07.30《jQuery》——2.1隔行换色_简单的选择器练习
Posted justlive-tears
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了07.30《jQuery》——2.1隔行换色_简单的选择器练习相关的知识,希望对你有一定的参考价值。
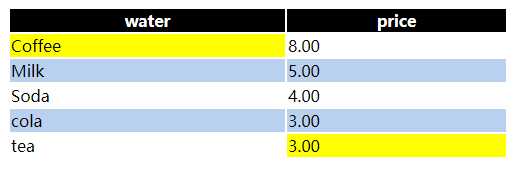
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> </style> </head> <script src="../jquery-3.2.1/jquery-3.2.1.js"></script> <script type="text/javascript"> $(function(){ $("tr:even").css("background-color","#BAD0EF"); $("th").css("background-color","#000000"); $("th").css("color","white"); $("td:first").css("background-color","yellow"); $("td:last").css("background-color","yellow"); }); </script> <body> <div id="aaa"> <table width="500px"> <tr><th>water</th><th>price</th></tr> <tr><td>Coffee</td><td>8.00</td></tr> <tr><td>Milk</td><td>5.00</td></tr> <tr><td>Soda</td><td>4.00</td></tr> <tr><td>cola</td><td>3.00</td></tr> <tr><td>tea</td><td>3.00</td></tr> </table> </div> </body> </html>
运行的结果如下:

以上是关于07.30《jQuery》——2.1隔行换色_简单的选择器练习的主要内容,如果未能解决你的问题,请参考以下文章