javascript中如何用jquery寻找所需要的标签?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中如何用jquery寻找所需要的标签?相关的知识,希望对你有一定的参考价值。
<html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function()
$("button").click(function()
$("li").each(function()
if($(this).find("a")) alert($(this).text());
);
);
);
</script>
</head>
<body>
<button>输出含有a标签的li表项的值</button>
<ul>
<li><a name="饮料"></a><p>咖啡</p></li>
<li>牛奶</li>
<li>饼干</li>
</ul>
</body>
</html>
以上程序只能把“ 咖啡" "牛奶" "饼干"都显示出来了,但是现在我只要显示 "咖啡",换句话说,就是只显示含有<a></a>的<li></li>的text(),但是现在3个<li></li>的text()都显示出来了,问下该怎么修改?
即:在each循环中:if($(this).has("a"))alert($(this).children("p"),text());
意思就是:如果这个li元素包含a标签,那么就把这个li元素下面的p标签的值取出来!
要好好研究JQ哦,不懂的请加:1534968714,qq聊。希望采纳哦…… 参考技术A <html>
<head>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function()
$("button").click(function()
//alert(1111);return false;
$("li:eq(0)").css("display","block");
);
)
</script>
</head>
<style type="text/css" rel="stylesheet">
li
display:none;
</style>
<body>
<button >输出含有a标签的li表项的值</button>
<ul>
<li><a><p>咖啡</p></a></li>
<li>牛奶</li>
<li>饼干</li>
</ul>
</body>
</html> 参考技术B <html>
<head>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function()
$("button").click(function()
$("li").each(function()
if($(this).children("p").text())
alert($(this).children("p").text())
);
);
);
</script>
</head>
<body>
<button>输出含有a标签的li表项的值</button>
<ul>
<li><a name="饮料"></a><p>咖啡</p></li>
<li>牛奶</li>
<li>饼干</li>
</ul>
</body>
</html>追问
大哥 我是想找含有a标签的li,然后输出li的内容
追答
$(document).ready(function()
$("button").click(function()
$("li").each(function()
if($(this).children("p").text())
alert($(this).html())
);
);
);
输出含有a标签的li表项的值
咖啡
牛奶
饼干
FineReport中如何用JavaScript自定义地图标签
在日常使用地图过程中,通常会遇到地图标签,提示点等显示不满足我们的需求,需要进行JavaScript代码编写。
例如:在使用地图过程中,会发现很多地名显示的位置偏离。这时候就需要使用JavaScript进行调控。以黑龙江和内蒙古为例,来介绍下如何在FineReport中利用JavaScript自定义地图标签。
新建地图
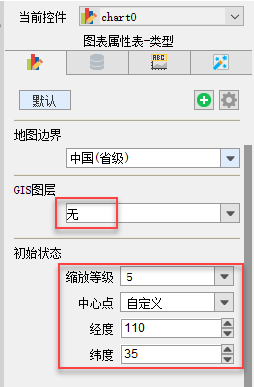
以区域地图为例,新建表单,拖入地图(新特性)组件,地图边界选择区域地图下的中国(省级):
数据准备
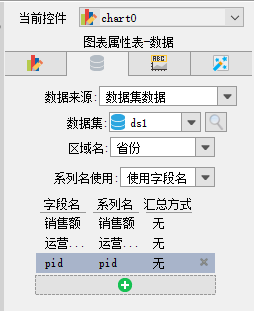
新建工作簿,添加数据集ds1,SELECT*FROM地图1,选中图表,选择图表属性表-数据,如下图所示:
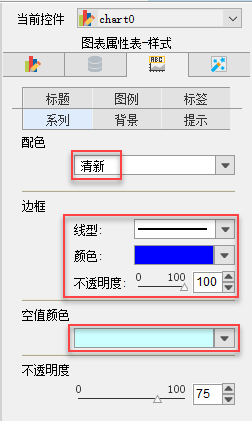
选择图表属性表-样式>系列,如下图设置,边框设为蓝色:
自定义JS显示标签
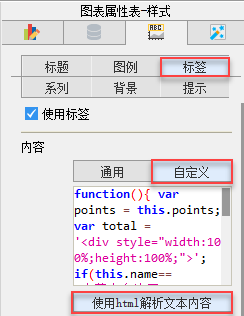
选择图表属性表-样式>标签,内容选择自定义,JS如下:
function(){ var points = this.points;
var total = ‘<div style="width:100%;height:100%;">‘;
if(this.name=="内蒙古自治区")
{total += ‘<div style="margin-top:30px"><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘ +FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
else if(this.name=="黑龙江省")
{total += ‘<div style="margin-top:100px;"><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘+ FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
else{total += ‘<div ><span style="font-size:25px;color:‘+FR.contentFormat(points[1].value, ‘‘)+‘">‘+FR.contentFormat(points[2].value, ‘#0.00‘)+‘</span>‘+this.name+‘</div>‘;}
for(var i = 0, len = points.length-2; i < len; i++)
{total += (‘<div align=center>‘+FR.contentFormat(points[i].value, ‘#0.00‘)+‘</div>‘);}
total+=‘</div>‘; return total;}div style="margin-top当读取名字为内蒙古自治区时候,我们进行margin显示位置的调整,使其不显示偏离
FR.contentFormat(value, ‘#.##%‘)进行数值格式自定义,后面的‘#.##%‘可以根据实际需求进行更改;
this.points这个参数在地图中使用时表示同一个区域上的不同的系列的点
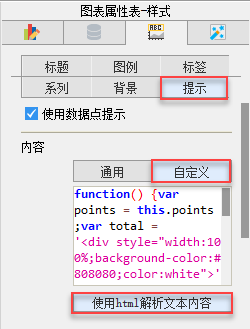
自定义JS显示提示点
选择图表属性表-样式>提示,内容选择自定义,JS如下:
function(){var points = this.points ;
var total = ‘<div style="width:100%;
background-color:#808080;color:white">‘;
total +=‘<div style="font-size:16px">‘+this.name+‘</div>‘;
for(var i = 0, len = points.length-1; i < len; i++)
{total +=‘<div style="font-size:13px">●‘+points[i].seriesName+‘:‘+FR.contentFormat(points[i].value, ‘‘)+‘</div>‘;}
return total;}此处做一个简单的循环,循环展示我们前端设置的参数,并对参数做单独的处理,包括控制字体大小,以及显示格式。
保存与预览
调整后效果如下,标签位置正确,提示采用了自定义格式:
以上是关于javascript中如何用jquery寻找所需要的标签?的主要内容,如果未能解决你的问题,请参考以下文章
FineReport中如何用JavaScript自定义地图标签
FineReport中如何用JavaScript自定义地图标签
在 Shiny 中如何用 JavaScript 改变 UI 元素的属性?