移动端开发—流式布局
Posted 乘风破浪的程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端开发—流式布局相关的知识,希望对你有一定的参考价值。
移动端开发—流式布局
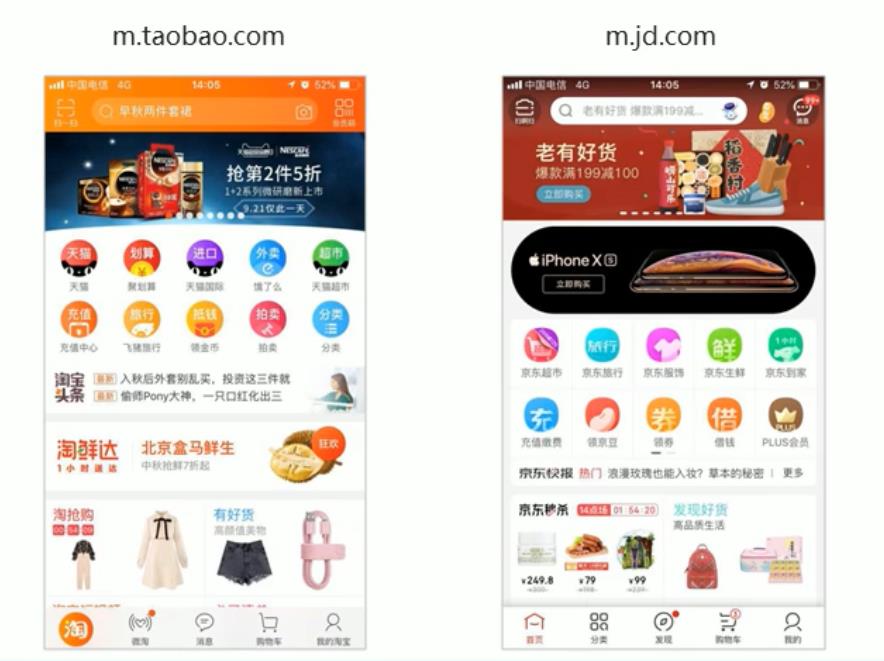
一、单独制作移动端页面(主流)
通常情况下,网址域名前加m(mobile)可以打开移动端,通过判断设备,如果是移动端设备打开,则跳转到移动端页面


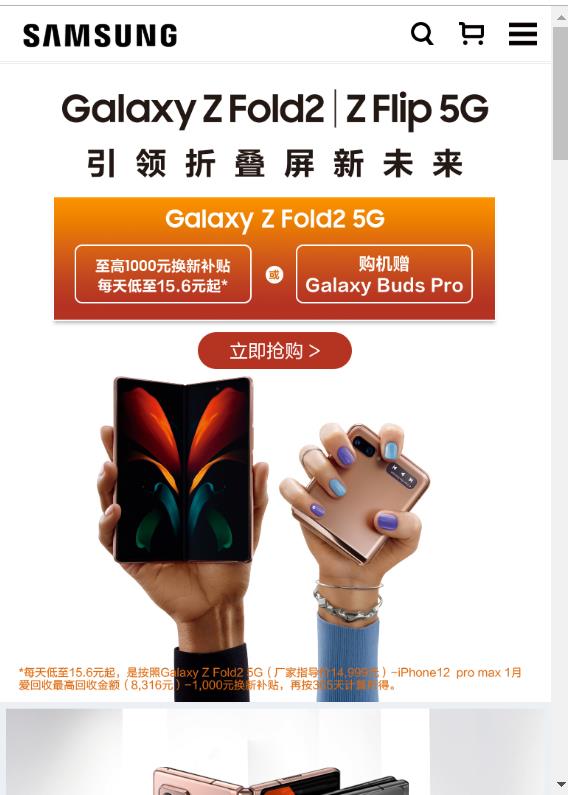
二、响应式页面兼容PC端移动端(其次)
- 通过改变屏幕的宽度来改变屏幕的样式
- 制作麻烦,需要花很大的精力去调兼容性问题


流式布局(百分比布局)
-
流式布局,就是百分比布局,也称非固定像素布局
-
通过盒子的宽度设置成百分比来根据屏幕的来进行伸缩,不受固定像素的限制,内容向两侧填充 流式布局是移动端开发中比较常见的布局方式
max-width:最大宽度 min-width:最小宽度 max-height:最大高度 min-height:最小高度

以上是关于移动端开发—流式布局的主要内容,如果未能解决你的问题,请参考以下文章