移动开发—媒体查询(Media Query)
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动开发—媒体查询(Media Query)相关的知识,希望对你有一定的参考价值。
移动开发—媒体查询(Media Query)
1、使用@media,可以针对不同的媒体类型定义不同的样式
2、@media可以针对不同的屏幕尺寸设置不同的样式
3、当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
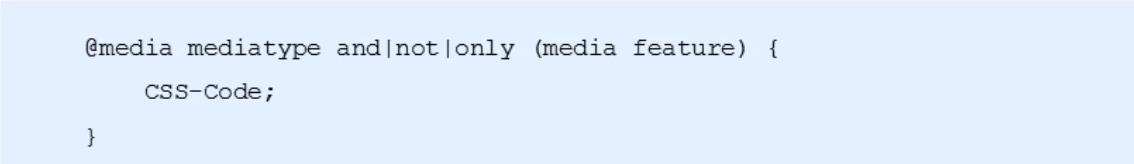
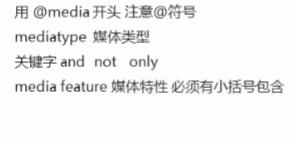
语法规范:


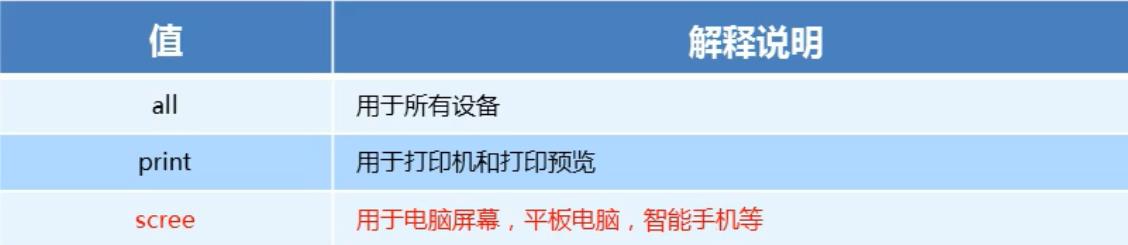
一、mediatype查询类型
可以将不同的设备划分成不同的类型,称为媒体类型

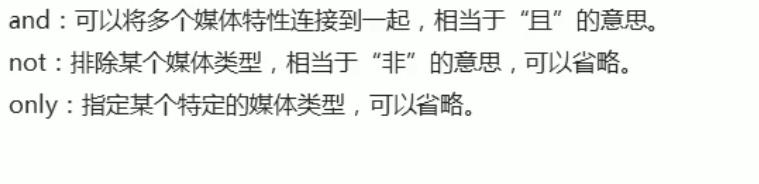
二、关键字语法规范
关键字将媒体类型或多个媒体特性连接到一起作为媒体查询的条件

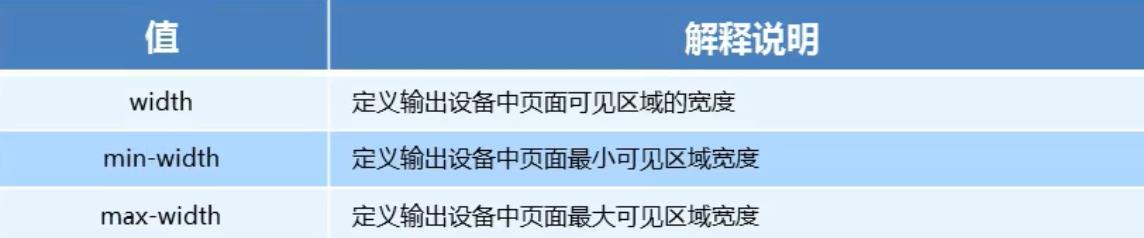
三、媒体特性
每种媒体类型都具有各自不同的特性,根据不同的媒体类型设置不同的展示风格,我们暂且了解三个,注意他们要加小括号

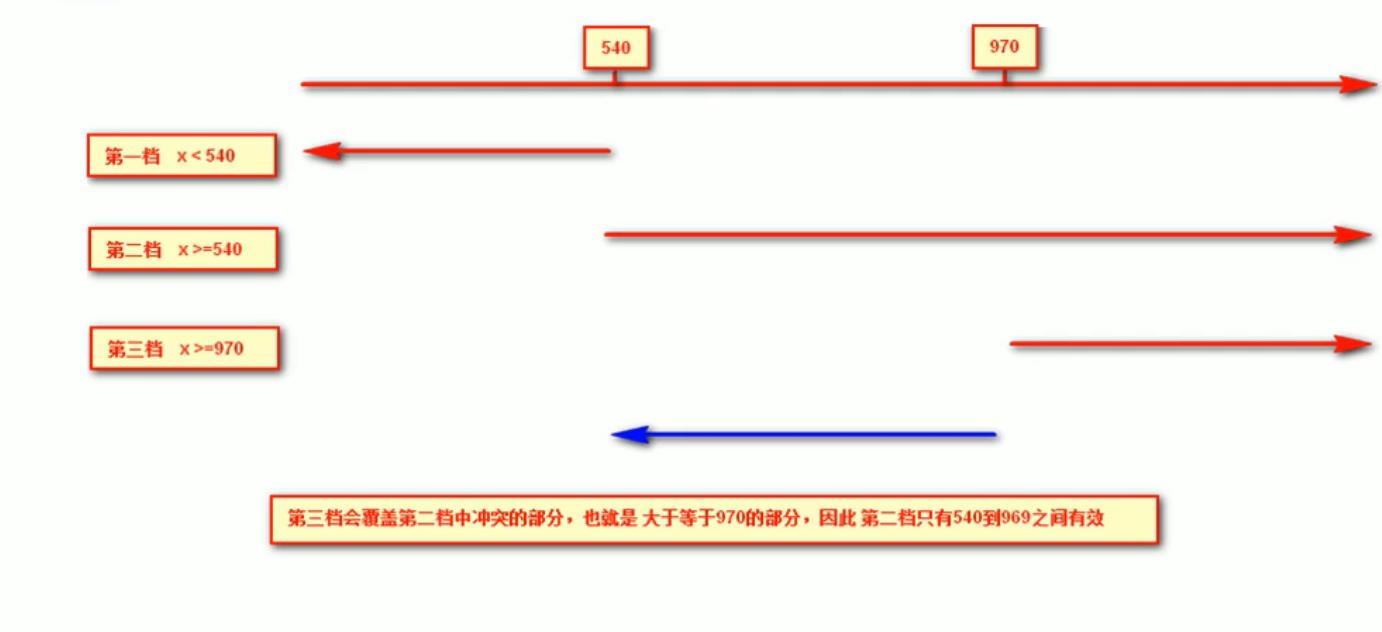
四、根据页面的宽度改变背景颜色

@media screen and (max-width:539px) {
body {
background-color: blue;
}
}
@media screen and (min-width:540px) {}
body {
background-color: purple;
}
@media screen and (min-width:970px) {
body {
background-color: red;
}
五、媒体查询+rem
- rem 是跟着html来的,有了rem可以根据页面元素设置不同的大小尺寸
- 媒体查询可以根据不同的设备宽度来修改样式
- 媒体查询+rem就可以实现不同的设备宽度,实现页面元素大小的动态变化
@media screen and (min-width:320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width:640px) {
html {
font-size: 100px;
}
}
* {
margin: 0;
padding: 0;
}
.top {
height: 1rem;
font-style: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
</head>
<div class="top">
好好学习,天天向上
</div>


六、rem 实际开发适配方案
- 按照设计稿与设备宽度的比例,动态计算并设置HTML根标签的font-size大小(媒体查询 )
- CSS中,按照设计稿的高、宽、相对值、按照同等比例换算rem为单位的值
七、rem 适配方案
rem适配方案技术使用(市场主流)


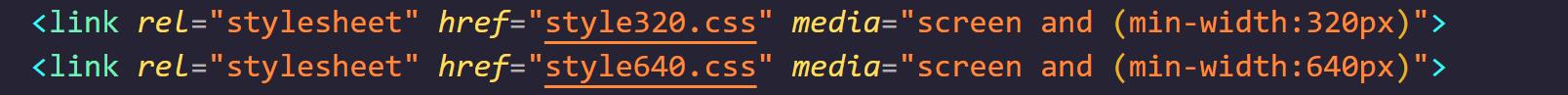
八、媒体查询—引入资源
当样式比较多的情况下,我们可以判断不同的媒体使用不同的样式表。原理,就是直接在link中判断设备的尺寸,然后应用不同的CSS文件
需求:当屏幕大于等于640px以上的,我们让div一行显示两个
当屏幕小于640px 我们让div一行显示一个
建议:媒体查询最好的方法是从小到大



以上是关于移动开发—媒体查询(Media Query)的主要内容,如果未能解决你的问题,请参考以下文章