Postman工具 — 使用Postman测试关联接口
Posted 测试baby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Postman工具 — 使用Postman测试关联接口相关的知识,希望对你有一定的参考价值。
上一篇文章说明了Postman中关于Cookie的相关操作,还是以Cookie举例,来说明下一在Postman中测试关联接口。
1、关联接口说明
例如:有可能存在部分任务场景,或者部分API接口必须登录后才能访问。
设想一下,现在后端基本都是热更新框架,每次热更新都会清除Session,边开发边测试时,每次热更新后,都要先访问一下登录接口,再访问其他接口,有点繁琐。
下面我们使用一个电商项目进行演示,在登录接口完成登录之后,通过查看购物车接口获取该用户购物车中的信息。
2、测试关联接口实现步骤
那么按照一个标准的流程来说,我们应先去调用登陆接口,获取到对应的Cookie之后存入环境变量中,再来进行后续查看购物车的请求。
步骤1:创建登陆请求并执行成功。
登陆接口地址:http://www.testingedu.com.cn:8000/index.php?m=Home&c=User&a=do_login&t=0.3508523582926。

步骤2:编写登陆请求中的Tests脚本。
目的:把上面登陆请求的响应头中,目标Cookie内容存储到环境变量中,供后续接口使用。
// 获取相应体全部信息
// var jsonData = pm.response.json();
// console.log(jsonData)
// 获取响应头的全部信息,获得的是一个数组
// Server: nginx/1.14.1
// Date: Sat, 20 Feb 2021 09:50:16 GMT
// Content-Type: text/html; charset=UTF-8
// Transfer-Encoding: chunked
// Connection: keep-alive
// X-Powered-By: PHP/7.0.33
// Set-Cookie: is_mobile=0; expires=Sat, 20-Feb-2021 10:50:16 GMT; Max-Age=3600; path=/
// Set-Cookie: PHPSESSID=54i0ralr3p7473himrr1tblpr0; path=/
// Set-Cookie: user_id=8; path=/
// Set-Cookie: is_distribut=0; path=/
// Set-Cookie: uname=summer; path=/
// Set-Cookie: cn=0; expires=Sat, 20-Feb-2021 08:50:16 GMT; Max-Age=0; path=/
// Expires: Thu, 19 Nov 1981 08:52:00 GMT
// Cache-Control: no-store, no-cache, must-revalidate
// Pragma: no-cache
const headerData = pm.response.headers;
console.log(headerData)
// 转换成json格式数据
// var jsonData = JSON.stringify(headerData);
// 转换成数组对象
// var result = JSON.parse(jsonData);
// 定义一个存储cookie的变量
var cookieData = "";
// 遍历响应头信息
for(var i in headerData.members){
// 删选出Set-Cookie开头的响应头信息
if(headerData.members[i].key=='Set-Cookie'){
// 调试代码
console.log(headerData.members[i].value)
// 如果是PHPSESSID的cookie信息
if(headerData.members[i].value.substring(0, 9) == "PHPSESSID"){
//console.log(true);
// 存储目标cookie
cookieData = headerData.members[i].value;
break;
}
}
}
// 获取到PHPSESSID=akf4tpeu6satce3bft0giq9uj5
var cookievalue = cookieData.split(";")[0];
console.log(cookievalue)
// 以上信息就是为例获取必要的数据,然后需要把这些数据存入环境变量中
// 把关于登陆认证的cookie信息存储到环境变量中
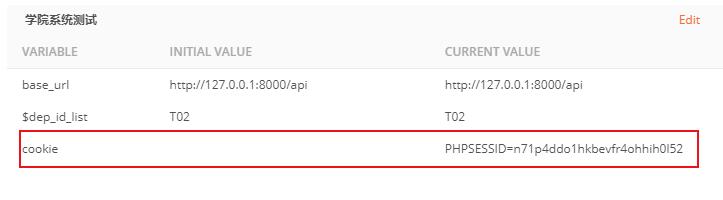
pm.environment.set("cookie", cookievalue);
执行完登陆接口后,环境变量中会添加一个Cookie变量。

总结:意思就是把登陆成功后所返回的Cookie信息存储到环境变量中,提供给后续的接口使用。
步骤3:调用查看购物车接口
请求头中的Cookie配置,去调用环境变量中的Cookie信息。
查看购物车接口地址:http://www.testingedu.com.cn:8000/index.php?m=Home&c=Cart&a=header_cart_list。

总结:
Postman对关联接口的测试步骤如下:
- 先获取前一个接口的返回json数据。
- 提取json数据中需要的数据,并保存到环境变量/全局变量中。
- 在下一个接口中,使用{{变量名}}的方式,将环境变量/全局变量写入到下一个接口的请求中。
提示:我们也可以在Pre-request Script中写一个测试集脚本,每次使用接口前,先调用一次登录接口进行登陆,然后将cookie信息存入环境变量(也可以不存,因为Postman会自动存储),这样我们可以直接调用后续接口了。
3、补充:Postman中将请求转换成代码
有些时候,我们在Postman进行请求的测试后,需要转换成代码,此时我们可以直接通过Code将Postman 实现的接口,转为任意的语言的代码,如:Java语言的OkHttp或者Python语言的Requests库等代码。
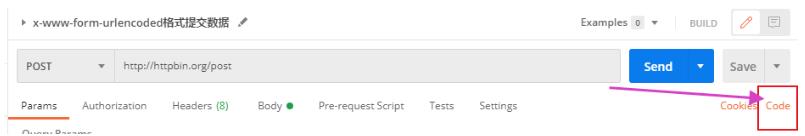
例如:我们选择一个Post请求,点击Save按钮下面的Code

然后会弹出如下界面:
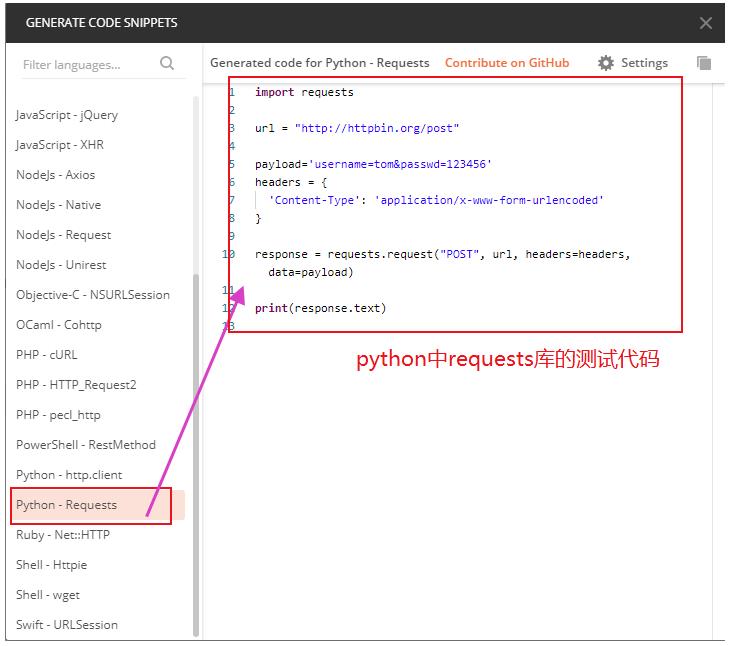
例如我们在左侧选择Python-Requests,在右侧面板中,会把该测试接口用requests库的代码展示出来。

之后可以把以上内容编辑到测试框架中。
看完这篇内容后,相信以下两件事,也会对你的个人提升有所帮助:
1、 点赞,让更多人能看到这篇文章,同时你的认可也会鼓励我创作更多优质内容。
2、 让自己变得更强:想一想,如果你想在测试这个行业一直做下去,你的经验和功能测试技术是远远不够的,你需要进阶,你需要不断丰富你的技术栈!还等什么!
最后:【可能给予你助力的教程】


这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
关注我的微信公众号:【伤心的辣条】免费获取~
我的学习交流群:902061117 群里有技术大牛一起交流分享~
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐:
以上是关于Postman工具 — 使用Postman测试关联接口的主要内容,如果未能解决你的问题,请参考以下文章
接口测试之Postman使用全指南(原来使用 Postman测试API接口如此简单)
思维导图 - 测试技术扩展:Postman接口测试Sonar白盒测试Sonic移动测试Python操作FTP服务器