接口测试之Postman使用全指南(原来使用 Postman测试API接口如此简单)
Posted 百里说测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口测试之Postman使用全指南(原来使用 Postman测试API接口如此简单)相关的知识,希望对你有一定的参考价值。
目录
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件
一、Postman背景介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
二、Postman的操作环境
postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持postman 浏览器扩展程序、postman chrome应用程序等。
三、Postman重要提示:
由于2018年初chrome停止对chrome应用程序的支持,你的postman插件可能无法正常使用了。目前chrome应用商店能使用的就是chrome扩展程序和主题背景。
四、什么是接口测试
接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
由于如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,所以就要做接口测试。同时,接口测试相对容易实现自动化持续集成,且相对UI自动化也比较稳定,可以减少人工回归测试人力成本与时间,缩短测试周期,支持后端快速发版需求。接口持续集成是为什么能低成本高收益的根源。现在很多系统前后端架构是分离的,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前面实在太容易), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等。
五、接口测试工具
postman+newman+jenkins+git/svn
jmeter+ant+jenkins+git/svn
postman简介:
postman一个款功能强大的接口测试工具。专为接口而生。
安装:
两个版本:
Postman Chome app(chorme浏览器,翻墙) 不推荐
Postman native app 客户端的安装方式:
下载地址: https://www.getpostman.com/apps
注册,登录。只有登录后才可以使用Postman的云服务的功能。
六、接口测试流程
1.拿到接口文档。(抓包:F12,fiddler,charles),熟悉接口业务,接口地址,请求参数,请求头信息,请求方式,鉴权方式。
2.编写接口用例编写以及评审。
3.使用接口测试工具执行接口测试。
4.输出接口测试报告。
七、接口测试执行
鉴权码:鉴权你是否有访问此接口的权限的一个字符串码。
获取鉴权码的方式:
1.有一个专门的获取token鉴权码的接口。
2.登录之后自动生成token鉴权码。
get请求以?方式传参,多个参数之间用@分隔。
请求的功能页签:
Params:get请求传参 Authorization:是验证是否拥有从服务器访问所需数据的权限。
Headers:请求头。
Body:(post请求传参)
1.form-data:表单:键值对,还有文件上传。
2.x-www-form-urlenconded 表单:键值对。
3.raw:传各种其他类型的参数,比如:Text,javascript,json,html,xml
4.binary:用于上传二进制文件。
pre-erquest script:接口请求之前的js脚本。
Tests:接口请求之后的断言(断言接口是否请求成功)
Settings:对请求的设置。
-------------
Cookie:是Postman用于自动管理iCookie关联。
响应的功能页签:
Body:响应内容。
Pretty:json格式,raw:文本格式,proview:网页格式。
Cookie:响应的Cookie信息。
Headers:响应头
TestResults:断言结果
响应状态码:200
响应信息:OK
响应时间和响应字节数
--------------------------------------------------------------------------------------------
Console:控制台,用于接口测试调试。
面试题:
接口测试中get请求和post请求的区别是什么?
1.get请求一般是获取资源,psot请求一般是提交资源。
2.get是通过在地址栏中以?方式传参,多个参数用&分隔,post请求是通过表单传参。
3.post比get安全
八、全局变量和环境变量
全局变量:能够在所有的接口请求里面使用的变量的叫全局变量。
环境变量:环境变量让代码能够在不同的环境下去执行。环境变量其实也是全局变量。
http协议默认端口:80
https协议默认端口:443
Postman环境变量设置及使用
为什么要创建环境变量?什么是环境变量?
做为测试人员,我们经常会碰到正式环境和测试环境,我们接口也有测试和正式环境之分,为了更好的使用postman这个接口工具,所以我们就需要用到环境变量
添加环境组

组下添加环境变量,并给变量赋值

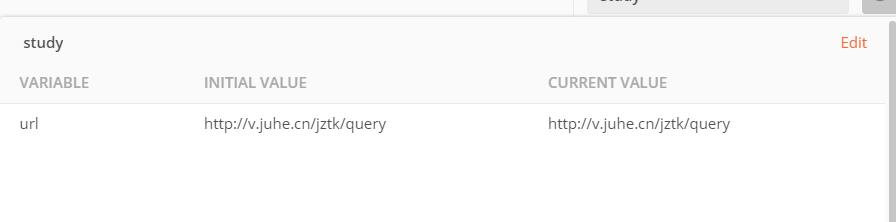
添加后的环境

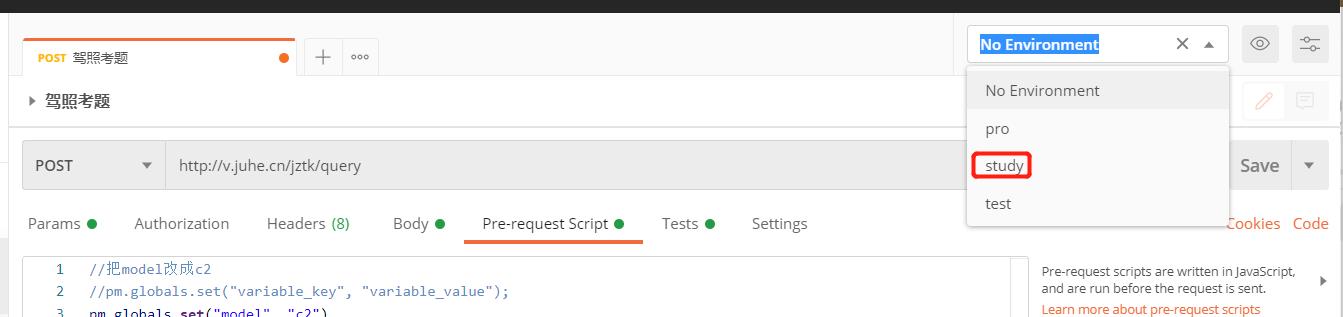
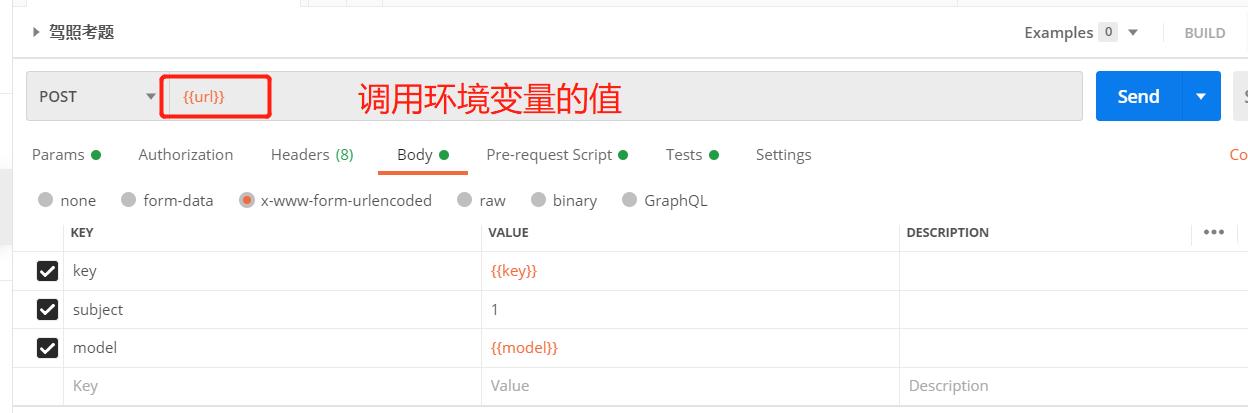
引用时必须先选择环境组,再应用环境变量,语法:变量名

选择右边红框,修改环境变量的值(不建议在界面中直接修改)

九、postman接口关联
接口关联的第一种方式:json提取器
//1.获取响应的主体正文
var resbody= responseBody;
console.log(resbody);
//2.如果返回的是json字符串,可以转换成json对象然后解析
var jsonobj = JSON.parse(responseBody);
console.log(jsonobj.access_token);
//3.把提取到的token放到全局变量
pm.globals.set("access_token",jsonobj.access_token);接口关联的第二种方式:正则表达式
//1.获取响应的主体正文
var resbody = responseBody;
console.log(resbody);
// //2.如果返回的是json字符串,可以转换成json对象然后解析
// var jsonobj = JSON.parse(responseBody);
// console.log(jsonobj.access_token);
//2.使用正则表达式提取
var value = responseBody.match(new RegExp('"access_token":"(.*?)"'));
console.log(value[1]);
//3.把提取到的token放到全局变量
pm.globals.set("access_token",value[1]);
十、postman动态参数
postman内置动态参数
企业当中做接口测试的时候不能把参数写死
接口测试包含三个动态参数,如下:
时间戳:KaTeX parse error: Expected 'EOF', got '' at position 10: randomint̲ 生成一个GUID的字符串:…guid很长的一个字符串
Postman环境变量和全局变量
开发环境,测试环境,预发布环境,线上环境
不管是环境变量也好还是Gobal也好全都是全局变量
十一、postman断言
Setting an environment variable (设置一个环境变量)
|
|
Setting a nested object as an environment variable (将嵌套对象设置为环境变量)
| 1 2 3 4 5 |
|
Getting an environment variable (获取环境变量)
| 1 |
|
Getting an environment variable (whose value is a stringified object) 获取一个环境变量(其值是一个字符串化的对象)
| 1 2 3 4 |
|
Clear an environment variable (清除一个环境变量)
| 1 |
|
Set a global variable (设置一个全局变量)
| 1 |
|
Get a global variable (获取一个全局变量)
| 1 |
|
Clear a global variable (清除全局变量)
| 1 |
|
Get a variable (获取一个变量)
该函数在全局变量和活动环境中搜索变量。
| 1 |
|
Check if response body contains a string (检查响应主体是否包含字符串)
| 1 2 3 |
|
Check if response body is equal to a string (检查响应主体是否等于一个字符串)
| 1 2 3 |
|
Check for a JSON value (检查JSON值)
| 1 2 3 4 |
|
Content-Type is present (内容类型存在)
| 1 2 3 |
|
Response time is less than 200ms (响应时间小于200ms)
| 1 2 3 |
|
Status code is 200 (状态码是200)
| 1 2 3 |
|
Code name contains a string (代码名称包含一个字符串)
| 1 2 3 |
|
Successful POST request status code (成功的POST请求状态码)
| 1 2 3 |
|
Use TinyValidator for JSON data (对于JSON数据使用TinyValidator)
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
Decode base64 encoded data (解码base64编码的数据)
| 1 2 3 4 5 6 7 8 |
|
Send an asynchronous request (发送异步请求)
该功能既可以作为预先请求,也可以作为测试脚本使用。
| 1 2 3 |
|
Convert XML body to a JSON object (将XML正文转换为JSON对象)
| 1 |
|
十二、postman用例的批量执行
数据驱动:csv,json
特别注意: 在参数里面取数据文件的值和取全局变量一致,在断言里面取数据文件的值使
用:data["名称"]
csv文件编码格式必须为:UTF-8
十三、必须带请求头的接口的测试方式
Host: www.baidu.com 请求的主机地址
Connection: keep-alive 连接方式:保持活跃
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/89.0.4389.114 Safari/537.36 请求的客户端的类型 (模拟
浏览器的请求)
X-Requested-With: XMLHttpRequest 异步请求:长沙到北京,高铁,飞机,走路,局
部刷新
Referer: 来源
Accept-Encoding: gzip, deflate, br 客户端接收的数据压缩方式
Accept-Language: zh-CN,zh;q=0.9 客户端接收的数据编码格式
Cookie: 请求的Cookie信息
Content-Type 请求的数据类型
form-data: Content-Type :multipart/form-data 表单文件上传
x-www-from-urlencoded: Content-Type x-www-from-urlencoded: 表单 提交
raw: Content-Type:applicaton/json 根据你选择的数据类型 来决定
binary: Content-Type:binary 二进制文件
十四、接口MOCK
使用场景:前后端分离,后端的接口数据没有出来,前端需要调用后的接口实现业务,为了
保证我们前端能够正常的开发以及测试,那么就需要使用MOCK,模拟桩。模拟一个接
十五、Postman接口测试之Cookie鉴权。
接口鉴权,接口加密,接口签名(金融项目,银行项目,信贷项目,特大型项目)
1.什么是cookie?
cookie本质就是一段文本信息,客户端第一次访问服务器时,那么服务器不知道客户端的
身份,所有就需要创建一个身份标识,这个身份标识就是cookie,以键值对的方式保存。
cookie鉴权的原理:
当客户端 第一次 访问服务器时,那么服务器就会生成cookie,并且把生成的cookie信息放
到响应头的set-cookie字段里面,然后发送给客户端。客户端接收到cookie之后就会保存
起来,然后在 第2-N次 请求服务器的时候自动化的带上cookie信息实现鉴权。
2.cookie分类
回话cookie:保存在内存中,浏览器关闭之后自动化消失。
持久cookie:保存在硬盘中,浏览器关闭之后不会消失。只有当持久化的时间到期了才会
消失。
3.数据格式
name:cookie的名称
value:cookie的值
domain:cookie作为的ip地址。
path:cookie所在的服务器上面的项目的路径。
exprise in:失效时间
size:大小
凡是网页端的项目,95%以上都是存在cookie鉴权。
说明:postman能够自动的保存第一次访问服务器的cookie信息,并且能够在第2-N次的
时候自动的带上cookie的信息。
十六、接口加密解密
1.对称式的加密方式(私钥加密):不常用DES和AES,已经别淘汰了。
Base64加密:
//base64加密方式:
var username = CryptoJS.enc.Utf8.parse("admin");//转为utf‐8
var base64_username = CryptoJS.enc.Base64.stringify(username);//转为Base64 加密
console.log(base64_username);Base64解密:
//base64解密方式:
var username = CryptoJS.enc.Base64.parse("YWRtaW4=");//解密
var new_username = username.toString(CryptoJS.enc.Utf8);//转为utf‐8
console.log(new_username)
2.非对称的加密方式(双钥《公钥和私钥》加密):RSA加密方式
由一个密码生成的双钥,公钥加密,私钥解密。私钥加密,公钥解密、
3.只加密不解密
1.MD5加密。
//MD5加密
var new_username2 = CryptoJS.MD5("admin").toString().toUpperCase();
console.log(new_username2)
十七、newman(新男人,非GUI的方式运行)
postman为接口而生,newman为postman而生。
运行命令:newman run
常用参数:
-e 使用环境变量
-g 使用全局变量
-d 使用CSV、json数据驱动
-n 循环次数
-r cli,html,json,junit --reporter-html-export 生成html报告。
应用步骤:
1.导出用例,环境变量,全局变量,数据文件。json格式。
2.运行并生成html报告。
newman run "e:\\\\testcase.json" -e "e:\\\\huanjing.json" -g "e:\\\\globals.json" -r
cli,html,json,junit --reporter-html-export "e:\\\\newmanreport.html"
以上是关于接口测试之Postman使用全指南(原来使用 Postman测试API接口如此简单)的主要内容,如果未能解决你的问题,请参考以下文章