前端WebGL技术应用入门
Posted Web手艺人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端WebGL技术应用入门相关的知识,希望对你有一定的参考价值。
5G时代到来,静态资源加载“速度”与“体积”的概念将被逐渐淡化,前端GUI(Graphical User Interface)编程,应用创新技术(WebGL)提升界面“可交互性”、“灵活性”和“表达能力”提升交互转化与传达率的优势与诉求逐渐显现,本篇文章会通过一次实际的项目落地带你了解WebGL的工作流程,希望能帮各位读者入门WebGL的应用:
通过此次业务场景落地,我们以一个前端GUI展示领域的一个探索实战效果为引介绍一下WebGL技术的入门知识,实战效果如下(GIF较大,请耐心等待加载):
嵌入式WebGL应用的交互表达能力:
WebGL动画的需求表述能力:

注:其中的立体圆环部分为WebGL绘制,UI界面为传统DOM布局。
可见经过DOM传统布局结构结合WebGL应用增加视图表现的方式,可以同时兼具较高的研发效率与UI界面表现力,这势必将在前端开发中具有越发重要的位置,那么我们下面将从 原理->应用 的流程简要概述一下,WebGL的入门操作:
一、原理入门:
1、WebGL是什么,用它能做什么?

WebGL(Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把javascript和OpenGL ES 2.0(OpenGL 的嵌入式平台版本)结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定来实现,WebGL可以为html5 Canvas提供硬件3D加速渲染。
这样前端开发者就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型,还能创建复杂的导航和数据视觉化。WebGL技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。
这项技术还应用了一个绘制所需的专用语言 GLSL:
OpenGL着色语言(OpenGL Shading Language)是用来在OpenGL中着色编程的语言,他们是在图形显卡的GPU (Graphic Processor Unit图形处理单元)上执行的,一般着色器分为两部分:Vertex Shader(顶点着色器)和Fragment(片元着色器),GLSL使用C语言作为基础高阶着色语言。
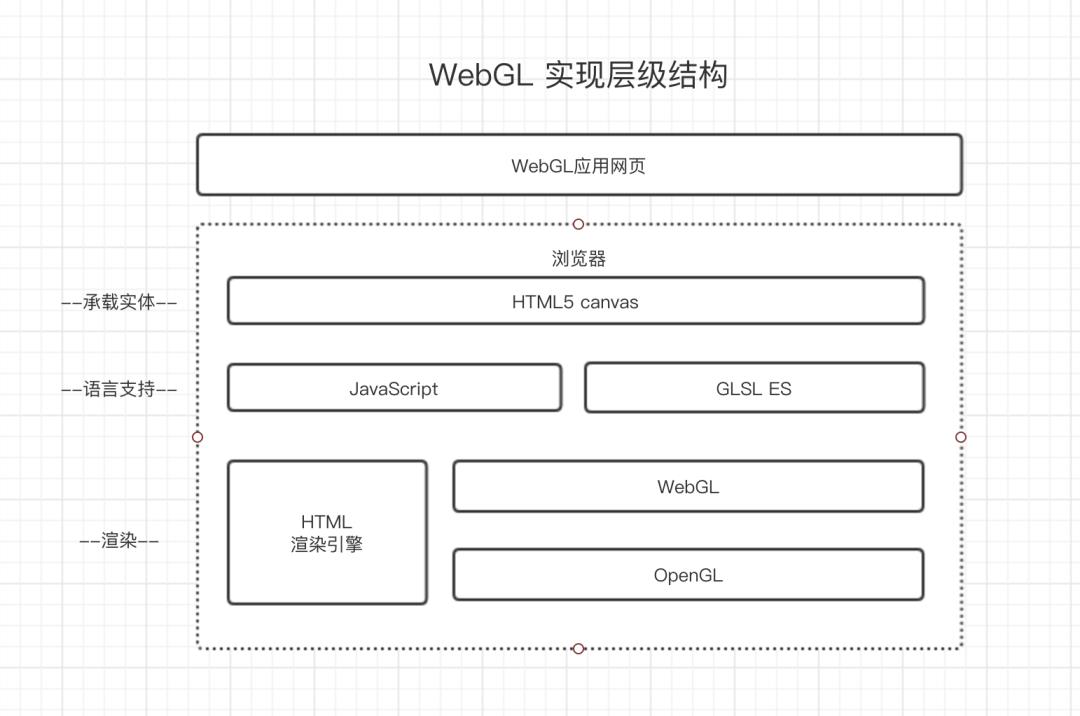
总的来说,WebGL就是通过js获取Canvas上下文关系,使用JS Api操作GLSL语言进行编程,并最终在Canvas中展示的web图形绘制能力。
2、WebGL如何形成指定图像?
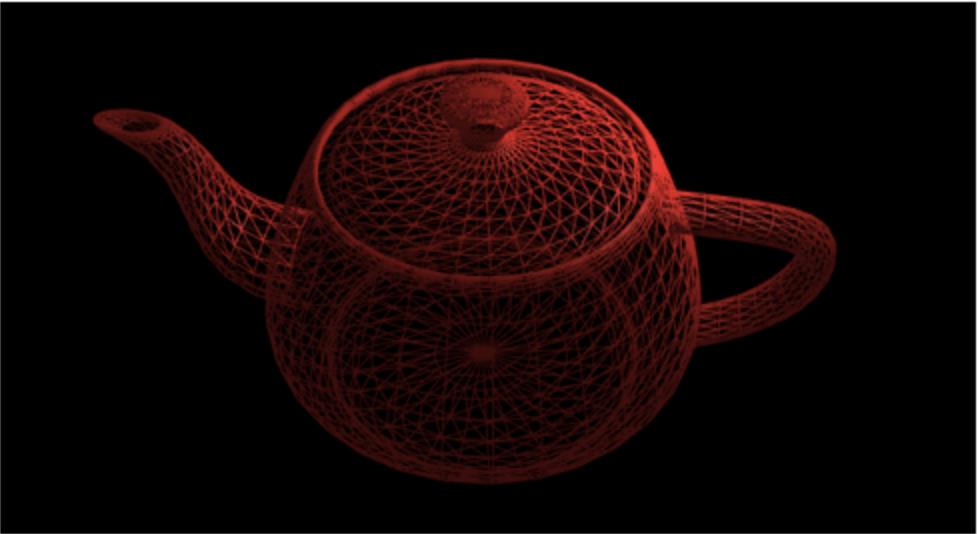
1. WebGL只能绘制点(gl.POINTS)、线(gl.LINES)、三角(gl.TRIANGLES)三种基础图形,任何复杂图形都是由基础图形组合形成的,如下图所示的茶壶(复杂图形),可被拆解为所示的复数基础图形的组合:

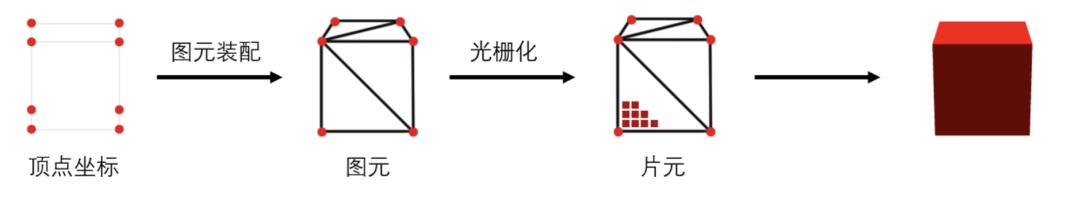
2. 绘制的实现,会经过这三个步骤的处理:
① 获取顶点坐标(即该形状的可见点阵集)
② 图元装配(将顶点绘制成一个一个三角形,拼接成面)
③ 光栅化(将每一个三角形所对应画布的位置和色值计算出来)

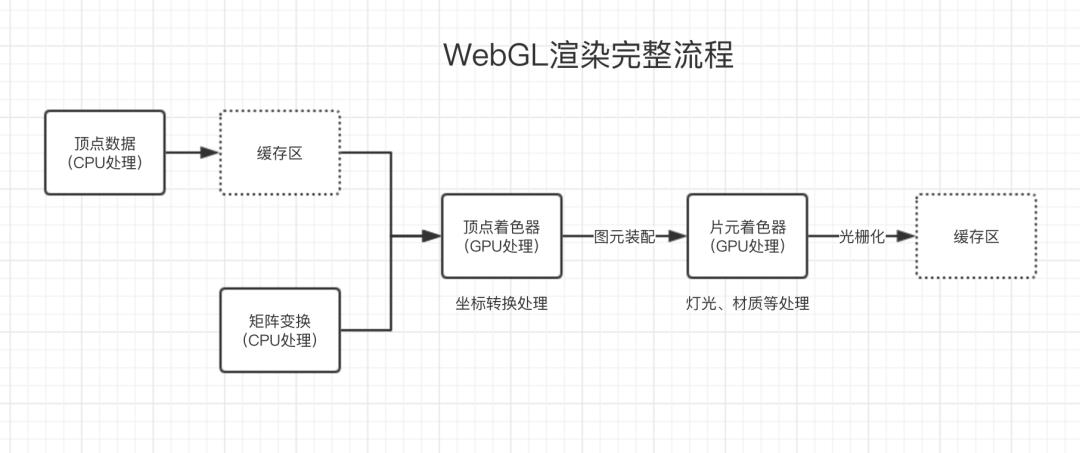
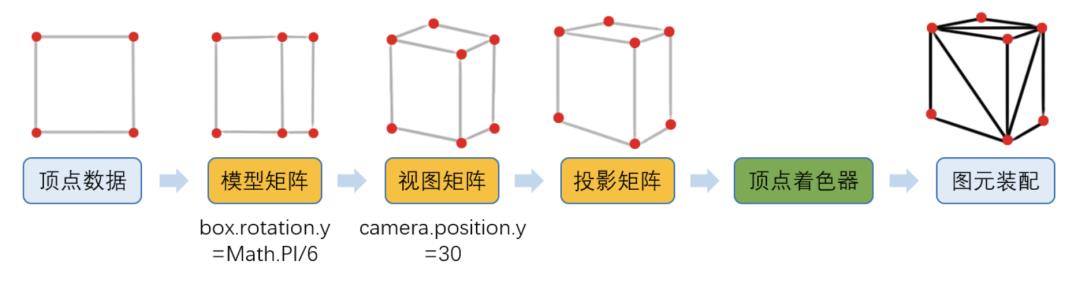
目标图形绘制的完整流程如下:

3. 目标图形在实际场景中存在位置、大小、透视关系等影响因素,为了达到符合预期的视觉效果,坐标(X, Y, Z)将经由复数个矩阵变换的计算处理,最终形成指定坐标点(同样片元也会根据矩阵关系计算着色结果)。

4.完成绘制后,通过JS的上下文操作DOM,将在Canvas上成功渲染“一帧”图片,即每次计算将得到一组静态的像素序列,用于铺满填充Canvas画布。

此时一次完整的WebGL绘制流程完成。
3、原理总结:
WebGL的渲染,就是将三维图形的坐标点,经过复杂的加工处理(3D建模),再经由上述步骤的绘制流程,即可通过WebGL在前端页面中完成“一次”绘制操作,此时通过JS将缓存区的图元信息填充至Canvas,即可在网页中展示一张静态绘制图,受限于篇幅原因,详细的实现细节建议通过网络示例进行了解。
二、应用入门
了解了渲染原理后,以本次需求的实际落地为蓝本,我们可以对WebGL技术的应用入门做一个简易梳理与分析,以便于了解应用WebGL开发的大致经验与工作流程。
1、降低需求的学习与实现成本
GLSL语言编写Shader的方式过于底层,这种操作类似于“每次业务需求都重新实现一遍Vue的数据驱动、路由监听和虚DOM能力,并在业务中处理浏览器兼容性问题”的操作。
这将大大降低研发效率,所以为了平衡效果与研发效率的关系,往往会做如下操作:
1. 物体的矩阵变换(位移、旋转、透视等)与片元的光栅化处理(透明、折射、反光、贴图等)往往可以被高度抽象为可视物体的空间特性,此时可以选择一个合适的渲染层封装框架(如THREE.js),提升研发效率。
2. 场景的操作逻辑(动画锁,resize,点击事件等等)、基于浏览器的交互操作,也大多可抽象为前端通用的工作流程,进行统一封装。
本次实战是使用“THREE.js + 上层应用级封装”的形式,结合合理的设计模式,降低需求实现成本,主要精力专注于业务需求的实现。
注:由于业界在3D渲染的应用层方面已有较长时间的沉淀,渲染框架的选择建议使用更符合业界规范的实现方式,遇到问题也更容易寻找到通用的解决方案。

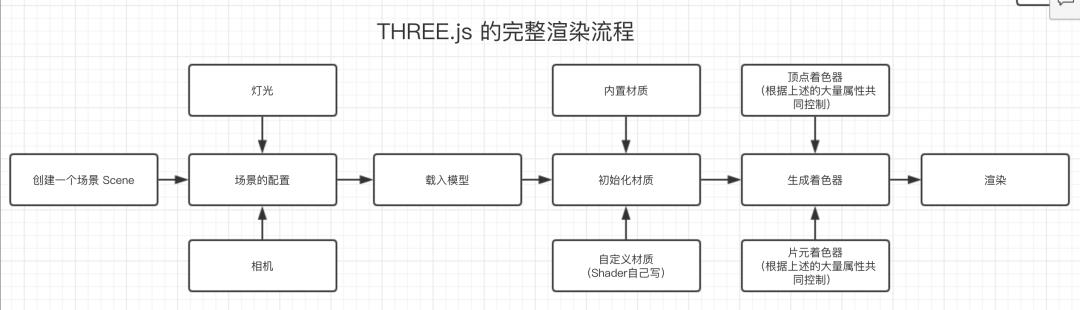
如图所示,经过THREE.js的封装后,渲染流程将更符合语义,开发难度被大大降低。
2、静态绘制 -> 动态效果
如为了实现如本次实战的交互需求,需要结合浏览器的渲染机制逐帧绘制目标图形的变化。
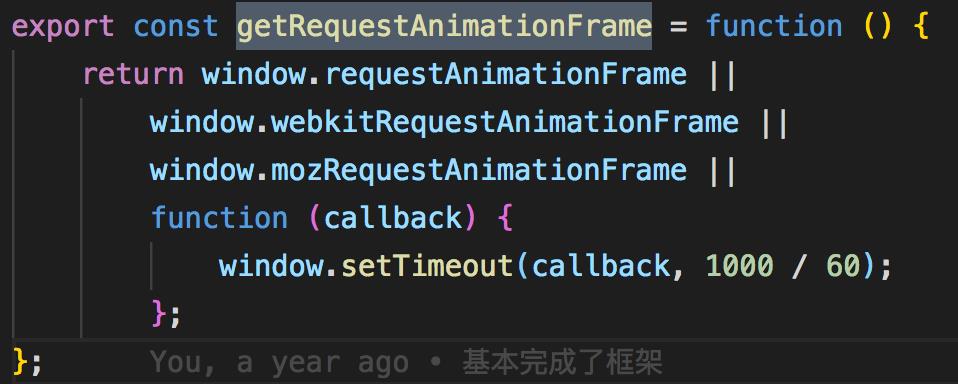
由于浏览器有自己独立的渲染机制,为了获得最优的渲染流畅度,往往会优先使用 window.requestAnimationFrame() 获取浏览器重绘时机进行渲染,在不具备的时候用定时任务做降级。

这种绘制方式类似于使用 JS 操作变量控制 DOM 属性的补间动画,即经过计算后,从起点到终点进行逐帧的补间绘制。
3、UI层交互(DOM):
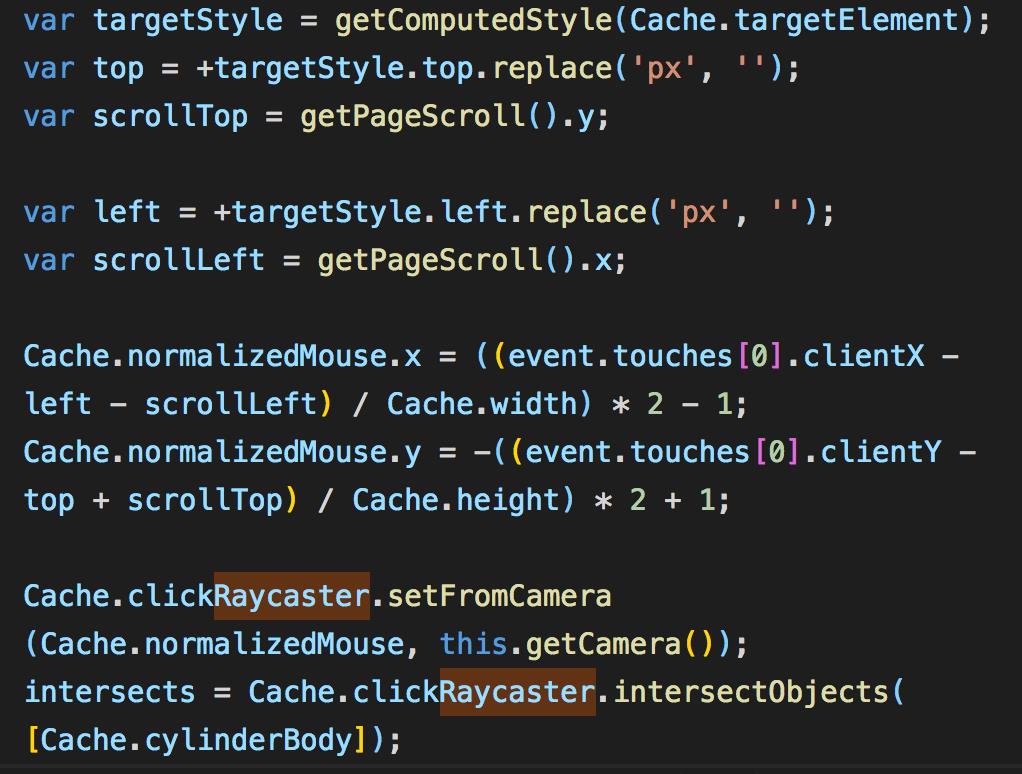
由于GLSL语言与JS的运行时不同,WebGL无法与JS的DOM事件(如点击事件)进行有效的沟通,若需响应DOM事件则必须通过Raycaster(射线碰撞检测)确定DOM操作映射在三维世界中的实际影响,从而确定诸如某个点击操作是否命中了物体 :

如图展示的是鼠标点击在Canvas容器上时,是否选中了某个物体的判断,当intersects中存在预期物体时,再执行点击事件,具体的命中原理受限于篇幅,感兴趣可以私下了解算法原理。
注:最简单的命中判断就是通过数学算法,确定A:[0,0,0]点,是否在三角形B:[0,1,0] C: [-1,0,0] D:[1,0,0]中的数学计算。
4、补间动画:
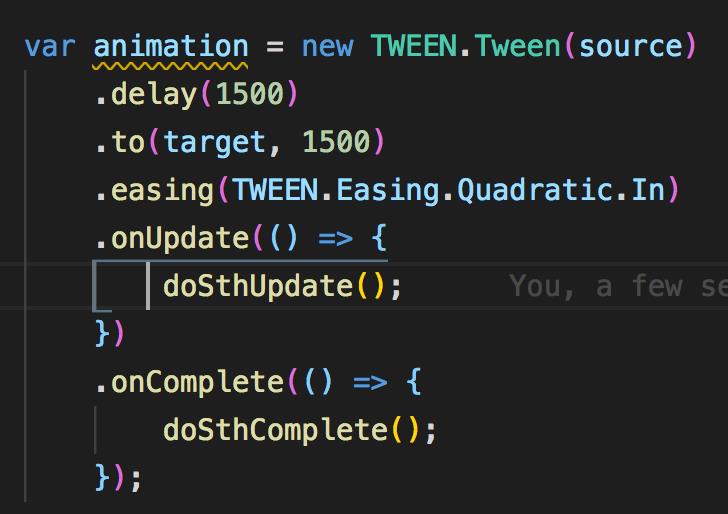
通过JS操作,以与绘制帧率相同的时机进行计算,将计算结果应用于动画周期内,在前端常用的补间动画库为TWEEN,用法如图所示:

TWEEN提供了一个onUpdate方法,用以在修改目标值的过程中执行动画操作。
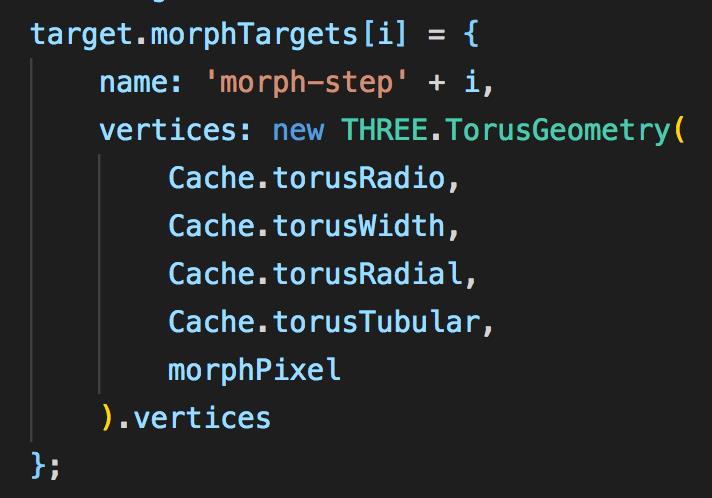
5、morph动画:
如实战演示的第二个gif,重复生成和计算物体的顶点的同时执行动画,将耗费大量的计算资源造成页面严重卡顿,当一个顶点数一定的物体想发生形变的时候,可以预存储顶点位置,在需要的时候使用morph动画进行渲染。

6、材质贴图:
诸如物体材质(木棍纹理)、物体的光照反射环境贴图等,无法通过Shader算法实现的视图渲染,往往需要纹理贴图辅助实现:
如实战中所演示的玻璃质感效果,就需要通过Metallic-Roughness工作流程,加上基于HDR图片的位深度环境贴图实现通透和反光的效果。
本次实战的简单入门介绍就到此为止,这里其实仅仅是以概括的方式梳理了整个项目的知识要点,实际上在三维开发中,还有更多的业界规范和工作流程,用以解决复杂的三维渲染问题,如果想做更多的了解这里建议通过《WebGL编程指南》、《THREE.js开发指南》等书籍系统学习。
受限于篇幅,对于WebGL在前端的入门介绍就到此为止了,希望这篇文章能对你有所帮助。
以上是关于前端WebGL技术应用入门的主要内容,如果未能解决你的问题,请参考以下文章