IT老鸟带你解决银行招标网站[金采网]无法注册供应商问题
Posted 无处不在的海贼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IT老鸟带你解决银行招标网站[金采网]无法注册供应商问题相关的知识,希望对你有一定的参考价值。
目录
一、金采网介绍
金采网(http://www.cfcpn.com)是中国金融学会金融采购专业委员会对外的工作平台,是国内唯一的、专业服务金融行业采购业务的权威网站平台。
金采网以促进金融采购行业健康发展为己任,以“采购创造价值”为目标,以金融机构、行业组织、科研院所、优秀供应商等多方群体参与的价值交互平台为基础,致力于为金融机构采购工作提供全流程服务,构建业内领先的、具有“专业社区 电子采购 数据资源 集中供应”综合业务体系和服务能力的第三方金融行业采购平台。
对于从事于To B行业的小伙伴来说,招标与投标应该是做项目的一个必做的工作,金采网这个网站,可以帮助我们进行一些银行业项目的招标信息的搜索和日常的一些管理与维护。
二、背景及问题
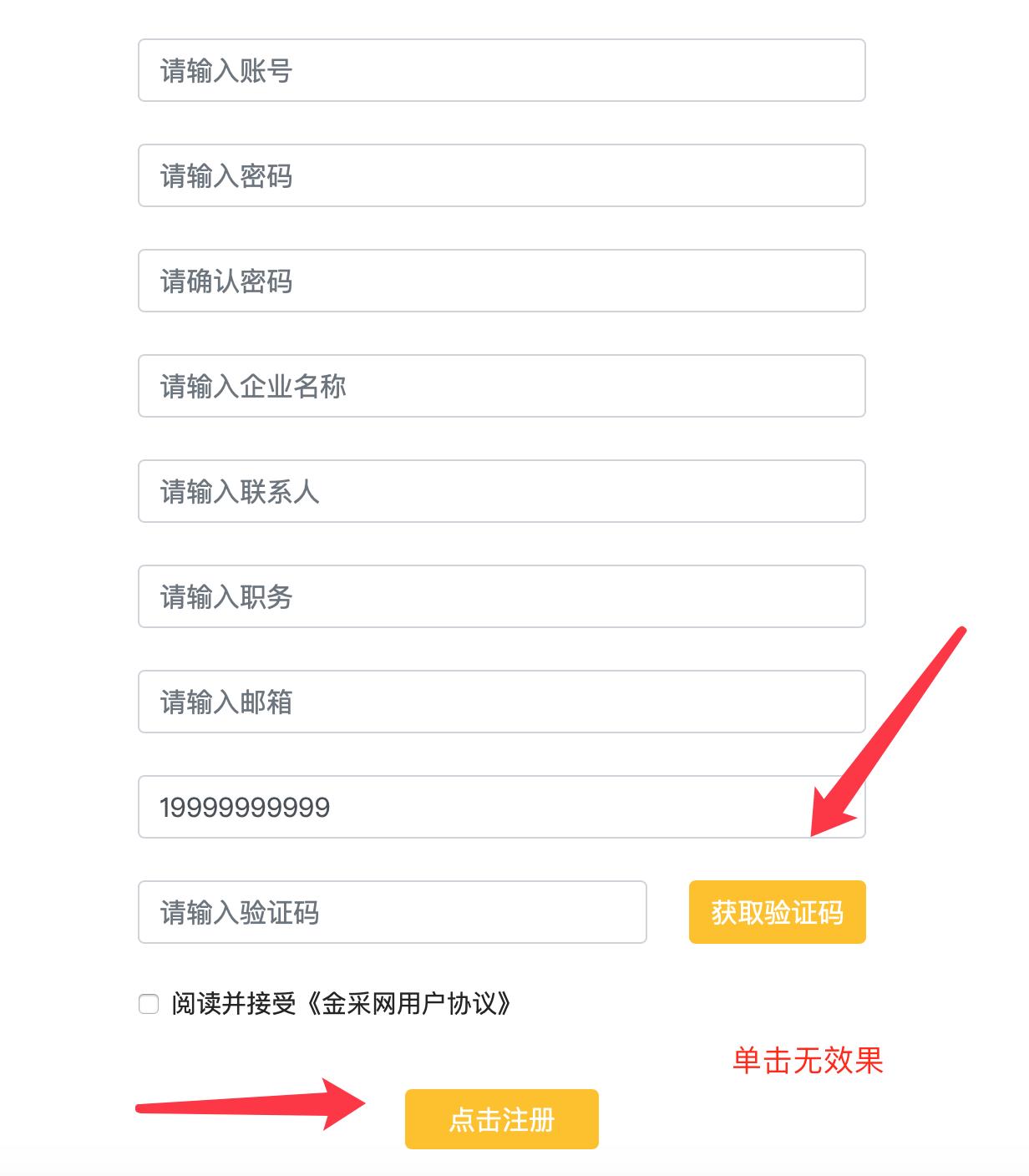
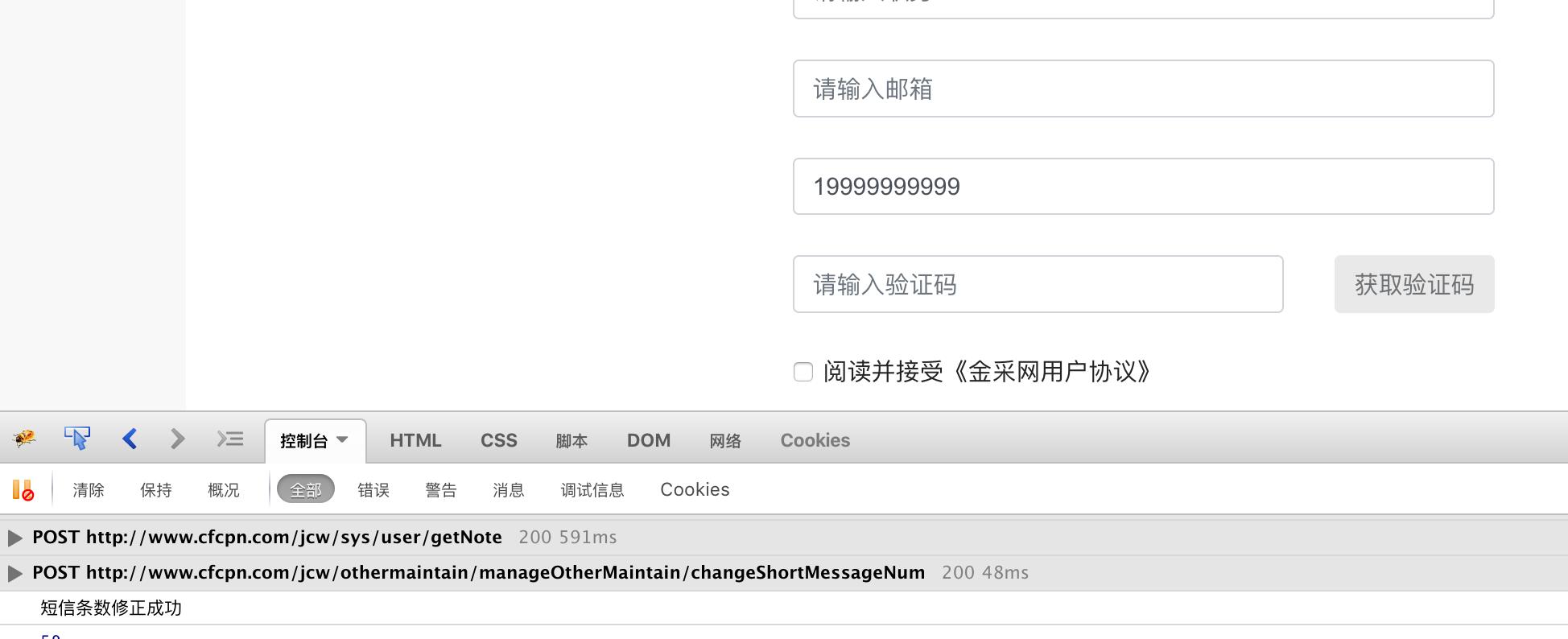
2021年5月17日,本想在该网站上进行注册供应商信息,从而获取到某些招标内容的具体描述,但是打开注册页面后发现,当输入完成各项信息后,出现了无法单击手机验证码按钮进行发送验证码的现象,效果截图如下:

最开始以为是浏览器的问题,经过更换多种浏览器后发现依然各种单击按钮都是没有效果的,本想放弃了。
但是,由于本人是一名Java程序员,做过前端与后端,所以最终用程序员的思维方法解决了该问题,现在分享一下处理思路。
三、分析思路
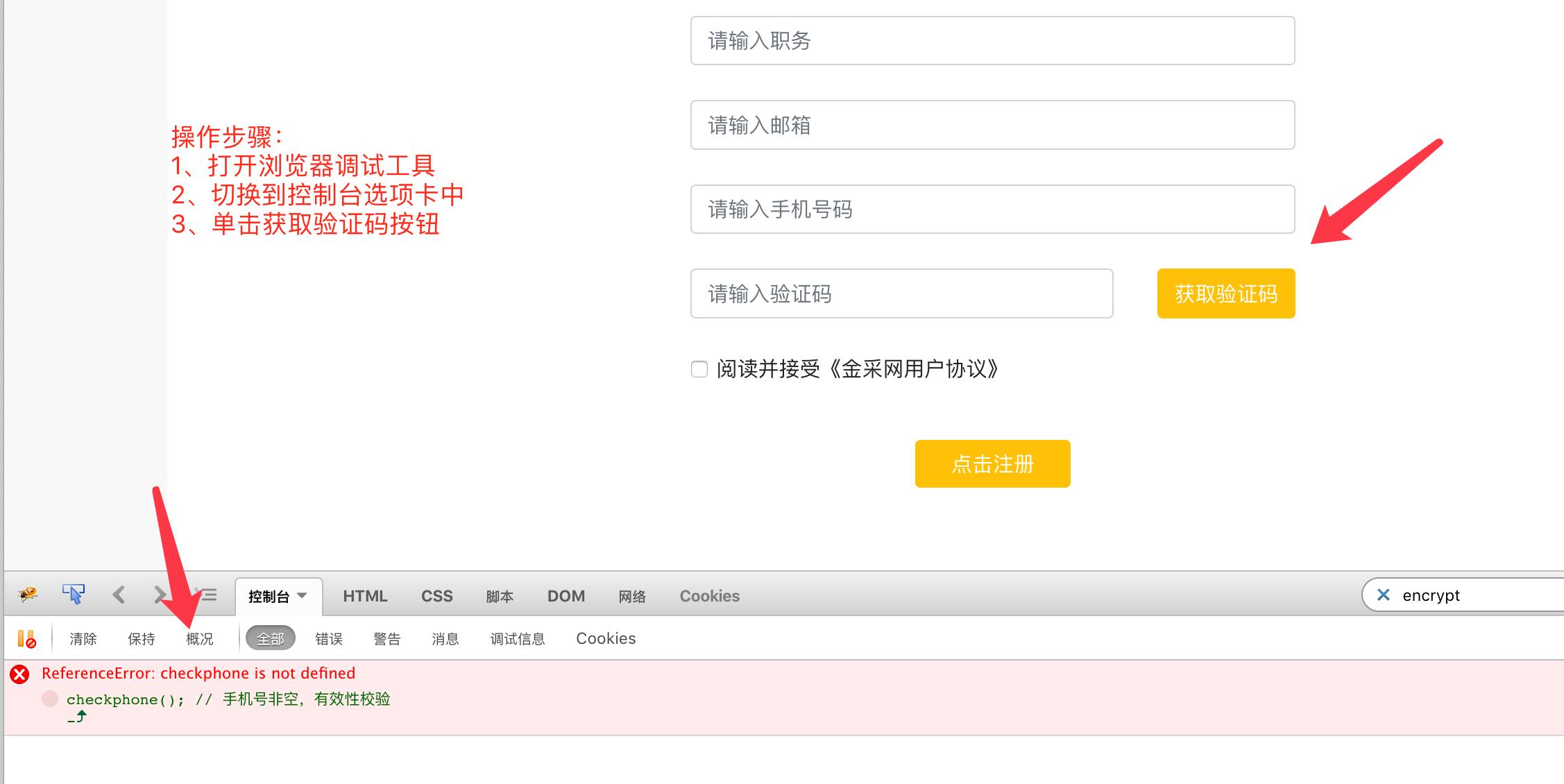
通常来说,当用户与页面上的某个元素进行交互时,没有出现用户期待的反馈效果时,通常是页面上某行代码报错了,而报错的代码大部分可能是由于javascript代码造成的,所以当有过开发经验后,不自觉的打开了浏览器调试工具,并看到了无法获取验证码和注册的控制台错误,如下所示:

从中可以看到如下错误提示:
ReferenceError: checkphone is not defined
有过前端开发经验的程序员一眼就知道了原因,在执行某段程序时,没有找到checkphone这个变量或方法。
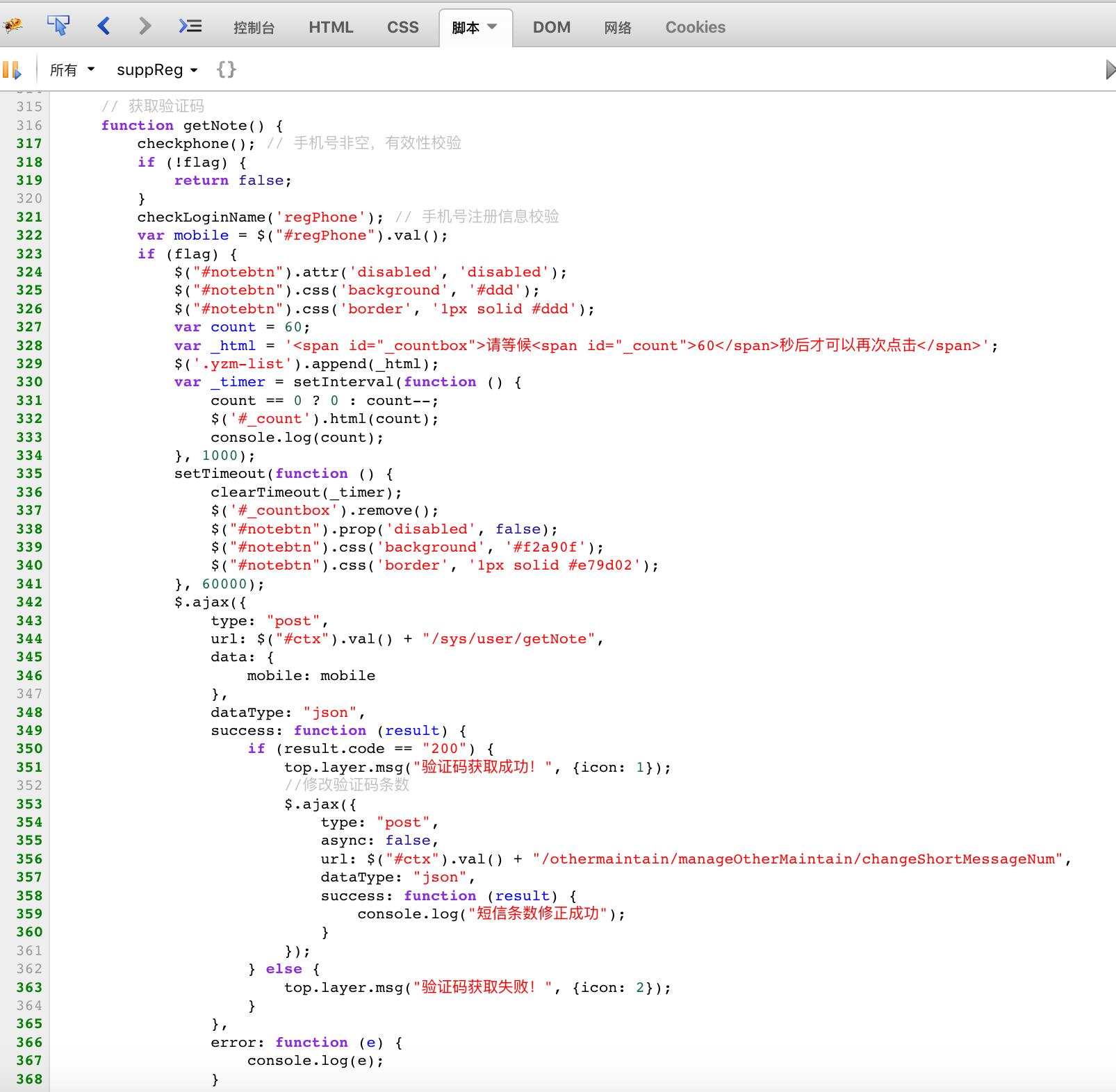
我们单击进入,报错的代码行,可以看到如下的逻辑:

很明显,在执行这个方法中的checkphone方法时,并没有找到该方法的定义,所以提示报错了。
四、解决办法
办法名称:
通过客户端浏览器调试工具动态的给前端定义方法
执行步骤如下:
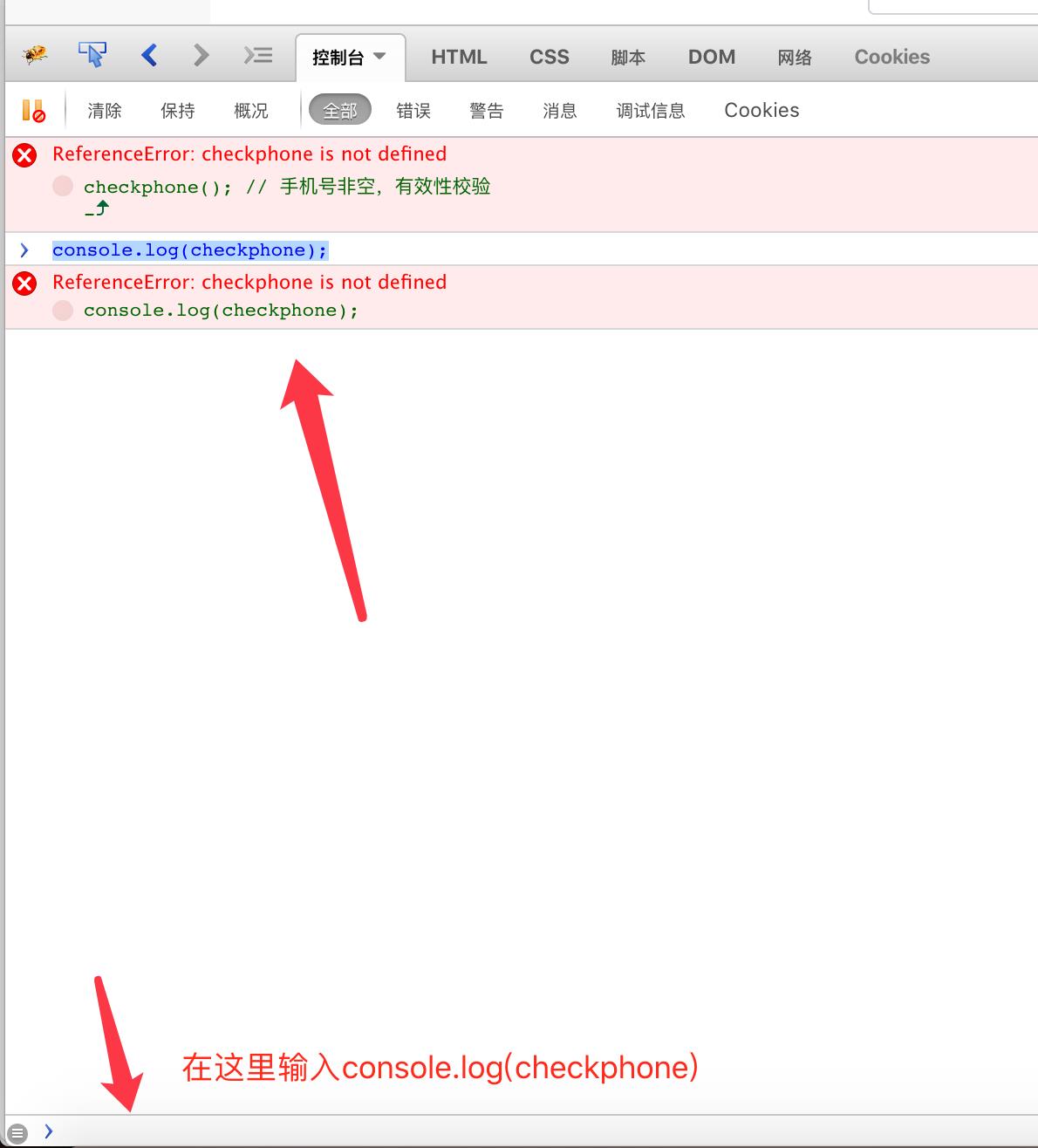
1、控制台输入如下命令,确认该方法是否存在:
console.log(checkphone);结果证明,确实不存在该方法,截图如下所示:

2、接下来,我们采用一种最简单的方式进行定义该方法,在控制台输入如下代码进行定义:
var checkphone = function(){}执行完该方法后,就立即在当前前端的页面对象中,创建了一个名为checkphone的全局变量方法。
3、执行完成后,继续单击页面上的按钮,此时根据页面上的交互效果,及控制台的提示,可以看到JavaScript代码已经正常的往下执行了。

五、扩展解决思路
根据上面截图中的代码分析到,页面正常中应该有一个类似checkphone的函数,用于检测电话号码的有效性,在有BUG的情况的下,注册了用户后,笔者阅读该网站注册的源代码后,发现页面中有一段这个代码定义:
// 手机号格式校验
function checkPhone() {
var phone = $("#regPhone").val();
var myreg = /^1[3456789]\\d{9}$/;
if (phone === '') {
flag = false;
$('#alert-phone').text('手机号码不能为空!').show();
$('#regPhone').focus();
} else if (phone.length !== 11) {
flag = false;
$('#alert-phone').text('请输入有效的手机号码!').show();
$('#regPhone').focus();
} else if (!myreg.test(phone)) {
flag = false;
$('#alert-phone').text('请输入有效的手机号码!').show();
$('#regPhone').focus();
} else {
flag = true;
$('#alert-phone').hide();
}
}于是便在控制台中再次动态的定义了该方法,执行如下:
var checkphone = checkPhone;这也是可以成功的解决了该问题。可以发现这是由于网站开发者在编码过程中大小写的开发问题造成的。
六、最后感想
出现了这个注册问题,可能的原因如下:
1、网站的前端程序员在写完代码后进行了紧急上线
2、未进行测试就发布到了线上
3、直接在线上环境进行代码某些小改动
以上的这几个原因可能会导致这个注册问题的产生,对于有过前端开发经验的程序员来说,这个问题是比较好分析的,基本上是在运用日常的前端浏览器调试工具的技巧。
由此可见,熟悉前端的基本调试技巧对我们的帮助是多么的好。
从另一方面来看,这种问题,也是我们在做软件时会遇到的一些情况,当我们线上的前端环境出现问题时,如何有效的排查与分析问题是我们应该持续关注与学习的。
如果你喜欢本篇文章,请关注我的公众号吧!
以上是关于IT老鸟带你解决银行招标网站[金采网]无法注册供应商问题的主要内容,如果未能解决你的问题,请参考以下文章
探寻MRO工业品数字化解决方案,数商云SCM供应链系统寻源招标助力企业降本增效
消防器材厂家转型产业互联网,构建消防器材网站供应链货流+订单流的解决方案
SpringBoot 如何保证接口安全?老鸟们都是这么玩的!