JavaScript中如何用append方法插入一个元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript中如何用append方法插入一个元素?相关的知识,希望对你有一定的参考价值。
这是我写的<html><body></body><script>window.onload = function() var btn = "<button>btn</button>"; document.body.append(btn);</script></html>本来是想插入一个按钮,结果却插入了一串文本,效果如图,这个应该怎么改呀?求解------------------以下为修改内容-------------------------------------------原谅我不能换行,我把代码和效果都截图上传了。纯JS代码,不是jQuery。求大神解答

window.onload=function()
var btn=document.createElement("button");
btn.innerHTML="btn";
document.body.appendChild(btn);
</script>
或者
<script>
window.onload=function()
document.body.innerHTML+="<button>btn</button>";
</script> 参考技术A 你想用append插入元素首先得创建啊
像这样:
var txt = document.createElement('span')
document.querySelector('.right').appendChild(txt)
不然就直接用innerHTML本回答被提问者采纳 参考技术B 创建对象: let btn = document.createElement("button");//创建一个对象(标签)命名为btn
btn.innerHTML="btn"; //设置button的内容为btn
button元素显示的文本也可以用value属性表示
btn.value='btn'
在添加就好了!! 参考技术C 1.将传回的字符串转成dom对象
function _htmlToElement(html)
var template = document.createElement('template');
html = html.trim();
template[removed] = html;
return template.content.children;
2.遍历dom对象处理需要特殊处理的节点替换成指定的组件
function _styleConfiguration(elems)
...
return children;
3.配置样式,返回的字符串转换成dom之后需要配置设计给定的样式,这个根据设计样式自行处理
a
h1,h2,h3,h4
p
...
4.引入使用 参考技术D 要插入html是用这个innerHTML
FineReport中如何用JavaScript自定义地图标签
在日常使用地图过程中,通常会遇到地图标签,提示点等显示不满足我们的需求,需要进行JavaScript代码编写。
例如:在使用地图过程中,会发现很多地名显示的位置偏离。这时候就需要使用JavaScript进行调控。以黑龙江和内蒙古为例,来介绍下如何在FineReport中利用JavaScript自定义地图标签。
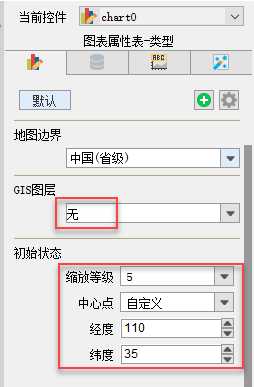
新建地图
以区域地图为例,新建表单,拖入地图(新特性)组件,地图边界选择区域地图下的中国(省级):

数据准备
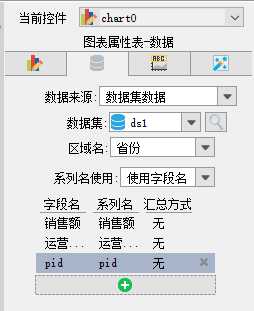
新建工作簿,添加数据集ds1,SELECT*FROM地图1,选中图表,选择图表属性表-数据,如下图所示:

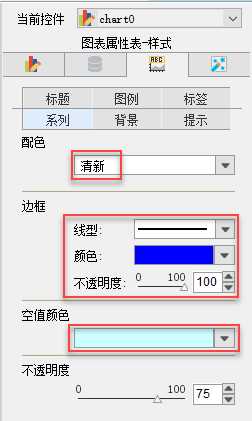
选择图表属性表-样式>系列,如下图设置,边框设为蓝色:

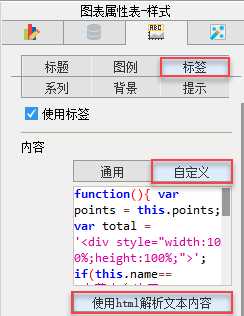
自定义JS显示标签
选择图表属性表-样式>标签,内容选择自定义,JS如下:

function(){ var points = this.points;
var total = ‘<div style="width:100%;height:100%;">‘;
if(this.name=="内蒙古自治区")
{total += ‘<div align=center style="margin-top:30px"><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘ +FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
else if(this.name=="黑龙江省")
{total += ‘<div align=center style="margin-top:100px;"><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘+ FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
else{total += ‘<div align=center ><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘+FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
for(var i = 0, len = points.length-2; i < len; i++)
{total += (‘<div align=center>‘+FR.contentFormat(points[i].value, ‘#0.00‘)+‘</div>‘);}
total+=‘</div>‘; return total;}
div align=center style="margin-top当读取名字为内蒙古自治区时候,我们进行margin显示位置的调整,使其不显示偏离
FR.contentFormat(value, ‘#.##%‘)进行数值格式自定义,后面的‘#.##%‘可以根据实际需求进行更改;
this.points这个参数在地图中使用时表示同一个区域上的不同的系列的点
自定义JS显示提示点
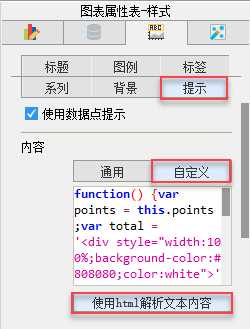
选择图表属性表-样式>提示,内容选择自定义,JS如下:

function(){var points = this.points ;
var total = ‘<div style="width:100%;
color:white">‘;
total +=‘<div align=left style="font-size:16px">‘+this.name+‘</div>‘;
for(var i = 0, len = points.length-1; i < len; i++)
{total +=‘<div align=left style="font-size:13px">●‘+points[i].seriesName+‘:‘+FR.contentFormat(points[i].value, ‘‘)+‘</div>‘;}
return total;}
此处做一个简单的循环,循环展示我们前端设置的参数,并对参数做单独的处理,包括控制字体大小,以及显示格式。
保存与预览
调整后效果如下,标签位置正确,提示采用了自定义格式:

以上是关于JavaScript中如何用append方法插入一个元素?的主要内容,如果未能解决你的问题,请参考以下文章
Oracle中如何用一条insert into 语句插入多条数据 如: insert into 表 values(多条数据)????????
在 Shiny 中如何用 JavaScript 改变 UI 元素的属性?
FineReport中如何用JavaScript自定义地图标签