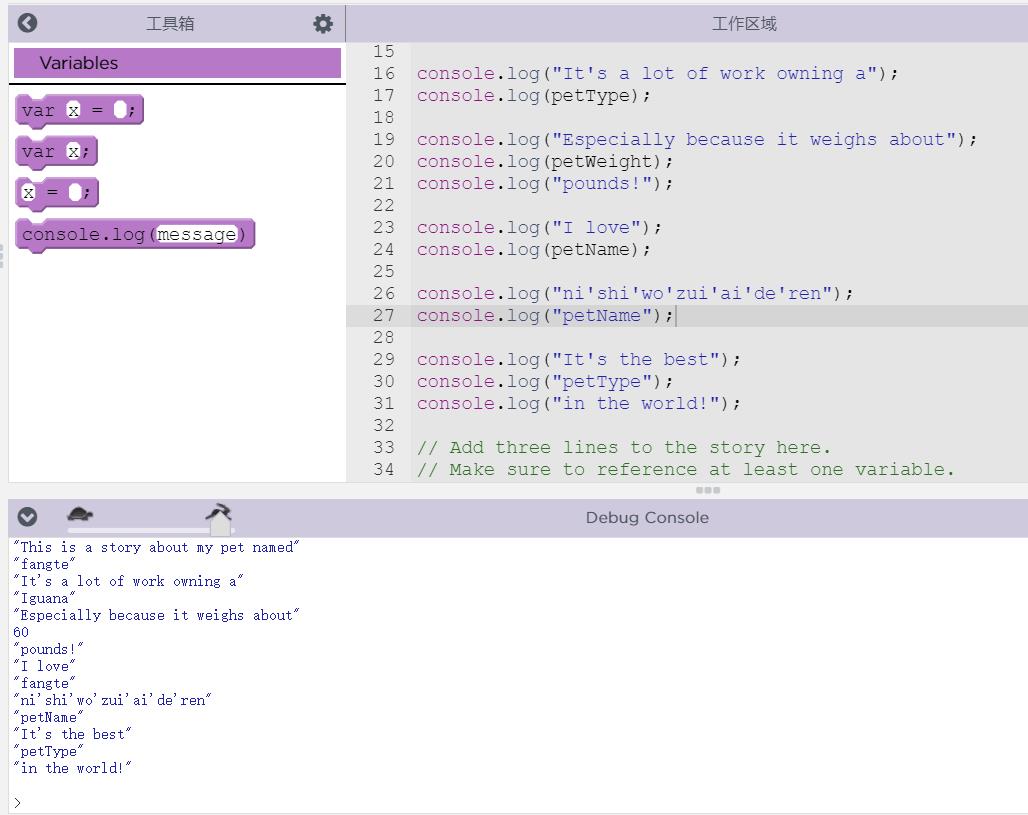
调试代码,删除17行变量空格,把console.log括号里的变量名的大小写更改为与var定义的变量相同。添加代码,运行:

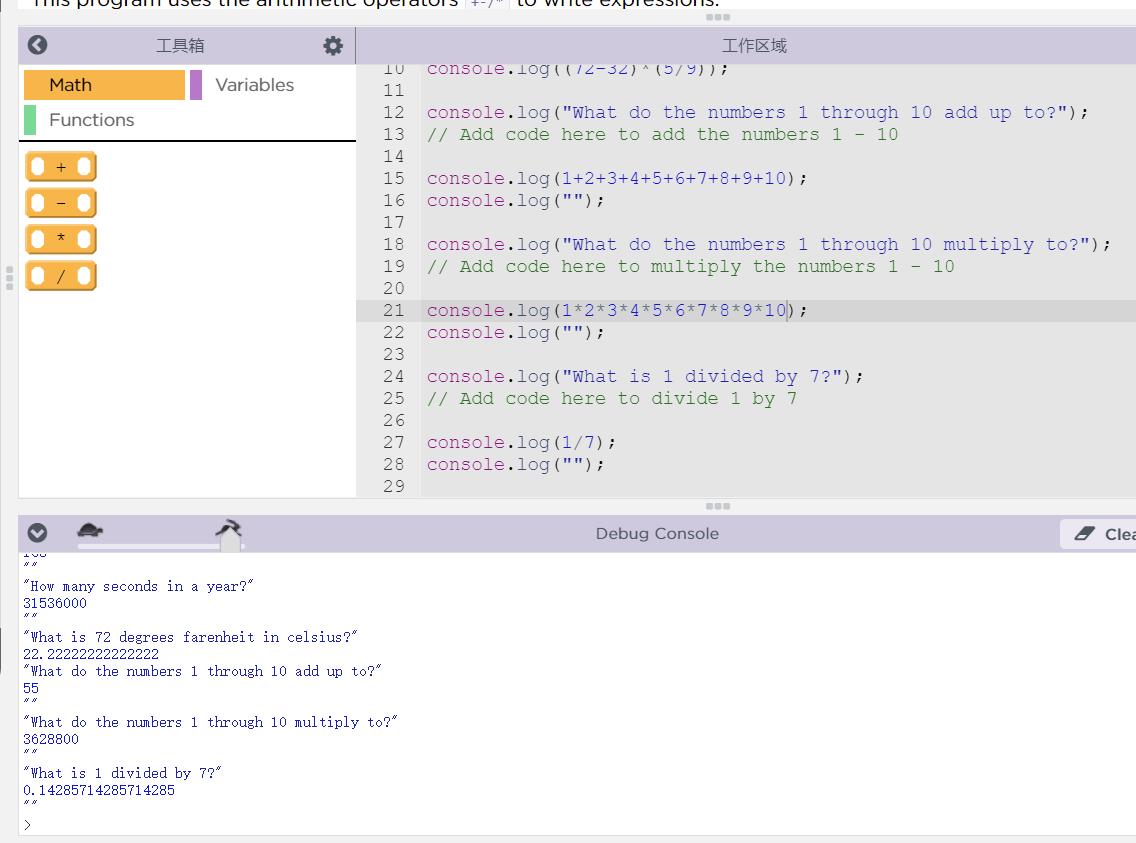
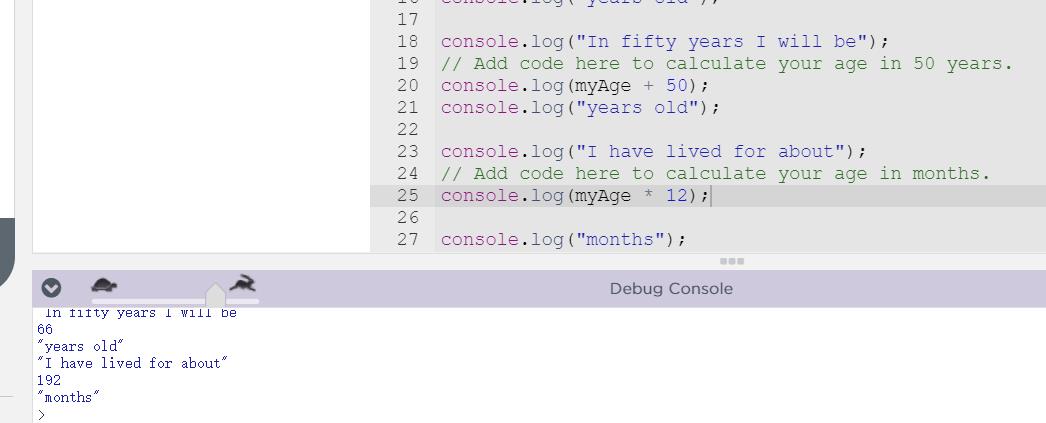
添加三个问题所使用的代码,运行,得出问题结果:

按注释添加代码,运行:

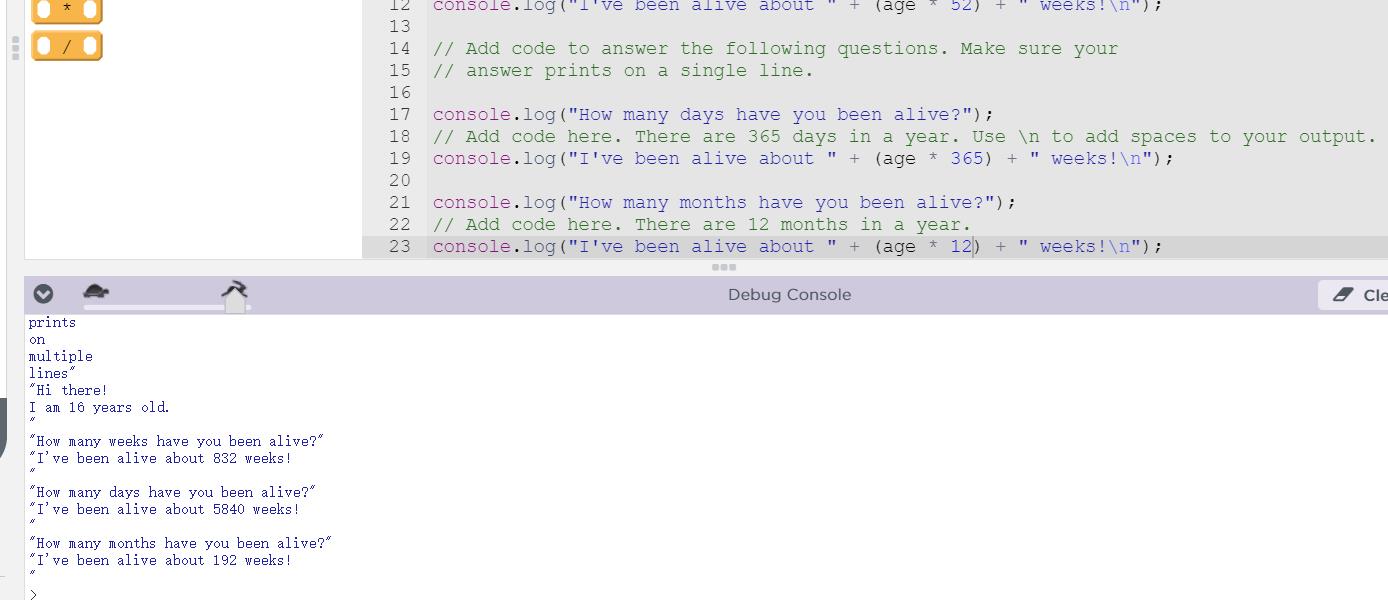
编写代码回答最后两个问题,使用字符串连接使之打印在单元行上:

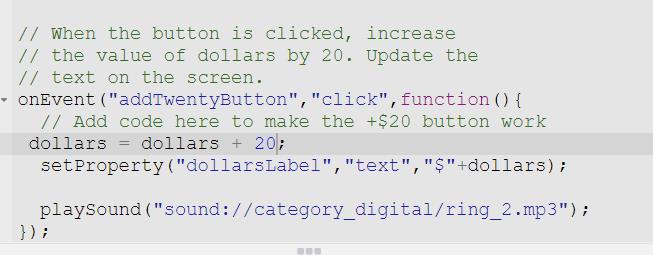
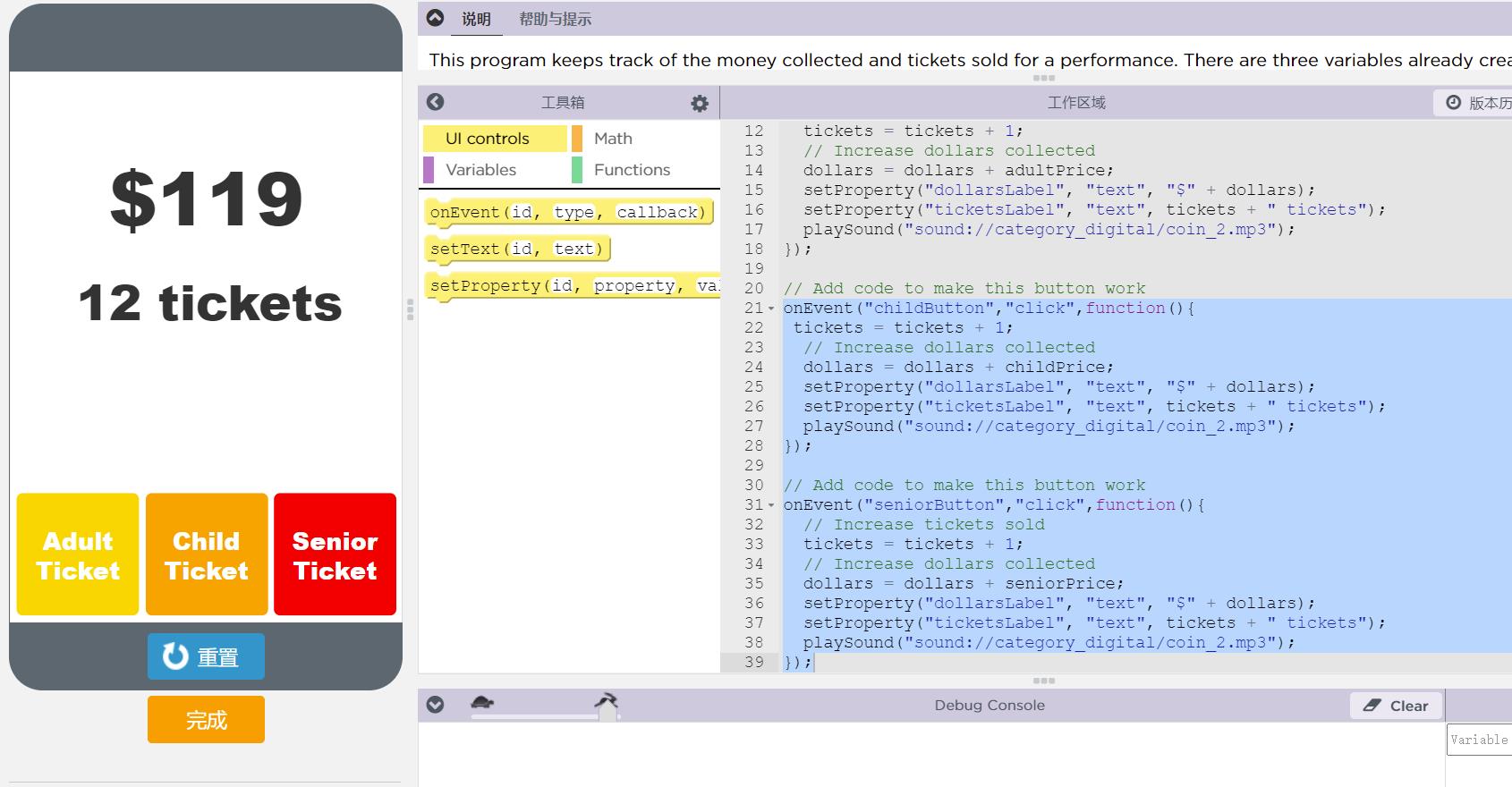
编写使“+$20”按钮工作:

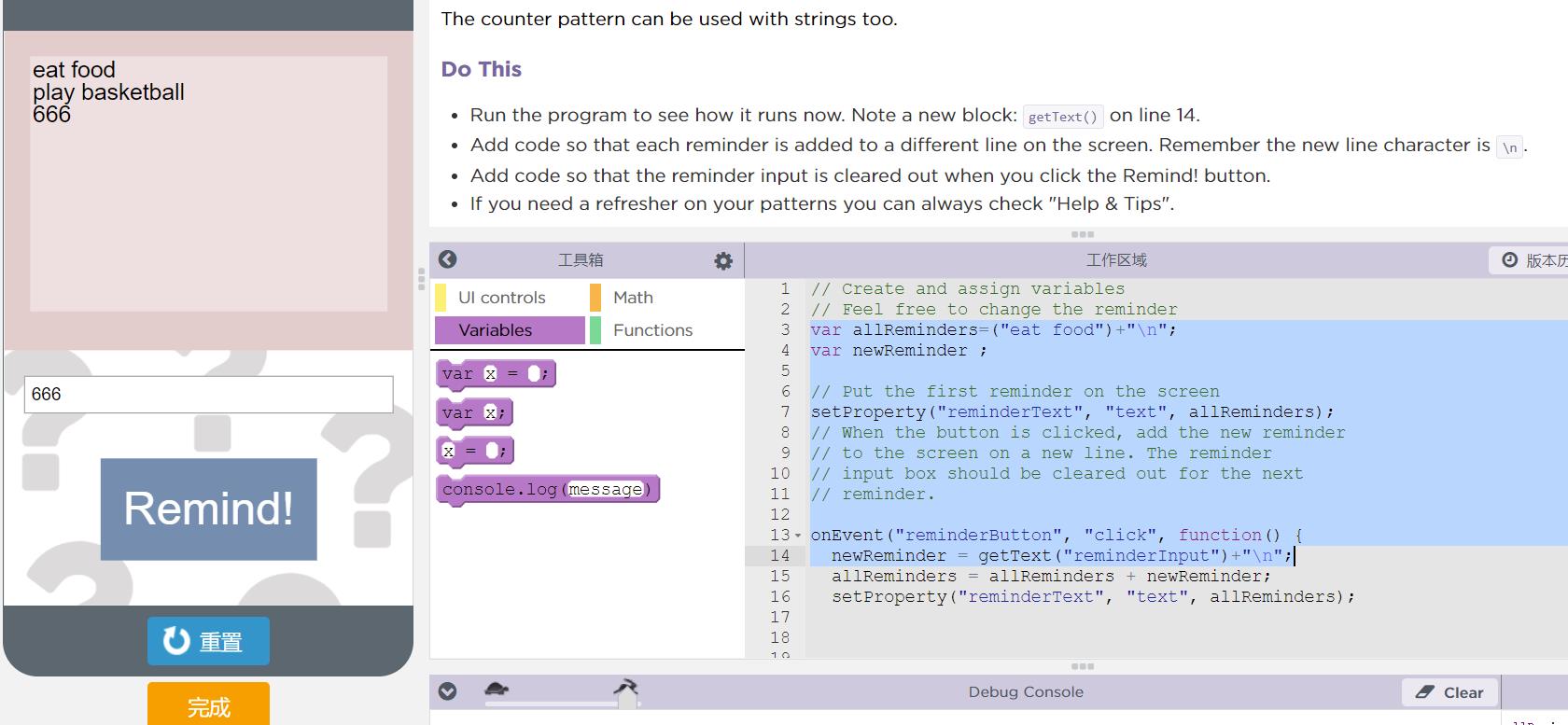
添加代码\\n,使每个提醒添加到屏幕的不同行:

添加Child和Senior按钮工作:

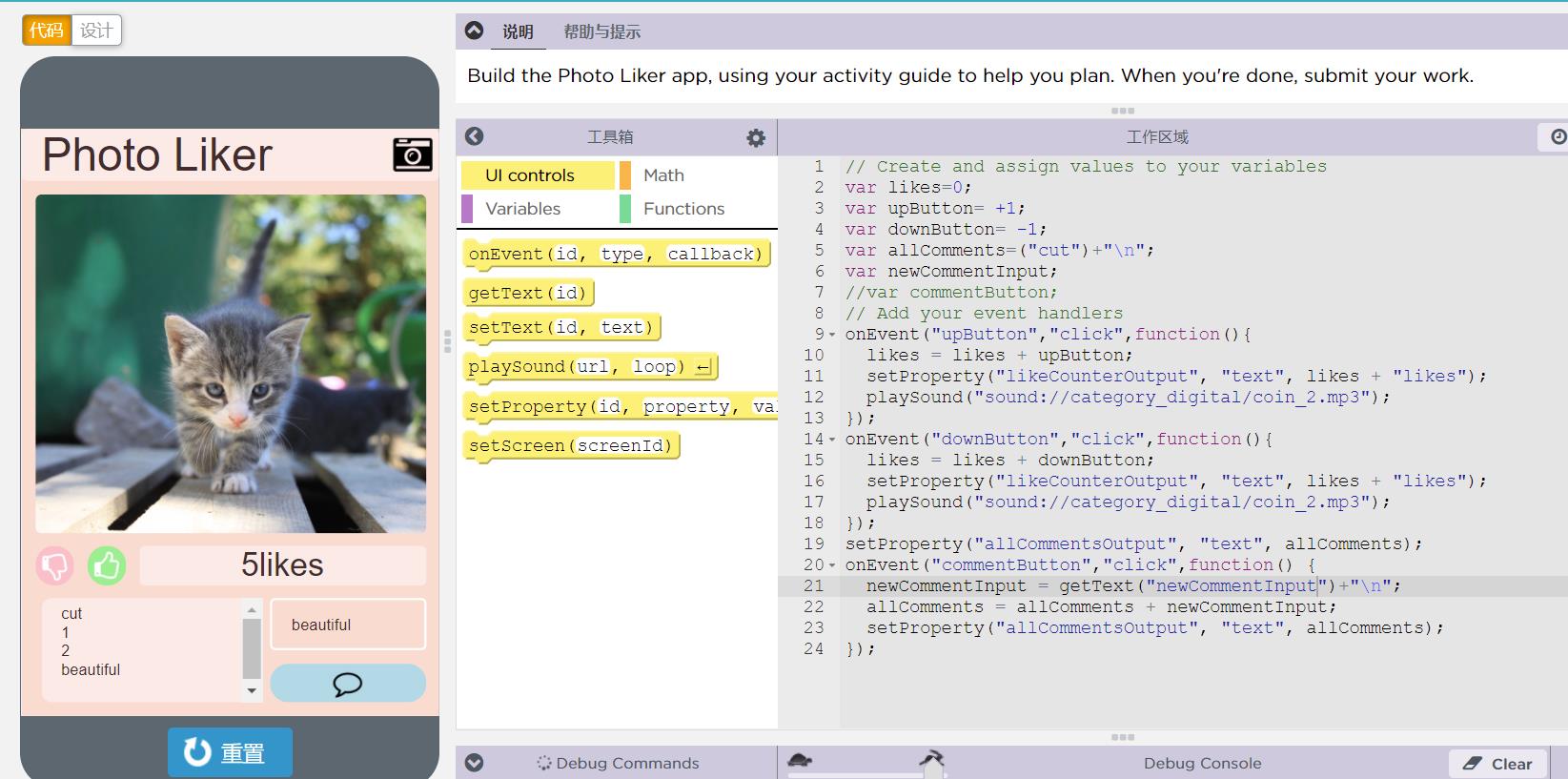
课程四:使用变量
构建Photo Liker应用程序:

课程五:条件探索
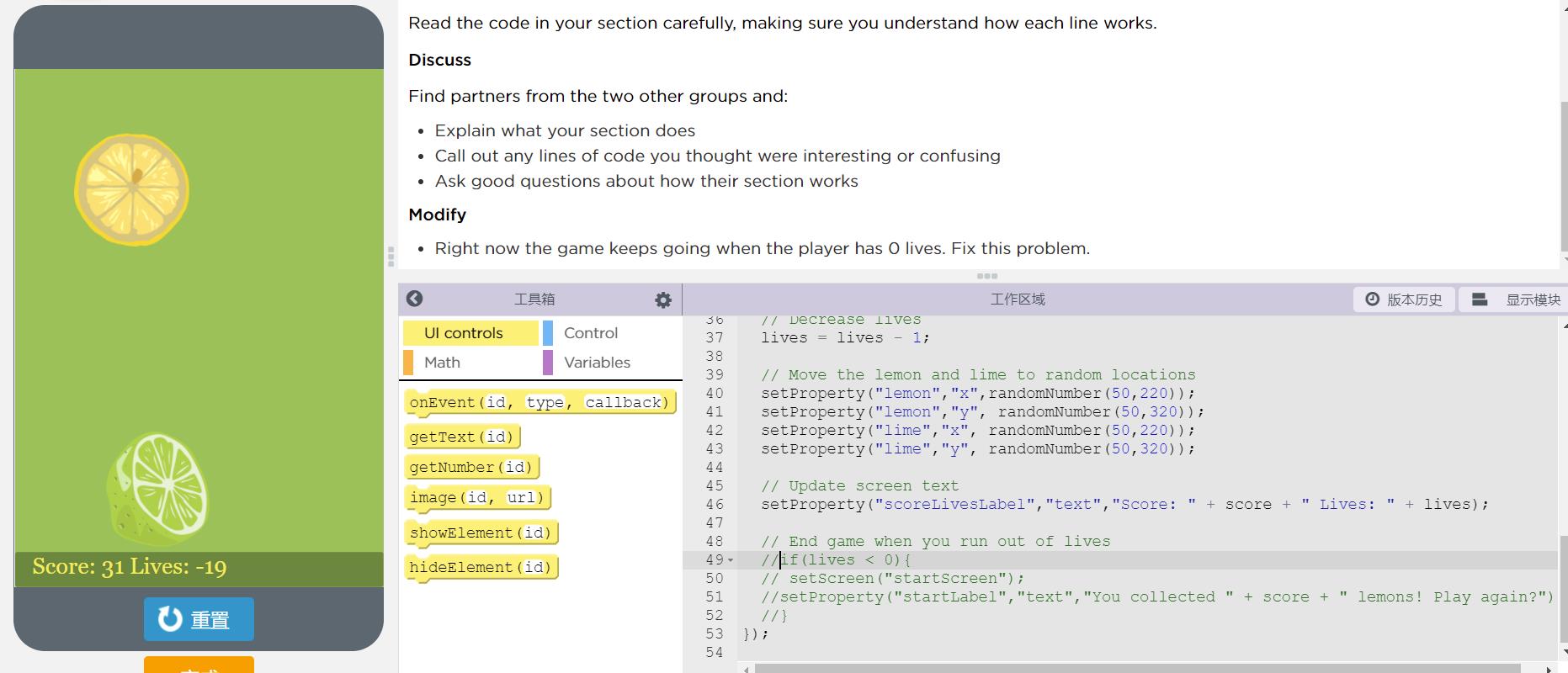
课程六:条件调查
修改:去掉if语句,当玩家拥有0个生命时,游戏继续进行

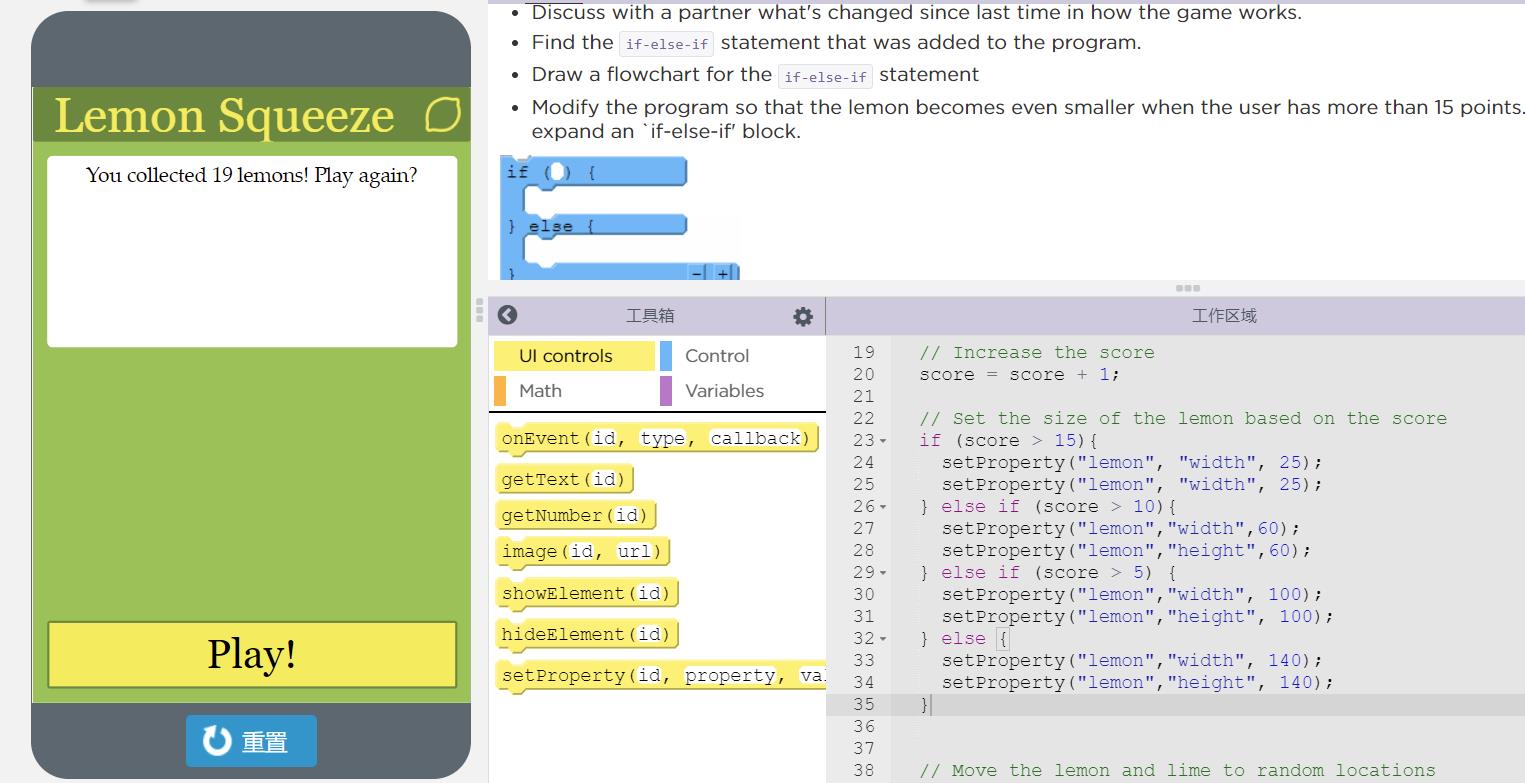
修改程序,当用户拥有超过15个点时,lemon变得更小:

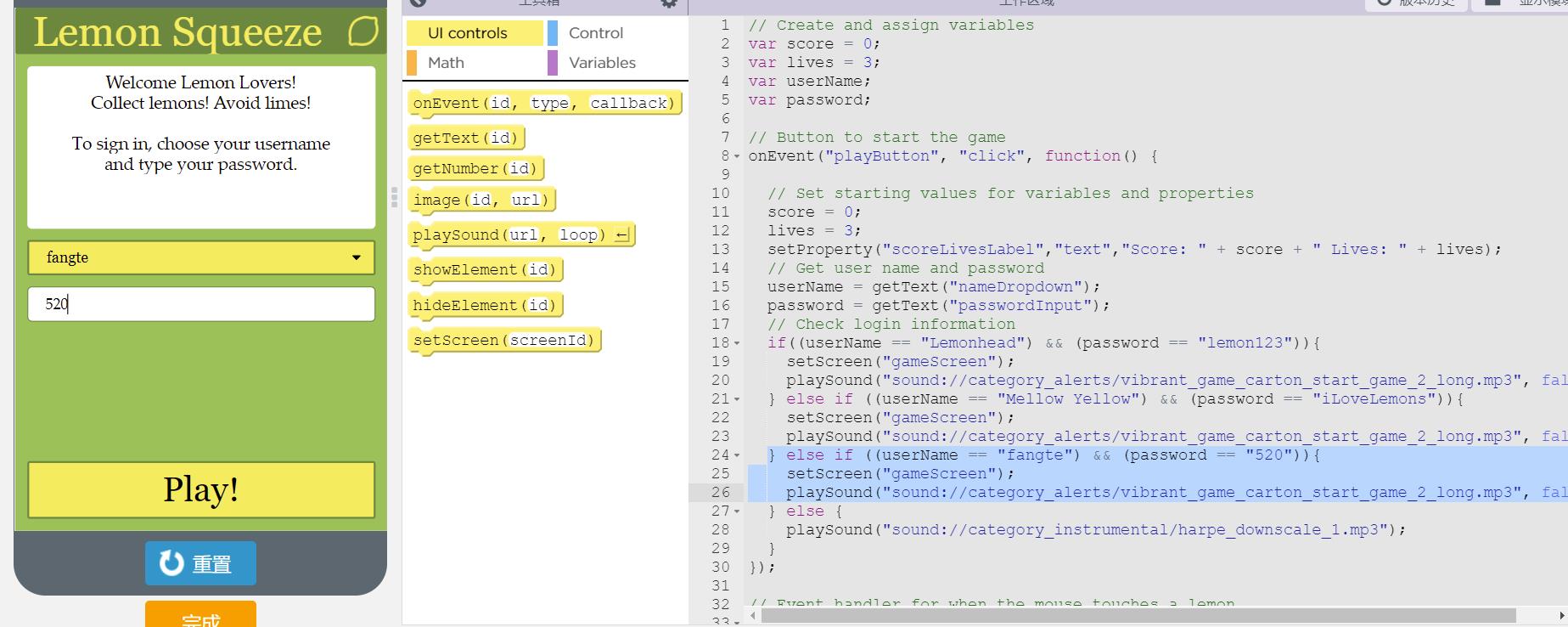
修改应用程序,增加一个用户名和密码,同时编辑代码和用户页面:

课程七:条件练习
创建布尔表达式,回答下面两个问题:

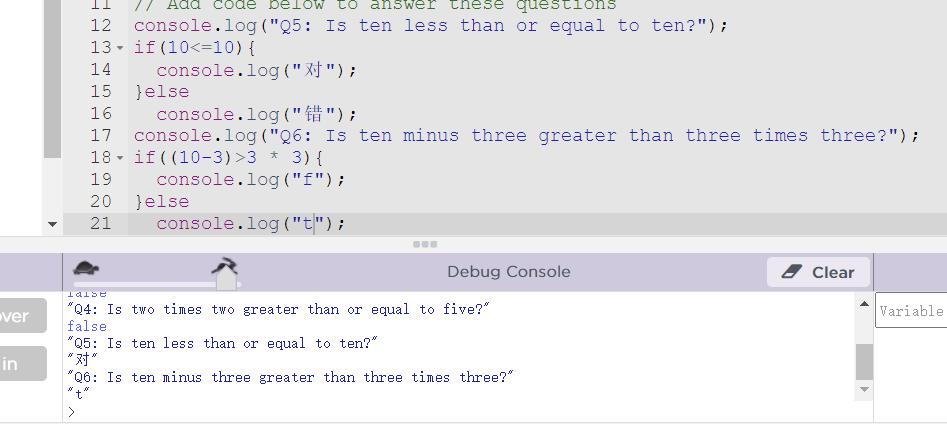
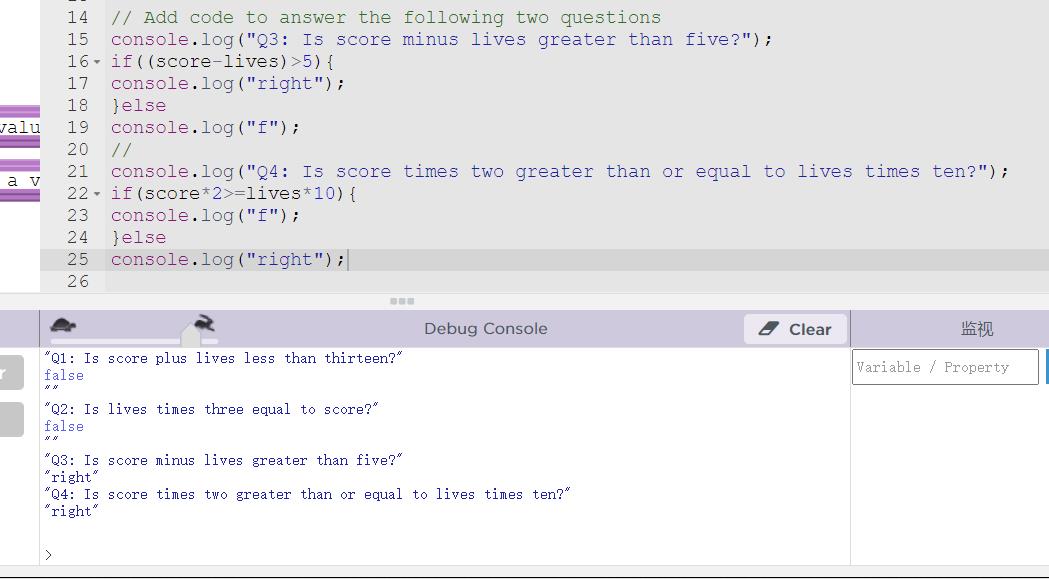
回答3和4的问题,用布尔表达式:

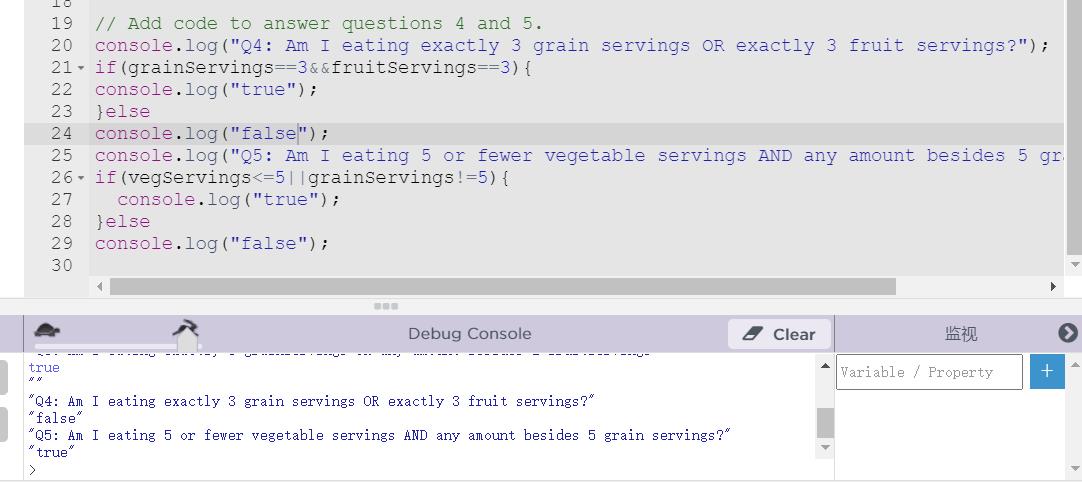
使用逻辑运算符回答问题4和5:

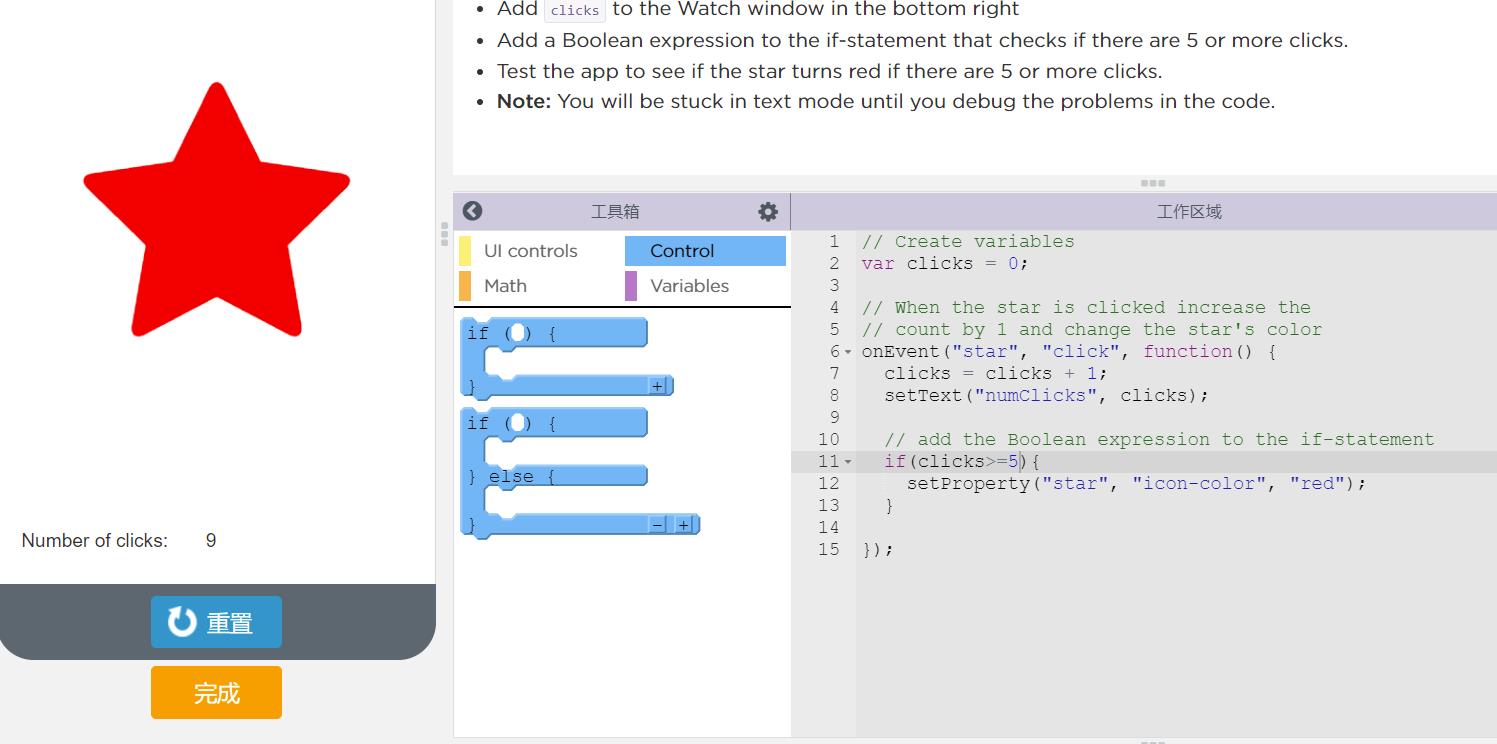
添加一个布尔表达式,检查是否有五次点击,超过五次,星星变红:

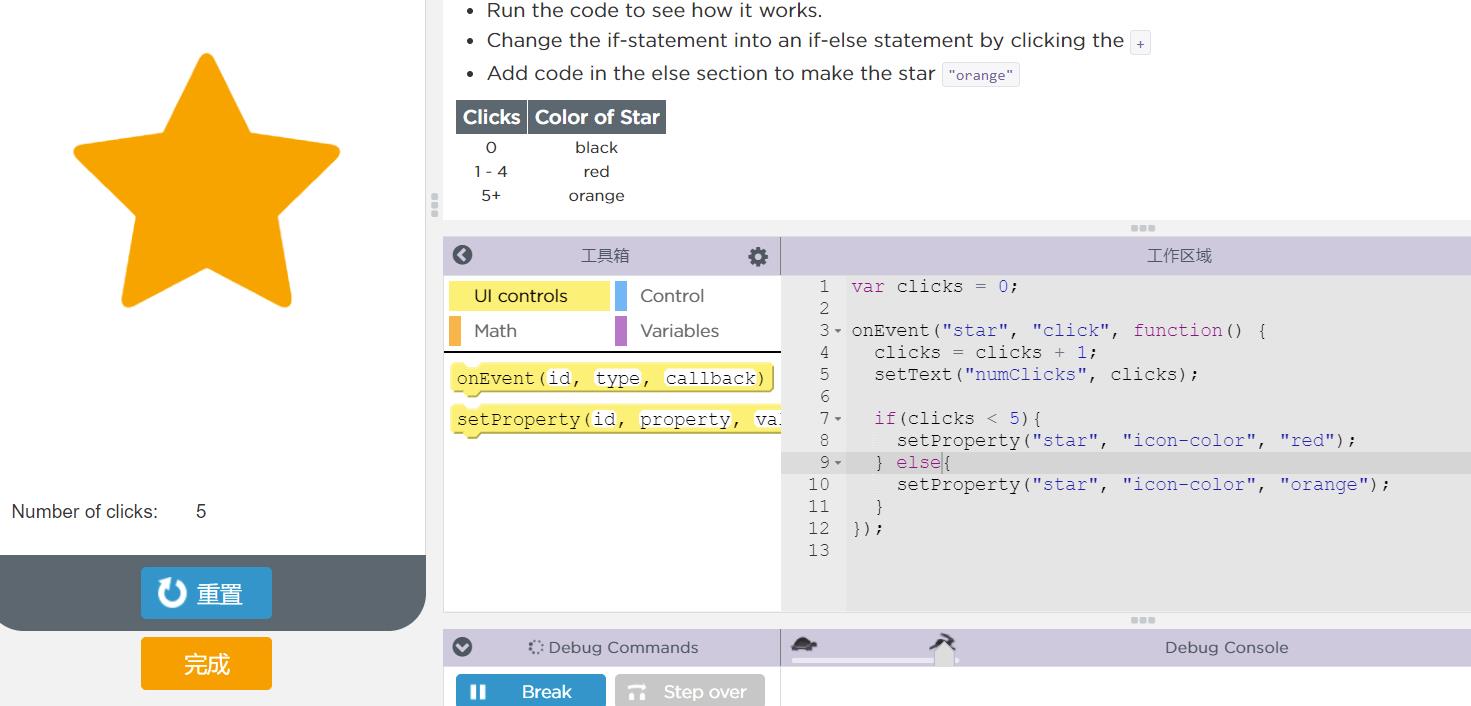
在else部分添加代码,使星形为“橙色”:

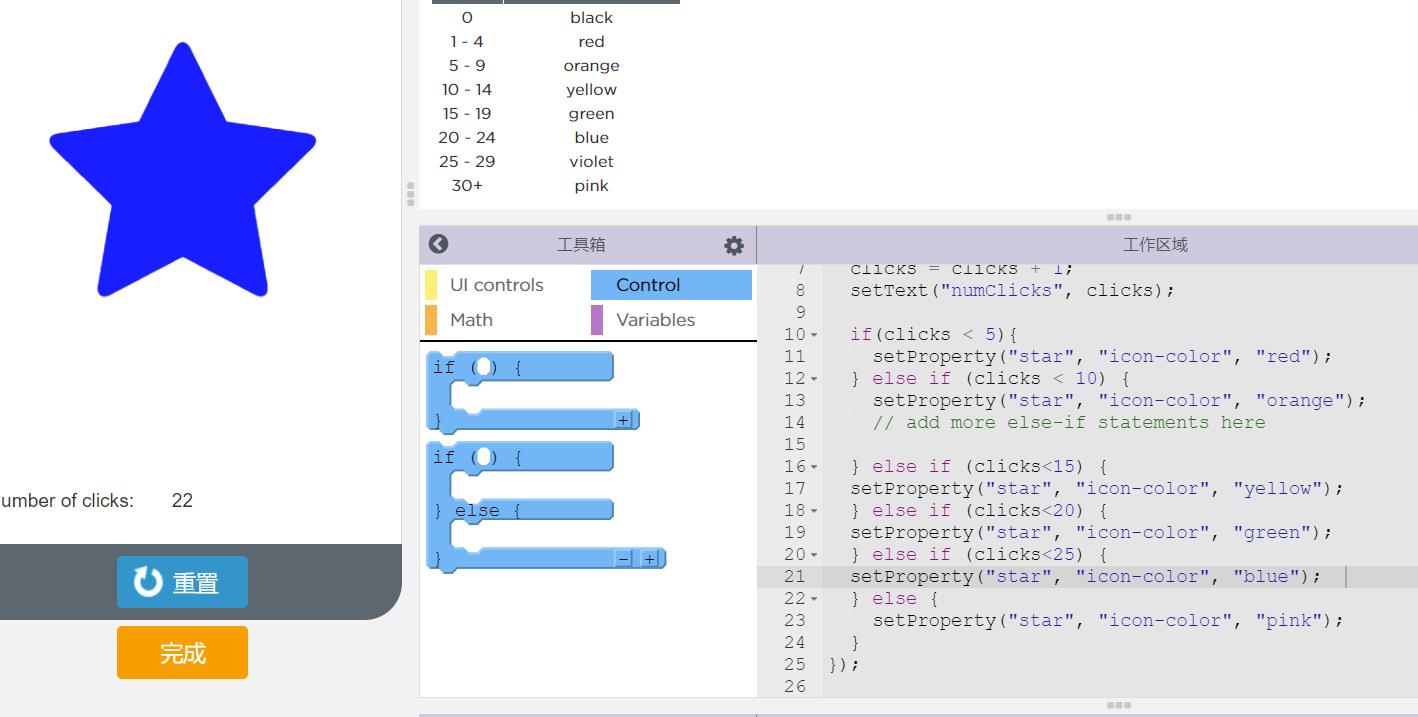
添加更多else-if语句,使星号有更多的颜色:

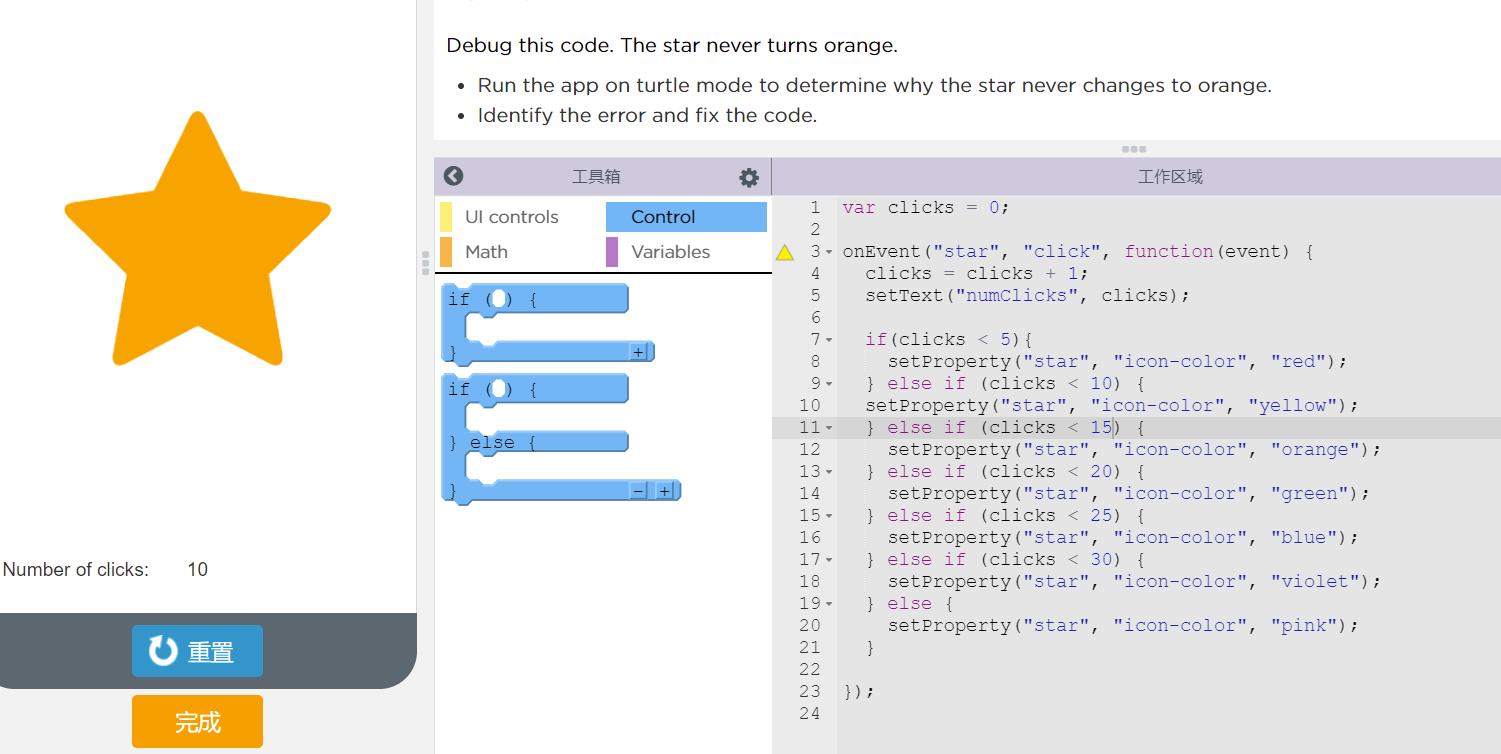
调试代码,更改第9行和第11行代码,让星星能变成橙色:

为布尔表达式编写条件语句:
课程九:函数探索/调查
添加代码使程序“唱”出合唱:
修改程序:
以上是关于2021-05-17的主要内容,如果未能解决你的问题,请参考以下文章
《安富莱嵌入式周报》第213期:2021.05.17--2021.05.23
《安富莱嵌入式周报》第212期:2021.05.11--2021.05.17