前端6jquary:页面加载,选择器,隔行换色,Dom,全选
Posted 码农编程录
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端6jquary:页面加载,选择器,隔行换色,Dom,全选相关的知识,希望对你有一定的参考价值。
文章目录
1.jquery框架引入:$(“mydiv”) 当成id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script>
var $ = function (id) { //$就是method01()
id = id.substring(1) //因为传入的id为#mydiv,切割字符串
var element = document.getElementById(id);
return element
}
</script> -->
<!--111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<script src="../js/nb.js"></script> <!-- js有两种引入方式:内部或外部 -->
<script>
window.onload = function (ev) {
// var div = document.getElementById("mydiv"); // 代码冗余
// var div = $("mydiv"); // 代码简单, 阅读性太差
var div = $("#mydiv"); // 兼顾阅读性和简洁,效果同上行,封装如上面$
div.innerText = "xx5"
}
</script>
</head>
<body>
<div id="mydiv">
</div>
</body>
</html>
//nb.js
var $ = function (id) { //没有<script>..</script>
id = id.substring(1)
var element = document.getElementById(id);
return element
}
2.jquery版本/对象:$(js对象) -> jquery对象
jquery主要作用是简化js的dom树操作,轻量级不是看大小,看耦合度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
jquery使用:1. 在项目中js文件夹导入js文件。 2. 在html导入js文件
版本: 带min的 : 发布版(生产版) 阅读性差,文件很小()
不带 : 开发版(阅读性好,文件比较大)
-->
<script src="../js/jquery-3.3.1.js"></script>
<!--<script src="../js/jquery-3.3.1.min.js"></script>-->
<script>
window.onload = function (ev) {
$("#myid").text("嘻嘻")
}
</script>
</head>
<body>
<div id="myid"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.js"></script>
<script>
/*
* jquery对象: 1. 定义: jquery框架中的api获取的对象
* 2. 语法: $("选择器") 如下面$("#myid")
* $(js对象) 如下面$(div)
*
* 3. 本质: 对js来说, jquery对象是一个数组。jquery对象不能直接调用js的api如.innerText
*
* 总结: jquery对象 : 访问索引 -> js对象
* */
window.onload = function (ev) {
$("#myid").text("嘻嘻") //这个数组只有一个元素 //api底层: 遍历 + innerText
$(".myclass").text("呼呼") //这个数组有两个元素
$("#myid")[0].innerText = "哈哈" //数组这样才能innerText
/*for(var i=0;i<$(".myclass").length; i++){
$(".myclass")[i].innerText = "啦啦"
}*/
var div = document.getElementById("myid2"); // js对象
$(div).text("呼呼2") // js对象 - > jquery对象
}
</script>
</head>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<div id="myid"></div>
<div id="myid2"></div>
<div class="myclass"></div>
<div class="myclass"></div>
</body>
</html>
3.jquery的页面加载事件:$ 想象成 window.onload =
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/jquery-3.3.1.js"></script>
<script>
window.onload = function (ev) {
$("#myid").text("嘻嘻")
}
</script>
<!--1111111111111111111111111111111111111111111111111111111111111111111111-->
<script>
//jquery页面加载事件 $(fn) : fn 完整版写法如下:
/* var method01 = function () {
$("#myid2").text("嘻嘻2")
}
$(method01)*/
$(function () {
$("#myid2").text("嘻嘻2")
})
</script>
</head>
<!--111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
<div id="myid"></div>
<div id="myid2"></div>
<div id="myid3"></div>
</body>
</html>

4.jquery基本选择器:$()里内容
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>01-基本选择器.html</title>
<script src="../js/jquery-3.3.1.js" type="text/javascript"></script>
<!-- <script src="./script/assist.js" type="text/javascript"></script>--> <!--这行动画-->
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<script type="text/javascript">
$(function () {
/* document.getElementById("btn1").onclick = function (ev) {
document.getElementById("one").style.backgroundColor = "red"
}*/
/*
* jquery对象: $("选择器"),以下为对象的API:
* click(fn) : jquery的点击事件注册 (底层:遍历 + onclick)
* text(value) : 遍历+ innerText
* css(key,value) : 遍历+ key=css属性 value=值
*/
$("#btn1").click(function () {
$("#one").css("backgroundColor","green")
})
/*
* 基本 #id
element 标签选择器
.class 类选择器
* 所有,整个页面
selector1,selector2,selectorN 组合(用逗号隔开是并集,用空格隔开是层集)
*/
$("#btn2").click(function () {
$(".mini").css("backgroundColor","red")
})
$("#btn3").click(function () {
$("div").css("backgroundColor","red")
})
$("#btn4").click(function () {
$("*").css("backgroundColor","red")
})
$("#btn5").click(function () {
$("span,#two").css("backgroundColor","red") //并集
})
})
</script>
</head>
<!--1111111111111111111111111111111111111111111111111111111111111111111111111111111111-->
<body>
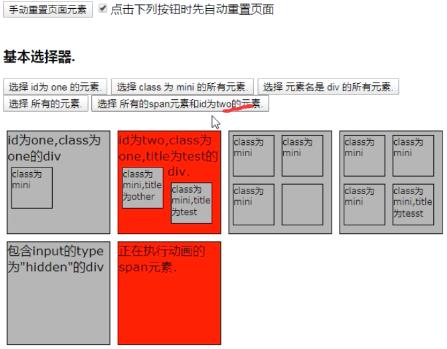
<button id="reset">手动重置页面元素</button>
<input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br />
<h3>基本选择器.</h3>
<!-- 控制按钮 -->
<input type="button" value="选择 id为 one 的元素." id="btn1"/>
<input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/>
<input type="button" value="选择 元素名是 div 的所有元素." id="btn3"/>
<input type="button" value="选择 所有的元素." id="btn4"/>
<input type="button" value="选择 所有的span元素和id为two的元素." id="btn5"/>
<br /><br />
<!-- 测试的元素 -->
<div class="one" id="one" >
id为one,class为one的div
<div class="mini">class为mini</div>
</div>
<div class="one" id="two" title="test" >
id为two,class为one,title为test的div.
<div class="mini" title="other">class为mini,title为other</div>
<div class="mini" title="test">class为mini,title为test</div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini"></div>
</div>
<div class="one">
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini">class为mini</div>
<div class="mini" title="tesst">class为mini,title为tesst</div>
</div>
<div style="display:none;" class="none">style的display为"none"的div</div>
<div class="hide">class为"hide"的div</div>
<div>
包含input的type为"hidden"的div<input type="hidden" size="8"/>
</div>
<span id="mover">正在执行动画的span元素.</span>
</body>
</html>

5.层级/属性选择器:先$("#btn1").click(function () {}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>02-层次选择器.html</title>
<!-- 引入jQuery -->
<script src="../js/jquery-3.3.1.js" type="text/javascript"></script>
<script src="./script/assist.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="./css/style.css" />
<script type="text/javascript">
/*
* 层级:ancestor descendant
祖先 后代 (多级: 一级子标签, 二级子标签)
parent > child
父母> 子女 (单级,只隔一代)
prev + next : 前一个+后一个 (平级)
prev ~ siblings : 前一个 ~ 平级 (siblings兄弟姐妹)
*/
$(function () {
$("#btn1").click(function JQ——选择器的应用(表格的隔行换色全选和全不选)
07.30《jQuery》——2.1隔行换色_简单的选择器练习