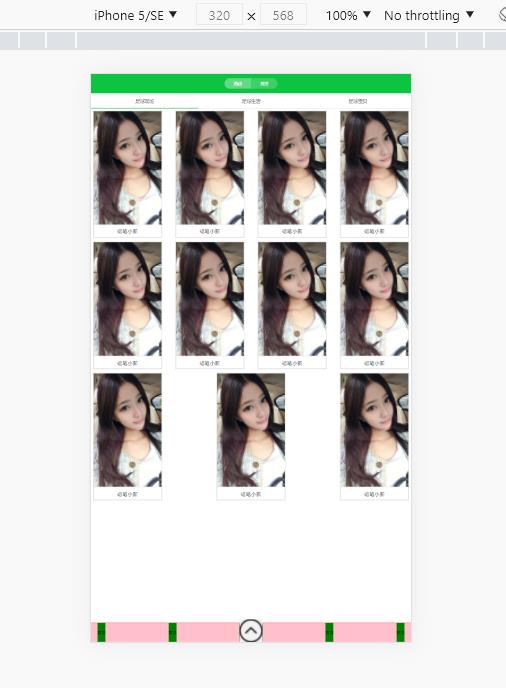
html5移动端开发(rem和媒体查询@media)
Posted 月疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5移动端开发(rem和媒体查询@media)相关的知识,希望对你有一定的参考价值。

css下:index.css
@charset "utf-8";
body,ol,ul,li,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select,figcaption,figure{margin: 0;padding: 0;}
/* 添加怪异盒,margin和padding就不用减 */
*{box-sizing: border-box;}
body{font-family: "微软雅黑";}
body,html{height:100%}
h1,h2,h3,h4,h5,h6{font-size: 16px;font-weight: normal;}
a,u{text-decoration: none;}
b,strong{font-weight: normal;}
i,em{font-style: none;}
ul,ol,li{list-style:none}
img{display:block;border: 0;}
input{outline: none;border: 0;}
css下:common.css
@charset "utf-8";
body{display: flex;flex-direction: column;overflow-y: hidden;}
/* header */
header{height:3.67rem;background: #0dc441;display: flex;justify-content: center;align-items: center;}
header span{display: block;width: 5.04rem;height: 2rem;background: #64d985;text-align: center;line-height: 2rem;
font-size: 12px;color: #fff;}
header span:last-child{background: #3dd067;border-radius: 0 1rem 1rem 0;}
header span:first-child{border-radius: 1rem 0 0 1rem;}
/* nav */
nav{height:2.96rem;border-bottom: 1px solid #d9d9d9;display: flex;}
nav li{flex: 1;text-align: center;height: 2.96rem;line-height: 2.96rem;
font-size: 14px;color: #666;}
nav .active{border-bottom: 2px solid #3dd067;}
/* mian */
main{flex:1;overflow: auto;}
main section{display: flex;flex-wrap: wrap;justify-content:space-between ;}
figure{width: 13.15rem;border: 1px solid #ccc;margin: 0.41rem;}
figure img{width: 100%;}
figcaption{border-top: 1px solid #ccc;height: 2.46rem;line-height: 2.46rem; text-align: center;color:#333}
/* footer */
footer{height: 3.67rem;background: #ccc;border-top:1px solid rgba(255,0,0,0.5);padding: 0 1.25rem;display: flex;justify-content: space-between;background: pink;}
footer div{background: #008000;display: flex;flex-direction: column;justify-content: center;align-items: center;}
footer div span{font-size: 12px;}
footer div:nth-child(3){width: 4.37rem;height: 3.67rem;position: relative;}
footer div:nth-child(3) img{width: 100%;position: absolute;bottom: 0;}
/* 媒体查询 */
@media all and (max-width:320px) {
html{font-size: 12px;}
}
@media all and (min-width:321px) and (max-width:375px) {
html{font-size: 14px;}
}
@media all and (min-width:376px) {
html{font-size: 16px;}
}
/*
ps中设计图640px
dpr 2
两处height88px
88px/2==44px
*/html5主页面:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width-device-width,initial-sacle=1.0,maximum-scale=1.0,user-scalable=no">
<title></title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<style type="text/css">
</style>
</head>
<body>
<!-- header -->
<header>
<span>热点</span>
<span>关注</span>
</header>
<!-- nav -->
<nav>
<li class="active">足球现场</li>
<li>足球生活</li>
<li>足球宝贝</li>
</nav>
<!-- main ie不识别-->
<main>
<section>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
<figure>
<img src="img/6.jpg" >
<figcaption>蜡笔小新</figcaption>
</figure>
</section>
</main>
<!-- footer -->
<footer>
<div>
<!-- <img src="images/11.jpg"></i> -->
<span>首页</span>
</div>
<div>
<!-- <img src="images/11.jpg"></i> -->
<span>首页</span>
</div>
<div>
<img src="images/11.jpg"></i>
<span>首页</span>
</div>
<div>
<!-- <img src="images/11.jpg"></i> -->
<span>首页</span>
</div>
<div>
<!-- <img src="images/11.jpg"></i> -->
<span>首页</span>
</div>
</footer>
</body>
</html>
<!--
弹性盒
媒体查询
rem
dpr
-->以上是关于html5移动端开发(rem和媒体查询@media)的主要内容,如果未能解决你的问题,请参考以下文章